bootstrap 3 中表单元素的写法 ---- 重点是 input file 元素的
我们知道file元素,因为有许多的插件可以使用,往往我们不需要写样式,但是如果要求我们自己写样式(利用bootstrap 3)实现一个file极简样式如何写呢?
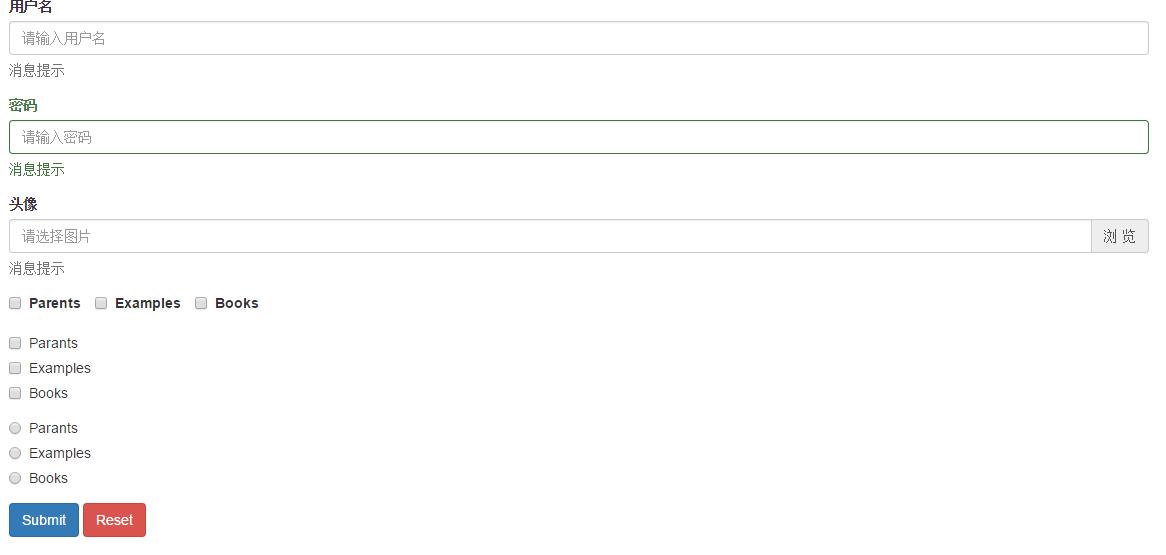
下面我们先来看看整个表单的样子!

重点关注 头像
当点击头像中浏览触发file选择!
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>表单样式</title> <!-- Bootstrap -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style> </style>
</head>
<body>
<div class="container">
<form action="#">
<div class="form-group">
<label class="control-label" for="username">用户名</label>
<input type="text" name="username" id="username" placeholder="请输入用户名" class="form-control">
<p class="help-block">消息提示</p>
</div>
<div class="form-group has-success">
<label class="control-label" for="password">密码</label>
<input type="text" name="password" id="password" placeholder="请输入密码" class="form-control">
<p class="help-block">消息提示</p>
</div>
<div class="form-group">
<label class="control-label" for="face">头像</label>
<div class="input-group">
<input type="text" class="form-control view-result" placeholder="请选择图片" aria-describedby="view-2">
<span class="input-group-addon btn btn-default view-file" id="view-2">浏 览</span>
</div>
<input type="file" name="face" id="face" class="btn btn-danger hide">
<p class="help-block">消息提示</p>
</div>
<div class="form-group">
<div class="checkbox-inline"><label><input type="checkbox">Parents</label></div>
<div class="checkbox-inline"><label><input type="checkbox">Examples</label></div>
<div class="checkbox-inline"><label><input type="checkbox">Books</label></div>
</div>
<div class="form-group">
<div class="checkbox"><label><input type="checkbox">Parants</label></div>
<div class="checkbox"><label><input type="checkbox">Examples</label></div>
<div class="checkbox"><label><input type="checkbox">Books</label></div>
</div>
<div class="form-group">
<div class="radio"><label><input name="plural" type="radio">Parants</label></div>
<div class="radio"><label><input name="plural" type="radio">Examples</label></div>
<div class="radio"><label><input name="plural" type="radio">Books</label></div>
</div> <div class="from-group">
<input type="submit" value="Submit" class="btn btn-primary" />
<input type="reset" value="Reset" class="btn btn-danger" /> </div>
</form>
</div> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="../code/js/holder.min.js"></script>
<script src="../code/js/application.js"></script>
<script>
$(function () {
$(".view-file").click(function () {
$(this).parents('.form-group').find("[type='file']").trigger('click');
});
$("[type='file']").change(function () {
var value = this.value;
$(this).parents(".form-group").find(".view-result").val(value);
});
});
</script>
</body>
</html>
首先给file元素一个事件click, 这个事件是change事件,当file值改变,则将获取到的值赋值给头像下的输入框。
当我们点击“浏览”时,触发file的click事件。
bootstrap 3 中表单元素的写法 ---- 重点是 input file 元素的的更多相关文章
- chrome 下 input[file] 元素cursor设置pointer不生效的解决
https://jingyan.baidu.com/article/48b558e32fabb67f38c09a81.html 环境是chrome浏览器,今天发现为html网页中的input [fil ...
