JavaScript之RegExp对象
ECMAScript 通过 RegExp 类型来支持正则表达式。使用下面类似 Perl 的语法,就可以创建一个正
则表达式
var expression = / pattern / flags ;
其中的模式(pattern)部分可以是任何简单或复杂的正则表达式,可以包含字符类、限定符、分组、
向前查找以及反向引用。每个正则表达式都可带有一或多个标志(flags),用以标明正则表达式的行为。
正则表达式的匹配模式支持下列 3 个标志。
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即
停止;
i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写;
m:表示多行(multiline)模式,即在到达一行文本末尾时还会继续查找下一行中是否存在与模
式匹配的项。
例子
/*
* 匹配字符串中所有"at"的实例
*/
var pattern1 = /at/g;
/*
* 匹配第一个"bat"或"cat",不区分大小写
*/
var pattern2 = /[bc]at/i;
/*
* 匹配所有以"at"结尾的 3 个字符的组合,不区分大小写
*/
var pattern3 = /.at/gi;
与其他语言中的正则表达式类似,模式中使用的所有元字符都必须转义。正则表达式中的元字符包括:
( [ { \ ^ $ | ) ? * + .]}
这些元字符在正则表达式中都有一或多种特殊用途,因此如果想要匹配字符串中包含的这些字符,
就必须对它们进行转义。下面给出几个例子。
/*
* 匹配第一个" [bc]at",不区分大小写
*/
var pattern2 = /\[bc\]at/i;
/*
* 匹配所有以"at"结尾的 3 个字符的组合,不区分大
*/
var pattern3 = /.at/gi;
/*
* 匹配所有".at",不区分大小写
*/
var pattern4 = /\.at/gi;
前面举的这些例子都是以字面量形式来定义的正则表达式。另一种创建正则表达式的方式是使用
RegExp 构造函数,它接收两个参数:一个是要匹配的字符串模式,另一个是可选的标志字符串。可以
使用字面量定义的任何表达式,都可以使用构造函数来定义,如下面的例子所示。
/*
* 匹配第一个"bat"或"cat",不区分大小写
*/
var pattern1 = /[bc]at/i;
/*
* 与 pattern1 相同,只不过是使用构造函数创建的
*/
var pattern2 = new RegExp("[bc]at", "i");
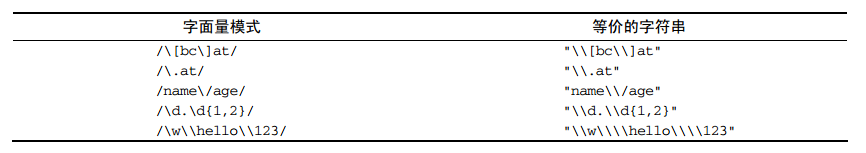
所有元字符都必须双重转义,那
些已经转义过的字符也是如此,例如\n(字符\在字符串中通常被转义为\\,而在正则表达式字符串中就
会变成\\\\)。下表给出了一些模式,左边是这些模式的字面量形式,右边是使用 RegExp 构造函数定义
相同模式时使用的字符串。

使用正则表达式字面量和使用 RegExp 构造函数创建的正则表达式不一样。在 ECMAScript 3 中,
正则表达式字面量始终会共享同一个 RegExp 实例,而使用构造函数创建的每一个新 RegExp 实例都是
一个新实例。来看下面的例子。
var re = null,
i;
for (i=; i < ; i++){
re = /cat/g;
re.test("catastrophe");
}
for (i=; i < ; i++){
re = new RegExp("cat", "g");
re.test("catastrophe");
}
在第一个循环中,即使是循环体中指定的,但实际上只为/cat/创建了一个 RegExp 实例。由于实
例属性(下一节介绍实例属性)不会重置,所以在循环中再次调用 test()方法会失败。这是因为第一
次调用 test()找到了"cat",但第二次调用是从索引为 3 的字符(上一次匹配的末尾)开始的,所以
就找不到它了。由于会测试到字符串末尾,所以下一次再调用 test()就又从开头开始了。
第二个循环使用 RegExp 构造函数在每次循环中创建正则表达式。因为每次迭代都会创建一个新的
RegExp 实例,所以每次调用 test()都会返回 true。
RegExp的实例属性
RegExp 的每个实例都具有下列属性,通过这些属性可以取得有关模式的各种信息。
global:布尔值,表示是否设置了 g 标志。
ignoreCase:布尔值,表示是否设置了 i 标
lastIndex:整数,表示开始搜索下一个匹配
multiline:布尔值,表示是否设置了 m 标志
source:正则表达式的字符串表示,按照字面
通过这些属性可以获知一个正则表达式的各方面
在模式声明中。例如:
var pattern1 = /\[bc\]at/i;
alert(pattern1.global); //false
alert(pattern1.ignoreCase); //true
alert(pattern1.multiline); //false
