ztree框架使用问题汇总
1.如何让用户只能点击页子节点
var setting = {
callback: {
beforeClick: zTreeBeforeClick
}
};
function zTreeBeforeClick(treeId, treeNode, clickFlag) {
return !treeNode.isParent;//当是父节点 返回false 不让选取
};
2.用户在点击之前只能点击三项
function zTreeBeforClick(treeId,treeNode,clickFlag){
if(treeNode.checked)return true;//如果是点击取消就不执行下面
var zTree=$.fn.zTree.getZTreeObj(treeId);
var nodes=zTree.getCheckedNodes(true);
var num=0;
for(var i=0;i<nodes.length;i++){
if(!nodes[i].isParent)num++;
}
if(num>2){
alert("选择超出");
return false;
}
}
3.页面记载的时候默认选择第一个子项的最后一个子节点,并且点击
单选:
var el=zTreeObj.getNodes()[0];
while(el.isParent){
el=el.children[0];
}
zTreeObj.selectNode(el);
setting.callback.onClick(null, zTreeObj.setting.treeId, el);//设置第一个节点被点击
多选
var el=zTreeObj.getNodes()[0];
while(el.isParent){
zTreeObj.expandNode(el,true,false,false);//展开当前节点
el=el.children[0];
}
zTreeObj.checkNode(el);
4.将勾选的节点,组成字符串,用“\”隔开,最后一个不需要;
思路:不同于往常的写法点
1.用数组的reduce方法代替了for循环
2.原本是在字符串的最后部分加上“\”变成了在字符串前面添加“\”(除去第一个)
var nodes=treeObj.getCheckedNodes(true);
data.groupTreeCode=nodes.reduce(function(o,v,i){
if(!!o){o+"\\"}
o+=v.original_id;
return o;
})
5.只获取选中的叶子节点的id,用“;”隔开
var nodes=treeObj.getCheckedNodes(true);
data.groupTreeCode=nodes.reduce(function(o,v,i){
if(!v.isParent){
if(o==undefined){
o="";
}
if(!!o){o+=";"}
o+=v.id;
}
return o;
})
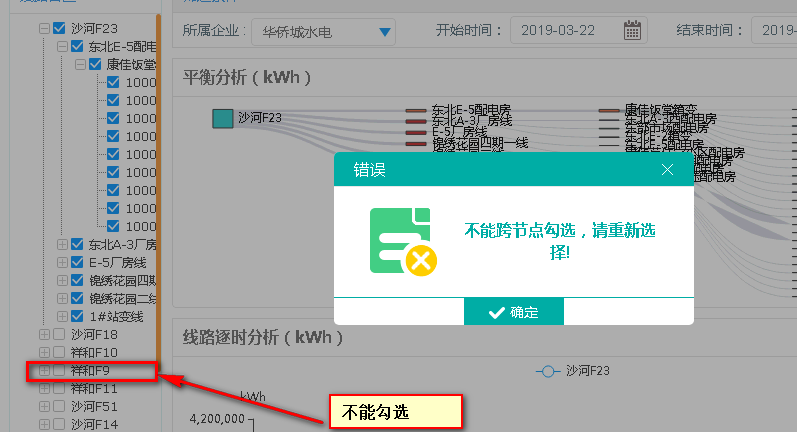
7.ztree不能跨级勾选(两个父节点)

思路:
在勾选之前的事件里,
获取之前勾选的节点最前一级的id,
再得到本次点击节点的最上一级的id,用while循环得到
两者进行对比,不一样就return false
代码:
function zTreebeforeCheck(treeId, treeNode){
var treeObj=$.fn.zTree.getZTreeObj(treeId);
var selnode=treeObj.getCheckedNodes();
var lastCheckPid="";//上一次选中的父id
var thisCheckPid=""//本次选中的父id
if(selnode.length>0){
lastCheckPid=selnode[0].id;
}else{
return true//如果之前一个都没有勾选
}
var el=treeNode;
while(!!el.getParentNode()){//如果有父级找父级的id
el=el.getParentNode();
}
thisCheckPid=el.id;
if(thisCheckPid===lastCheckPid){
return true
}else{
//window.wxc.xcConfirm("不能跨节点勾选,请重新选择!", window.wxc.xcConfirm.typeEnum.warning);
window.wxc.xcConfirm("不能跨节点勾选,请重新选择!", window.wxc.xcConfirm.typeEnum.error);
return false
}
}
为了更好的用户体验,可以在else中将页面中所有的节点取消勾选,然后return true 这样一来就可以实现跨级勾选就去掉原来的勾选
thisCheckPid=el.id;
if(thisCheckPid===lastCheckPid){
return true
}else{
//window.wxc.xcConfirm("不能跨节点勾选,请重新选择!", window.wxc.xcConfirm.typeEnum.error);
//return false
//清除掉页面选中的节点
treeObj.checkAllNodes(false);
return true
}
ztree框架使用问题汇总的更多相关文章
- J2EE进阶(十)SSH框架整合常见问题汇总(一)
SSH框架整合常见问题汇总(一) 前言 以下所列问题具有针对性,但是遇到同类型问题时均可按照此思路进行解决. HTTP Status 404 - No result defined for actio ...
