第一百八十一节,jQuery-UI,知问前端--自动补全 UI--邮箱自动补全
jQuery-UI,知问前端--自动补全 UI--邮箱自动补全
学习要点:
1.调用 autocomplete()方法
2.修改 autocomplete()样式
3.autocomplete()方法的属性
4.autocomplete()方法的事件
5.autocomplete 中使用 on()
自动补全(autocomplete),是一个可以减少用户输入完整信息的 UI 工具。一般在输 入邮箱、搜索关键字等,然后提取出相应完整字符串供用户选择。
一.调用 autocomplete()方法
autocomplete()方法,输入框搜索数据源自动补全方法,有一个必填属性,参数是接收一个对象
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq
});
二.修改 autocomplete()样式
由于 autocomplete()方法是弹窗,然后鼠标悬停的样式。我们通过 Firebug 想获取到悬停 时背景的样式,可以直接通过 jquery.ui.css 里面找相应的 CSS。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-menu-item a.ui-state-focus {
background:url(../img/ui_header_bg.png);
}
注意:其他修改方案类似。
三.autocomplete()方法的属性
自动补全方法有两种形式:1.autocomplete(options),options 是以对象键值对的形式传参, 每个键值对表示一个选项;2.autocomplete('action', param),action 是操作对话框方法的字符 串,param 则是 options 的某个选项。
autocomplete 外观选项


disabled false/布尔值 设置为 true,将禁止显示自动补全。
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq,
disabled : true //disabled false/布尔值 设置为 true,将禁止显示自动补全。
});
source 无/数组 指定数据源,可以是本地的,也可以是远程的。,可以是各种数据类型
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq,
disabled : true //disabled false/布尔值 设置为 true,将禁止显示自动补全。
});
minLength 1/数值 默认为 1,触发补全列表最少输入字符数。
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq,
minLength : 2 //minLength 1/数值 默认为 1,触发补全列表最少输入字符数。
});
delay 300/数值 默认为 300 毫秒,延迟显示设置。
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq,
delay : 0 //delay 300/数值 默认为 300 毫秒,延迟显示设置。
});
autoFocus false/布尔值 设置为 true 时,第一个项目会自动被选定。
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq,
autoFocus : true //autoFocus false/布尔值 设置为 true 时,第一个项目会自动被选定。
});
autocomplete 页面位置选项

position 无/对象使用对象的键值对赋值,有两个属性:my 和 at表示坐标。my 是以目标点左上角为基准,at 以目标点右下角为基准。
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq,
position : {
// my : 'left top' //设置提示框相当对于元素出现的横坐标,设置提示框相当对于元素出现的竖坐标
my : 'left center',
at : 'right+5 center'
}
});
四.autocomplete()方法的事件
除了属性设置外,autocomplete()方法也提供了大量的事件。这些事件可以给各种不同状 态时提供回调函数。这些回调函数中的 this 值等于对话框内容的 div 对象,不是整个对话框 的 div。
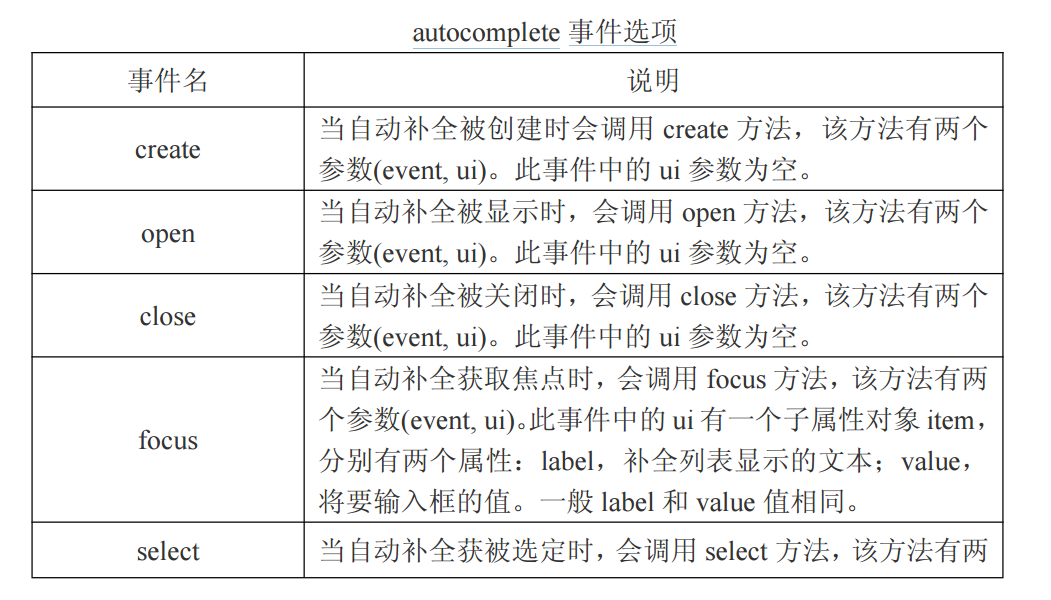
autocomplete 事件选项


create当自动补全被创建时会调用 create 方法,该方法有两个参数(event, ui)。此事件中的 ui 参数为空。
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq,