alert(pattern1.lastIndex); //
alert(pattern1.source); //"\[bc\]at"
var pattern2 = new RegExp("\\[bc\\]at", "i");
alert(pattern2.global); //false
alert(pattern2.ignoreCase); //true
alert(pattern2.multiline); //false
alert(pattern2.lastIndex); //
alert(pattern2.source); //"\[bc\]at"
RegExp实例方法
RegExp 对象的主要方法是 exec(),该方法是专门为捕获组而设计的。 exec()接受一个参数,即
要应用模式的字符串,然后返回包含第一个匹配项信息的数组;或者在没有匹配项的情况下返回 null。
返回的数组虽然是 Array 的实例,但包含两个额外的属性: index 和 input。其中, index 表示匹配
项在字符串中的位置,而 input 表示应用正则表达式的字符串。
var text = "mom and dad and baby";
var pattern = /mom( and dad( and baby)?)?/gi;
var matches = pattern.exec(text);
alert(matches.index); // 0
alert(matches.input); // "mom and dad and baby"
alert(matches[0]); // "mom and dad and baby"
alert(matches[1]); // " and dad and baby"
alert(matches[2]); // " and baby"
对于 exec()方法而言,即使在模式中设置了全局标志(g),它每次也只会返回一个匹配项。在不
设置全局标志的情况下,在同一个字符串上多次调用 exec()将始终返回第一个匹配项的信息。而在设
置全局标志的情况下,每次调用 exec()则都会在字符串中继续查找新匹配项,如下面的例子所示。
var text = "cat, bat, sat, fat";
var pattern1 = /.at/;
var matches = pattern1.exec(text);
alert(matches.index); //0
alert(matches[0]); //cat
alert(pattern1.lastIndex); //0
matches = pattern1.exec(text);
alert(matches.index); //0
alert(matches[0]); //cat
alert(pattern1.lastIndex); //0
var pattern2 = /.at/g;
var matches = pattern2.exec(text);
alert(matches.index); //0
alert(matches[0]); //cat
alert(pattern2.lastIndex); //3
matches = pattern2.exec(text);
alert(matches.index); //5
alert(matches[0]); //bat
alert(pattern2.lastIndex); //8
正则表达式的第二个方法是 test(),它接受一个字符串参数。在模式与该参数匹配的情况下返回
true;否则,返回 false。在只想知道目标字符串与某个模式是否匹配,但不需要知道其文本内容的
情况下,使用这个方法非常方便。因此, test()方法经常被用在 if 语句中,如下面的例子所示。
var text = "000-00-0000";
var pattern = /\d{3}-\d{2}-\d{4}/;
if (pattern.test(text)){
alert("The pattern was matched.");
}
RegExp构造函数

JavaScript之RegExp对象的更多相关文章
- Javascript的RegExp对象(转载自网络)
正则表达式是一个描述字符模式的对象. JavaScript的RegExp对象和String对象定义了使用正则表达式来执行强大的模式匹配和文本检索与替换函数的方法. '***************** ...
- javascript正则表达式 —— RegExp 对象
定义 RegExp RegExp 对象用于存储检索模式. 通过 new 关键词来定义 RegExp 对象.以下代码定义了名为 patt1 的 RegExp 对象,其模式是 "e": ...
- JavaScript:RegExp 对象
ylbtech-JavaScript:RegExp 对象 1.返回顶部 RegExp 对象 RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具. 直接量语法 /pattern/att ...
