微信小程序开发教程(三)项目目录及文件构成
第二章我们已经创建了一个Hello WXapplet示例小程序。我们从文件目录结构来了解Hello WXapplet项目的构成。

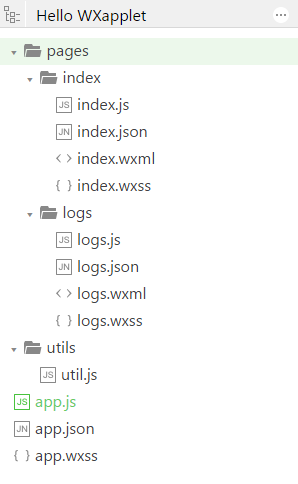
目录结构显示,在小程序项目的根目录下面包含3个app开头的文件(app.js、app.json、app.wxss)以及pages目录与utils目录。其中pages目录存放了2个页面(index和log)的构成文件。每个页面都是一个目录,目录名就是唯一的页面名,其下由以页面名为前缀的2~4个文件组成。

小程序的目录文件结构如上,左侧的3个app文件必须放在小程序根目录下面,其他文件由开发者自由控制。
app.js是小程序的脚本代码,用来监听并处理小程序的生命周期、声明全局变量、调用框架提供的丰富API等。
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
app.js代码示例
app.json是对整个小程序的全局配置,配置小程序是由哪些页面组成,配置小程序的窗口背景颜色、配置导航条样式、配置默认标题等。(json文件中不可以加注释)
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.json代码示例
app.wxss是整个小程序的公共样式表。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
app.wxss代码示例
其中app.js和app.json是必需的。
小程序页面是由同路径下同名不同后缀的2~4个文件组成:
.js后缀的文件是脚本文件。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.js代码示例
.json后缀的文件是配置文件。(如存在,会层叠覆盖app.json的window中相同的配置项,json文件中不可以加注释)
.wxss后缀的样式表文件。(如存在,会层叠覆盖app.wxss中的样式规则)
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
} .userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
} .userinfo-nickname {
color: #aaa;
} .usermotto {
margin-top: 200px;
}
index.wxss代码示例
.wxml后缀的文件是页面结构文件。
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.wxml
其中.js文件和.wxml文件时必需的。
微信小程序中的每一个页面的“路径+页面名”都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。
微信小程序开发教程(三)项目目录及文件构成的更多相关文章
- 微信小程序开发教程目录
本系列教程是自己在工作中使用到而记录的,没有顺序之分 如有错误之处,请给与指正,也不希望误导了别人 微信小程序开发教程目录 微信小程序之注册和入门 微信小程序之HTTPS请求 微信小程序开发之选项卡 ...
- 微信小程序开发技巧总结(二) -- 文件的选取、移动、上传和下载
微信小程序开发技巧总结(二) -- 文件的选取.移动.上传和下载 1.不同类型文件的选取 1.1 常用的图片 视频 对于大部分开发者来说,需要上传的文件形式主要为图片,微信为此提供了接口. wx.ch ...
- 微信小程序开发 -- 通过云函数下载任意文件
微信小程序开发 -- 通过云函数下载任意文件 1.云开发介绍 微信小程序开发者众所周知,小程序开发拥有许多限制,当我还是一个菜鸟入门的时候,第一关就卡在了没有备案域名的HTTP请求上面,那时候云开 ...
- 微信小程序开发教程 #043 - 在小程序开发中使用 npm
本文介绍了如何在微信小程序开发中使用 npm 中包的功能,大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频版更新. 微信小程序在发布之初没有对 npm 的支持功能,这也是目前很多前端开发 ...
- 微信小程序开发教程,大多数人都搞错的八个问题
小程序目前被炒得沸沸扬扬,无数媒体和企业借机获取阅读流量. 这再次证明一点,微信想让什么火,真的就能让什么火.这种能力真是全中国再也没有人有了,政府也没有. 但四处传的消息很多是失真的,废话不说,先列 ...
- 微信小程序开发《三》:微信小程序请求不能使用session的原因及解决办法
本人在前面的微信小程序开发<二>中提到要想在服务端保持状态需要在客户端第一次请求服务器的时候给客户端返回一个sessionid,由客户端在本地保存,下次请求的时候在header里面带上这个 ...
- 微信小程序开发(三)项目目录及文件结构
第二章我们已经创建了一个Hello WXapplet示例小程序.我们从文件目录结构来了解Hello WXapplet项目的构成. 目录结构显示,在小程序项目的根目录下面包含3个app开头的文件(app ...
- 微信小程序开发教程
9月21日晚发布的微信公众平台·小程序内侧邀请,微信应用号(小程序,「应用号」的新称呼)终于来了!目前还处于内测阶段,微信只邀请了部分企业参与封测.想必大家都关心应用号的最终形态到底是什么样子? 怎样 ...
- 微信应用号来了,微信小程序开发教程!
关注,QQ群,微信应用号社区 511389428,511389428 微信应用开放的服务和组件包含如下: 视图容器:视图(View).滚动视图.Swiper 基础内容:图标.文本.进度条 表单组件:按 ...
随机推荐
- MySQL使用笔记(二)数据库基本操作
By francis_hao Dec 11,2016 数据库是什么 数据库是什么呢?对于MySQL来说,数据库是存储数据库对象的容器,参考[1]中的简单解释是:数据库是一个拥有特定排放顺序的文件 ...
- synchronized ---- 作用
获得同步锁: 1.清空工作内存: 2.从主内存拷贝对象副本到工作内存: 3.执行代码(计算或者输出等): 4.刷新主内存数据: 5.释放同步锁.
- PushState+Ajax 完美实现无刷新
转载自:http://lazynight.me/1897.html 折腾一下PJAX,利用HTML5的新API,实现历史记录的完美导入. 不知道你用没用过Github,里边的目录跳转就是用html5的 ...
- IOS 学习资料整理{非常有用,强烈推荐}
绝地地的资源博客:我是雷锋不用谢~~啦啦啦 https://blog.csdn.net/kunga0814/article/details/82117090
- Python 进阶学习笔记
把函数作为参数 import math def add(x, y, f): return f(x) + f(y) print add(, , math.sqrt) map(f, list) 函数 接收 ...
- 【Foreign】魔法 [组合数][质因数分解]
魔法 Time Limit: 10 Sec Memory Limit: 256 MB Description Input Output 仅一行一个整数表示答案. Sample Input 4 10 ...
- bzoj3918 [Baltic2014]Postman
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=3918 [题解] 每日至少更一题啊qwq凑任务(迷 明显猜个结论:随便搜环就行了 然后搜环姿势 ...
- twilio打电话和发短信
# -*- coding: utf-8 -*- # @Time : 2018/03/09 14:53 # @Author : cxa # @File : call.py # @Software: Py ...
- [ Mariadb ] 记录一次MySQL数据库时区的问题
操作系统:Centos 7数据库:5.5.52-MariaDB 根本问题:由于系统时区不对,造成数据库的时区和数据的时间不正确. 处理办法: # 查看系统时区, [root@mongodb ~]# t ...
- 【 Tomcat 】tomcat8.0 基本参数调优配置
1.优化内核及TCP连接: fs.file-max = # 系统文件描述符总量 net.ipv4.ip_local_port_range = # 打开端口范围 net.ipv4.tcp_max_tw_ ...
