3、shader深度测试(Cull、ZWrite 、ZTest )
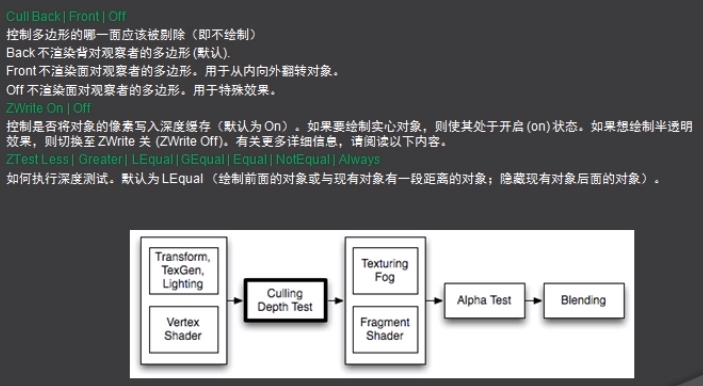
剔除和深度测试是渲染法线中的一个流程

Cull:默认情况下,Unity中给的所有Shader都是单面的,它都把反面的渲染给关闭掉了,如果你在开发的过程中需要使用到双面,只要把cull关闭(off)即可!
ZWrite:深度缓存ZWrite默认情况下都是开启的,因为我们3D场景中的模型非常多,那么模型与模型之间的前后关系就是由ZWrite来控制的,所以默认情况下要开启,前面已经介绍过它了
直接看效果来介绍
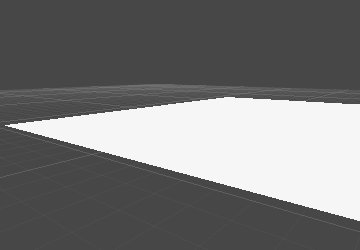
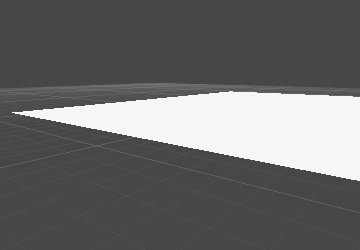
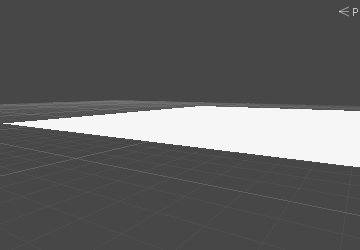
Cull:Unity中给的所有Shader都是单面的,它都把反面的渲染给关闭掉了,我们来看下图就知道什么回事了,我们来新建一个Plane,看下它就知道了,
这是cull back时的效果,前面被绘制了,后面被剔除了,unity中默认也是这样的

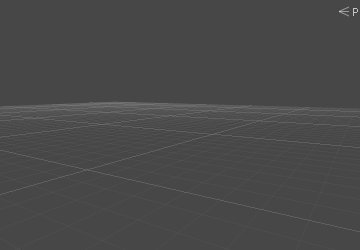
当cull为fornt时,只有后面绘制了,前面被剔除了,效果为:

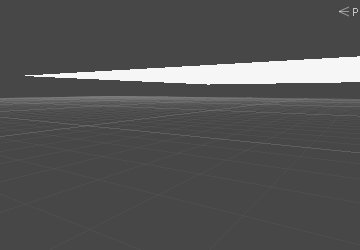
当cull为off时,正反两面都被绘制了,效果为:

ZTest:对这个了解的还不是很透彻,先这样理解吧,后面了解了,会更新!
如上所述,默认为LEqual,就是绘制前面的对象与现有对象有一段距离的对象,隐藏现有对象后面的对象
LEqual为lessEqual小于等于,可以理解为如果自己的深度小于或者等于某些物体时,就绘制这些物体,反之,进行隐藏处理!
如果为greater时,就绘制那些深度小于自己的物体,而自己所有面积都隐藏,而如果深度大于自己的话,那么自己显示的面积为:自己和深度大于自己的物体相交的面积部分,而深度大于自己的物体面积全显示
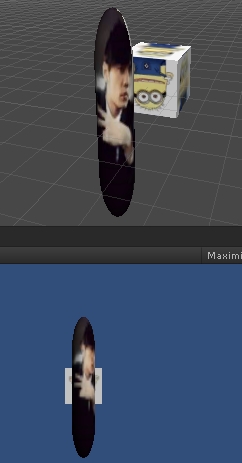
实例:场景中新建一个cube,再新建一个capsule,分别为两个物体创建两个默认的shader,两个物体的x和y轴是一样的,
而capsule更靠近摄像机,而cube是会被capsule遮挡的,如图所示

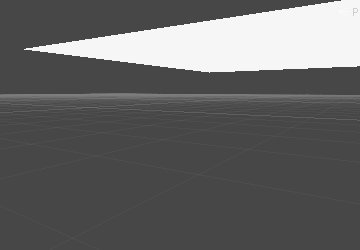
此时我们设置capsule的ztest为greater,效果如下:

always:表示无论被不被遮住,都一直绘制,一般用在当人物被墙壁等物体遮挡时,要以一种描边的效果展示:

3、shader深度测试(Cull、ZWrite 、ZTest )的更多相关文章
- ShaderLab中vertex fragment类Shader基础格式笔记
//U3D用的shader语言叫ShaderLab,基础语法官方文档地址 //https://docs.unity3d.com/Manual/SL-Shader.html //开头指明名字,可以在别的 ...
- Unity3d Shader开发(二)SubShader
(1)SubShader Unity中的每一个着色器都包含一个subshader的列表,当Unity需要显示一个网格时,它能发现使用的着色器,并提取第一个能运行在当前用户的显示卡上的子着色器. 当Un ...
- 【Unity Shader】Unity Chan的卡通材质
写在前面 时隔两个月我终于来更新博客了,之前一直在学东西,做一些项目,感觉没什么可以分享的就一直没写.本来之前打算写云彩渲染或是Compute Shader的,觉得时间比较长所以打算先写个简单的. 今 ...
- NGUI利用深度测试实现新手引导遮罩
实现原理:实际上就是先利用渲染队列渲染,然后再利用ZTest,改变渲染的遮挡关系. PS:Depth Testing:深度测试,也叫深度缓冲.只有最靠近观察者的物体会被绘制.深度即Z,该值越小表示离观 ...
- Unity Shader Billboard
记录来源于ShaderLab开发实战详解 Shader "Tut/Project/Billboard_1" { Properties { _MainTex ("Base ...
- billboard Shader待研究下
Shader "Tut/Project/Billboard_1" { Properties { _MainTex ("Base (RGB)", 2D) = &q ...
- Shader笔记
1,渲染队列值小的先渲染,值大的后渲染 2,zTest,zWrite zTest:LEqua zWrite:On 则:zWrite中,深度值小于深度值缓冲区的值会被通过 参考:http://www.c ...
- 1.4:SubShader
文章著作权归作者所有.转载请联系作者,并在文中注明出处,给出原文链接. 本系列原更新于作者的github博客,这里给出链接. 在了解了渲染流水线之后,我们可以开始SubShader的学习了. 什么是S ...
- Unity3D-Shader-热扭曲效果
[旧博客转移 - 2016年1月13日 13:18 ] 前面的话: 本来我是想写一个水的原理的,但是发现涉及的知识太多,还有好多不懂的,所以就先一步一步来 最近呢,我在网上捡到了一本<热扭曲秘籍 ...
随机推荐
- 微信小程序分包加载
分包加载 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载. 在构建小程序分包项目时,构建会输出一个或多个功能的分包,其中每个分包小程序必定含有一个主 ...
- input上传图片并显示
html: <div id="click"><img> </div><!--照片预览的div --> <div class=& ...
- Vue nodejs商城-地址模块
一.地址列表渲染 ,则不可以点击. src/views/Cart.vue <a class="btn btn--red" v-bind:class="{'btn-- ...
- vue组件原生事件以及路由
1.组件 组件就是可以扩展HTML元素,封装可重用的HTML代码,可以将组件看作自定义的HTML元素 1.1组件注册 全局注册: 组件注册时,需要给他一个名字,如下: Vue.component('m ...
- GoBelieve Android SDK接入备忘
Android SDK版本 目前SDK只支持Android 2.2或以上版本的手机系统. AndroidManifest.xml配置 以下配置可以在IMDemo/AndroidManifest.xml ...
- 利用pt-query-digest分析MySQL慢查询
1.用法与参数说明 pt-query-digest [OPTIONS] [FILES] [DSN] --create-review-table ##当使用--review参数把分析结果输出到表中时,如 ...
- App 分辨率相关 - iOS
针对现有 Apple 设备分辨率小归总,方便日常查看; 顺便推荐一款图片生成工具,个人感觉挺方便好用,放置一张高分辨率大图可自动生成一套配图,软件名称(App Icon Gear). 具体设备分辨率如 ...
- NEC 框架规范 css reset
/* reset */html,body,h1,h2,h3,h4,h5,h6,div,dl,dt,dd,ul,ol,li,p,blockquote,pre,hr,figure,table,captio ...
- [HAOI2007]上升序列(最长上升子序列)
题目描述 对于一个给定的 S=\{a_1,a_2,a_3,…,a_n\}S={a1,a2,a3,…,an} ,若有 P=\{a_{x_1},a_{x_2},a_{x_3},…,a_{x_m}\ ...
- 【TOJ 1743】集合运算(set并、交、差集)
Description 给定两个集合A和B的所有元素,计算它们的交.并.差集. Input 输入数据有多组,第一行为数据的组数T,接下来有2T行,每组数据占2行,每行有若干个整数,第一行的所有整数构成 ...