create : function () { //create当自动补全被创建时会调用 create 方法,该方法有两个参数(event, ui)。此事件中的 ui 参数为空。
alert('创建时');
}
});
open当自动补全被显示时,会调用 open 方法,该方法有两个参数(event, ui)。此事件中的 ui 参数为空。
close 当自动补全被关闭时,会调用 close 方法,该方法有两个参数(event, ui)。此事件中的 ui 参数为空。
focus当自动补全获取焦点时,会调用 focus 方法,该方法有两个参数(event, ui)。此事件中的 ui 有一个子属性对象 item,分别有两个属性:label,补全列表显示的文本;value,将要输入框的值。一般 label 和 value 值相同。
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq,
focus : function (event, ui) {
alert(ui.item.value);
}
});
select 当自动补全获被选定时,会调用 select 方法,该方法有两个参数(event, ui)。此事件中的 ui 有一个子属性对象 item,分别有两个属性:label,补全列表显示的文本;value,将要输入框的值。一般 label 和 value 值相同。
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq,
select : function (event, ui) {
alert(ui.item.value);
}
});
change当自动补全失去焦点且内容发生改变时,会调用 change方法,该方法有两个参数(event, ui)。此事件中的 ui 参数为空。
search 当自动补全搜索完成后,会调用 search 方法,该方法有两个参数(event, ui)。此事件中的 ui 参数为空。
response当自动补全搜索完成后,在菜单显示之前,会调用response 方法,该方法有两个参数(event, ui)。此事件中的 ui 参数有一个子对象 content[数组],他会返回 label 和 value值,可通过遍历了解。
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq,
response : function (event, ui) {
alert(ui.content[0].value);
}
});
注意:其他事件选项使用相同
autocomplete('action', param)方法


autocomplete('close') jQuery 对象 关闭自动补齐
autocomplete('disable') jQuery 对象 禁用自动补齐
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq
});
$('#reg #email').autocomplete('disable'); //禁用自动补齐
autocomplete('enable') jQuery 对象 启用自动补齐
autocomplete('destroy') jQuery 对象 删除自动补齐,直接阻断。
autocomplete('widget') jQuery 对象 获取工具提示的 jQuery 对象
autocomplete('search',value) jQuery 对象 在数据源获取匹配的字符串。value值会代替输入框输入字符补全
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq
});
$('#reg #email').autocomplete('search','a'); //value值会代替输入框输入字符补全,不输入内容也会按照a补全
autocomplete('option', param) 一般值 获取 options 属性的值,获取方法属性,第二个参数要获取的属性名称
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq
});
alert($('#reg #email').autocomplete('option', 'source'));
autocomplete('option', param,value)jQuery 对象 设置 options 属性的值,设置属性值,第二个参数是要设置的属性名称,第三个参数是要设置的属性值
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq
});
alert($('#reg #email').autocomplete('option', 'source','aaaaa'));
注意:其他使用相同
五.autocomplete 中使用 on()
在 autocomplete 的事件中,提供了使用 on()方法处理的事件方法。
on()方法触发的自动补全事件

autocompleteopen 显示时触发
