Linux-Qt Quick学习1-Hello world
Qt作为共平台的开发IDE。实在是强大,在Quick的学习中,与平台无关,我这里使用ubuntu和openSUSE,之所以不用Windows,是因为我想借这个机会过学习一点linux的东西,哪怕是熟悉一下简单的命令也好,
第一个,写一个hello world
平台 ubuntu16.04+Qt5.7
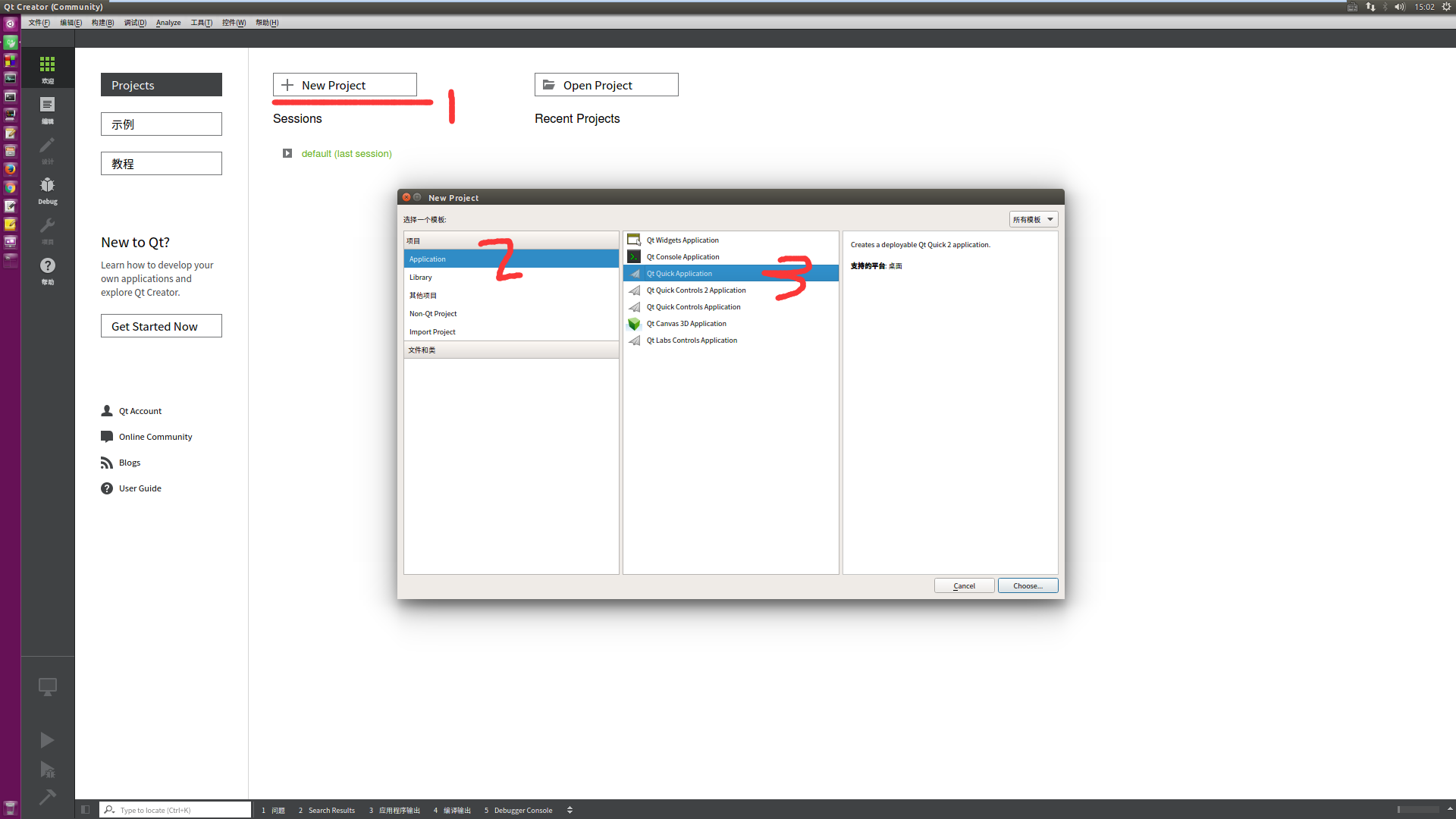
如上图中所示,选择新建项目(New Project),选择应用程序(application)完了在二级菜单中选择 Qt Quick Application,确定
