《锋利的JQuery》读书要点笔记3——事件和动画
第四章 jQuery中的事件和动画
JS和HTML的交互是通过用户和浏览器操作页面时引发的事件来处理的,事件由浏览器自动生成。
4.1 jQuery中的事件
1. 加载DOM
这里主要是搞明白window.onload方法和$(document).ready()方法的区别:window.onload方法是在网页中所有元素(包括元素的关联文件)都加载到浏览器后才执行的,而
$(document).ready()方法在DOM完全就绪后就可以被调用。要注意的是在$(document).ready()方法内注册的事件,只要DOM就绪就会被执行,因此可能此时元素的关联文件未下载完,所以力图图片的高度和宽度这样的属性此时不一定有效。此时可以使用jQuery的另一个页面加载方法——load(),效果和window.onload方法类似。

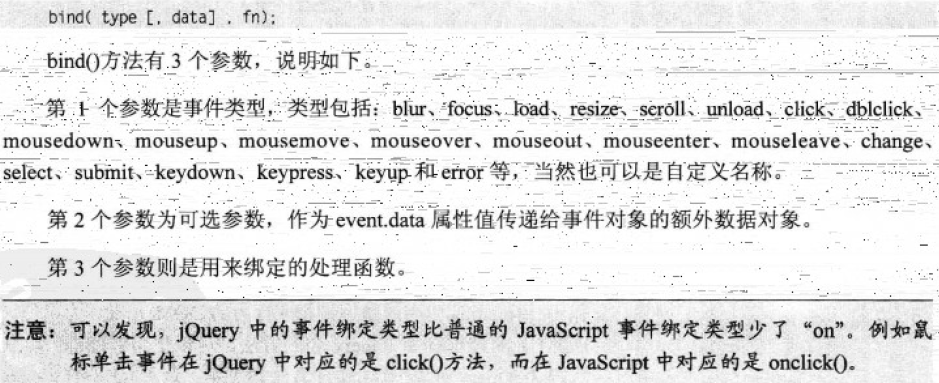
2. 事件绑定 bind()方法

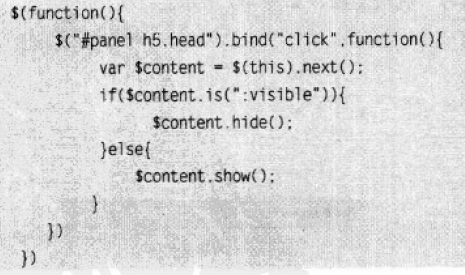
例子:一个标题,点击标题链接内容显示,再点击隐藏内容,如此循环,HTMl代码如下:

jQuery代码如下:

将上面例子中的事件类型改为mouseover和mouseout:

简写绑定事件:

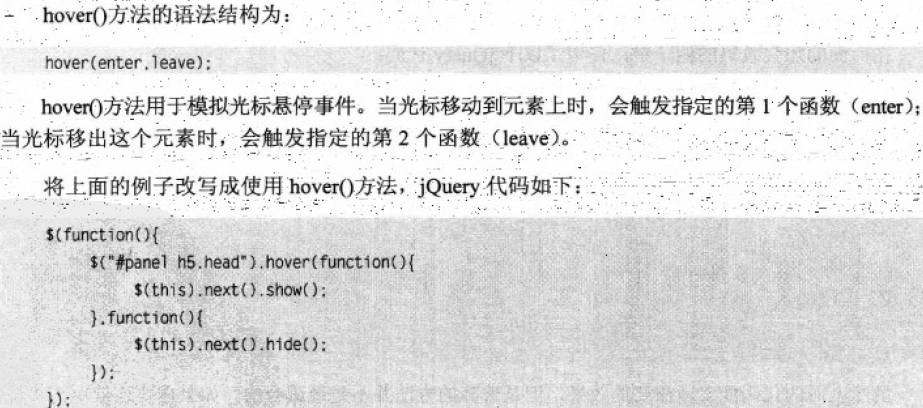
3. 合成事件hover()方法和toggle()方法


用toggle()方法来实现上面的例子:

