(四)EasyUI 使用——form表单2 & window窗口
form表单组件主要有以下内容(如下图)

6. progressbar进度条
每隔1秒让进度条按随机数填充,直至充满进度条刻度(只能执行一次)

进度条:
<div id="p" style="width:400px;"></div> <script type="text/javascript">
$("#p").progressbar({
width : "auto",
height : 22,
value : 0
});
</script> <input type="button" value="开始" style="font-size:11px" /> <script type="text/javascript">
var timeID = null; //随机产生1-9之间的整数,包含1和9
function getNum() {
return Math.floor(Math.random() * 9) + 1;
} $(":button").click(function() {
timeID = window.setInterval(function() {
//获取随机数,例如:9
var num = getNum();
//获取进度条当前值,例如:99
var value = $("#p").progressbar("getValue");
//如果随机数加当前值小于100的话
if (value + num < 100) {
//填充进度条当前值
$("#p").progressbar("setValue", value + num);
} else {
//将进度条当前值设置为100
$("#p").progressbar("setValue", 100);
//停止定时器
window.clearInterval(timeID);
//将"开始"按钮生效
$(":button").removeAttr("disabled");
}
}, 200); //将"开始"按钮失效
$(this).attr("disabled", "disabled");
});
</script>
7. window窗口
window窗口组件主要有以下内容(如下图)

7.1 创建复合布局窗口(简单)
<div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px"
data-options="iconCls:'icon-save',modal:true">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'north',split:true" style="height:100px"></div>
<div data-options="region:'center'">
The Content.
</div>
</div>
</div>
7.2 实现功能:单击按钮,打开或关闭一个窗口
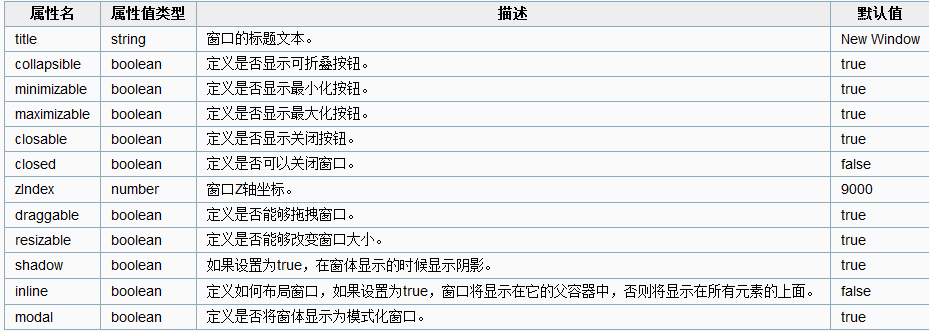
窗口的属性扩展自 panel(面板),窗口新增或重新定义的属性如下:

<input id="open1" type="button" value="打开窗口1" />
<hr />
<div id="win1"></div> <script type="text/javascript">
$("#open1").click(function() {
$("#win1").window({
title : "我的窗口1",
width : 200,
height : 300,
top : 100,
left : 400,
collapsible : true,
minimizable : true,
maximizable : true,
closable : true,
draggable : true,
resizable : true,
shadow : true,
modal : true,
});
});
</script>

8. dialog对话框
单击按钮,打开或关闭一个对话框
<input id="open1" type="button" value="打开对话框1"/>
<hr/>
<div id="dd1"></div>
<script type="text/javascript">
$("#open1").click(function(){
$("#dd1").dialog({
width:300,
height:400, //显示效果中拖动且缩短了高度
left:400,
top:100,
title:"对话框1",
resizable:true,//可缩放
toolbar:[
{
text:'编辑',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},
{
text:'帮助',
iconCls:'icon-help',
handler:function(){alert('help')} }
],
buttons:[
{
text:'确定',
handler:function(){alert('ok')}
},
{
text:'关闭',
handler:function(){
//关闭本对话框
$("#dd1").dialog("close");
}
}
],
href:"../themes/combobox.html"
});
});
</script>

9. messager消息窗口
单击按钮,弹出 警告框/ 确认框/ 输入框/ 显示框

<input type="button" value="警告框"/>
<input type="button" value="确认框"/>
<input type="button" value="输入框"/>
<input type="button" value="显示框"/>
<hr/>
<div style="margin:200px"></div>
<script type="text/javascript">
$(":button").click(function(){
var tip = $(this).val();
tip = $.trim(tip);
if("警告框" == tip){
$.messager.alert("我的警告框","不能浪费时间了","warning");
}else if("确认框" == tip){
$.messager.confirm("我的确认框","你确定在关闭本窗口吗?",function(flag){
alert(flag);
});
}else if("输入框" == tip){
$.messager.prompt("我的输入框","你喜欢什么口味的雪碧?",function(value){
alert(value);
});
}else if("显示框" == tip){
$.messager.show({
title:"我的显示框",
msg:"我负责显示信息,2秒后我将消失",
showType:"fade",
width:200,
height:200,
timeout:2000 //2秒后消失
});
}
});
</script>
10. tree树
选中树中某个子节点,弹出选中的内容 (用树替代linkButton按钮)

