用于模式匹配的String方法和RegExp方法
上一节总结了创建正则表达式的语法,这一篇笔者总结了用于模式匹配的String四个方法:search()、replace()、match()、split()以及用于模式匹配的RegExp两个方法exec()、test()
String类
(1)str.search(regexp)
定义:search()方法将在字符串str中检索与表达式regexp相匹配的字串,并且返回第一个匹配字串的第一个字符的位置。如果没有找到任何匹配的字串,则返回-1。
example:
“JavaScript”.search(/script/i); //output为4
但是,search()方法不支持全局检索,因为会忽略正则表达式参数的标识g,并且也忽略了regexp的lastIndex属性,总是从字符串的开始位置进行检索,所以它会总是返回str的第一个匹配的位置。
(2)str.replace(searchValue, replaceValue)
定义:replace方法对string进行查找和替换操作,并返回一个新的字符串。
参数:
- searchValue 可以是一个字符串或者是一个正则表达式对象。
如果是一个字符串,那么searchValue只会在第一次出现的地方被替换,eg:var result = "mother_in_law".replace( '_' , '+' ); //output为mother+in_law
如果是一个正则表达式并且带有g标识,它会替换所有的匹配,如果没有自带g标识,它会替换第一个匹配
var str = "javascript";
str.replace(/javascript/,'JavaScript'); //将字符串javascript替换为JavaScript
str.replace(/a/g, 'b'); //将所有的字母a替换为字母b,返回 jbvbscript replaceValue 可以是一个字符串也可以是一个函数。
如果是一个字符串,则注意字符$拥有特别的含义var oldareacode = /\((\d{3})\)/g;
var p = '(0663)1234567'.replace(oldareacode,'$1-'); //output为0663-1234567
如果是一个函数,那么每次遇到一个匹配函数就会被调用一次,而该函数返回的字符串会被用作替换文本。传递给这个函数的第一个参数是整个被匹配的文本,第二个参数是分组1捕获的文本,第三个参数是分组2捕获的文本,以此类推:
String.prototype.entityify = function(){
var character = {
'<' : '<',
'>' : '>',
'&' : '&',
'"' : '"'
}; return function(){
return this.replace(/[<>&"]/g,function(c){
console.log(c);
return character[c];
});
};
}();
alert("<>>&".entityify()); //alert为<>>&
(3)str.match(regexp)
定义:让字符串和一个正则表达式进行匹配,并且是依据g标识来决定如何匹配。
- 如果regexp没带g标识,那么调用string.match(regexp)的结果与调用regexp.exec(string)的结果一样
- 如果regexp带有g标识,那他将生成所有的匹配(除了捕获分组之外)的数组
example:String.prototype.entityify = function(){
var character = {
'<' : '<',
'>' : '>',
'&' : '&',
'"' : '"'
}; return function(){
return this.replace(/[<>*&"]/g,function(c){
return character[c];
});
};
}(); /**
* string.match(regexp)
*/
var text = '<html><body bgcolor=linen><p>' + 'This is <b>bold</b>!</p></body></html>';
var tags = /[^<>]+|<(\/?)([A-Za-z]+)([^<>]*)>/g;
var a,i;
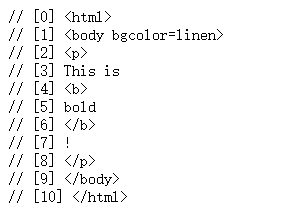
a = text.match(tags);
for(i = 0;i < a.length;i += 1){
document.writeln(('// [' + i + '] ' + a[i]).entityify());
document.writeln('<br>');
}
document.writeln('<br>');输出结果为:

(4)str.split(separator,limit)
