2016年31款轻量高效的开源 JavaScript 插件和库
目前有很多网站设计师和开发者喜欢使用由JavaScript开发的插件和库,但同时面临一个苦恼的问题:它们中的大多数实在是太累赘而且常常降低网站的性能。其实,其中也有不少轻量级的插件和库,它们不仅轻巧有用,而且不会影响网站的性能。本文,就为大家整理了2016年以来30多款轻量级Javascript插件和库的列表,这些工具服务于特定的目标,并且它们能够非常有效和高效地实现目标。
不管你想创建一个图片库、一个滑动效果,个性化菜单还是其他接口元素,你都可以用这些插件和库轻易的实现。同时,你还可以使用这些插件为网站增加出色的功能,例如GIF和图片预览、吸引人的网站图标及其他。
这些插件和库都是非常简单的编码并且可以轻易实现。你以后肯定会发现它们对于你的Web项目非常有用。

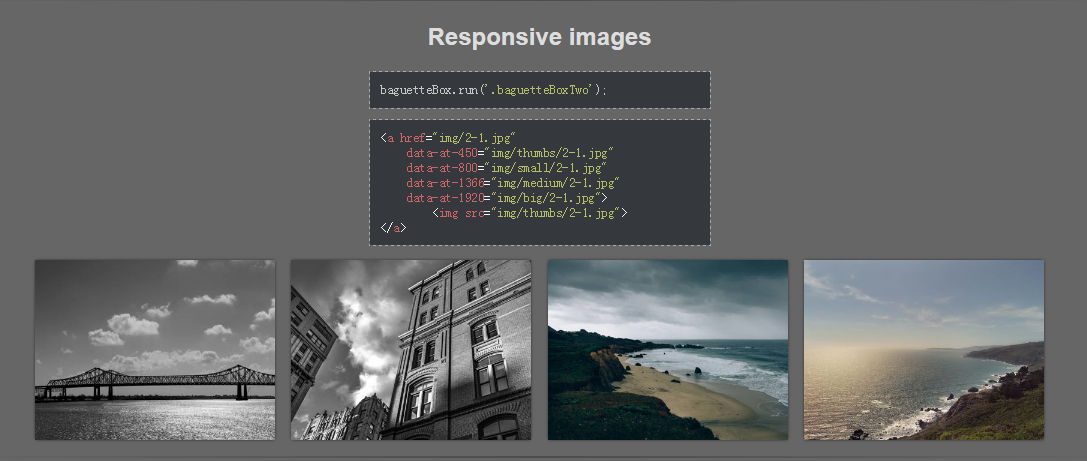
0 baguetteBox.js
baguetteBox.js是一个简单易用的响应式图像灯箱效果脚本,而且在移动设备上支持滑动手势,完全使用Javascript编写。(压缩后大约2.7KB)

DEMO:https://feimosi.github.io/baguetteBox.js/
1 ScrollReveal
ScrollReveal插件使用户能够无比轻松地创建桌面和移动浏览器的网页滚动动画(压缩后大约3.3KB)

请各位自行打开DEMO页面感受一下动画效果。: )
DEMO:https://scrollrevealjs.org/
2 Marginotes
Marginotes,使用jQuery实现的添加旁注插件,快速,炫酷。

3 Loud Links
LoudLinks是一个轻量级的JavaScript库用于添加交互声音到您的站点。它通过创建HTML5音频元素并用它来播放MP3或OGG音频文件来实现这个功能。(约1.5KB)
还是烦请各位打开下面的链接感受一下效果。: )
DEMO:http://loudlinks.rocks/#examples
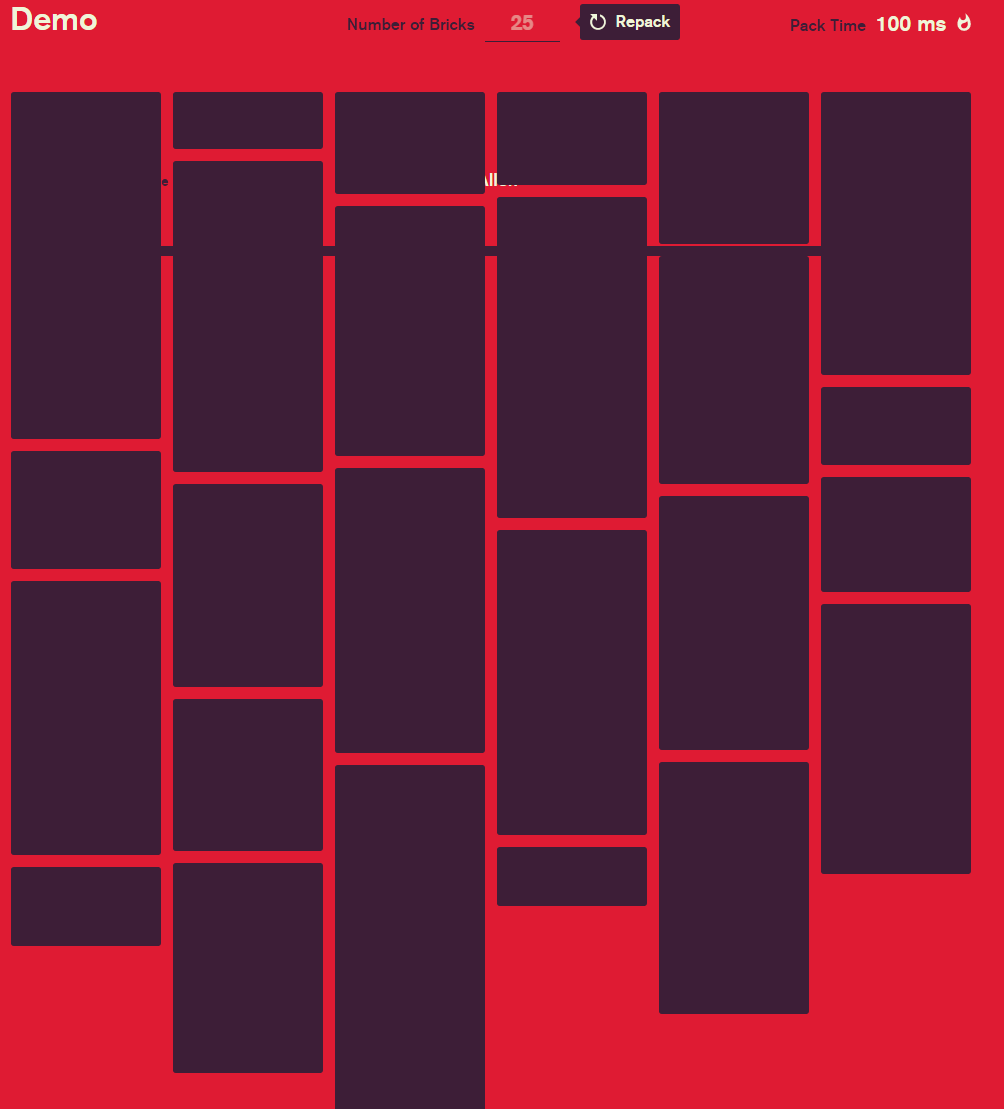
4 Bricks.js
Bricks.js,是一款超快的用于固定宽度元素的“砖石”布局生成器

