前端自动分环境打包(vue和ant design)
现实中的问题:有时候版本上线的时候,打包时忘记切换环境,将测试包推上正式服务器,那你就会被批了。
期望:在写打包的命令行的时候就觉得自己在打包正式版本,避免推包时候的,不确信自己的包是否正确。
既然有了期望,那么就要开始百度如何去实现呢。
下面先开始介绍ant design的方法:
ant design的打包工具是roadhog,那么从roadhog下手。
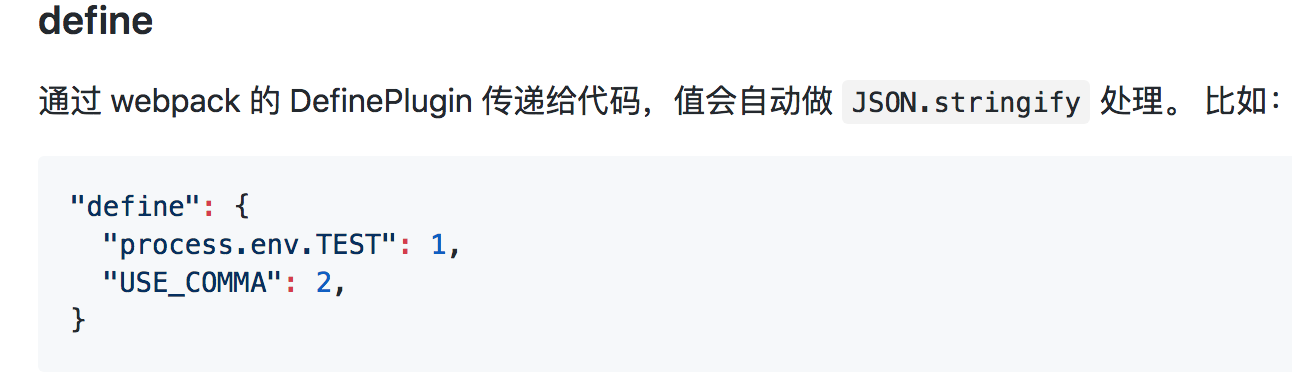
在roadhog文档中,发现define的配置可以传递给代码。

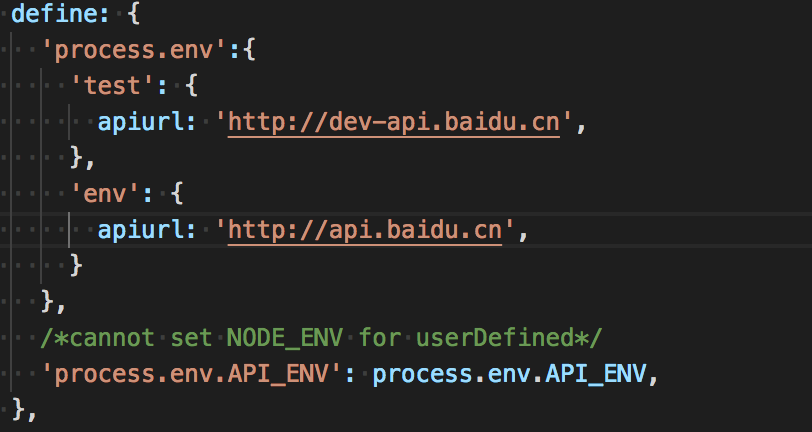
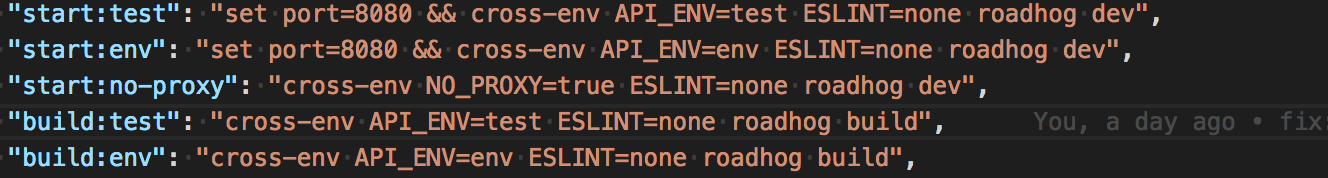
在ant design pro的issue中搜索中,发现环境变量的配置。
我这也不啰嗦了,直接贴代码了


那么介绍完ant disign的,开始介绍vue的吧
首先介绍下用的包吧,cross-env是为了解决跨平台的包,可以是命令行在window和mac上都可以使用。
第一步:
npm i --save-dev cross-env
第二步:
在根目录下的config下:新建一个test.env.js文件,对标已存在的prod.env.js的文件
'use strict'
module.exports = {
NODE_ENV: '"test"'
}
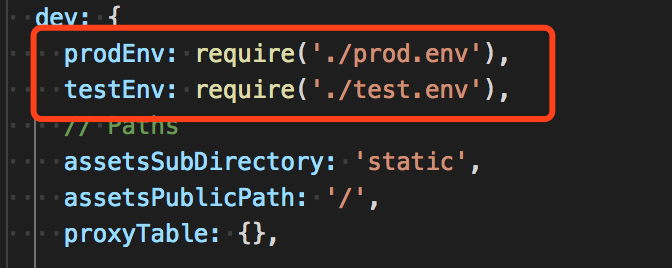
在同级目录下的index.js中

红色框的是新加的,在build对象中同样加入这两行代码,为了让在本地开发也可以切换正式测试的环境。
第三步
在根目录build文件夹下的的webpackage.prod.conf.js和webpackage.dev.conf.js文件中,获取刚才配置的test.env.js和prod.env.js
具体操作如下:
// const env = require('../config/prod.env') 注释这行原本的代码
const env = config.build[process.env.env_config+'Env'] // 新加这行获取js的代码
new webpack.DefinePlugin({
'process.env': env // 将获取的js,放入process.env
}),
同级目录下build.js
// 注释掉这行代码
// process.env.NODE_ENV = 'production'
// 修改spinner的定义
