vue的一些特殊特性
一、使用$ref特性获取DOM元素
代码示例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
// 全域组件
Vue.component('subComp',{
template:`<div></div>`
}); var App={ // 局部组件创建
template:`<div>
<subComp ref="subc"></subComp>
<button ref="btn">我是按钮</button>
<p ref="sb">alex</p>
</div>`,
beforeCreate(){ // 在当前组件创建之前调用
console.log(this.$refs.btn); // 输出:undefined
},
created(){ // 在当前组件创建之后调用
console.log(this.$refs.btn); // 输出:undefined,此时this对象已经有refs属性,但是DOM还没有渲染进App组件中
},
beforeMount(){ // 装载数据到DOM之前会调用
console.log(this.$refs.btn); // 输出:undefined
},
mounted(){ // 装载数据到DOM之后会调用
console.log(this); // this是一个对象,包含refs属性$refs: {btn: button, sb: p}
console.log(this.$refs.btn); // <button>我是按钮</button>
// 如果是给组件绑定的ref=""属性那么this.$refs.subc取到的是组件对象
console.log(this.$refs.subc); var op = this.$refs.sb;
this.$refs.btn.onclick = function () {
console.log(op.innerHTML); // 点击按钮控制台输出:alex
}
},
}; new Vue({
el:'#app',
data(){
return{ }
},
template:`<App/>`,
components:{
App
}
}) </script>
</body>
</html>
1、ref特性为子组件赋予ID引用
尽管存在 prop 和事件,有的时候你仍可能需要在 JavaScript 里直接访问一个子组件。
为了达到这个目的,你可以通过 ref 特性为这个子组件赋予一个 ID 引用,如下所示:
<button ref="btn">我是按钮</button>
<p ref="sb">alex</p>
2、通过this.$refs.btn访问 <button> 实例
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例。
beforeCreate在当前组件创建之前调用,此时输出肯定为undefined。但是后面created方法是在组件创建之后调用,此时打印this可以发现里面也已经有了refss属性,但是这个时候DOM还没有渲染进App组件中,这里涉及到了一个虚拟DOM的概念。直到mounted方法,装载数据到DOM之后才会正常显示出this.$refs.btn内容。
mounted(){ // 装载数据到DOM之后会调用
console.log(this); // this是一个对象,包含refs属性$refs: {btn: button, sb: p}
console.log(this.$refs.btn); // <button>我是按钮</button>
3、给组件绑定的ref属性
// 全域组件
Vue.component('subComp',{
template:`<div></div>`
}); var App={ // 局部组件创建
template:`<div>
<subComp ref="subc"></subComp>
<button ref="btn">我是按钮</button>
<p ref="sb">alex</p>
</div>`,
// 省略代码
mounted(){ // 装载数据到DOM之后会调用
console.log(this); // this是一个对象,包含refs属性$refs: {btn: button, sb: p}
console.log(this.$refs.btn); // <button>我是按钮</button> // 如果是给组件绑定的ref属性那么this.$refs.subc取到的是组件对象
console.log(this.$refs.subc); var op = this.$refs.sb;
this.$refs.btn.onclick = function () {
console.log(op.innerHTML); // 点击按钮控制台输出:alex
}
},
};
如果是给组件绑定的ref属性,那么this.$refs.subc取到的是组件对象。
4、输出效果

二、常用$属性
$refs:获取组件内的元素