可以在DEMO页面输入所需的砖块个数,查看生成的效果(每次都会随机变化)
DEMO:http://callmecavs.com/bricks.js/
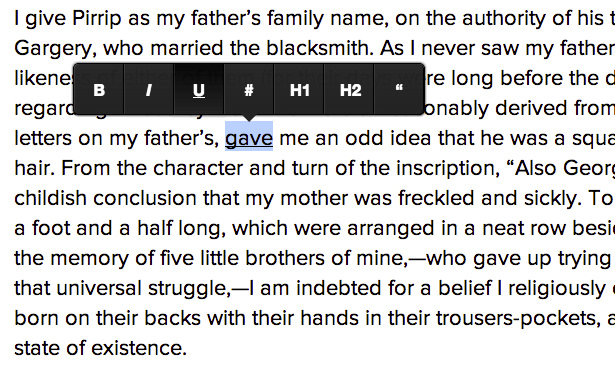
5 MediumEditor
MediumEditor,使用了Vanilla Javascript框架。MediumEditor是一个轻量级的(28KB)仿Medium.com的所见即所得在线编辑器工具栏。还有一个可用的MediumEditor扩展和主题。

DEMO:https://yabwe.github.io/medium-editor/
6 Philter
Philter可以让你通过使用HTML属性控制CSS滤镜,使用它之后,当你将光标移动到图片上的时候,图片上会加载CSS滤镜。无论是作为jQuery插件还是Vanilla Javascript框架都可用。

DEMO:http://specro.github.io/Philter/
7 SuperEmbed.js
SuperEmbed.js是一个Javascript库,可检测出网页上的内嵌视频并使他们能够变成响应式元素(压缩后约1.6KB)
DEMO:https://jsfiddle.net/h6x04LuL/
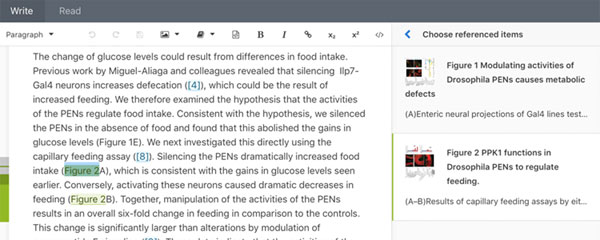
8 Substance
Substance是一个基于Web的内容编辑JavaScript库。它给你提供所有你需要用于创建自定义编辑器和基于Web的发布系统的工具。

DEMO:http://substance.io/
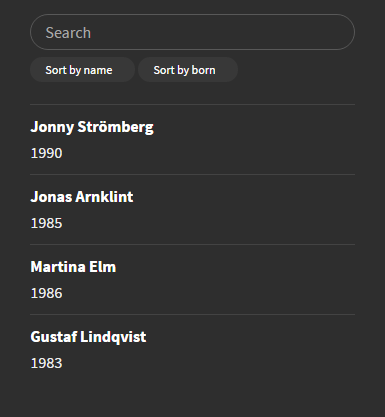
9 List.js
List.js是一个轻量级的和快速的Vanilla JavaScript框架脚本,为列表、表格或其他任何HTMLL标签增加了搜索,排序,过滤器和灵活性等元素

