Bootstrap学习-排版-表单
1、标题
<h1>~<h6>,所有标题的行高都是1.1(也就是font-size的1.1倍)。
2、副标题
<small>,行高都是1,灰色(#999)
<h1>主标题
<small>副标题</small>
</h1>
3、Body样式
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
4、<p>,段落样式
p { margin: 0 0 10px; }
5、强调样式 .lend
.lead {
margin-bottom: 20px;
font-size: 16px;
font-weight: 200;
line-height: 1.4;
}
6、粗体<b><strong>
b,strong {
font-weight: bold; /*文本加粗*/
}
7、斜体<i><em>
<em> <strong> 一般是展现给爬虫看的(偏重语义),<i><b>是展现给用户的(偏重视觉效果)。
8、字体颜色
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
9、文字对齐方式
.text-left {
text-align: left;
}
.text-right {
text-align: right;
}
.text-center {
text-align: center;
}
.text-justify {
text-align: justify;
}
10、列表去点 .list-unstyled
.list-unstyled {
padding-left: 0;
list-style: none;
}
11、水平导航.list-inline
<ul class="list-inline">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}
12、定义列表
<dl>
<dt>主题一</dt>
<dd>内容一</dd>
<dt>主题二</dt>
<dd>内容二</dd>
</dl>
水平定义列表.dl-horizontal
13、输入代码样式
(1)<code>:一般是针对于单个单词或单个句子的代码
(2)<pre>:一般是针对于多行代码(也就是成块的代码)
(3)<kbd>:一般是表示用户要通过键盘输入的内容
14、表格样式
.table:基础表格-不可缺少
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格-可以与其他表格样式叠加使用
.table-condensed:紧凑型表格
.table-responsive:响应式表格-小屏添加滚动条
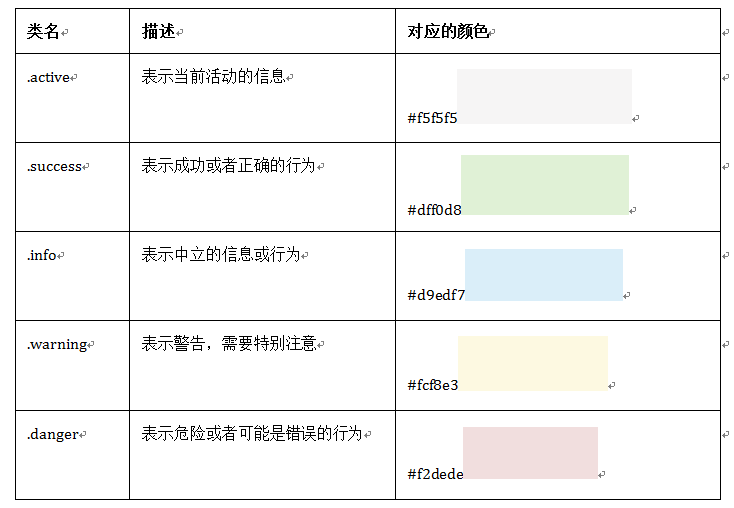
表格背景颜色

15、基础表单
role是一个html5的属性,role="form"告诉辅助设备(如屏幕阅读器)这个元素所扮演的角色是个表单
16、水平表单
.form-horizontal
17、内联表单
<div class="form-group">
<label >QQQ</label>
<input type="">
</div>
18、输入框input
输入类型 - email
email 输入类型用于应该包含电邮地址的输入字段。
当提交表单时,会自动地对 email 字段的值进行验证。
19、复选框checkbox和单选择按钮radio
.checkbox
<div class="checkbox">
<label>
<input type="checkbox" value="">
QQQ
</label>
</div>
.radio
<div class="radio">
<label>
<input type="radio" value="love" checked>
CCC
</label>
</div>
水平显示
<div class="form-group">
<label class="radio-inline">
<input type="radio" value="mazey" name="mazey">男性
</label>
<label class="radio-inline">
<input type="radio" value="mazey" name="mazey">中性
</label>
<label class="radio-inline">
<input type="radio" value="mazey" name="mazey">女性
</label>
</div>
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
20、表单控件大小-仅改变高度
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大
21、表单验证状态
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
显示勾号叉号要加.has-feedback
<div class="form-group has-success has-feedback">
<label class="control-label" for="qqq">E-Mail地址</label>
<input type="text" class="form-control" id="qqq" placeholder="qqq">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
表单提示文字.help-block
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
<span class="help-block">你输入的信息是错误的</span>
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
22、按钮样式
.btn
.btn-default
可以用在a,span,div等标签中。
<button class="btn" type="button">基础按钮.btn</button>
<button class="btn btn-default" type="button">默认按钮.btn-default</button>
<button class="btn btn-primary" type="button">主要按钮.btn-primary</button>
<button class="btn btn-success" type="button">成功按钮.btn-success</button>
<button class="btn btn-info" type="button">信息按钮.btn-info</button>
<button class="btn btn-warning" type="button">警告按钮.btn-warning</button>
<button class="btn btn-danger" type="button">危险按钮.btn-danger</button>
<button class="btn btn-link" type="button">链接按钮.btn-link</button>
HTML <button> 标签的 type 属性
值 描述