- JavaScript:RegExp对象的使用(整理)
1. RegExp是什么? 对象表示正则表达式,它是对字符串执行模式匹配的强大工具. 2. 如何创建RegExp? 2.1 直接量语法 /pattern/attributes 2.2 创建RegExp ...
- 轻松学习JavaScript十四:JavaScript的RegExp对象(正則表達式)
一RegExp对象概述 RegExp对象表示正則表達式,RegExp是正則表達式的缩写.它是对字符串运行模式匹配的强大工具. RegExp 对象用于规定在文本中检索的内容. 当您检索某个文本时.能够使 ...
- JavaScript正则表达式-RegExp对象
RegExp对象方法 exec():与String对象的match()方法功能相同. 参数为被搜索字符串.返回数组或null. test():与String对象的search()方法功能相同. 参数为 ...
- Javascript正则RegExp对象replace方法替换url参数值
看别的博客有用eval执行正则表达式的写法, //替换指定传入参数的值,paramName为参数,replaceWith为新值 function replaceParamVal(paramName,r ...
- JavaScript 之 RegExp 对象
RegExp 正则表达式对象 一.正则表达式 正则表达式:定义字符串的组成规则. 1.单个字符:[ ] 如:[a].[ab].[a-zA-Z0-9] 特殊符号代表特殊含义的单个字符: \d:单个数字字 ...
- RegExp 对象 (JavaScript)
$1...$9 属性 (RegExp) (JavaScript) 返回在模式匹配期间找到的,所存储的最近的九个部分.只读. 语法 RegExp.$n 参数 RegExp 始终为 ...
随机推荐
- SSH学习——Spring基础
1.理解什么是Spring框架? spring是J2EE应用程序框架,是轻量级的IOC和AOP的容器框架,主要是针对javaBean的生命周期进行管理的轻量级容器,可以单独使用,也可以和Struts框 ...
- jvm-监控指令-jinfo
格式: jinfo [option] pid 作用: 实时查看和调整虚拟机各项参数. 使用步骤: 1.查看: jinfo vmid. 2.查看指定的参数: jinfo -flag 参数名 v ...
- ArcMap绘图时,节点显示时的小数点位数
直接来图吧,省的啰嗦了: 打开选中节点的,节点坐标列表(Edit Sketch Properties):
- jQuery--样式
Jquery(一)——样式篇1.$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码, 因为我们在执行代码的时候,可能会依赖页面的某一个元 ...
- pdf.js 添加自定义loading动画
最近做了个手机端pdf预览的功能,用到pdf.js这个库,效果还不错.但是在网络差.文件大时,页面一直空白,体验不是很好. 于是加了个loading动画. <div id="loadi ...
- Mysql的共享锁和排他锁(转载)
mysql锁机制分为表级锁和行级锁,本文就和大家分享一下我对mysql中行级锁中的共享锁与排他锁进行分享交流. 共享锁又称为读锁,简称S锁,顾名思义,共享锁就是多个事务对于同一数据可以共享一把锁,都能 ...
- 《linux 内核全然剖析》 chapter 4 80x86 保护模式极其编程
80x86 保护模式极其编程 首先我不得不说.看这章真的非常纠结...看了半天.不知道这个东西能干嘛.我感觉唯一有点用的就是对于内存映射的理解...我假设不在底层给80x86写汇编的话.我 ...
- iOS:Xcode中SVN不能提交CocoaPods中的.a文件的解决方法
不能提交.a文件, 这个与SVN的配置有关, 其实与xcode倒没有关系. 解决方法: 1. 打开终端, 在命令行中输入: vi ~/.subversion/config 来打开配置文件.2. 然 ...
- javascript快速入门8--值,类型与类型转换
原始值和引用值 在ECMAScript中,变量可以存放两种类型的值,即原始值和引用值. 原始值(primitive value)是存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量 ...
- 基于Spark Mllib,SparkSQL的电影推荐系统
本文测试的Spark版本是1.3.1 本文将在Spark集群上搭建一个简单的小型的电影推荐系统,以为之后的完整项目做铺垫和知识积累 整个系统的工作流程描述如下: 1.某电影网站拥有可观的电影资源和用户 ...