10 jqGifPreview
jqGifPreview是一个简单的jQuery插件,用于创建GIF预览,就像你在Facebook上看到的。


DEMO:http://demo.sodhanalibrary.com/angular/gif_preview/jqGifPreview/demo.html
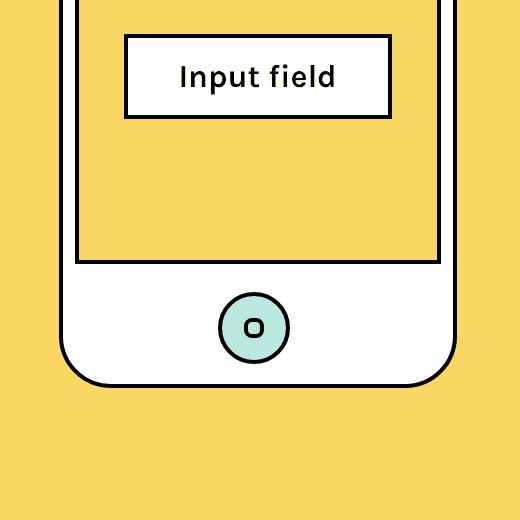
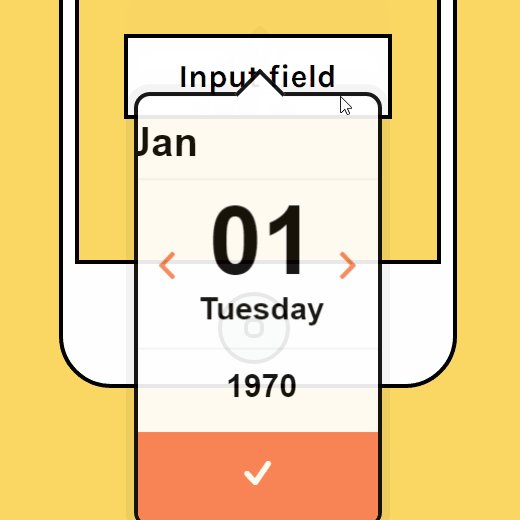
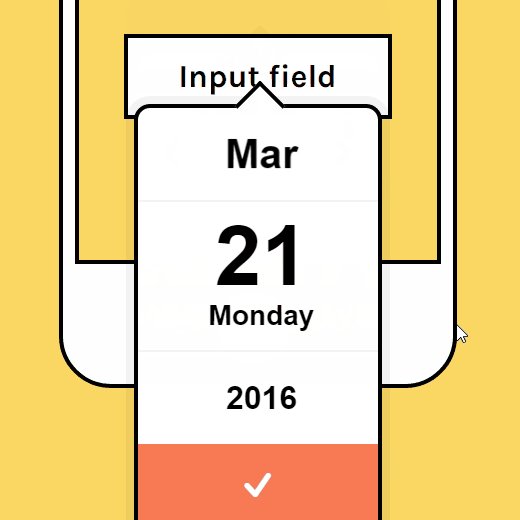
11 Datedropper.js
Datedropper.js是一个jQuery插件,为您提供了一种简单的方法用于在输入区域输入日期。

DEMO:http://felicegattuso.com/projects/datedropper/
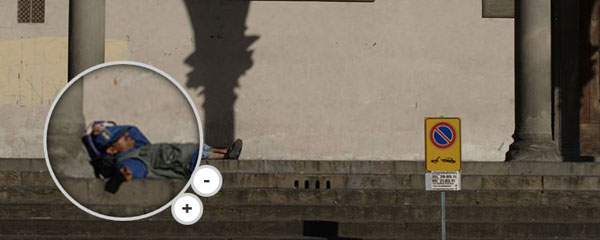
12 jfMagnify
jfMagnify是一个jQuery插件用于在任何HTML元素创建放大镜效果,不仅仅是图像。

DEMO:https://github.com/fonstok/jfMagnify/tree/master/demo
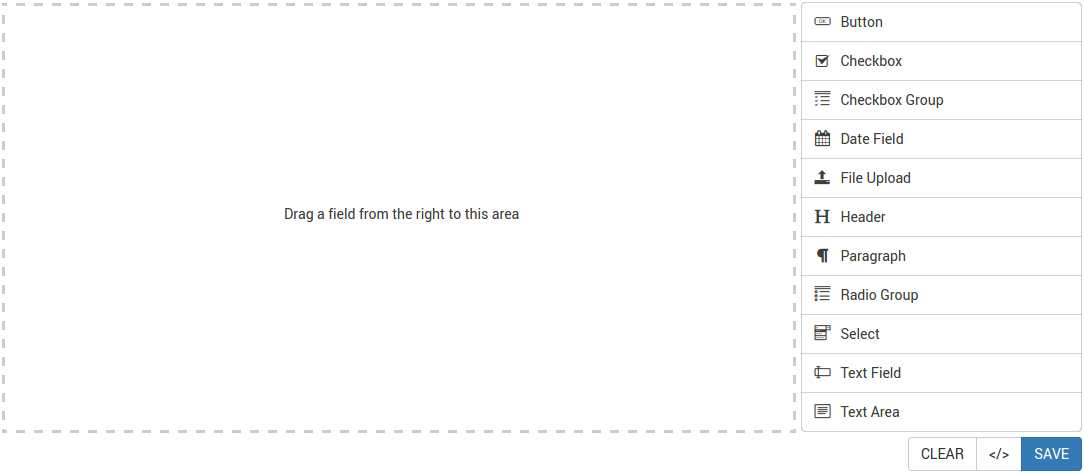
13 jQuery formBuilder
jQuery formBuilder是一个新的jQuery插件,可通过拖放的方式快速生成表格

DEMO:https://formbuilder.online/
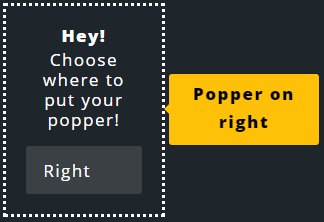
14 Popper.js
Popper.js是一个轻量级的库用于管理工具提示和弹窗效果。你可以快速轻易地使用一行代码放置工具提示控件。(压缩后约4KB)


