React Native - 2 控件Flexbox




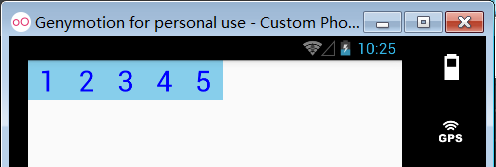
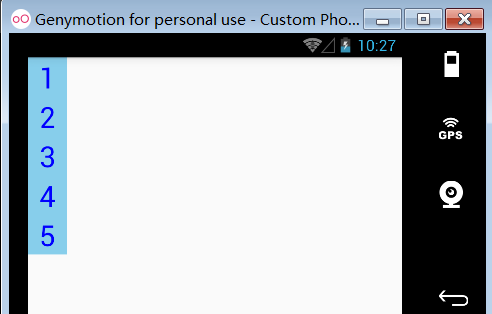
justifyContent,设置元素沿主轴的对齐方式,包括5种属性











React Native - 2 控件Flexbox的更多相关文章
- 带着问题写React Native原生控件--Android视频直播控件
最近在做的采用React Native项目有一个需求,视频直播与直播流播放同一个布局中,带着问题去思考如何实现,能更容易找到问题关键点,下面分析这个控件解决方法: 现在条件:视频播放控件(开源的ijk ...
- React Native图片控件的使用
首先定义组件 import { AppRegistry, StyleSheet, Text, View, Image,} from 'react-native'; 然后将render返回中的模版增加I ...
- React Native(一) FlexBox布局
欢迎转载,转载请标明出处: http://blog.csdn.net/johnny901114/article/details/53241550 本文出自:[余志强的博客] 在React Native ...
- React Native 学习(三)之 FlexBox 布局
React Native 学习(三)之 FlexBox 布局
- React Native 开发之 (05) flexbox布局
一 flexbox布局 1 flex布局 flexbox是ReactNative 应用开发中必不可少的内容,也是最常用的内容. 传统的页面布局是基于盒子模型,依赖定位属性,流动属性和显示属性来解决. ...
- React 表单控件onSubmit
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- React Native 教程:001 - 如何运行官方控件示例 App
原文发表于我的技术博客 本文主要讲解了如何运行 React Native 官方控件示例 App,包含了一些 React Native 的基础知识以及相关环境的配置. 原文发表于我的技术博客 React ...
- 转 : React Native 开发之 IDE 选型和配置
转:https://mp.weixin.qq.com/s?__biz=MzA3ODg4MDk0Ng==&mid=2651112392&idx=1&sn=135e29ddde30 ...
- React Native 入门到原理(详解)
抛砖引玉(帮你更好的去理解怎么产生的 能做什么) 砖一.动态配置 由于 AppStore 审核周期的限制,如何动态的更改 app 成为了永恒的话题.无论采用何种方式,我们的流程总是可以归结为以下三部曲 ...
随机推荐
- 将CRUD封装到一个工具类中
package org.zln.hibernate.utils; import org.hibernate.Session; import org.hibernate.SessionFactory; ...
- Spark分布式执行原理
Spark分布式执行原理 让代码分布式运行是所有分布式计算框架需要解决的最基本的问题. Spark是大数据领域中相当火热的计算框架,在大数据分析领域有一统江湖的趋势,网上对于Spark源码分析的文章有 ...
- bootstrap-table 增加序号列(支持分页)
columns: [ { checkbox: true }, { title: '序号', align: 'center', halign: 'center', formatter: function ...
- 2018牛客多校第一场 D.Two Graphs
题意: n个点,m1条边的图E1,n个点,m2条边的图E2.求图E2有多少子图跟图E1同构. 题解: 用STL的全排列函数next_permutation()枚举映射.对于每一种映射枚举每一条边判断合 ...
- 【CF edu 30 C. Strange Game On Matrix】
time limit per test 1 second memory limit per test 256 megabytes input standard input output standa ...
- 正确答案 [Hash/枚举]
正确答案 题目描述 小H与小Y刚刚参加完UOIP外卡组的初赛,就迫不及待的跑出考场对答案. "吔,我的答案和你都不一样!",小Y说道,"我们去找神犇们问答案吧" ...
- java的多构造函数的处理方式
/** * */ package P; import java.awt.List; import java.lang.reflect.Array; import java.util.ArrayList ...
- AngularJs开发——控制器间的通信
AngularJs开发——控制器间的通信 指令与控制器之间通信,无非是以下几种方法: 基于scope继承的方式 基于event传播的方式 service的方式 基于scope继承的方式 最简单的让控制 ...
- lnmp重置mysql数据库root密码
第一种方法:用军哥的一键修改LNMP环境下MYSQL数据库密码脚本 一键脚本肯定是非常方便.具体执行以下命令: wget http://soft.vpser.net/lnmp/ext/reset_my ...
- Nginx support TCP Load balance
1. Install nginx package 2. edit nginx configuration file [root@ip- nginx]# more nginx.conf user ngi ...
