React Native中组件的props和state
一、组件的属性(props)和状态(state)
1.属性(props)
它是组件的不可变属性(组件自己不可以自己修改props)。
组件自身定义了一组props作为对外提供的接口,展示一个组件时只需要指定props作为节点的属性。
一般组件很少需要对外公开方法(例外:工具类的静态方法等),唯一的交互途径就是props。所以说它也是父组件与子组件通信的桥梁。
组件自己不可以自己修改props(即:props可认为是只读的),只可由其他组件调用它时在外部修改。
状态(state)
它是组件的内部状态属性,主要用来存储组件自身需要的数据。
除了初始化时可能由props来决定,之后就完全由组件自身去维护。
组件中由系统定义了setState方法,每次调用setState时都会更新组件的状态,触发render方法重新渲染界面。
需要注意的是render方法是被异步调用的,这可以保证同步的多个setState方法只会触发一次render,这样做是有利于提高性能的。
二、props的基本使用
在iOS开发中,可以使用代理、通知中心等多种方式进行值传递,但是在React Native中怎么实现值传递呢?那就需要用到props。
1、在子组件中可以用this.props访问到父组件传递的值
render(){
return(
<View style = {styles.container}>
<Text style = {{fontSize:20,backgroundColor:'red'}}>姓名:{this.props.name}</Text>
</View>
);
}
在父组件中定义要传递的值
render() {
return (
<PropsComponent
name = "小张"
/>
);
}
2、赋初值操作
开发中,通常需要给一些属性值进行赋初值,下面看在RN中怎么实现?
import React, {Component,PropTypes} from 'react’;//已经不能使用了
更换为:
import PropTypes from 'prop-types';
static defaultProps={
name:'小红',
age:16,
}
通过上段代码就完成了对age进行赋初值操作。
render(){
return(
<View style = {styles.container}>
<Text style = {{fontSize:20,backgroundColor:'red'}}>姓名:{this.props.name}</Text>
<Text style = {{fontSize:20,backgroundColor:'red'}}>年龄:{this.props.age}</Text>
</View>
);
}
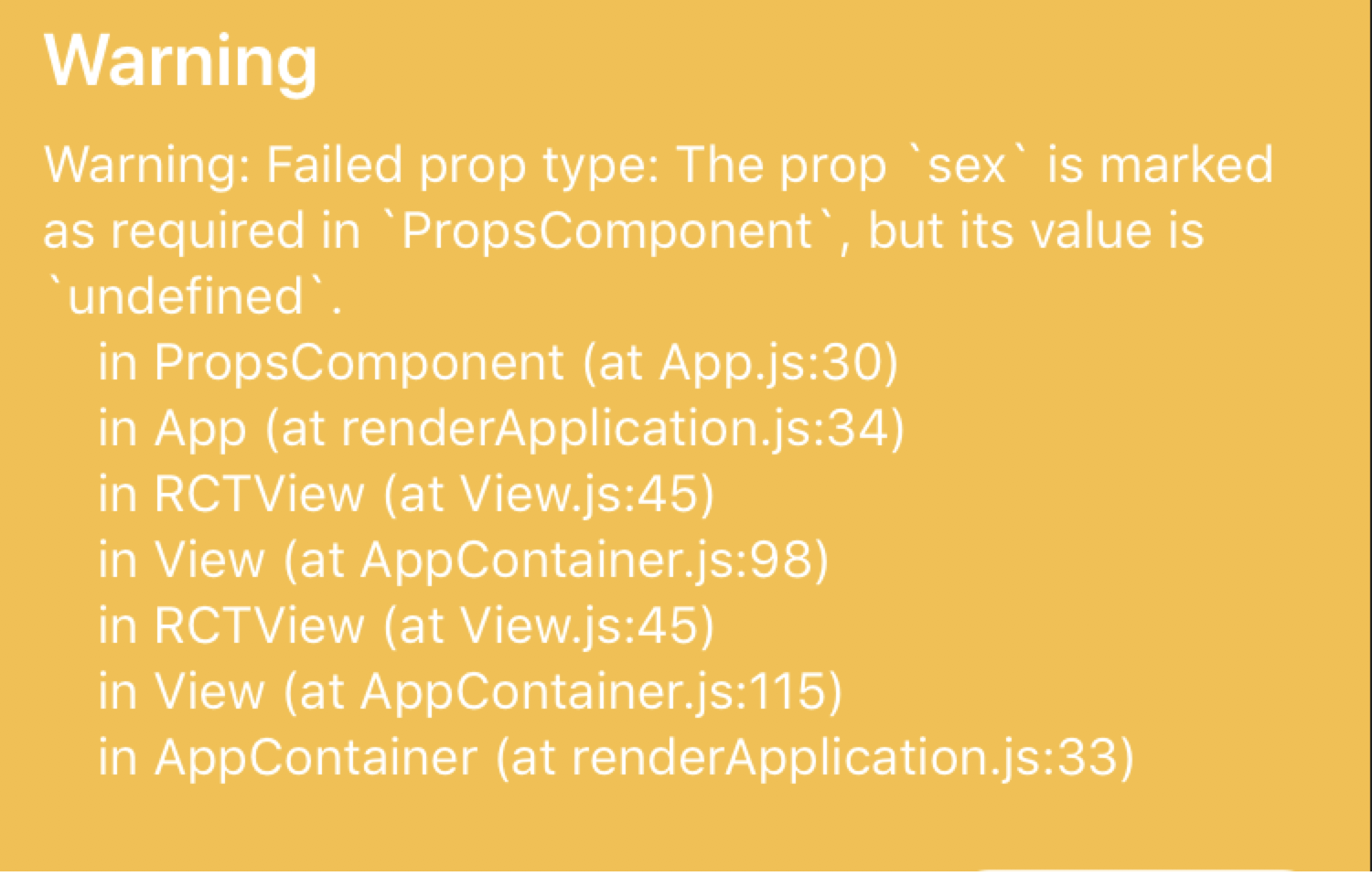
3、类型检查
开发中通常需要对某些特定属性进行特定限制,就需要用到类型检查操作了。
static propTypes = {
name: PropTypes.string,
age: PropTypes.number,
sex: PropTypes.string.isRequired,
}
如果没有对sex进行赋值,则会提示一下警告信息。

4、延展操作符
render() {
var params={name:'小张',age:18,sex:'男'};
return (
<PropsComponent
name = {params.name}
age = {params.age}
/>
);
}