定义:将string分割成片段来创建一个字符串数组。
参数:
- limit 可选参数,用来限制被分割片段的数量。
eg:var digits = '0123456789';var a = digits.split('',5); 输出结果为:['0','1','2','3','4'0]; - separator 可以为一个字符串或者一个正则表达式
如果是字符串,则会返回一个分割后的数组
example:var a = '192.168.1.113'.split('.');alert(a); //输出为数组['192','168','1','113']
var b = ' |a|b|c|*'.split('|');alert(b); //输出为数组['','a','b','c','*'],注意第一个元素是一个空格!!!如果是正则表达式,则例子如下:
var text = 'i, am , gdt';
var d = text.split(/\s*,\s*/);
alert(d); //输出数组['i','am','gdt']
RegExp对象
(1)regexp.exec(string)
定义:成功匹配regexp和字符串string,则返回一个数组,数组中下标为0的元素将包含正则表达式regexp匹配的子字符串,下标为1的元素是分组1捕获的文本,下标为2的元素是分组2捕获的文本,依次列推,如果匹配失败,则返回null
如果regexp带有一个g标识,查找不是从这个字符串的起始位置开始,而是从regexp.lastIndex(初始值为0)开始,如果匹配成功,那么regexp.lastIndex将被设置为改匹配后的第一个字符的位置,不成功的匹配会重置regexp.lastIndex为0。
还是用例子来体现吧,example:
String.prototype.entityify = function(){
var character = {
'<' : '<',
'>' : '>',
'&' : '&',
'"' : '"'
};
return function(){
return this.replace(/[<>*&"]/g,function(c){
return character[c];
});
};
}();
/**
* regexp.exec(string)
*/
var text = '<html><body bgcolor=linen><p>' + 'This is <b>bold</b>!</p></body></html>';
var tags = /[^<>]+|<(\/?)([A-Za-z]+)([^<>]*)>/g;
var a,i;
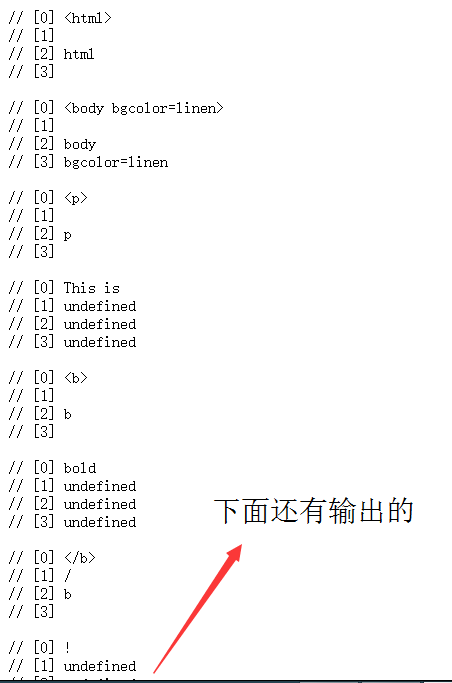
while((a = tags.exec(text))){
for(i = 0;i < a.length;i += 1){
document.writeln(('// [' + i + '] ' + a[i]).entityify());
document.writeln('<br>');
}
document.writeln('<br>');
}
输出结果为:

这个例子和string.match(regexp)中的例子很相似,不过可以直观看出regexp.exec(string)返回的是一个二维数组,而string.match(regexp)则是返回一个一维数组,还有两个的用法使用对象不同,注意不要写错
(2)regexp.test(string)
定义:如果该regexp成功匹配string,返回true,否则返回false(test方法是使用正则最简单和最快的方法,而exec是使用正则最强大同时也是最慢的方法)
example:
var b = /&.+;/.test('gdt & fxt'); //output为true
好了,关于模式匹配的方法已经罗列出来,接下来要将一些关于正则的实例,都是较为经典并且实用的~
用于模式匹配的String方法和RegExp方法的更多相关文章
- Junit 注解 类加载器 .动态代理 jdbc 连接池 DButils 事务 Arraylist Linklist hashset 异常 哈希表的数据结构,存储过程 Map Object String Stringbufere File类 文件过滤器_原理分析 flush方法和close方法 序列号冲突问题
Junit 注解 3).其它注意事项: 1).@Test运行的方法,不能有形参: 2).@Test运行的方法,不能有返回值: 3).@Test运行的方法,不能是静态方法: 4).在一个类中,可以同时定 ...
- JavaScript学习笔记-用于模式匹配的String方法
用于模式匹配的String方法: String支持4种使用正则表达式的方法: seach()用于检索,参数是一个正则表达式,返回第一个与之匹配的子串的位置,找不到则返回-1,如 ...