15 Image Blur Plugin
Image Blur Plugin是一个轻量级的跨浏览器jQuery插件,用于生成图像模糊效果


DEMO:https://msurguy.github.io/background-blur/
16 InlineTweet.js
InlineTweet.js,你可以通过它轻易地用网页上的任何文字创建一个推特链接。你所需要做的是用data-inline-tweet将推特文字包裹到一个容器
可以点击DEMO,体验该插件的效果
DEMO:http://ireade.github.io/inlinetweetjs/
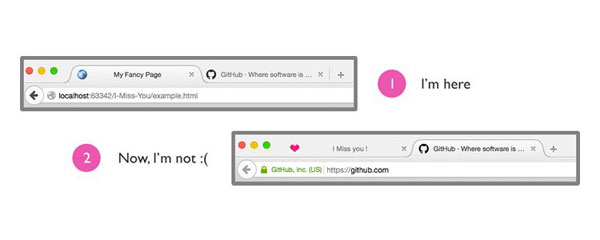
17 iMissYou.js
iMissYou.js是个轻便小巧的jQuery插件用于当用户离开你的网页时,改变网页的标题和图标

18 SweetAlert2
SweetAlert2是一个颜值很高而且可以自定义的警告弹出窗口插件,可以代替Javascript的弹出窗口

DEMO:https://limonte.github.io/sweetalert2/
19 Turntable.js
Turntable.js是一个响应式的jQuery滑块插件,会在当你的鼠标(或手指)扫过一个存放了一批图片的容器时产生翻转效果

DEMO:http://polarnotion.github.io/turntable/
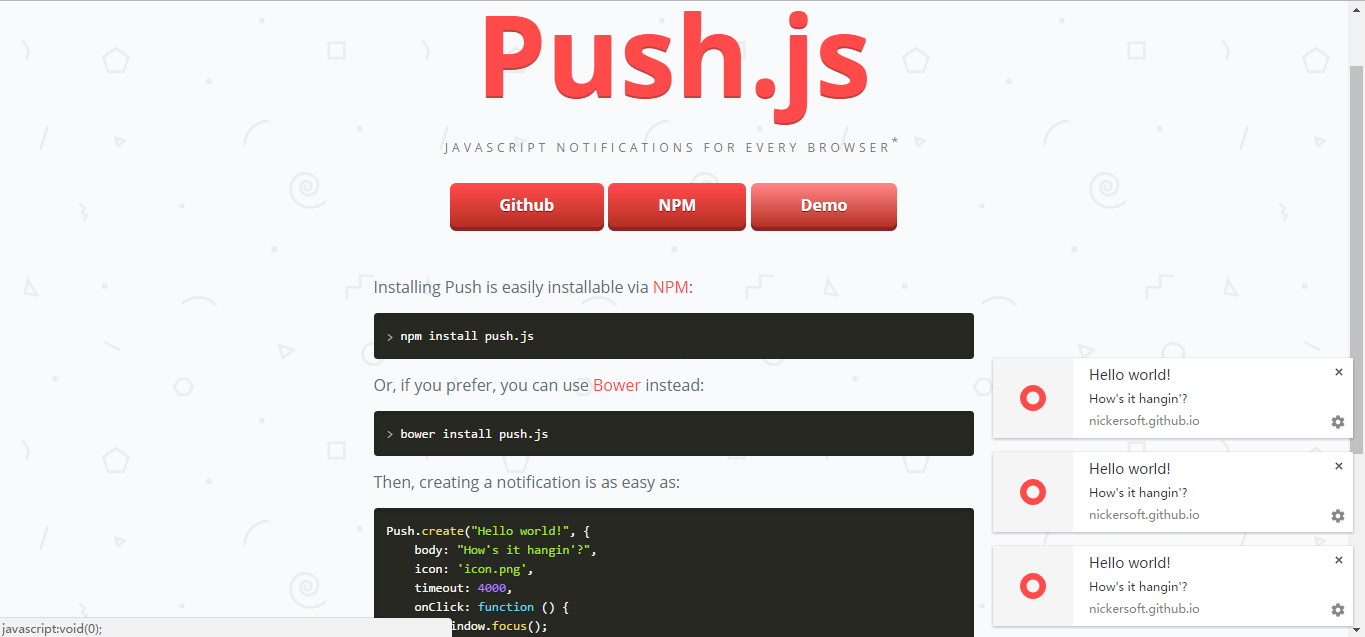
20 Push.js
Push.js是一个跨浏览器的Javascript桌面通知插件