如上段代码所示,如果某对象有多个属性时,可以通过以上方式,进行定义要传递的值,但是如果有更多的属性时,该怎么操作,如果采用上面的方式,则会出现很多代码,于是乎ES6就出现了简单的方式。
render() {
var params={name:'小张',age:18,sex:'男'};
return (
<PropsComponent
{...params}
/>
);
}
三、state的使用
state: 是RN 专门用来标识是否重新渲染,通过属性的值来更新数据,React 内部会监听 state 的变化,一旦发生变化就会主动触发组件的 render() 方法来更新 Dom 结构,另外state是组件私有的,是没有办法通过其他组件传递过来的。
1、构造器外面
export default class StateTest extends Component {
//方式一
state = {
num: 0
}
// 构造
constructor(props) {
super(props);
// 每1000毫秒对num+1
setInterval(() => {
this.setState(previousState => {
return {num: ++this.state.num};
});
}, 1000);
}
render() {
var msg = this.state.num
return (
<Text size={32} color= {'red'}>{msg}</Text>
);
}
}
2、方式二构造器内(建议这样)
// 构造
constructor(props) {
super(props); //方式二
this.state = {
num: 0
} // 每1000毫秒对num+1
setInterval(() => {
this.setState(previousState => {
return {num: ++this.state.num};
});
}, 1000);
}
四、props和state区别
上面讲完了生命周期,我们对props和state的不同点以及相同点作一个总结,加深大家理解。
相同点
1.不管是props还是state的改变,都会引发render的重新渲染。
2.都能由自身组件的相应初始化函数设定初始值。
不同点
1.初始值来源:state的初始值来自于自身的getInitalState(constructor)函数;props来自于父组件或者自身getDefaultProps(若key相同前者可覆盖后者)。
2.修改方式:state只能在自身组件中setState,不能由父组件修改;props只能由父组件修改,不能在自身组件修改。
3.对子组件:props是一个父组件传递给子组件的数据流,这个数据流可以一直传递到子孙组件;state代表的是一个组件内部自身的状态,只能在自身组件中存在。

React Native中组件的props和state的更多相关文章
- React Native 中组件的生命周期
概述 就像 Android 开发中的 View 一样,React Native(RN) 中的组件也有生命周期(Lifecycle).所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命 ...
- React Native 中组件的生命周期(转)
概述 就像 Android 开发中的 View 一样,React Native(RN) 中的组件也有生命周期(Lifecycle).所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命 ...
