knockout Ajax异步无刷新分页 Demo +mvc+bootstrap
最近工作中web客户端需要用到knockout,在此记录下一些Demo,以后用到的时候查找起来方便。也希望给新入门的knockout使用者一点经验。knockout官方文档。这儿是一个使用knockout分页的小demo,使用的框架是mvc,javascript框架有jquery,knockout,bootstrap。
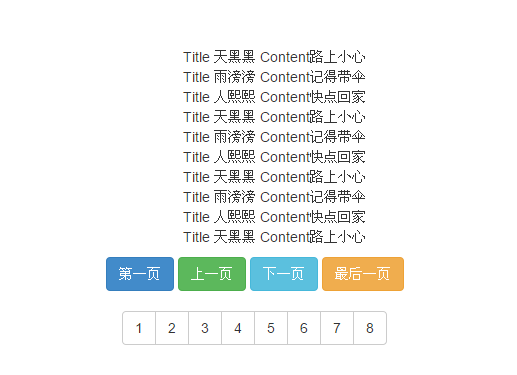
先上效果图

前台view
@{
//这儿去除该页面的模板页。防止jquery多次引用,当然也可以不去除,下面jquery就可以不用引用了。
Layout = null;
}
@*先引用jquery,然后应用knockout,因为knockout依赖于jquery*@
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/knockout-3.2.0.js"></script>
@*bootstrap,集成到mvc里面的前端开发框架 (官网:http://www.bootcss.com/)*@
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/bootstrap.js"></script>
<div style="margin:auto;width:500px;text-align:center">
<div style="margin-top:50px">
<ul data-bind="foreach:items" style="list-style-type:none">
<li>
<span>Title</span> <span data-bind="text:Title"></span>
<span>Content</span><span data-bind="text:Content"></span>
</li>
</ul>
</div>
<div>
<button type="button" class="btn btn-primary" data-bind="click:first">
第一页
</button>
<button type="button" class="btn btn-success" data-bind="click:previous">
上一页
</button>
<button type="button" class="btn btn-info" data-bind="click:next">
下一页
</button>
<button type="button" class="btn btn-warning" data-bind="click:last">
最后一页
</button>
</div>
<div style="margin-top:20px" data-bind="foreach:pageNumbers" class="btn-group" role="group">
<button data-bind="text:$data,click:$root.gotoPage" type="button" class="btn btn-default">
</button>
</div>
</div>
@*注意将脚本放在html 代码的下面*@
<script type="text/javascript">
function NewsPage() {
//viewModel本身。用来防止直接使用this的时候作用域混乱
var self = this;
//数据
this.items = ko.observableArray();
//要访问的页码
this.pageIndex = ko.observable(1);
//总计页数
this.pageCount = ko.observable(1);
//页码数
this.pageNumbers = ko.observableArray();
//当前页
this.currengePage = ko.observable(1);
this.refresh = function () {
//限制请求页码在该数据页码范围内
if (self.pageIndex() < 1)
self.pageIndex(1);
if (self.pageIndex() > self.pageCount()) {
self.pageIndex(self.pageCount());
}
//post异步加载数据
$.post(
"/PageList/PageList",
{
pageIndex: self.pageIndex()
},
function (data) {
// 加载新的数据前,先移除原先的数据
self.items.removeAll();
self.pageNumbers.removeAll();
self.pageCount(data.PageCount)
for (var i = 1; i < data.PageCount; i++) {
//装填页码
self.pageNumbers.push(i);
}
//for...in 语句用于对数组或者对象的属性进行循环操作。
//for ... in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。
for (var i in data.PagedData) {
//装填数据
self.items.push(data.PagedData[i]);
}
}, "json"
)
}
//请求第一页数据
this.first = function () {
self.pageIndex(1);
self.refresh();
}
//请求下一页数据
this.next = function () {
self.pageIndex(this.pageIndex() + 1);
self.refresh();
}
//请求先前一页数据
this.previous = function () {
self.pageIndex(this.pageIndex() - 1);
self.refresh();
}
//请求最后一页数据
this.last = function () {
self.pageIndex(this.pageCount() - 1);
self.refresh();
}
//跳转到某页
this.gotoPage = function (data, event) {
self.pageIndex(data);
self.refresh();
}
this.refresh();
}
var viewModel = new NewsPage();
ko.applyBindings(viewModel);
</script>
后台controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace KnockOutPageDemo.Controllers
{
public class PageListController : Controller
{
// GET: PageList
public ActionResult Index()
{
return View();
}
/// <summary>
/// 异步请求的分页数据,返回一个json对象
/// </summary>
/// <returns></returns>
public ActionResult PageList()
{
//请求的页码
int pageIndex = int.Parse(Request.Form["pageIndex"]);
//每页显示多少条数据
int pageSize = ;
//取到请求页码的数据
List<News> news = GetNewsData().Skip((pageIndex - ) * pageSize).Take(pageSize).ToList();
//获取总的数据行数
int rowCount = GetNewsData().Count();
//构建数据模型
PageModel pageData = new PageModel()
{
PageIndex = pageIndex,
PagedData = news,
PageCount = rowCount / pageSize };
//返回数据
return Json(pageData, JsonRequestBehavior.AllowGet);
}
public List<News> GetNewsData()
{
List<News> news = new List<News>();
for (int i = ; i < ; i++)
{
news.Add(new News { Title = "天黑黑", Content = "路上小心" });
news.Add(new News { Title = "雨滂滂", Content = "记得带伞" });
news.Add(new News { Title = "人熙熙", Content = "快点回家" });
}
return news;
}
} //分页数据实体
public class PageModel
{//请求页码的数据
public List<News> PagedData { get; set; }
//请求的页码
public int PageIndex { get; set; }
//页码的大小
public int PageSize { get; set; }
//总页数
public int PageCount { get; set; }
//总行数
public int RowCount { get; set; }
}
//新闻模型
public class News
{
public string Title { get; set; }
public string Content { get; set; }
}
}
本文地址:http://www.cnblogs.com/santian/p/4342777.html
knockout Ajax异步无刷新分页 Demo +mvc+bootstrap的更多相关文章
- Ajax 实现无刷新分页
Ajax 实现无刷新分页
- 在Thinkphp中使用AJAX实现无刷新分页
在Thinkphp目录的Lib\ORG\Util\目录里新建AjaxPage.class.php,写入一下内容: <?php // +------------------------------ ...