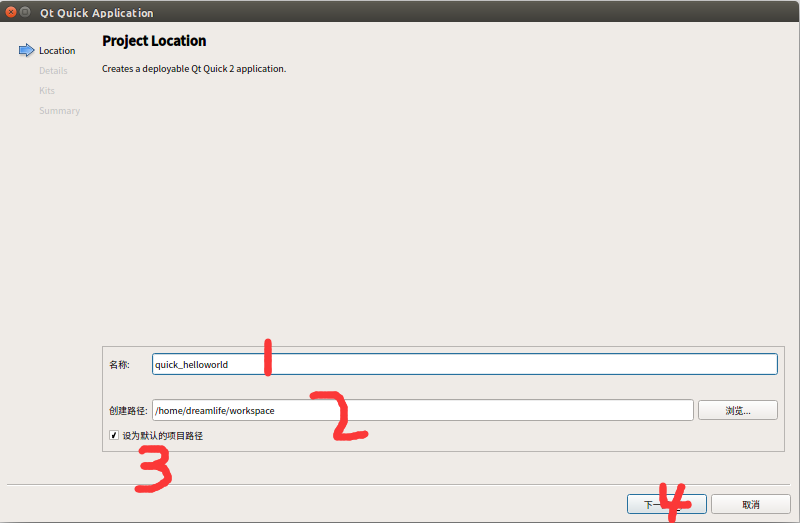
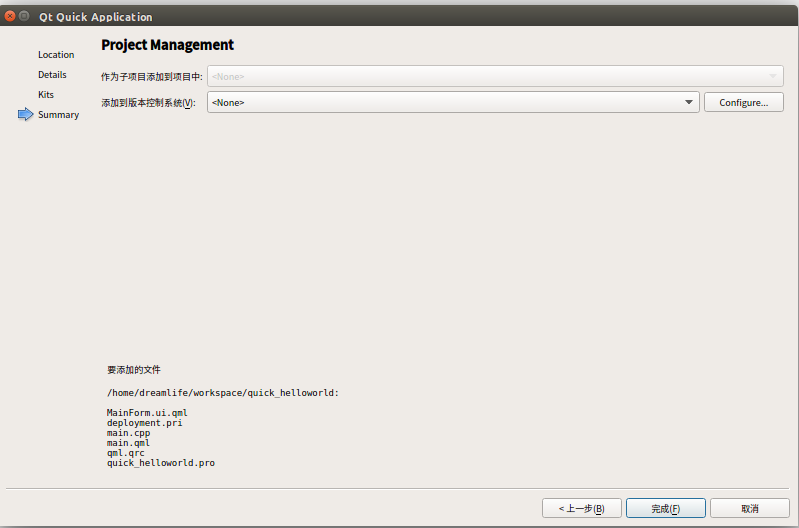
1 项目名字可以随便写
2 创建路径可以是任意一个你喜欢的非中文路径
3 可以将这个路径设置为一个默认路径,
4 下一步继续
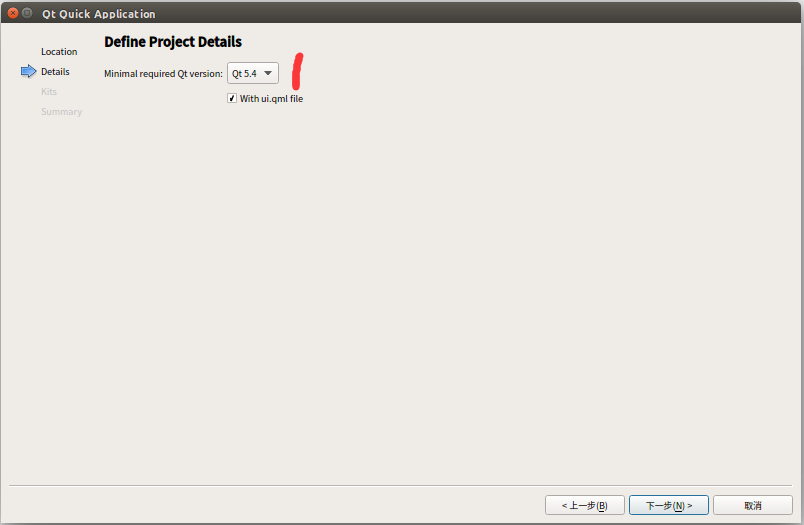
在我理解来看就是选择最低的Qt版本
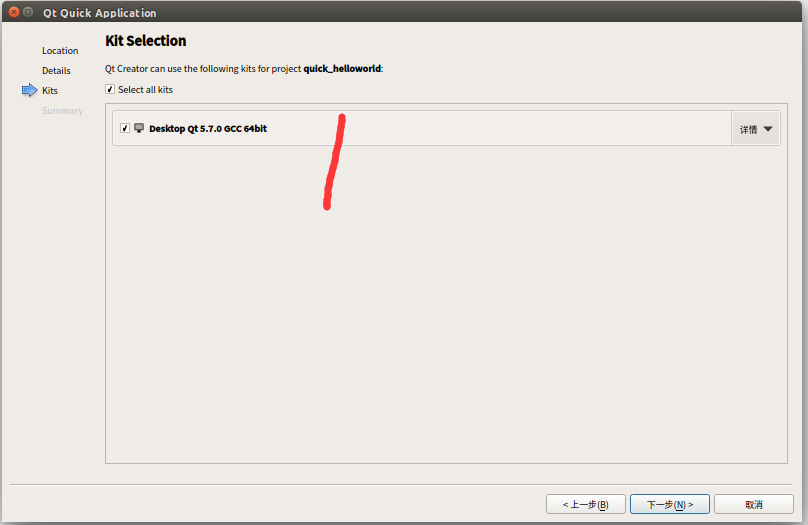
选择ide,ubuntu可能和windows有不同,Windows可能是migw
版本控制
初始化的版本,具体东西我也不知道是干啥的,一会删掉自己写