DEMO:http://nickersoft.github.io/push.js/
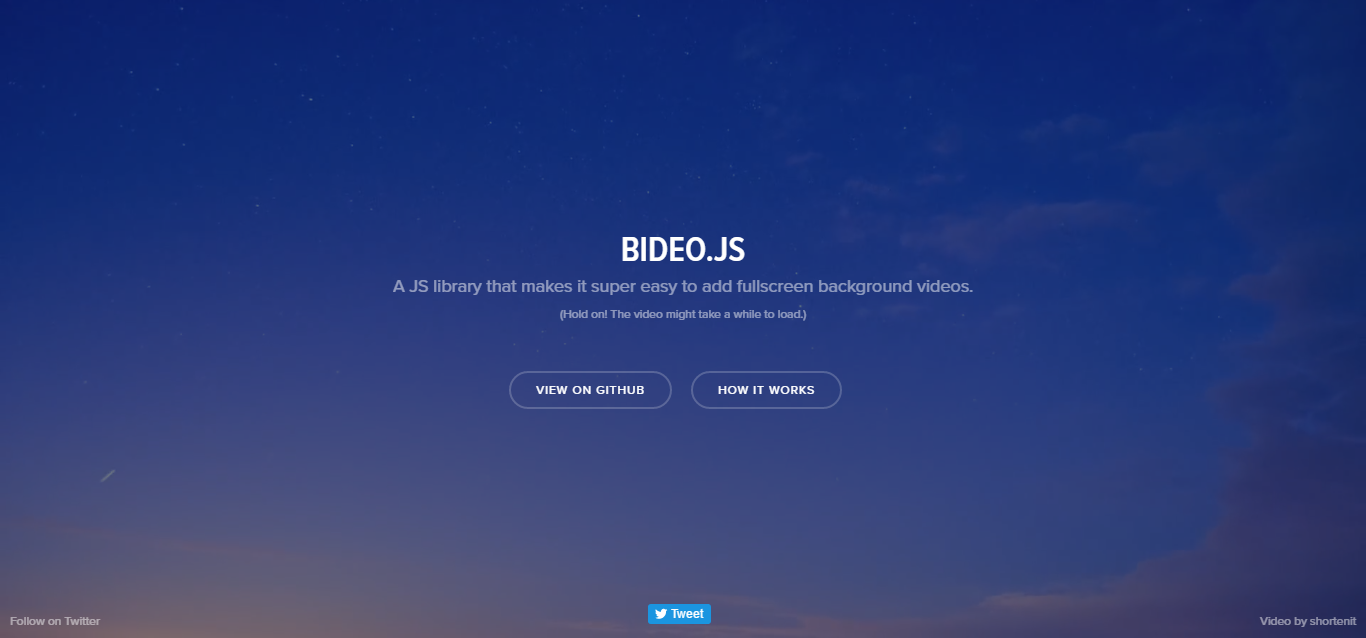
21 Bideo.js
Bideo.js是一个Javascript库,能非常轻易添加全屏背景视频到网页

DEMO:https://rishabhp.github.io/bideo.js/
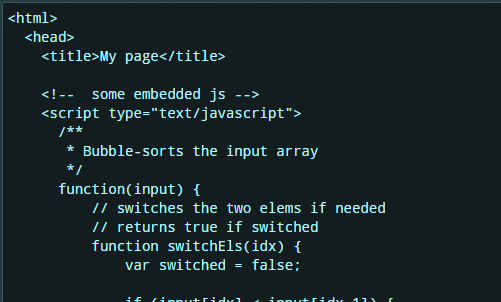
22 Microlight.js
Microlight.js是一个轻量级的代码高亮库,适用于任何编程语言,这大大提高了代码可读性(约2.2KB)

