vue 数据传递的方法
组件(Component)是 Vue.js 最强大的功能。组件可以封装可重用的代码,通过传入对象的不同,实现组件的复用,但组件传值就成为一个需要解决的问题。
1.父组件向子组件传值
组件实例的作用域是孤立的。这意味着不能在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的props选项。
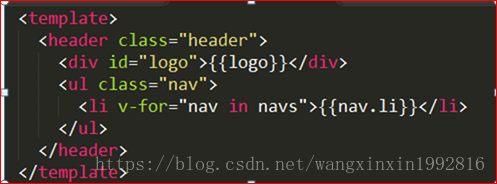
子组件:

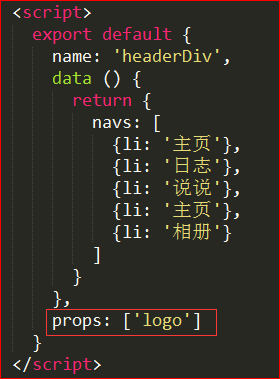
子组件需要从父组件获取 logo 的值,就需要使用 props: [‘logo']

父组件:

2.子组件向父组件传值
子组件主要通过事件传递数据给父组件。
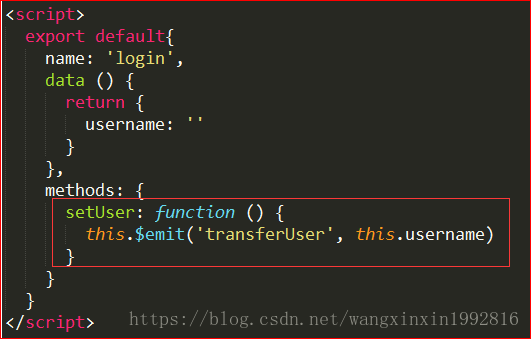
子组件:


其中 transferUser 是一个自定义的事件,this.username 将通过这个事件传递给父组件 。
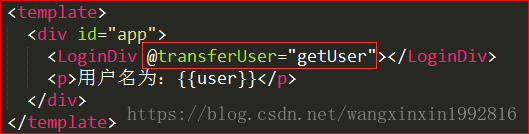
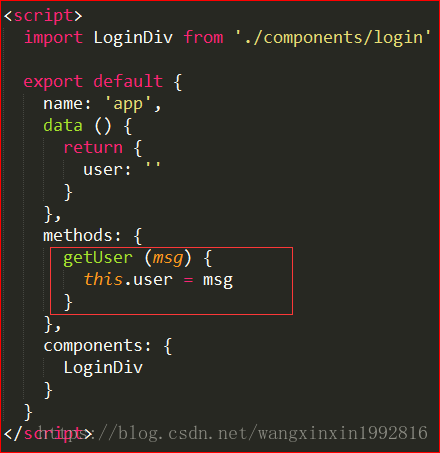
父组件:


getUser 方法中的参数 msg 就是从子组件传递过来的参数 username
3.路由传值


使用时,在生命周期created赋值。

4.通过localStorage或者sessionStorage来存储数据

5.Vuex
在应用复杂时,推荐使用vue官网推荐的vuex。
https://vuex.vuejs.org/zh-cn/getting-started.html
vue 数据传递的方法的更多相关文章
- ASP.NET页面间数据传递的方法<转>
ASP.NET页面间数据传递的方法 作者: 灰色的天空2 来源: 博客园 发布时间: 2010-10-28 11:06 阅读: 822 次 推荐: 0 原文链接 [收藏] 摘要:本 ...
- ASP.NET中实现页面间数据传递的方法
说到页面间数据传递,很多人都会想到通过像Session这样的全局变量,但是向Session中添加的东西太多会增加服务器的压力,页面间数据传递,数据的作用范围越小越好. ASP.NET页面间数据传递 ...
- ASP.NET 页面间数据传递的方法
在做WEB开发时,很多地方会涉及到页面间的数据传递.这几天在完善教务基础系统,遇到了这个问题,上网查了一些资料,现总结如下: 说到页面间数据传递,很多人都会想到通过像Session这样的全局变量,但是 ...
- vue数据传递--我有特殊的实现技巧
最近碰到了比较多的关于vue的eventBus的问题,之前定技术选型的时候也被问到了,vuex和eventBus的使用范围.所以简单的写一下.同时有一种特殊的实现方案. 有这么几种数据传递方式,vue ...
- ASP.NET多种不同页面间数据传递的方法
1. Get(即使用QueryString显式传递) 方式:在url后面跟参数. 特点:简单.方便. 缺点:字符串长度最长为255个字符:数据泄漏在url中. 适用数据 ...
- vue数据传递的特殊实现技巧
最近碰到了比较多的关于vue的eventBus的问题,之前定技术选型的时候也被问到了,vuex和eventBus的使用范围.所以简单的写一下.同时有一种特殊的实现方案. 有这么几种数据传递方式,vue ...
- js中子父页面数据传递与方法调用
A父页面 ,B为子页面 1.父页面调用子页面 A中调用B中方法:self.frames[iframeName].BFunction(); 注:iframeName:为父页面中iframe的name属性 ...
- vue 组件间数据传递
父组件向子组件传值 方法一: 子组件想要使用父组件的数据,需要通过子组件的 props 选项来获得父组件传过来的数据. 1.父组件parent.vue中代码: <template> < ...
- 详细介绍ASP.NET页面间数据传递的使用方法
源码:http://www.jinhusns.com/Products/Download/?type=xcj 在ASP.NET中,页面间数据传递的方法有很多.下面为大家总结一下,页面间数据传递的方法. ...
随机推荐
- MVVMLight-Mensenger 学习笔记
MVVMLight-Mensenger 最近一直在使用WPF,配合美工很容易能搭配出效果不错的UI来,开发效率也明显加快 自己也是最近才开始使用Mvvmlight,通过view和viewmodel分 ...
- 【转】Silverlight全开源工作流设计器
声明 此工作流是作者自行构思和设计的被动式数据触发模式的工作流.没有遵循各种现有的工作流设计标准(如WFMC或WSFL),也没有与其他工作流通用性的接口规范.这里体现更多的是作者对工作流的使用思想,及 ...
- 第一百九十七节,jQuery EasyUI,LinkButton(按钮)组件
jQuery EasyUI,LinkButton(按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 LinkButton(按钮)组件的使用方法,这个组 ...
- Hibernate每个具体类一张表映射(使用XML)
在每个具体类一个表中,数据库中将有三个表但彼此之间没有关系(关联). 根据具体类策略将表格映射到表有两种方法. 由union-subclass元素指定 通过自我为每个类创建表 我们来了解映射的层次结构 ...
- Spring MVC参数方法名称解析器
以下示例显示如何使用Spring Web MVC框架来实现多动作控制器的参数方法名称解析器. MultiActionController类可在单个控制器中分别映射多个URL到对应的方法. 所下所示配置 ...
- VLine[-1]=VLine[width]=128 数组的负一地址代表啥
最近在调算法是,涉及到rgb转yuv数据的一个函数,出现了这种常见错误:如下 unsigned char *VLine = (new unsigned char[width+2]);//+1; ...
- Python:Django【基础篇】
Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM.模型绑定.模板引擎.缓存.Session等诸多功能. ...
- react手记(componentWillMount,componentDidMount等)
生命周期componentWillMount 组件出现前 就是dom还没有渲染到html文档里面componentDidMount 组件渲染完成 已经出现在dom文档里可以再各个周期实现特定的操作 生 ...
- 在Windows 7 (SP1)上安装Visual Studio 2015
背景说明:最近重装了Windows 7 系统,那就顺手装个Visual Studio 2015吧,没想到一案装就报错(具体没截图了).只有Windows8 或是Windows 10才能装 2015?答 ...
- (四)DIH导入结构化数据
(四)DIH导入结构化数据 目前大多数的应用程序将数据存储在关系数据库(如oracle.sql server .mysql等).xml文件中.对这样的数据进行搜索是很常见的应用.所谓的DataImpo ...