4. 事件冒泡
简单来说子元素的事件会网上冒泡到它的父元素中,比如点击div里的一个超链接的同时也点击了这个div。这会带来一系列问题,所以要阻止事件冒泡。
事件对象:就是函数function(e)里的参数e
停止事件冒泡:e.stopPropagation()
阻止默认行为: e.preventDefault()
如果相同时对事件对象停止冒泡和默认行为,可以在事件处理函数中返回false
事件捕获
5. 事件对象属性
event.type : 获取事件类型(比如click)
event.preventDefault()/event.stopPropagation()
event.target : 获取到触发事件的元素
event.pageX和event.pageY : 获取光标的x坐标和y坐标
event.which : 获取鼠标单击事件中的左,中,右键(1,2,3)
event.metaKey : 键盘事件中获取<ctrl>按键
6. 移除事件unbind()方法

- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Panel</title>
- <style type="text/css">
- *{margin:0;padding:0;}
- body { font-size: 13px; line-height: 130%; padding: 60px; }
- p {width:200px;background:#888;color:white;height:16px;}
- </style>
- <script src="../../scripts/jquery.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(function(){
- $('#btn').bind("click", myFun1 = function(){
- $('#test').append("<p>我的绑定函数1</p>");
- }).bind("click", myFun2 = function(){
- $('#test').append("<p>我的绑定函数2</p>");
- }).bind("click", myFun3 = function(){
- $('#test').append("<p>我的绑定函数3</p>");
- });
- $('#delTwo').click(function(){
- $('#btn').unbind("click",myFun2); //删除 绑定函数2
- });
- })
- </script>
- </head>
- <body>
- <button id="btn">点击我</button>
- <div id="test"></div>
- <button id="delTwo">删除第二个事件</button>
- </body>
- </html>
One()方法:触发一次后立即被删除,事件处理函数只会被执行一次。


7. 模拟操作
使用trigger()方法模拟事件,例如触发id为btn的按钮click事件:

触发自定义事件(p117)
传递数据:

下面是一个传递数据的例子:
- $('#btn').bind("myClick", function(event, message1, message2){ //获取数据
- $('#test').append( "<p>"+message1 + message2 +"</p>");
- });
- $('#btn').click(function(){
- $(this).trigger("myClick",["我的自定义","事件"]);
- }).trigger("myClick",["我的自定义","事件"]);
执行默认操作:

8. 其它用法
一次性绑定多个事件类型:

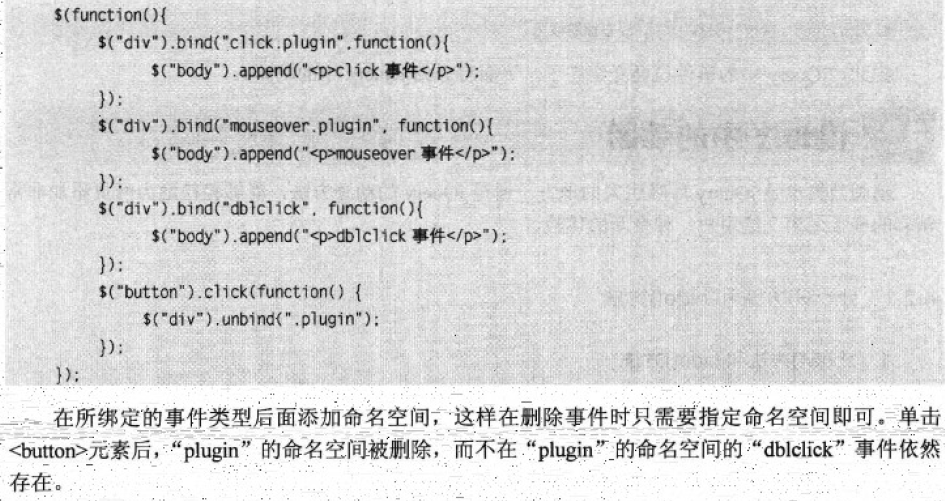
添加事件命名空间,便于管理:

相同事件名称,不同命名空间执行方法(用感叹号)。
4.2 jQuery中的动画
1. show()方法和hide()方法


可以为show()方法指定一个速度参数,比如:"slow"
2. fadeIn()和fadeOut()
只改变元素的不透明度。
3. slideUp()和slideUp()
只改变元素的高度

4. 自定义动画方法animate()

自定义简单动画,累加累减动画例子:


同时执行多个动画,向右滑动的同时也会放大其高度:
- $("#panel").click(function(){
- $(this).animate({left: "500px",height:"200px"}, 3000);
- })
按顺序执行多个动画(将上面的拆开就可以了):
 可简写为:
可简写为:

综合动画:,向右滑动的同时也会放大其高度,不透明度从50%变成100%,然后再上下移动,同时宽度变大,完成后以淡出的方式隐藏:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Panel</title>
- <style type="text/css">
- *{margin:0;padding:0;}
- body { padding: 60px }
- #panel {position: relative; width: 100px; height:100px;border: 1px solid #0050D0;background: #96E555; cursor: pointer}
- </style>
- <script src="../../scripts/jquery.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(function(){
- $("#panel").css("opacity", "0.5");//ʨ׃һķ
- $("#panel").click(function(){
- $(this).animate({left: "400px", height:"200px" ,opacity: "1"}, 3000)
- .animate({top: "200px" , width :"200px"}, 3000 )
- .fadeOut("slow");
- });
- });
- </script>
- </head>
- <body>
- <div id="panel"></div>
- </body>
- </html>
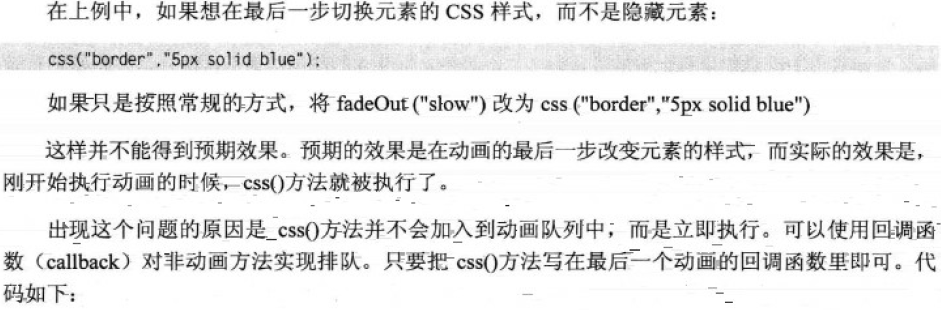
5. 动画回调函数

- $("#panel").css("opacity", "0.5");//设置不透明度
- $("#panel").click(function(){
- $(this).animate({left: "400px", height:"200px" ,opacity: "1"}, 3000)
- .animate({top: "200px" , width :"200px"}, 3000 ,function(){
- $(this).css("border","5px solid blue");
- })
- });
6. 停止动画和判断是否处于动画状态
stop()方法: ,参数clearQueue和gotoEnd都是可选的,为Boolean值。clearQueue代表的是是否清空未执行的动画队列,gotoEnd代表的是是否直接将正在执行的动画跳转到末状态。
,参数clearQueue和gotoEnd都是可选的,为Boolean值。clearQueue代表的是是否清空未执行的动画队列,gotoEnd代表的是是否直接将正在执行的动画跳转到末状态。

- $("#panel").hover(function(){
- $(this).stop().animate({height:"150",width:"300"},200);
- },function(){
- $(this).stop().animate({height:"22",width:"60"},300);
- });
但是这里的问题是如果遇到了组合动画的话,stop()方法只会停止当前的动画,如果光标移出和移入分别是2个按队列执行的动画的话,在执行移入动画1时移出的话会停止当前动画执行移入动画2而非移出动画,这样也会导致动画效果与光标的动作不一致。解决方法便是将数clearQueue参数设为true。
- $("#panel").hover(function(){
- $(this).stop().animate({height:"150",width:"300"},200);
- },function(){
- $(this).stop().animate({},200);
- });
第二个参数gotoEnd可以让正在执行的动画直接到达结束时刻的状态,通常用于后一个动画需要前一个动画的末状态的情况。