- java数组、java.lang.String、java.util.Arrays、java.lang.Object的toString()方法和equals()方法详解
public class Test { public static void main(String[] args) { int[] a = {1, 2, 4, 6}; int[] b = a; in ...
- Object、String、数组的 toString() 方法和 equals() 方法及java.util.Arrays
public class Test { public static void main(String[] args) { int[] a = {1, 2, 4, 6}; int[] b = a; in ...
- 详解equals()方法和hashCode()方法
前言 Java的基类Object提供了一些方法,其中equals()方法用于判断两个对象是否相等,hashCode()方法用于计算对象的哈希码.equals()和hashCode()都不是final方 ...
- JAVA反射中的getFields()方法和getDeclaredFields ()方法的区别
JAVA反射中的getFields()方法和getDeclaredFields ()方法的区别 关于获取类的字段有两种方式:getFields()和getDeclaredFields().我们先来 ...
- java中equals方法和hashcode方法的区别和联系,以及为什么要重写这两个方法,不重写会怎样
一.在Object类中的定义为:public native int hashCode();是一个本地方法,返回的对象的地址值.但是,同样的思路,在String等封装类中对此方法进行了重写.方法调用得到 ...
- Java基础系列-equals方法和hashCode方法
原创文章,转载请标注出处:<Java基础系列-equals方法和hashCode方法> 概述 equals方法和hashCode方法都是有Object类定义的. publi ...
- Java 如何重写对象的 equals 方法和 hashCode 方法
前言:Java 对象如果要比较是否相等,则需要重写 equals 方法,同时重写 hashCode 方法,而且 hashCode 方法里面使用质数 31.接下来看看各种为什么. 一.需求: 对比两个对 ...
随机推荐
- 关于jboss的线程问题+java.lang.outofmemoryError
近日来,用Jmeter做压力测试.发现,每台客户机使用800个线程组压力倍增.昨天的测试,到了今天下午都没有跑完. 仔细观察了下Jboss的错误日志,发现,jboss已经宕机了. 本身后台的环境是使用 ...
- 如何理解<base href="<%=basePath%>" ---转载
原文链接http://316325524.blog.163.com/blog/static/6652052320111118111620897/ "base href " 今天在写 ...
- iOS开发时间戳与时间NSDate,时区的转换,汉字与UTF8,16进制的转换
http://blog.sina.com.cn/s/blog_68661bd80101njdo.html 标签: ios时间戳 ios开发时间戳 ios16进制转中文 ios开发utf8转中文 ios ...
- Exadata 18.1新特性--云平台存储节点升级
1.传统方式的存储节点升级流程: (1).将存储节点升级包下载到数据库服务器,通常是DB01上. (2).解压缩存储节点升级包. (3).用升级包中的patchmgr工具滚动或非滚动地升级每个存储节点 ...
- pika教程
http://www.01happy.com/python-pika-rabbitmq-summary/
- 【VBA研究】Excel VBA利用ADODB访问数据库使用小结
[转自] http://blog.csdn.net/iamlaosong/article/details/18043433 作者:iamlaosong ▲连接Oracle数据库 Set cnn = C ...
- Eclipse for PHP Developers 配置记录
[原文发表在 http://osworld.sinaapp.com/post/18.html] 图都粘贴不了,直接看上面的原文吧~~~ 我比较懒,还是比较依赖IDE环境做开发的.所以为了学PHP开发, ...
- 小a的计算器
链接:https://ac.nowcoder.com/acm/contest/317/A来源:牛客网 小a的数学基础实在太差了,以至于他只会用计算器算数.他的计算器比较特殊,只有+,−,×,/+,−, ...
- 【总结】ettercap工具之arp欺骗
kali自带工具ettercap,使用前先开启IP转发功能 echo 1 > /proc/sys/net/ipv4/ip_forward 1.以管理员身份打开ettercap,两种方式-G图形化 ...
- Docker容器日志查看与清理(亲测有效)
https://blog.csdn.net/yjk13703623757/article/details/80283729 1. 问题 docker容器日志导致主机磁盘空间满了.docker logs ...