var buq = ['aaa@163.com', 'bbb@163.com', 'ccc@163.com']; //自动补全数据源
$('#reg #email').autocomplete({ //将邮箱执行自动补全方法
source : buq
});
$('#reg #email').on('autocompleteopen',function () {
alert('显示时触发');
});
autocompleteclose 关闭时触发
autocompletesearch 查找时触发
autocompletefocus 获得焦点时触发
autocompleteselect 选定时触发
autocompletechange 改变时触发
autocompleteresponse 搜索完毕后,显示之前
邮箱自动补全
学习要点:
1.数据源 function
2.邮箱自动补全
本节课,我们通过自动补全 source 属性的 function 回调函数,来动态的设置我们的数 据源,以达到可以实现邮箱补全功能。
一.数据源 function
自动补全 UI 的 source 不但可以是数组,也可以是 function 回调函数。提供了自带的两 个参数设置动态的数据源。
数据源回调函数参数request, response
$('#email').autocomplete({
source: function (request, response) {
alert(request.term); //可以获取你输入的值
response(['aa', 'aaaa', 'aaaaaa', 'bb']); //展示补全结果
}
});
注意:这里的 response 不会根据你搜索关键字而过滤无关结果,而是把整个结果全部呈 现出来。因为 source 数据源,本身就是给你动态改变的,就由你自定义,从而放弃系统内 置的搜索能力。
二.邮箱自动补全
$('#email').autocomplete({
autoFocus: true,
delay: 0,
source: function (request, response) {
var hosts = ['qq.com', '163.com', '263.com', 'gmail.com', 'hotmail.com'], //起始
term = request.term, //获取输入值
ix = term.indexOf('@'), //@
name = term, //用户名
host = '', //域名
result = []; //结果
//结果第一条是自己输入
result.push(term);
if (ix > -1) { //如果有@的时候
name = term.slice(0, ix); //得到用户名
host = term.slice(ix + 1); //得到域名
}
if (name) {
//得到找到的域名
var findedHosts = (host ? $.grep(hosts, function (value, index) {
return value.indexOf(host) > -1;
}) : hosts),
//最终列表的邮箱
findedResults = $.map(findedHosts, function (value, index) {
return name + '@' + value;
});
//增加一个自我输入
result = result.concat(findedResults);
}
response(result);
}
});
第一百八十一节,jQuery-UI,知问前端--自动补全 UI--邮箱自动补全的更多相关文章
- 第一百八十二节,jQuery-UI,知问前端--日历 UI
jQuery-UI,知问前端--日历 UI 学习要点: 1.调用 datepicker()方法 2.修改 datepicker()样式 3.datepicker()方法的属性 4.datepicker ...
- 第一百八十七节,jQuery,知问前端--cookie 插件,注册成功后生成cookie,显示登录状态
jQuery,知问前端--cookie 插件 学习要点: 1.使用 cookie 插件 2.注册直接登录 Cookie 是网站用来在客户端保存识别用户的一种小文件.一般来用库可以保存用户登 录信息.购 ...
- 第一百七十七节,jQuery,知问前端--概述及 jQuery UI
jQuery,知问前端--概述及 jQuery UI 学习要点: 1.项目介绍 2.jQuery UI 3.UI 主题 一.项目介绍 我们重点仿照“知乎”的架构模式来搭建界面和布局,以及大部分前端功能 ...
- 第三百八十一节,Django+Xadmin打造上线标准的在线教育平台—xadmin全局配置
第三百八十一节,Django+Xadmin打造上线标准的在线教育平台—xadmin全局配置 1.xadmin主题设置 要使用xadmin主题,需要在一个app下的adminx.py后台注册文件里,写一 ...