判断是否处于动画状态:使用animate方法时,要避免动画积累而导致动画和用户行为不一致。所以当添加新动画时要判断现在是否处于动画状态,若是的话则不添加新动画。

延迟动画:delay()方法

7. 其它动画方法

下面以代码的形式来说明:
- $("#panel h5.head").click(function(){
- $(this).next().toggle(); //toggle()方法切换元素的显示,隐藏状态
- })
- $("#panel h5.head").click(function(){
- $(this).next().slideToggle(); //slideToggle()通过高度变化来切换元素的可见属性
- })
- $("#panel h5.head").click(function(){
- $(this).next().fadeTo(600, 0.2); //fadeTo()方法可以将元素的不透度以渐进的方式调整到指定值
- })
- $("#panel h5.head").click(function(){
- $(this).next().fadeToggle(); //以不透明的方式来改变元素的可见属性
- })
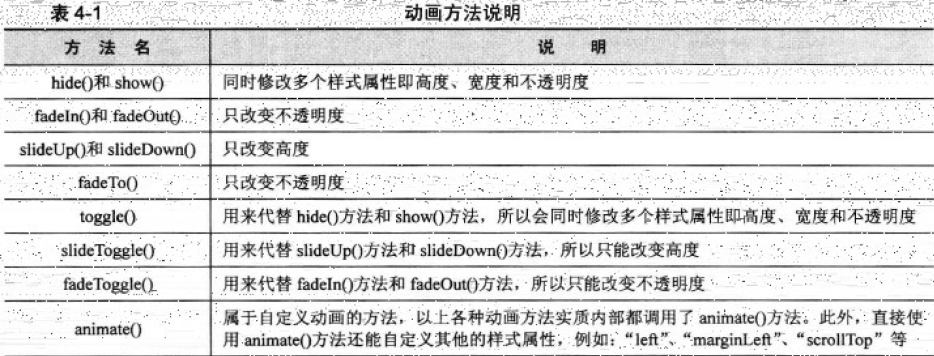
8. 动画方法概括