// const spinner = ora('building for production...')
var spinner = ora('building for ' + process.env.NODE_ENV + ' of ' + process.env.env_config+ ' mode...' )
第四步:
设置打包命令行和起本地服务的命令行
"dev:test": "cross-env NODE_ENV=development env_config=test webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"dev:prod": "cross-env NODE_ENV=development env_config=prod webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"build:test": "cross-env NODE_ENV=production env_config=test node build/build.js",
"build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js",
第五部
在代码获取值
console.log(process.env);
以上就介绍完自动分环境打包
前端自动分环境打包(vue和ant design)的更多相关文章
- 基于Vue + webpack + Vue-cli 实现分环境打包项目
需求由来:我公司项目上线发布至服务器分为三个环境分别为测试环境.预发布环境.生产环境:前期做法是项目通过脚步打包时由脚步把域名和后缀名之类的全部替换成要发布的环境所需要的,因为我公司的项目比较大由许许 ...
- vue分环境打包配置不同命令
1.安装cross-env (cross-env能跨平台地设置及使用环境变量)cnpm/npm i cross-env -D 2.新建模板 红色的为相关文件 3.配置各个文件 (1)config下 ...
- VUE 如何分环境打包(开发/测试/生产)配置
前言 之前小玲一直处于更新,迭代项目的状态,开发环境.测试环境.生产环境都是前辈配置好的,自己几乎没有配置过,这次做几个新项目时,面临着上线,需要分环境打包配置,于是在网上遨游了一会会,摸索着按照网上 ...
- Vue项目分环境打包的实现步骤
转:https://blog.csdn.net/xinzi11243094/article/details/80521878 方法一:亲测真的有效 在项目开发中,我们的项目一般分为开发版.测试版.Pr ...