DEMO:https://asvd.github.io/microlight/
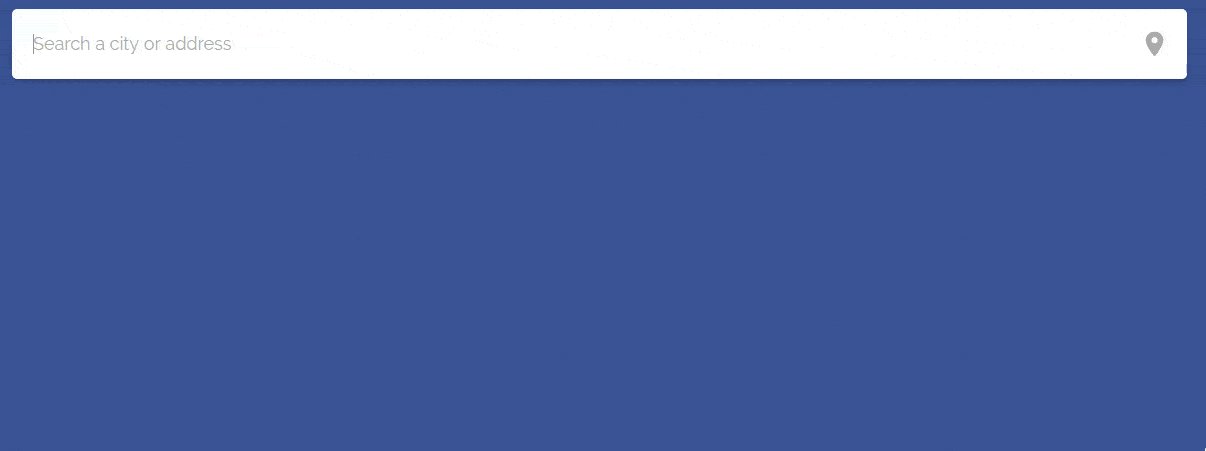
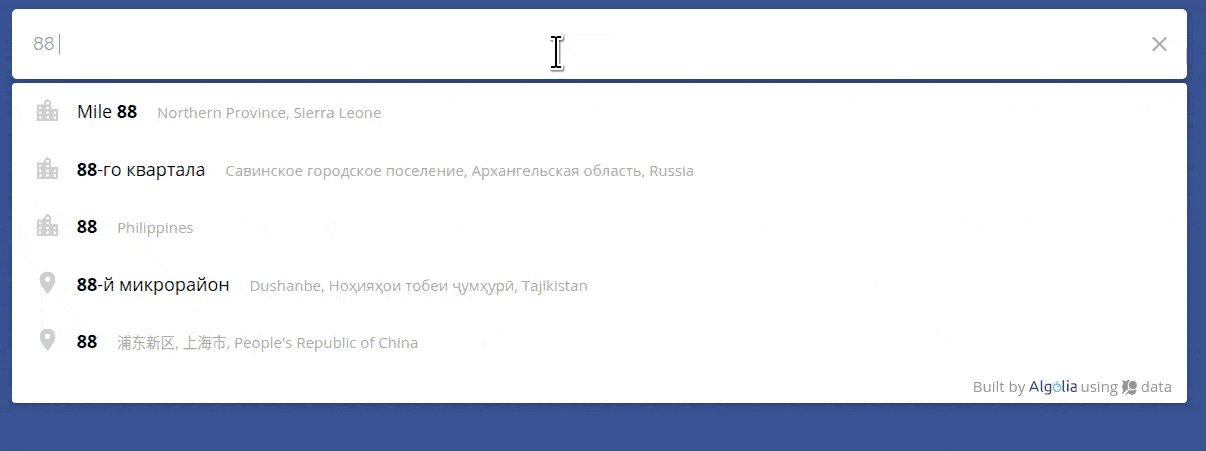
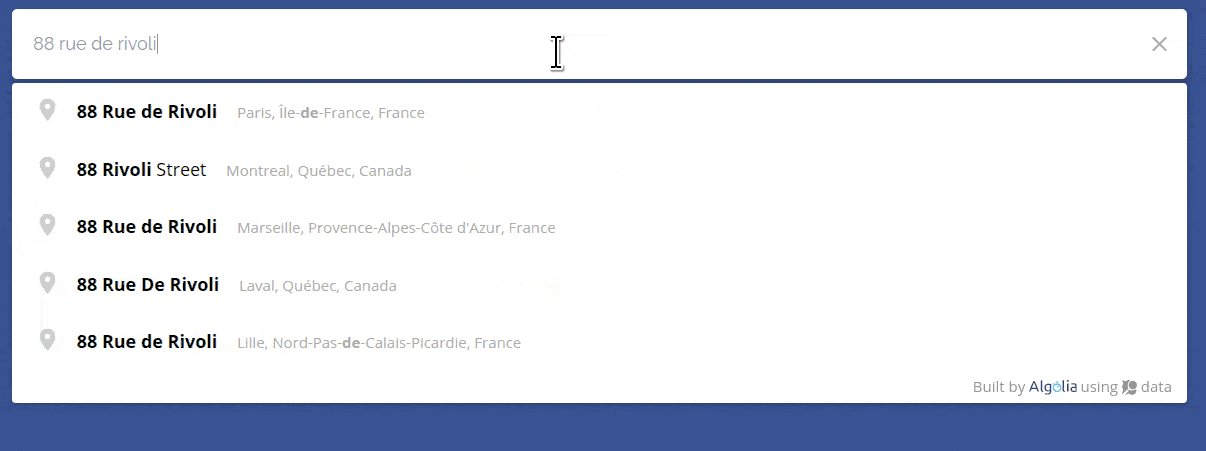
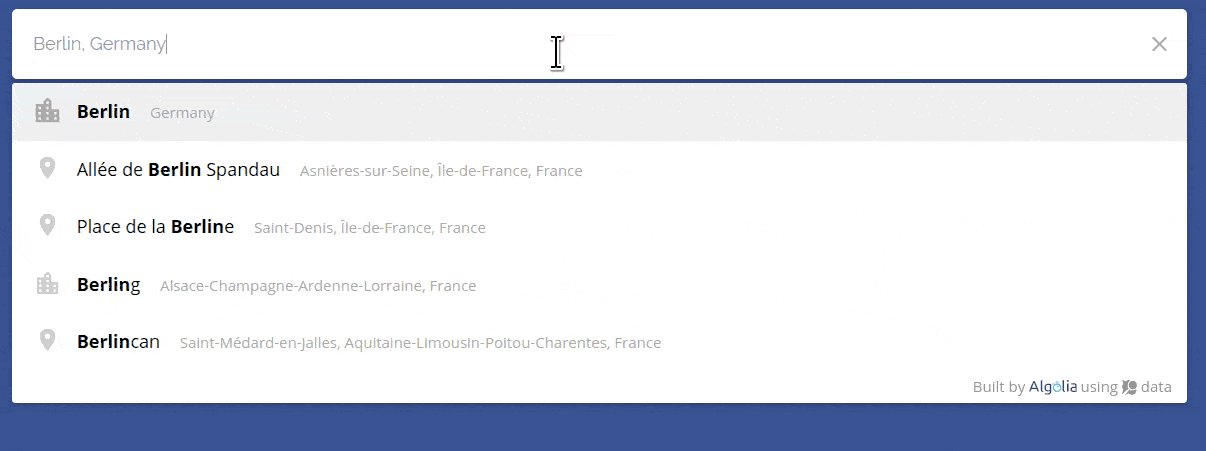
23 Algolia Places
Algolia Places是一个Javascript库,能让你在网页轻易实现搜索栏自动完成功能

DEMO:https://community.algolia.com/places/
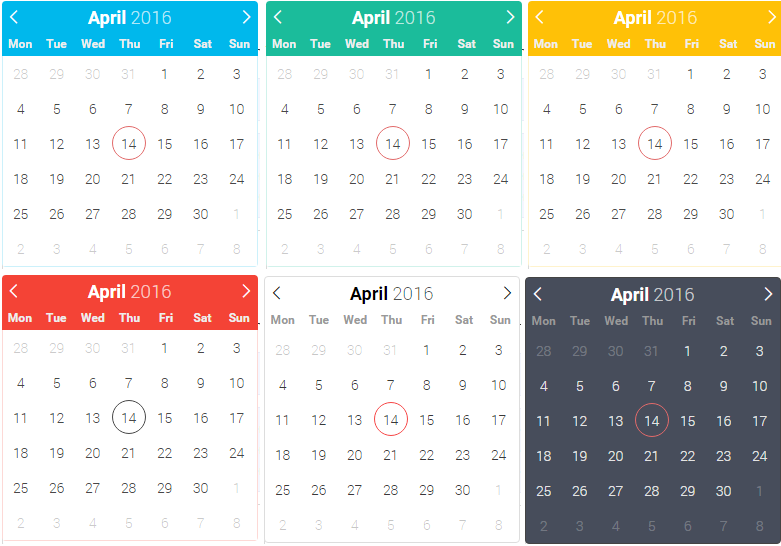
24 flatpickr
flatpickr基于vanilla Javascript框架,是一个轻量级的日期标记和日历插件