- javascript项目实战---ajax实现无刷新分页
分页: limit 偏移量,长度; limit 0,7; 第一页 limit 7,7; 第二页 limit 14,7; 第三页 每页信息条数:7 信息总条数:select count(*) from ...
- ajax实现无刷新分页效果
基于jquery.pagination.js实现的无刷新加载分页数据效果. 简介与说明 * 该插件为Ajax分页插件,一次性加载数据,故分页切换时无刷新与延迟.如果数据量较大,加载会比较慢. * 分页 ...
- Ajax做无刷新分页
1.主页面代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- 对自写的Asp.Net分页控件的应用方式(异步无刷新分页)
前台代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" co ...
- ajax 异步无刷新点改
<button class="status" t_id="{{$v->id}}">{{$v->status}}</button&g ...
- 学习笔记之AJAX无刷新分页
利用AJAX实现无刷新分页技术原理: 其主要是利用AJAX的异步处理机制,实现数据的异步传递,它隐藏了客户端向服务端请求数据的状态,在客户端表现为无刷新的显示状态. 实现分页的步骤: 1.客服端点击页 ...
- thinkphp ajax 无刷新分页效果的实现
思路:先做出传统分页效果,然后重新复制一份Page.class.php类,对它进行修改,把js中的函数传到page类中,把上一页.下一页.首页.尾页.链接页中的url地址改成js控制的函数,模板页面中 ...
随机推荐
- 一起來玩鳥 Starling Framework(9)Particle
最後,來看看Starling裡一個很炫的功能:Particle.Particle屬於extension,所以要另外下載檔案:Starling-Extension-Particle-System.下載之 ...
- Python数据整合与数据准备-BigGorilla实例应用
参考文档:http://www.biggorilla.org/walkt/ 一.BigGorilla应用主要步骤 如下图: 二.实例应用 1.数据获取 urllib是非常受欢迎的用于在网络上读取数据的 ...
- shareToQQ,qq 4.1.1 for android,闪退
用shareToQQ函数分享图文消息,在qq 4.1.1 for android版本下打开联系人列表数秒后会闪退!在更高版本的V4.5.2.1,V4.2.1下则没有这个问题(证明各种设置没问题),各位 ...
- angular directive 深入理解
由于业务的需要,最近angular 的diretive 研究的比较多,有和同事一起共同协作开发scada的项目, 对directive 有了进一步更深的理解. 感觉才开始真正理解了这句话的意思: In ...
- 倍福TwinCAT(贝福Beckhoff)常见问题(FAQ)-如何动态显示当前运行行
在F11运行状态下,点击Online-Display Flow Control然后可以看到绿色的行就是当前正在运行行 更多教学视频和资料下载,欢迎关注以下信息: 我的优酷空间: http:// ...
- python 创建类先执行metaclass父类__new__ > __init__>__call__ 然后再执行自己的__new__>__init__
class MyType(type): def __init__(self,*args,**kwargs): print("Mytype __init__",*args,**kwa ...
- python——二进制/十进制等转换
To 十进制 八进制: >>> int('10', 8) ->8 To 十六进制: 十进制: >>> hex(12) ->‘0xc’ 二进制: &g ...
- STM32F103RB, KEIL编译出错:cannot open preprocessing output output file ".\神舟i号\main.d" no such file or
STM32F103RB, KEIL编译出错:cannot open preprocessing output output file ".\神舟i号\main.d" no su ...
- Rest API By JAX-RS 实现接口发布
原文地址:http://www.cnblogs.com/oopsguy/p/7503589.html JAX-RS 我们在 JAX-RS 示例中使用相同的模型和 DAO,我们所需要做的只有更改 Sto ...
- HTML5之坦克大战游戏开发
1.在使用arc方法进行画圆时,在IE9+,FF,Safari,Chrome等已经支持HTML5标准的浏览器中进行渲染时,采用逆时针方向画时,也就是说 arc(x, y, radius, startA ...