- react native中对props和state的理解
最近使用react native这个新的技术做完一个项目,所以赶紧写个博客巩固一下. 今天我想说的是props和state,当然这是我个人的理解,如果有什么不对的地方,望指正. 首先我先说说props ...
- react native中state和ref的使用
react native中state和ref的使用 因props是只读的,页面中需要交互的情况我们就需要用到state. 一.如何使用state 1:初始化state 第一种方式: construct ...
- React Native中加载指示器组件ActivityIndicator使用方法
这里讲一下React Native中的一个组件——ActivityIndicator,这是一个加载指示器,俗称菊花,很常见的,效果如下所示: 可以看到图中有两个加载指示器,一大一小,这是尺寸不是我设置 ...
- react native中props的使用
react native中props的使用 一.props的使用 1:父组件传递的方式 在子组件中可以用this.props访问到父组件传递的值 <View> <Text> { ...
- [转] 「指尖上的魔法」 - 谈谈 React Native 中的手势
http://gold.xitu.io/entry/55fa202960b28497519db23f React-Native是一款由Facebook开发并开源的框架,主要卖点是使用JavaScrip ...
- 《React Native 精解与实战》书籍连载「React Native 中的生命周期」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- React Native常用组件之TabBarIOS、TabBarIOS.Item组件、Navigator组件、NavigatorIOS组件、React Navigation第三方
以下内容为老版本React Native,faceBook已经有了新的导航组件,请移步其他博客参考>>[我是传送门] 参考资料:React Navigation react-native ...
随机推荐
- java web 开发入门实例
学习是个技巧活,关键是要找到重点的地方,新手在这方面的坑尤其多.看别人的教程一步一步的跟着做,隔几步就遇到一个新知识点,忍不住就百度往深处了解,一晃半天就过去了. 有的知识点要深入学习的,有的是了解下 ...
- JDK之ThreadLocal分析
ThreadLocal是在是Thread的一个局部变量,今天我来分析了一下这个类 先看ThreadLocal的set方法 public void set(T value) { Thread t = T ...
- 【转】约瑟夫环算法---------题目:有n个人围成一圈,顺序排号,从第一个开始报数(从1到3报数),凡报到3的人退出圈子,问最后最后留下的是原来第几号的那位.
提示:用环形链表实现 对于这个题目其实就是用c语言的循环链表实现一个约瑟夫环.我们可以定义一个循环链表,将这n个人加入到链表中,然后定义三个节点指针在链表上循环,移动跨度为3,利用链表的循环功能每次删 ...
- CentOS系统bash: groupadd: command not found问题
如果我们需要在CentOS执行新建用户组命令的时候,需要进入到ROOT权限,如果你用以下命令: 1 su2 su root 进入到ROOT账户,那么会出现上述的错误信息:“bash: groupadd ...
- python学习【第八篇】python模块
模块与包 模块的概念 在python中一个.py文件就是一个模块. 使用模块可以提高代码的可维护性. 模块分为三种: python标准库 第三方模块 自定义模块 模块的导入方法 1.import语句 ...
- Python 基础函数
函数: 在程序设计中,函数是指用于进行某种计算的一系列语句的有名称的组合. 定义一个函数时,需要指定函数的名称并写下一系列程序语句.定义时不会执行,运行代码时,先加载进内存中,之后使用名称来调用这个函 ...
- 【BZOJ2150】部落战争 最小流
[BZOJ2150]部落战争 Description lanzerb的部落在A国的上部,他们不满天寒地冻的环境,于是准备向A国的下部征战来获得更大的领土. A国是一个M*N的矩阵,其中某些地方是城镇, ...
- 解决EasyNVR现场无固定公网IP的问题,万千企业期待的EasyNVS管理平台是什么?
前言 EasyNVS云管理平台已经研发上线,今天就来给大家讲解一下EasyNVS到底是个啥,有什么特殊的功能呢? 首先,我们先从EasyNVR智能云终端(以前我们常称之为EasyNVR无插件直播服务器 ...
- 如何在Pycharm设置ES6语法环境
首先 如果不进行相关设置就刚ES6 语法的话,会出现下面提示性错误(运行还是能正常出效果的): (let 飘红, 这只是其中之一, 其他语法也会飘红) 接着,就是解决问题: 首先打开设置: 接着找到下 ...
- BAPI: TRANSACTION_BEGIN的作用
大概知道是启动一个新会话, CALL FUNCTION 'TRANSACTION_BEGIN' 业务数据处理, CALL FUNCTION 'TRANSACTION_END' 详细功能不清楚. CLE ...