DEMO:https://chmln.github.io/flatpickr/
25 Slidebars
Slidebars是一个jQuery框架,用于为你的网页或web应用添加off-canvas菜单和侧边栏

DEMO:https://www.adchsm.com/slidebars/
26 anime.js
anime.js是一个灵活轻便的JavaScript动画库。它通过CSS,独立变换,SVG,DOM属性和JS对象实现。这个GIF没有表现出它真正的效果,大家可以访问主页看一下,动画相当酷炫。

DEMO:http://codepen.io/collection/XLebem/
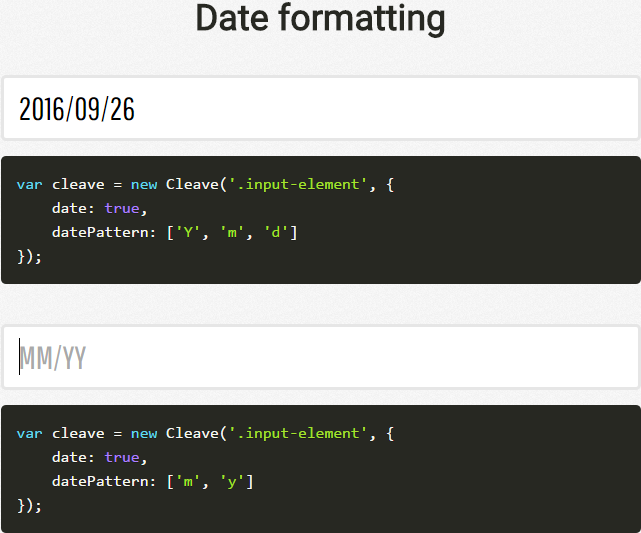
27 Cleave.js
Cleave.js会在你输入时格式化你的<input/>标签里面的内容

DEMO:http://nosir.github.io/cleave.js/
28 Skippr
Skippr是一个超级简单的jQuery轻量级幻灯片插件

DEMO:http://austenpayan.github.io/skippr/
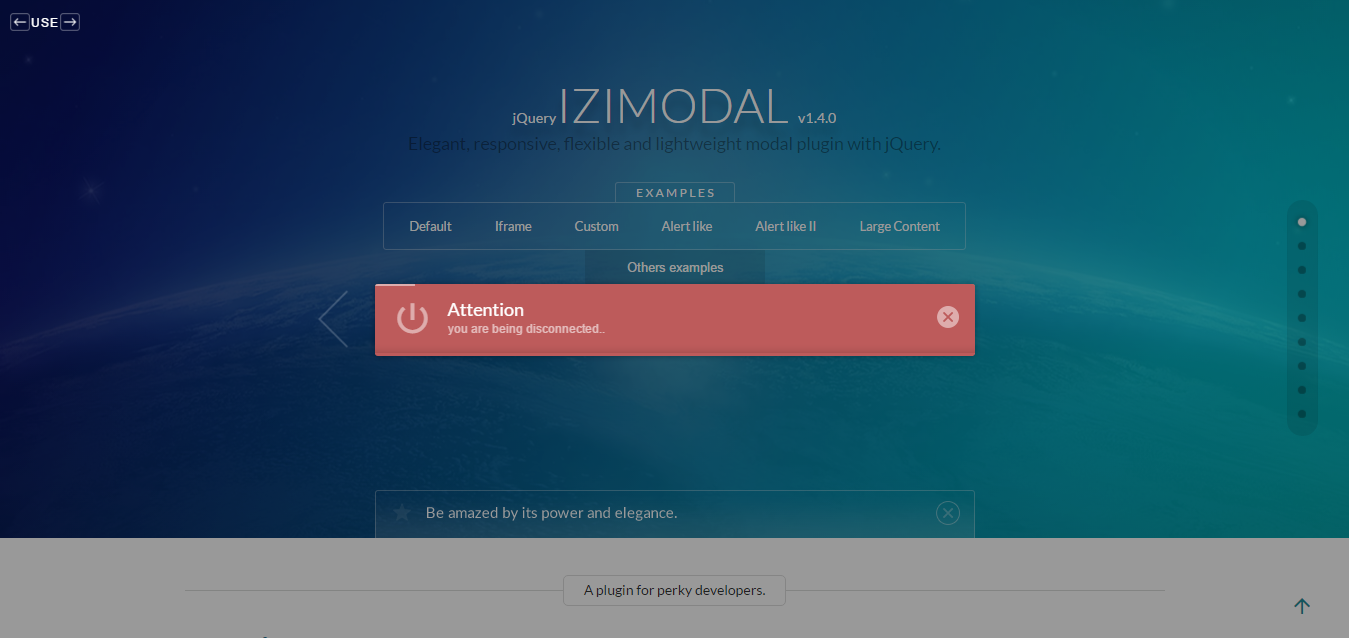
29 iziModal.js
iziModal.js是一个优雅的,响应式的,灵活和轻便的jQuery插件。