$parent:获取当前组件的父组件
$children:获取当前组件的子组件
$root:获取New Vue的实例化对象
$el:获取组件对象的DOM元素
三、获取更新之后的DOM添加事件的特殊情况
1、DOM更新策略
vue实现响应式并不是数据发生变化后DOM立刻发生变化,而是按照一定的策略进行DOM的更新。
(1)配置v-if数据属性显示focus(焦点)
在页面上制作一个input输入框,在页面加载时就让该输入框获取焦点。
<body>
<div id="app"></div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript"> var App={ // 局部组件创建
data(){
return{
isShow:true
}
},
template:`<div>
<input type="text" v-if="isShow" ref="fos"/>
</div>`,
mounted(){ // 装载数据到DOM之后会调用
// focus()方法用于给予该元素焦点
this.$refs.fos.focus();
}
}; new Vue({
el:'#app',
data(){
return{ }
},
template:`<App/>`,
components:{
App
}
})
</script>
</body>
页面加载时就让该输入框获取焦点,显示效果如下:

(2)修改v-if数据属性看DOM是否发生变化
<body>
<div id="app"></div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript"> var App={ // 局部组件创建
data(){
return{
isShow:false
}
},
template:`<div>
<input type="text" v-if="isShow" ref="fos"/>
</div>`,
mounted(){ // 装载数据到DOM之后会调用
// vue实现响应式并不是数据发生变化后DOM立刻发生变化,而是按照一定的策略进行DOM的更新。 // $nextTick是在下次DOM更新循环结束之后执行的延迟回调,在修改数据之后使用这个方法则可以在回调中获取更新之后的DOM this.isShow = true;
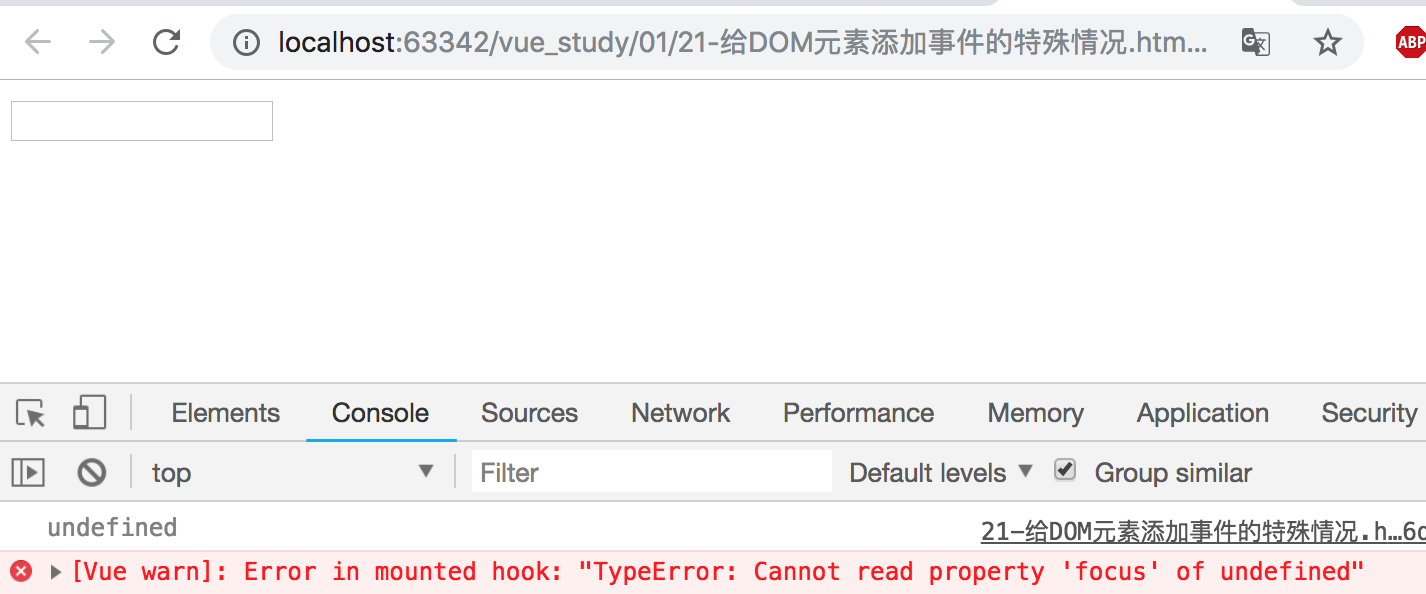
console.log(this.$refs.fos); // 输出undefined
// focus()
this.$refs.fos.focus(); // focus() 方法用于给予该元素焦点。 }
}; new Vue({
el:'#app',
data(){
return{ }
},
template:`<App/>`,
components:{
App
}
}) </script>
</body>
显示效果如下:

2、$nextTick方法
$nextTick是在下次DOM更新循环结束之后执行的延迟回调,在修改数据之后使用这个方法则可以在回调中获取更新之后的DOM。
<body>
<div id="app"></div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript"> var App={ // 局部组件创建
data(){
return{
isShow:false
}
},
template:`<div>
<input type="text" v-if="isShow" ref="fos"/>
</div>`,
mounted(){ // 装载数据到DOM之后会调用
// vue实现响应式并不是数据发生变化后DOM立刻发生变化,而是按照一定的策略进行DOM的更新。 // $nextTick:
// 是在下次DOM更新循环结束之后执行的延迟回调,在修改数据之后使用这个方法则可以在回调中获取更新之后的DOM this.isShow = true;
console.log(this.$refs.fos); // 输出undefined
// focus()
// this.$refs.fos.focus(); // focus() 方法用于给予该元素焦点。
this.$nextTick(function () {
// 回调函数中获取更新之后真实的DOM
this.$refs.fos.focus();
})
}
}; new Vue({
el:'#app',
data(){
return{ }
},
template:`<App/>`,
components:{
App
}
}) </script>
</body>
显示效果如下所示:

vue的一些特殊特性的更多相关文章
- vue 3.0 体验,vue 3.0新特性
前言 昨天不是尤雨溪 不是刚在B站 直播玩了,分享了vue-next v3.0.0-beta.1 版本 哈哈, 不要太刺激哦 6大亮点 Performance:性能更比Vue 2.0强. Tree s ...