submit 该按钮是提交按钮(除了 Internet Explorer,该值是其他浏览器的默认值)。
button 该按钮是可点击的按钮(Internet Explorer 的默认值)。
reset 该按钮是重置按钮(清除表单数据)
23、按钮大小
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary" type="button">正常按钮</button>
<button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-xs" type="button">超小型按钮.btn-xs</button>
24、块状按钮
.btn-block 使按钮充满整个容器(父级元素)。
25、按钮状态
当按钮处理正在点击状态(也就是鼠标按下的未松开的状态),对于<button>元素是通过“:active”伪类实现,而对于<a>这样的标签元素则是通过添加类名“.active”来实现。
禁用状态.disabled
disabled="disabled" 用类禁用可能有禁用样式,但没有禁用效果,依然可以点。
26、图像
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片
由于样式没有对图片做大小上的样式限制,所以在实际使用的时候,需要通过其他的方式来处理图片大小。比如说控制图片容器大小。(注意不可以通过css样式直接修改img图片的大小,这样操作就不响应了)对于圆角图片和圆形图片效果,因为是使用了CSS3的圆角样式来实现的,所以注意对于IE8以及其以下版本不支持,是没有圆角效果的。
27、图标
这里说的图标就是Web制作中常看到的小icon图标,可以说这些小icon图标是一个优秀Web中不可缺少的一部分,起到画龙点睛的效果。在Bootstrap框架中也为大家提供了近200个不同的icon图片,而这些图标都是使用CSS3的@font-face属性配合字体来实现的icon效果。
<span class="glyphicon glyphicon-search"></span>
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
<span class="glyphicon glyphicon-cloud"></span>
还有Font Awesome字体。
定制图标网站:Link
Bootstrap学习-排版-表单的更多相关文章
- Bootstrap学习(2)--表单
Bootstrap里的role属性,增强标签的语义化,提高识别力, 如:<form role="form"> input.select.textarea等元素,在Bo ...
- bootstrap学习笔记(表单)
1.基础表单 :对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset.legend.label标签进行了定制. fieldset { min-width: 0 ...
- bootstrap基础学习【表单含按钮】(二)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Bootstrap<基础六> 表单
Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单. 表单布局 Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直或基本表单 ...
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- bootstrap上传表单的时候上传的数据默认是0 一定要小心
bootstrap上传表单的时候上传的数据默认是0 一定要小心
- Bootstrap基础学习(二)—表单
一.表单 1.基本格式 <!-- 基本格式 --> <form> <div class="form-group"> <label>姓 ...
- 6_bootstrap之导航条|轮播图|排版|表单元素|分页
8.导航条 BootStrap已经提供了完整的导航条实例,通常情况下,我们仅需进行简单修改即可使用. 帮助手册位置:组件-------导航条 9.轮播图 BootStrap已经提供了完整的轮播图实例, ...
- 黄聪: Bootstrap之Form表单验证神器: BootstrapValidator(转)
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
随机推荐
- cocos2d-x 3.0rc2版公布了
本人博客地址,转载吧亲们:http://blog.csdn.net/dawn_moon 之前做小鸟的和跑酷的时候尽管cocos2d-x出了3.0版,可是还是alpha版.当时大致看了一下发现有蛮多修改 ...
- <转>多线程中的lua同步问题
转自 http://www.cnblogs.com/ghost240/p/3526185.html 最近写paintsnow::start时出现了一个非常麻烦的BUG,程序的Release版本大约每运 ...
- Oracle创建DataBase Links
-- Drop existing database link drop database link GJA_CFMDM_LINK;-- Create database link create data ...
- poj 2601 Simple calculations
Simple calculations Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 6559 Accepted: 32 ...
- Atitit OOCSS vs bem
Atitit OOCSS vs bem 1. 今天最流行的CSS开发框架技术当属OOCSS,尽管还有其他类似的技术存在,如BEM.1 2. CSS设计模式:OOCSS 和 SMACSS1 2 ...
- [ci]gitlab安装配置(含gitlab邮件配置)
gitlab安装配置 参考: https://www.unixhot.com/article/48 原则:简单维护为准,故yum安装gitlab 1,gitlab安装 2,gitlab邮箱配置 1,g ...
- Windows Mobile X图标如何销毁窗体而非隐藏
在Windows Mobile窗体上,有“OK”和“X”两种形式按钮.1.在Form的属性里,设置“MinimizeBox=false”,则窗体显示”OK”,点击该按钮窗体销毁并退出.2.设置“Min ...
- 关于linux系统下 无法解析主机的问题
linux无法解析主机 xxx: 解决方法: 1. sudo gedit /etc/hosts 找到如下行: 127.0.1.1 XXX 将其修改为: 127.0.1.1 (你 ...
- C++避免内存泄漏的一种技巧
C++ Primer 4th中在section 13.5中的U_Ptr就是一种实用的例子 通过计数的方式,并提供自己的抽象类型的Pointer,从而实现内存管理.在一定的范围内还是非常有效的,比如说在 ...
- DataUml Design 教程4-代码生成
DataUml Design 生成代码非常灵活,它是基于模板形式生成代码,如果不懂类结构的话写模型就比较困难了.这里我只讲解下如何生成代码,代码模板规则下一节将介绍. 1 ...