DEMO:http://izimodal.marcelodolce.com/
30 Lightgallery.js
Lightgallery.js是一个功能齐全的JavaScript图像灯箱插件,没有任何依赖。

DEMO:https://sachinchoolur.github.io/lightgallery.js/ && https://codepen.io/sachinchoolur/pen/qNyvGW
2016年31款轻量高效的开源 JavaScript 插件和库的更多相关文章
- 2016年31款轻量高效的开源JavaScript插件和库
目前有很多网站设计师和开发者喜欢使用由JavaScript开发的插件和库,但同时面临一个苦恼的问题:它们中的大多数实在是太累赘而且常常降低网站的性能.其实,其中也有不少轻量级的插件和库,它们不仅轻巧有 ...
- 2016 年 31 款轻量高效的开源 JavaScript 插件和库
目前有很多网站设计师和开发者喜欢使用由JavaScript开发的插件和库,但同时面临一个苦恼的问题:它们中的大多数实在是太累赘而且常常降低网站的性能.其实,其中也有不少轻量级的插件和库,它们不仅轻巧有 ...
- 轻量高效的开源JavaScript插件和库 【转】
图片 布局 轮播图 弹出层 音频视频 编辑器 字符串 表单 存储 动画 时间 其它 加载器 构建工具 测试 包管理器 CDN 图片 baguetteBox.js - 是一个简单易用的响应式图像灯箱效果 ...
- 推荐一款轻量小众却高效免费开源windows热键脚本语言Autohotkey
写在前面的话 Autohotkey是一款轻量小众但高效免费开源的windows热键脚本语言,游戏操纵.鼠标操作.键盘快捷重定义,快捷短语等等,只有你想不到,没有它做不到,神器中的神器呀,相见恨晚. 安 ...
- Vue.js:轻量高效的前端组件化方案
转发一篇尤老师对vue.js的介绍,了解vue.js的来龙去脉.不过现在已经是2.0了,也有添加一些新的东西,当然有些东西也改了. Vue.js:轻量高效的前端组件化方案 Vue.js 是我在2014 ...
- 五款轻量型bug管理工具横向测评
五款轻量型bug管理工具横向测评 最近正在使用的本地bug管理软件又出问题了,已经记不清这是第几次了,每次出现问题都要耗费大量的时间精力去网上寻找解决方案,劳心劳力.为了避免再次出现这样的情况,我决定 ...
- Bourbon – 简单轻量的 Sass 混入(Mixins)库
Bourbon 是一个简单易用的 Sass 混入(Mixin)库,无需配置.该混入包含用于支持所有现代浏览器的 CSS3 属性前缀.前缀需要确保在旧的浏览器支持优雅降级.Bourbon 使用 SCSS ...
- vue-swiper 基于Vue2.0开发 轻量、高性能轮播插件
vue-swiper 基于 Vue2.0 开发,基本满足大部分功能 轻量.高性能轮播插件.目前支持 无缝衔接自动轮播.无限轮播.手势轮播 没有引入第三方库,原生 js 封装,打包之后只有 8.2KB ...
- Vue.js:轻量高效的前端组件化方案(转载)
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star.本文将从各方面对Vue ...
随机推荐
- windows mysql 安装及启动
0.下载:
- L2-002. 链表去重---模拟
https://www.patest.cn/contests/gplt/L2-002 L2-002. 链表去重 时间限制 300 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 ...
- HDU 1395
2^x mod n = 1 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tot ...
- P3076 [USACO13FEB]出租车Taxi
题目描述 Bessie is running a taxi service for the other cows on the farm. The cows have been gathering a ...
- 金山中学 rugular SRM 04 ——纪念我的第一次Ak
虽然只是一场比较简单的比赛 但奈何我也比较弱啊.... T1 一道计算概率的题目 T SRM 04 描述 给个长度为 n 的数列,每次操作能将数列打乱(RandomShuffle),问在期望下需要多少 ...
- NYOJ 115 城市平乱 (最短路)
* 题目链接* 描述 南将军统领着N个部队,这N个部队分别驻扎在N个不同的城市. 他在用这N个部队维护着M个城市的治安,这M个城市分别编号从1到M. 现在,小工军师告诉南将军,第K号城市发生了暴乱,南 ...
- [bzoj3224]Tyvj 1728 普通平衡树——splay模板
题目 你需要写一种数据结构支援以下操作. 插入元素. 删除元素. 查询元素的排名. 查询第k小的元素. 查询元素前趋. 查询元素后继. 题解 BBST裸题. 代码 #include <cstdi ...
- bzoj 1878 SDOI2009树状数组 离线操作
本来想写2120的,结果想起来了这个 我们先对于询问左端点排序,用树状数组存区间字母个数,对于每种字母, 第一次出现的位置记录为1,剩下的记录为0,然后记录下,每种颜色 后面第一个和他相同颜色的位置 ...
- 鼠标DPI和液晶显示器分辨率的关系
鼠标DPI和液晶显示器分辨率的关系 说起鼠标,有两个性能指标是我们不能忽略的.一是游戏玩家相当熟悉的扫描率(单位:Frames Per Second),二是我们今天要和大家探讨的鼠标的分辨率(单位:D ...
- Sublime Text 3 遇到的一些小坑的解决方法
1.[不停弹出更新框]Sublime Text 3 软件会弹出“Update Available”对话框,点击“Cancel”按钮取消:取消之后还是会频繁出现 解决方法:点击菜单栏“Preferenc ...