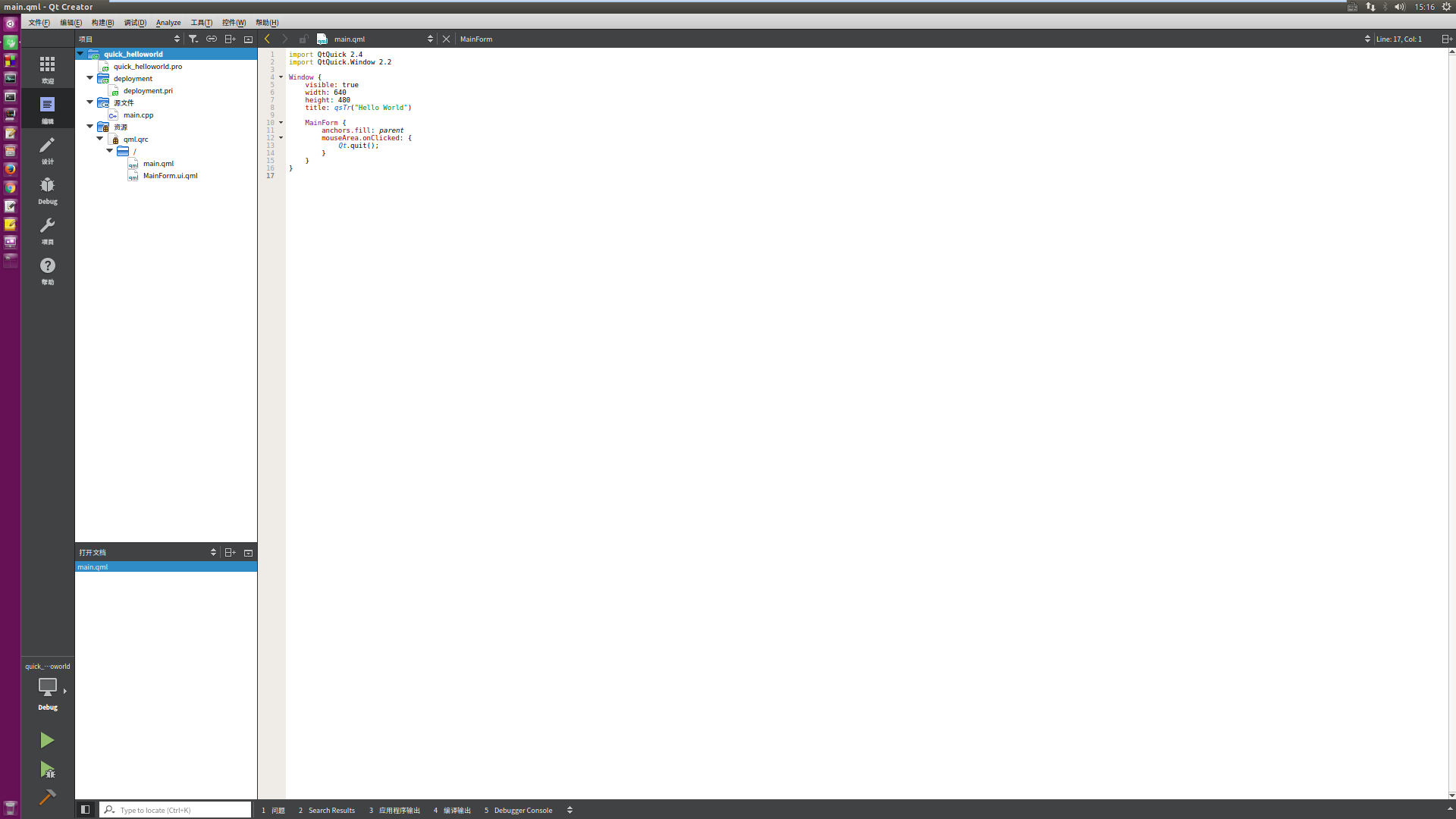
import QtQuick 2.4
import QtQuick.Window 2.2 Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World") MainForm {
anchors.fill: parent
mouseArea.onClicked: {
Qt.quit();
}
}
}
这段代码的我理解的意思就是 窗口大小640*480
标题 Hello World
主窗口 充满父窗口,鼠标点击退出
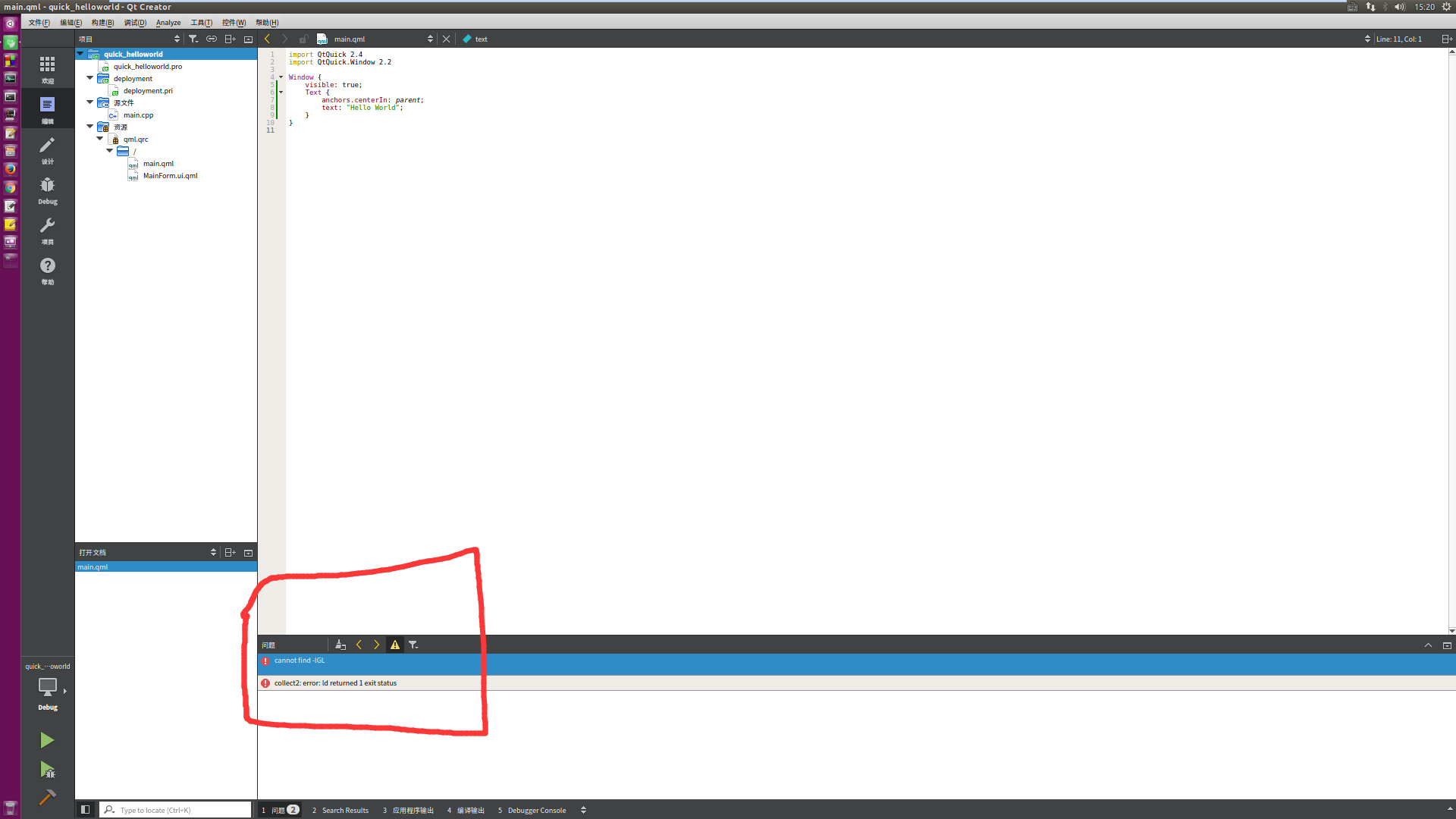