3. 国际惯例,实战案例
制作某视屏网的视频展示效果,单击左上的左右箭头来控制视频的滚动。

老样子,还是明确设计步骤,像造房子一样,先干什么,后干什么。首先是HTML来搭骨架,根据上面的网页把HTML结构简化成:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <div class="v_show">
- <div class="v_caption">
- //头部标题,按钮等
- </div>
- <div class="v_content">
- //视频内容展示区
- </div>
- </div>
- </body>
- </html>
最终的HTML如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <div class="v_show">
- <div class="v_caption">
- <h2 class="cartoon" title="卡通动漫">卡通动漫</h2>
- <div class="highlight_tip">
- <span class="current">1</span><span>2</span><span>3</span><span>4</span>
- </div>
- <div class="change_btn">
- <span class="prev">上一页</span>
- <span class="next">下一页</span>
- </div>
- <em><a href="#">更多</a></em>
- </div>
- <div class="v_content">
- <div class="v_content_list">
- <ul>
- <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
- <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
- <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
- <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
- <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
- <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
- <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
- <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
- </ul>
- </div>
- </div>
- </div>
- </body>
- </html>
再来是CSS为其添加样式:
- * { margin:; padding:; word-break:break-all; }
- body { background:#FFF; color:#333; font:12px/1.5em Helvetica, Arial, sans-serif; }
- h1, h2, h3, h4, h5, h6 { font-size:1em; }
- a { color:#2B93D2; text-decoration:none; }
- a:hover { color:#E31E1C; text-decoration:underline; }
- ul, li { list-style:none; }
- fieldset, img { border:none; }
- /* v_show style */
- .v_show { width:595px; margin:20px 0 1px 60px; }
- .v_caption { height:35px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat 0 0; }
- .v_caption h2 { float:left; width:84px; height:35px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat; text-indent:-9999px; }
- .v_caption .cartoon { background-position: 0 -100px; }
- .v_caption .variety { background-position:-100px -100px; }
- .highlight_tip { display:inline; float:left; margin:14px 0 0 10px; }
- .highlight_tip span { display:inline; float:left; width:7px; height:7px; overflow:hidden; margin:0 2px; background:url(img/btn_cartoon.gif) no-repeat 0 -320px; text-indent:-9999px; }
- .highlight_tip .current { background-position:0 -220px; }
- .change_btn { float:left; margin:7px 0 0 10px; }
- .change_btn span { display:block; float:left; width:30px; height:23px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat; text-indent:-9999px; cursor:pointer; }
- .change_btn .prev { background-position:0 -400px; }
- .change_btn .next { width:31px; background-position:-30px -400px; }
- .v_caption em { display:inline; float:right; margin:10px 12px 0 0; font-family:simsun; }
- .v_content { position:relative; width:592px; height:160px; overflow:hidden; border-right:1px solid #E7E7E7; border-bottom:1px solid #E7E7E7; border-left:1px solid #E7E7E7; }
- .v_content_list { position:absolute; width:2500px;top:0px; left:0px; }
- .v_content ul {float:left;}
- .v_content ul li { display:inline; float:left; margin:10px 2px 0; padding:8px; background:url(img/v_bg.gif) no-repeat; }
- .v_content ul li a { display:block; width:128px; height:80px; overflow:hidden; }
- .v_content ul li img { width:128px; height:96px; }
- .v_content ul li h4 { width:128px; height:18px; overflow:hidden; margin-top:12px; font-weight:normal; }
- .v_content ul li h4 a { display:inline !important; height:auto !important; }
- .v_content ul li span { color:#666; }
- .v_content ul li em { color:#888; font-family:Verdana; font-size:0.9em; }
接下来的工作便是按照需求编写脚本,来控制页面的交互。
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title> </title>
- <link href="style.css" rel="stylesheet" type="text/css" />
- <script src="../../scripts/jquery.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(function(){
- var page = 1;
- var i = 4; //每版放4个图片
- //向后 按钮
- $("span.next").click(function(){ //绑定click事件
- var $parent = $(this).parents("div.v_show");//根据当前点击元素获取到父元素
- var $v_show = $parent.find("div.v_content_list"); //寻找到“视频内容展示区域”
- var $v_content = $parent.find("div.v_content"); //寻找到“视频内容展示区域”外围的DIV元素
- var v_width = $v_content.width() ;
- var len = $v_show.find("li").length;
- var page_count = Math.ceil(len / i) ; //只要不是整数,就往大的方向取最小的整数
- if( !$v_show.is(":animated") ){ //判断“视频内容展示区域”是否正在处于动画
- if( page == page_count ){ //已经到最后一个版面了,如果再向后,必须跳转到第一个版面。
- $v_show.animate({ left : '0px'}, "slow"); //通过改变left值,跳转到第一个版面
- page = 1;
- }else{
- $v_show.animate({ left : '-='+v_width }, "slow"); //通过改变left值,达到每次换一个版面
- page++;
- }
- $parent.find("span").eq((page-1)).addClass("current").siblings().removeClass("current");
- }
- });
- //往前 按钮
- $("span.prev").click(function(){
- var $parent = $(this).parents("div.v_show");//根据当前点击元素获取到父元素
- var $v_show = $parent.find("div.v_content_list"); //寻找到“视频内容展示区域”
- var $v_content = $parent.find("div.v_content"); //寻找到“视频内容展示区域”外围的DIV元素
- var v_width = $v_content.width();
- var len = $v_show.find("li").length;
- var page_count = Math.ceil(len / i) ; //只要不是整数,就往大的方向取最小的整数
- if( !$v_show.is(":animated") ){ //判断“视频内容展示区域”是否正在处于动画
- if( page == 1 ){ //已经到第一个版面了,如果再向前,必须跳转到最后一个版面。
- $v_show.animate({ left : '-='+v_width*(page_count-1) }, "slow");
- page = page_count;
- }else{
- $v_show.animate({ left : '+='+v_width }, "slow");
- page--;
- }
- $parent.find("span").eq((page-1)).addClass("current").siblings().removeClass("current");
- }
- });
- });
- </script>
- </head>
- <body>
- <div class="v_show">
- <div class="v_caption">
- <h2 class="cartoon" title="卡通动漫">卡通动漫</h2>
- <div class="highlight_tip">
- <span class="current">1</span><span>2</span><span>3</span><span>4</span>
- </div>
- <div class="change_btn">
- <span class="prev" >上一页</span>
- <span class="next">下一页</span>
- </div>
- <em><a href="#">更多>></a></em>
- </div>
- <div class="v_content">
- <div class="v_content_list">
- <ul>
- <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
- <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
- <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
- <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
- <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
- <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
- <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
- <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
- <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
- </ul>
- </div>
- </div>
- </div>
- </body>
- </html>