- Java工程师三大框架面试题汇总
1. Hibernate3 提供了属性的延迟加载功能? 当Hibernate在查询数据的时候,数据并没有存在与内存中,当程序真正对数据的操作时,对象才存在与内存中,就实现了延迟加载,他节省了服务器的内 ...
- Linux界面自动化测试框架不完全汇总
首先可参考wiki此文,非常详尽:https://en.wikipedia.org/wiki/List_of_GUI_testing_tools 以下是我调研并实验过的(实验环境ubuntu 16.0 ...
- J2EE进阶(十二)SSH框架整合常见问题汇总(三)
在挂失用户时,发现userid值为空,但是在前台输入处理账号22时,通过后台输出可以看出,后台根据前端输入在数据库中查询到结果对象并输出该对象的userid,而且Guashi对象也获取到了其值. 解决 ...
- vue前端框架面试问题汇总
1.active-class是哪个组件的属性?嵌套路由怎么定义?答:vue-router模块的router-link组件. 2.怎么定义vue-router的动态路由?怎么获取传过来的动态参数? 答: ...
- CodeIgniter框架——知识要点汇总
NO1.学习要点: 一.CodeIgniter 框架的简介 二.CodeIgniter 框架的安装 三.CodeIgniter 框架的目录结构分析 四.CodeIgniter 框架是如何工作的? 五. ...
- ASP.NET Core框架揭秘[博文汇总-持续更新]
第1部分 跨平台开发体验 1 跨平台开发体验 001 跨平台开发体验: Windows [上篇] 002 跨平台开发体验: Windows [中篇] 003 跨平台开发体 ...
- 全新升级的AOP框架Dora.Interception[汇总,共6篇]
多年之前利用IL Emit写了一个名为Dora.Interception(github地址,觉得不错不妨给一颗星)的AOP框架.前几天利用Roslyn的Source Generator对自己为公司写的 ...
- ue4框架C++语法汇总文章
1.Run external .exe file TCHAR* url = TEXT("C:\\windows\\system32\\calc.exe"); FPlatformPr ...
随机推荐
- .net 基元类型,引用类型和值类型
基元类型(primitive type): 编译器直接支持的数据类型称为基元类型(primitive type). string 与 String: 由于C#中的string (一个关键字)直接映射到 ...
- 从后台传select的值
var option = ''; $.each(data, function (i, v) { option += "<option value='" + i + " ...
- Win7下:编译器错误信息: CS0016
解决办法: 原因是由于系统目录下的Temp目录无相应的权限所致,具体操作如下: 来到C:/Windows目录,修改temp文件夹的属性. 在安全页设置IIS-IUSRS的权限,赋予修改.读取.写入等权 ...
- C#多线程编程实战1.6线程优先级
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- js Array操作
JS中数组的操作 1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一个数组并指定长 ...
- StringUtils常用方法介绍
要使用StringUtils类,首先需要导入:import org.apache.commons.lang.StringUtils;这个包 在maven项目中需要添加下面这个依赖: <depen ...
- php 面试常问问题
1.看看简历,会问一些过去做的项目的用户量.pv.吞吐量.相关难点和解决方法等2.数据库设计经验,为什么进行分表? 分库?一般多少数据量开始分表? 分库? 分库分表的目的? 什么是数据库垂直拆分? 水 ...
- Python中的if __name__ == '__main__'
如何简单地理解Python中的if __name__ == '__main__' 1. 摘要 通俗的理解__name__ == '__main__':假如你叫小明.py,在朋友眼中,你是小明(__ ...
- liunx php 安装 redis 扩展
切换到安装目录: cd /usr/local/ 下载php redis扩展:wget http://pecl.php.net/get/redis-2.2.8.tgz 更改名称压缩包名称: mv re ...
- [软件工程]团队介绍&学长采访
项目 内容 这个作业属于哪个课程 2019春季计算机学院软件工程(罗杰) 这个作业的要求在哪里 第一次团队作业 - 采访! 我们在这个课程的目标是 团队开发,合作学习 1.团队介绍 岗位 人员& ...