出现这个问题,由于我这是刚配置的ubuntu系统,这里显示我没有lGL,我需要安装opengl
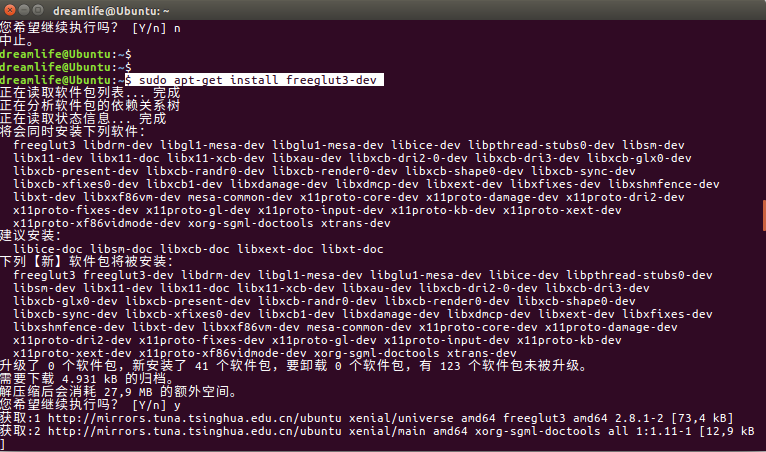
$ sudo apt-get install freeglut3-dev
安装opengl即可
等待完成后,重新编译
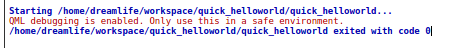
编译成功
这里还是会遇到一个问题,不过不影响使用
Linux-Qt Quick学习1-Hello world的更多相关文章
- 《Qt Quick 4小时入门》学习笔记4
http://edu.csdn.net/course/detail/1042/14806?auto_start=1 Qt Quick 4小时入门 第七章:处理鼠标与键盘事件 1.处理鼠标事件 鼠标信号 ...
- 《Qt Quick 4小时入门》学习笔记3
http://edu.csdn.net/course/detail/1042/14807?auto_start=1 Qt Quick 4小时入门 第八章:Qt Quick中的锚(anchors)布局 ...
- 《Qt Quick 4小时入门》学习笔记2
http://edu.csdn.net/course/detail/1042/14805?auto_start=1 Qt Quick 4小时入门 第五章:Qt Quick基本界面元素介绍 1. ...