个人总结:这章给我的感觉就是,所谓的js动画就是通过渐变式地改变元素的CSS属性来实现的~~~,over。
《锋利的JQuery》读书要点笔记3——事件和动画的更多相关文章
- 《锋利的JQuery》读书要点笔记1——认识JQuery&&选择器
<锋利的jQuery>源码下载,包括了这本书中全部代码以及用到的CSS文件 第一章 认识jQuery jQuery是个Js库.首先该明确的一点是:在jQuery库中$就是jQuery的一个 ...
- 锋利的jQuery读书笔记---jQuery中的事件
jQuery中的事件: 1.加载DOM:注意window.onload和$(document).ready()的不同 2.事件绑定 3.合成事件 --2和3的详细信息见代码- <!DOCTYPE ...
- 《锋利的JQuery》读书要点笔记5——jQuery与Ajax的应用
第6章 jQuery与Ajax的应用 Ajax的全称:Asynchronous JavaScript and XML (异步Javascript和XML) 传统模式中,数据提交通过表单方式实现,数据的 ...
- 锋利的jQuery读书笔记---选择器
前段时间入手了锋利的jQuery(第二版),想着加强下自己的js能力,可前段时间一只在熟悉Spring和Hibernate.最近抽时间开始读这本书了,随便也做了些记录. 读书的过程是边看边代码测试,所 ...
- 【锋利的jQuery】学习笔记04
第四章 jQuery中的事件和动画 一.jQuery中的事件 加载DOM 在JS中等待页面加载完成通常使用window.onload方法,而在jQuery中则使用$(document).ready() ...
- 锋利的jQuery读书笔记---jQuery中Ajax--序列化元素、Ajax全局事件
serialize()方法: 作用于一个jQuery对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求. <!DOCTYPE html> <html> <hea ...
- 《锋利的jQuery》读书要点笔记7——制作商城网页:网站脚本
第8章 用jQuery打造个性网站 上一节将网页的样式设计完了,现在开始用jQuery来编写网站的脚本.首先要确定的是应该完成哪些功能. 首页应该完成的功能是: 详情页: 这个页面要完成的效果是: 接 ...
- 《锋利的JQuery》读书要点笔记4——表格表单的操作
第五章 jQuery对表单,表格的操作以及更多应用 这章主要以一些具体案例讲解了jQuery对表单,表格的常用操作,以及一些常见的jQuery应用,用到的都是上几章说的东西.下面就以具体的案例来展开. ...
- 《锋利的JQuery》读书要点笔记2——DOM操作
第三章 jQuery中的DOM操作 3.1 DOM(Document Object Model)操作的分类 1. DOM Core 例如:document.getElementsByTagNam ...
随机推荐
- 浅谈c语言和c++中struct的区别
今天做二叉树的时候,发现利用结构体有点乱,不知道怎么回事,我之前知道c语言中声明一个结构体变量时需要通过 struct 结构体名 变量名,而在c++中,可以不要struct,由于可以利用typedef ...
- Hibernate常用方法之_插入
1.使用session的save方法进行插入 public void saveUser(User user){ Session session = null; Transaction transact ...
- Ubuntu下Eclipse中运行Hadoop程序的参数问题
需要统一的参数: 当配置好eclipse中hadoop的程序后,几个参数需要统一一下: hadoop安装目录下/etc/core_site.xml中 fs.default.name的端口号一定要与ha ...
- BZOJ4290 传送门
昨天考试考了这道题,学校评测不开O2被卡的一愣一愣的. 这种题线性复杂度就线性复杂度,为什么要卡常数. 顺便提一句,GRH大爷O(m*n*ans)的算法有90分,我的O(m*n)算法75.(万恶的ST ...
- BZOJ3529 [Sdoi2014]数表 【莫比乌斯反演】
3529: [Sdoi2014]数表 Time Limit: 10 Sec Memory Limit: 512 MB Submit: 2151 Solved: 1080 [Submit][Status ...
- TYVJ 1035 / codevs 2171 棋盘覆盖
Problem Description 给定一个n * m的棋盘,已知某些各自禁止放置,求最多往棋盘上放多少长度为2宽度为1的骨牌(骨牌不重叠) Input 第一行为n,m(表示有m个删除的格子)第二 ...
- Different Integers 牛客多校第一场只会签到题
Given a sequence of integers a1, a2, ..., an and q pairs of integers (l1, r1), (l2, r2), ..., (lq, r ...
- POJ 1050 To the Max 二维最大子段和
To the MaxTime Limit: 1000MS Memory Limit: 10000KTotal Submissions: 52281 Accepted: 27633Description ...
- java程序在centos7里面开机自启动
1.我们先来个简单的start,status,stop程序: [root@localhost ~]# cat /home/tomcat/jarservice.sh #!/bin/bashCU_PID= ...
- 使用mysqldump命令备份恢复MySQL数据库
1.各种用法说明 A. 最简单的用法: mysqldump -uroot -pPassword [database name] > [dump file] 上述命令将指定数据库备份到某dump文 ...