- html5中form表单新增属性以及改良的input标签元素的种类
在HTML5中,表单新增了一些属性,input标签也有了更多的type类型,有些实现了js才能实现的特效,但目前有些浏览器不能全部支持.下面是一些h5在表单和input标签上的一些改动. <!D ...
- bootstrap 基础表单
表单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文本域和按钮等.其中每个控件所起的作用都各不相同,而且不同的浏览器对表单控件渲染的风格都各有不同. ☑ LESS版本:对应源文 ...
- Android:让WebView支持<input type=”file”…>元素
最近在做一个活动页面:用户上传一张图片进行缩放.旋转后点击下一步填写内容后生成图片! 做好后经过各种测试是没有问题的,基本没有什么明显BUG,流程都能走通,但是嵌入到APP后,问题就来了! 在IOS上 ...
- HTML5学习笔记(四):H5中表单新增元素及改良
方便布局 表单内容可以放在表单标签之外,这样做的好处是方便设计时不用考虑一定要将表单元素放在指定的form标签之下,只要指定元素适用于哪个表单即可,如下: <form id="test ...
- BootStrap 智能表单系列 八 表单配置json详解
本章属于该系列的高级部分,将介绍表单中一些列的配置 1.config列的配置: 主要用于控制布局 :config:{autoLayout:true|'1,2,2,4'} true:根据配置项最里层的数 ...
- Bootstrap CSS 表单
表单布局 Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直或基本表单 基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式.下面列 ...
- HTML5中表单验证的8种方法(转)
在深人探讨表单验证之前,让我们先思考一下表单验证的真实含义.就其核心而言,表单验证是一套系统,它为终端用户检测无效的控件数据并标记这些错误.换言之,表单验证就是在表单提交服务器前对其进行一系列的检查并 ...
- BootStrap 智能表单系列 十 自动完成组件的支持
web开发中,肯定遇到像百度.google这种搜索的功能吧,那智能表单中的自动完成可以做什么呢,下面来揭晓: 1.包含像google.百度等类似的简单搜索 2.复杂结构的支持,比如说 输入产品编号,需 ...
随机推荐
- Effective Python2 读书笔记2
Item 14: Prefer Exceptions to Returning None Functions that returns None to indicate special meaning ...
- 【转】Android中的事件分发和处理
原文链接:http://www.apkbus.com/home.php?mod=space&uid=705730&do=blog&id=61207 上次跟大家分享了一下自定义V ...
- 页面位置 top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHe
1.top 此属性仅仅在对象的定位(position)属性被设置时可用.否则,此属性设置会被忽略. 代码如下: <div style=" position:absolute; widt ...
- 使用Fiddler搭建手机调试环境(我做得项目是调试微信的公众号)
部分内容参考:http://ju.outofmemory.cn/entry/22854 我们在测试微信企业号的时候,由于微信的限制,不能把它拿到chrome浏览器中进行调试,所以就不能实时的看到页面变 ...
- C语言字符串操作总结大全
1)字符串操作 strcpy(p, p1) 复制字符串 函数原型strncpy(p, p1, n) 复制指定长度字符串 函数原型strcat(p, p1) 附加字符串 函数原型strn ...
- MapReduce类型与格式(输入与输出)
一.输入格式 (1)输入分片记录 ①JobClient通过指定的输入文件的格式来生成数据分片InputSplit: ②一个分片不是数据本身,而是可分片数据的引用: ③InputFormat接口负责生成 ...
- c语言中->(间接成员运算符)的含义
写于2016年12月12日. "->"称为间接成员运算符. 总体注解:这个运算符与指向结构(sturct)或联合(union)的指针一起使用,用来指明结构或联合的的成员.假设 ...
- Android Telephony —— 手机信号实时变化源码分析过程记录
源码版本:4.4 跳过InCallActivity等UI实现.先看service以及底层. 1, 在frameworks/opt下面会发现如下文件列表: ./telephony/src/java/co ...
- Something about pip in Python
学习python爬虫框架scrapy的时候,用到pip管理工具来安装scrapy.最直观的感受,pip有点类似于Ubuntu下的apt-get工具,几行代码,自动下载.安装相关的东西.网上查了一些背景 ...
- 文本切割软件Replace Pioneer
工作中遇到一些大文本,或者一些文件需要在特定的行切割开的.Replace Pioneer正好用于此的软件. 把一个文本切分不同文本的步骤: 1先把文本数据放到打开