- springboot分环境打包(maven动态选择环境)
分环境打包核心点:spring.profiles.active pom.xml中添加: <profiles> <profile> <id>dev</id> ...
- 使用Maven分环境打包:dev sit uat prod
使用Maven管理的项目,经常需要根据不同的环境打不同的包,因为环境不同,所需要的配置文件不同,比如database的连接信息,相关属性等等. 在Maven中,我们可以通过P参数和profiles元素 ...
- vue3.0+vite+ts项目搭建-分环境打包(四)
分环境打包配置 新建.env.dev(或者.env) VITE_NODE_ENV = 'dev' VITE_HOST = 'http://local.host.com' 执行yarn dev ,控制台 ...
- 使用Vue+Django+Ant Design做一个留言评论模块
使用Vue+Django+Ant Design做一个留言评论模块 1.总览 留言的展示参考网络上参见的格式,如掘金社区: 一共分为两层,子孙留言都在第二层中 最终效果如下: 接下是数据库的表结构,如下 ...
- spring-boot分环境打包为tar包
1.pom配置 <!-- 多环境打包 start --> <profiles> <!-- 开发环境配置 --> <profile> <id> ...
随机推荐
- [Swift]八大排序算法(三):选择排序 和 简单选择排序
排序分为内部排序和外部排序. 内部排序:是指待排序列完全存放在内存中所进行的排序过程,适合不太大的元素序列. 外部排序:指的是大文件的排序,即待排序的记录存储在外存储器上,待排序的文件无法一次装入内存 ...
- struts2的主要工作流程
struts2的框架结构图 struts2的主要工作流程: 1.客户端请求一个HttpServletRequest的请求,如在浏览器中输入http://localhost: 8080/bookcode ...
- Python3之XML模块
一.简介 xml是实现不同语言或程序之间进行数据交换的协议,可扩展标记语言,标准通用标记语言的子集.是一种用于标记电子文件使其具有结构性的标记语言.xml格式如下,是通过<>节点来区别数据 ...
- DATE类型数据在MySql中减一天的问题
最近在开发一个教务管理系统,数据库中有教师表(Teacher).学生表(Student)等,其中属性:出生日期(Birthday)为DATE类型. 在执行更新教师操作时,发现未改动教师的出生日期但更新 ...
- bit、Byte、bps、Bps、pps、Gbps的单位的说明及换算
一.bit与Byte区别 1. bit(比特) 是电脑记忆体的最小单元,在二进制计算机中,每一比特代表0或1的数位信号. 2. Byte(单位字节) 一般表示存储介质大小的单位,数字.字母和特殊符号占 ...
- SDUT OJ 数据结构实验之链表八:Farey序列
数据结构实验之链表八:Farey序列 Time Limit: 10 ms Memory Limit: 600 KiB Submit Statistic Discuss Problem Descript ...
- iOS开发时间戳与时间NSDate,时区的转换,汉字与UTF8,16进制的转换
http://blog.sina.com.cn/s/blog_68661bd80101njdo.html 标签: ios时间戳 ios开发时间戳 ios16进制转中文 ios开发utf8转中文 ios ...
- 【转】IDEA快捷键功能说明及Eclipse对应操作
1.Ctrl+z是撤销快捷键 2.如果想恢复Ctrl+z 掉的内容,按快捷键为:Ctrl + Shift + Z.方可 3.Ctrl-H(Browse Type Hierarchy) Ctrl + A ...
- LeetCode4. 两个排序数组的中位数
4. 两个排序数组的中位数 问题描述 There are two sorted arrays nums1 and nums2 of size m and n respectively.Find the ...
- 洛谷 P3267 [JLOI2016/SHOI2016]侦察守卫(树形dp)
题面 luogu 题解 树形\(dp\) \(f[x][y]表示x的y层以下的所有点都已经覆盖完,还需要覆盖上面的y层的最小代价.\) \(g[x][y]表示x子树中所有点都已经覆盖完,并且x还能向上 ...