- 《Qt Quick 4小时入门》学习笔记
http://edu.csdn.net/course/detail/1042/14804?auto_start=1 Qt Quick 4小时入门 第五章:Qt Quick里的信号与槽 QML中 ...
- Qt 学习之路 :Qt Quick Controls
自 QML 第一次发布已经过去一年多的时间,但在企业应用领域,QML 一直没有能够占据一定地位.很大一部分原因是,QML 缺少一些在企业应用中亟需的组件,比如按钮.菜单等.虽然移动领域,这些组件已经变 ...
- Qt Quick QMl学习笔记 之图片浏览器
Qt Quick模块是编写QML应用程序的标准库.虽然Qt QML模块提供QML引擎和语言基础结构,但Qt Quick模块提供了使用QML创建用户界面所需的所有基本类型.它提供了一个可视画布,包括用于 ...
- 对Qt for Android的评价(很全面,基本已经没有问题了,网易战网客户端就是Qt quick写的),可以重用QT积累20年的RTL是好事,QML效率是HTML5的5倍
现在Qt不要光看跨平台了,Qt也有能力和原生应用进行较量的.可以直接去Qt官网查看他和那些厂商合作.关于和Java的比较,框架和Java进行比较似乎不且实际.如果是C++和Java比较,网上有很多文章 ...
- 收藏的博客 -- Qt/C++学习
Qt Creator环境: 使用Qt Creator作为Linux IDE,代替Vim:实现两台Linux电脑远程部署和调试(一台电脑有桌面系统,一台电脑无桌面系统) 使用Qt Creator作为Li ...
- Qt Quick实现的涂鸦程序
之前一直以为 Qt Quick 里 Canvas 才干够自绘.后来发觉不是,原来还有好几种方式都能够画图! 能够使用原始的 OpenGL(Qt Quick 使用 OpenGL 渲染).能够构造QSGN ...
随机推荐
- js前端解析excel文件
使用纯Javascript解析excel文件. 使用的是开源的解析excel的js库:sheetjs.github地址:https://github.com/SheetJS/js-xlsx 首先引用J ...
- 【JeeSite】区域和菜单管理
/** * 区域Entity * @author ThinkGem * @version 2013-05-15 */ public class Area extends TreeEntity<A ...
- JVM构架、GC垃圾回收机制的理解
JVM是Java Virtual Machine(Java虚拟机)的缩写 1.程序计数器 它的作用可以看做是当前线程所执行的字节码的行号指示器. 每个线程都有一个程序计算器,就是一个指针,指向方法区 ...
- 旧文备份:FFTW介绍
1. FFTW介绍 FFTW由麻省理工学院计算机科学实验室超级计算技术组开发的一套离散傅立叶变换(DFT)的计算库,开源.高效和标准C语言编写的代码使其得到了非常广泛的应用,Intel的数学库和Sci ...
- android 多线程 异步消息处理 服务 学习笔记 (六)
三种多线程编程方法 1 class Mythread extends Thread{ @Override public void run(){} } new Mythread().start() 2 ...
- apache开启.htaccess及使用方法
1 . 如何让的本地APACHE器.htaccess 如何让的本地APACHE呢?其实只要简朴修改一下apache的httpd.conf设置就让APACHE.htaccess开启了,来看看操作 打开h ...
- Vue nodejs商城项目-登录模块
一.登录功能 后端server/routes/users.js var User = require('./../models/users.js'); // 二级路由 // 登录接口 router ...
- HTML5--应用网页模板
因为刚开始写博客,只想着把知识点记录在这,也想给你们一些参考,在布局上有些没有思考太多;回过头来看,实在是不忍直视,对不住之前阅读的100+,既然昨天的事无法挽回,那就从现在开始从新整改吧!也希望大家 ...
- spring入门(三) 使用spring mvc
1.建立project / module 新建空的project:springMvcStudy 新建module:type maven-webapp,名字mvcStudy 2.为module设置Sou ...
- js实现图片点击弹出放大效果
点击图片,显示蒙板,放大图片的简单案例 HTML代码: <div> <img height=" src="https://img-blog.csdn.net/20 ...