10.1 逻辑关系简单时
<ul id="ttt" class="easyui-tree" style="width:222px">
<li><span>第一章</span></li>
<li><span>第二章</span>
<ul>
<li><span>第一节</span></li>
<li><span>第二节</span>
<ul>
<li>第一条</li>
<li>第二条</li>
<li>第三条</li>
</ul></li>
<li><span>第三节</span></li>
</ul></li>
</ul>
10.2 用到json时(需要发布到服务器)
<ul id="ttt"></ul>
<script type="text/javascript">
$("#ttt").tree({
url:"tree_data.json",
lines:true
});
</script>
<script type="text/javascript">
$("#ttt").tree({
onClick:function(node){
alert(node.text);
}
});
</script>
tree_data.json
[
{
"id":1,
"text":"第一章"
},
{
"id":2,
"text":"第二章",
"state":"closed",
"children":[
{
"id":21,
"text":"第一节"
},
{
"id":22,
"text":"第二节"
},
{
"id":23,
"text":"第三节",
"state":"closed",
"children":[
{
"id":231,
"text":"第一条" },
{
"id":232,
"text":"第二条"
}
]
},
{
"id":24,
"text":"第四节"
}
]
}
]
(四)EasyUI 使用——form表单2 & window窗口的更多相关文章
- 第二百二十一节,jQuery EasyUI,Form(表单)组件
jQuery EasyUI,Form(表单)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Form(表单)组件的使用方法,这个组件不依赖于 ...
- Struts(十四):通用标签-form表单
form标签是struts2标签中一个重要标签: 可以生成html标签,使用起来和html的form标签差不多: Strut2的form标签会生成一个table,进行自动布局: 可以对表单提交的值进行 ...
- struts2总结四:Action与Form表单的交互
struts2 Action获取表单数据的方式有三种:1.通过属性驱动的方式.2.模型驱动方式.3.使用多个model对象的属性. 1.通过属性驱动式 首先在jsp里面编写form表单的代码如下: & ...
- easyUI之Form(表单)组件
一.对于在easyui中使用的组件,具有输入.输出功能的使用<input>标签,其它的使用<div>标签. 二.对于<input>标签,在使用过程,将name属性和 ...
- jquery easyui将form表单元素的值序列化成对象
function serializeObject(form){ var o={}; $.each(form.serializeArray(),function(index){ if(o[this['n ...
- easyUI的form表单重复提交处理
1. 问题 生产环境出现过新增用户提交, 入库两条重复数据的情况; 但是我查看代码, 页面做了校验, 后台插入数据也做了校验; 出现这种几率的事件的非常小的, 但是还是会碰到, 客户会对我们的产品产 ...
- (三)EasyUI 使用——form表单1
form表单组件主要有以下内容(如下图) 1. validatebox验证框 姓名:必填/1-4个字符/必填中文 邮箱:必填/1-30个字符/必填符合邮箱格式/后缀必须是com或cn 密码验证 ...
- Java入门到精通——调错篇之EasyUI+SpringMVC Form表单提交到Contorller中文字出现乱码
一.错误现象. 界面Post提交到Contorller的时候在Contorller中出现乱码. 二.问题解决. 在Web.xml下加入以下代码就可以解决. <filter> <fil ...
- Form( 表单) 组件
本节课重点了解 EasyUI 中 Form(表单)组件的使用方法, 这个组件不依赖于任何组件.一. 加载方式表单组件只能在 JS 区域设置,首先定义一张表单.<form id="box ...
随机推荐
- php发送http请求的两种常用方法
第一种:使用CURL,直接上代码,开箱即用: <?php // return file_get_contents("http://thinkphp.com/index/index/cr ...
- STL模板整理 priority_queue
priority_queue 优先队列是队列的一种,不过它可以按照自定义的一种方式(数据的优先级)来对队列中的数据进行动态的排序,每次的push和pop操作,队列都会动态的调整,以达到我们预期的方式来 ...
- spoj - Longest Common Substring(后缀自动机模板题)
Longest Common Substring 题意 求两个串的最长公共子串. 分析 第一个串建后缀自动机,第二个串在自动机上跑,对于自动机上的结点(状态)而言,它所代表的最大长度为根结点到当前结点 ...
- 树链剖分【p4116】Qtree3 - Query on a tree
Description 给出N个点的一棵树(N-1条边),节点有白有黑,初始全为白 有两种操作: 0 i : 改变某点的颜色(原来是黑的变白,原来是白的变黑) 1 v : 询问1到v的路径上的第一个黑 ...
- next_permutatio
next_permutation的函数声明:#include <algorithm> bool next_permutation( iterator start, iterator en ...
- SPOJ NETADMIN - Smart Network Administrator(二分)(网络流)
NETADMIN - Smart Network Administrator #max-flow The citizens of a small village are tired of being ...
- HDU2923 Einbahnstrasse (Floyd)
Einbahnstrasse Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- JAVA net 笔记
1.InetAddress 获取主机ip等 2.URL 3.URLConnection (url.openConnection() 创建对象) 4.BufferedReader 5.InputStre ...
- luogu P1215 [USACO1.4]母亲的牛奶 Mother's Milk
题目描述 农民约翰有三个容量分别是A,B,C升的桶,A,B,C分别是三个从1到20的整数, 最初,A和B桶都是空的,而C桶是装满牛奶的.有时,农民把牛奶从一个桶倒到另一个桶中,直到被灌桶装满或原桶空了 ...
- SecureCRT的一些问题解决
按下退格键发送删除命令 设置缓冲 拷贝与粘贴 多标签切换 ctrl + tab . 如果同时按下shift,可以方向切换