- 第一百八十节,jQuery-UI,知问前端--消息提示 UI
jQuery-UI,知问前端--消息提示 UI 学习要点: 1.HTML 部分 2.CSS 部分 3.jQuery 部分 通过前面已学的 jQuery UI 部件,我们来创建一个注册表单. html ...
- 第一百九十一节,jQuery EasyUI 入门
jQuery EasyUI 入门 学习要点: 1.什么是 jQuery EasyUI 2.学习 jQuery EasyUI 的条件 3.jQuery EasyUI 的功能和优势 4.其他的 UI 插件 ...
- 第一百七十一节,jQuery,高级事件,模拟操作,命名空间,事件委托,on、off 和 one
jQuery,高级事件,模拟操作,命名空间,事件委托,on.off 和 one 学习要点: 1.模拟操作 2.命名空间 3.事件委托 4.on.off 和 one jQuery 不但封装了大量常用的事 ...
- 第一百二十一节,JavaScript事件绑定及深入
JavaScript事件绑定及深入 学习要点: 1.传统事件绑定的问题 2.W3C事件处理函数 3.IE事件处理函数 4.事件对象的其他补充 事件绑定分为两种:一种是传统事件绑定(内联模型,脚本模型) ...
- 第一百六十一节,封装库--JavaScript,完整封装库文件
封装库--JavaScript,完整封装库文件 /** *feng_zhuang_ku_1.0版本,js封装库,2016/12/29日:林贵秀 **/ /** 前台调用 * 每次调用$()创建库对象, ...
随机推荐
- jquery获取css颜色值返回RGB应用
我来给大家介绍一下在jquery获取css颜色值返回RGB方法,希望此文章对各位同学会有所帮助哦. 代码如下: 代码如下 复制代码 a, a:link, a:visited { color:#4 ...
- 在java中如何在非servlet的普通类中获取request、response、session
原文:http://blog.csdn.net/u012255097/article/details/53092628 在spring的普通类中: HttpServletRequest request ...
- mongodb_性能监控
一.使用mongostat.exe cd C:\Program Files\MongoDB\Server\3.0\bin\ --> mongostat.exe --> mongostat ...
- Java程序运行的内存分配
Java的内存分配 A:栈 存储局部变量 B:堆 存储所有new出来的 C:方法区(程序代码及方法相关) D:本地方法区(系统相关) E:寄存器(CPU使用) 注意: a:局部变量 在方法定义中或者方 ...
- iOS:自定义代码块{ }
1.Xcode本身带有编码常用的代码块可供使用,如下图 调用方法: (1)直接拖到代码区域中: (2)使用快捷键,键入 “while”, Xcode就会出现自动完成的提示 也可以自定义自己常用的代码块 ...
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.10.配置用户NTF服务
2.10.配置用户NTF服务 2.10.1.配置节点RAC1 1) [root@linuxrac1 sysconfig]#sed -i 's/OPTIONS/#OPTIONS/g' /etc/sysc ...
- Hadoop+Spark+Hbase部署整合篇
之前的几篇博客中记录的Hadoop.Spark和Hbase部署过程虽然看起来是没多大问题,但是之后在上面跑任务的时候出现了各种各样的配置问题.庆幸有将问题记录下来,可以整理出这篇部署整合篇. 确保集群 ...
- [Spring Boot] Adding JPA and Spring Data JPA
JPA is just like a helper class for providing data for Controller, has method like 'findOne', 'findA ...
- Quartz任务监听器
在Quartz框架提供了JobListener接口,可在任务执行前.任务被拒绝及任务执行完成后实现对任务的拦截,该接口的声明如下: public interface JobListener { /** ...
- Objective-C(十七、KVC键值编码及实例说明)——iOS开发基础
结合之前的学习笔记以及參考<Objective-C编程全解(第三版)>,对Objective-C知识点进行梳理总结.知识点一直在变,仅仅是作为參考,以苹果官方文档为准~ 十七.键值编码 K ...