- 详解vue组件的is特性:限制元素&动态组件
在vue.js组件教程的一开始提及到了is特性 意思就是有些元素,比如 ul 里面只能直接包含 li元素,像这样: <ul> <li></li> </ul&g ...
- vue总结 01基础特性
最近有时间来总结一下vue的知识: 一.vue.js 被定义成一个开发web界面的前端库,是一个非常轻量的工具.vue.js本身具有响应式和组件化的特点. 我们不需要在维护视图和数据的统一上花费大量的 ...
- vue组件的is特性
组件功能是vue项目的一大特色.组件可以扩展html元素,可以封装可重用的代码,可以增加开发效率.它是自定义元素,vue.js的编译器为它添加特殊功能.有些情况,组件也可以是原生HTML元素的形式,以 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- vue.js用法和特性详解
前 言 最近用Vue.js做了一个数据查询平台,还做了一个拼图游戏,突然深深的感到了vue的强大. Vue.js是一套构建用户界面(user interface)的渐进式框架.与其他重量级框架不 ...
- vue 组件属性props,特性驼峰命名,连接线使用
网址:https://www.cnblogs.com/alasq/p/6363160.html 总结如下:vue的组件的props属性支持驼峰命名,不支持连接线命名,使用是用连接线进行赋值或者数据绑定 ...
- vue 3.0新特性
参考: https://www.cnblogs.com/Highdoudou/p/9993870.html https://www.cnblogs.com/ljx20180807/p/9987822 ...
- VUE学习,is 特性,转载来源:https://segmentfault.com/q/1010000007205176/
随机推荐
- Java中的Random()函数-----转载
Java中的Random()函数 (2013-01-24 21:01:04) 转载▼ 标签: java random 随机函数 杂谈 分类: Java 今天在做Java练习的时候注意到了Java里面的 ...
- 编写可维护的Javascript纪要
第一部分: 编程风格 在大型项目开发中,因为项目可读性规范性的需要(就像<编写可维护性的Javascript>一书作者Nicholas Zakas大神所说,他们团队所有成员写出的代码就像是 ...
- php 面试常问问题
1.看看简历,会问一些过去做的项目的用户量.pv.吞吐量.相关难点和解决方法等2.数据库设计经验,为什么进行分表? 分库?一般多少数据量开始分表? 分库? 分库分表的目的? 什么是数据库垂直拆分? 水 ...
- javaweb面试一
1.forward与redirect区别,说一下你知道的状态码,redirect的状态码是多少? 状态码 说明 200 客户端请求成功 302 请求重定向,也是临时跳转,跳转的地址通过Location ...
- js 获取 屏幕 可用高度...
document.documentElement.clientWidth 此方法适用于手机... document.documentElement.clientHeight (浏览器(手机或电脑)可用 ...
- python学习,day2:列表的复制
主要涉及列表的潜复制(第二层受后面修改的影响)和深复制(不受后面修改的影响) 代码如下 # coding=utf-8 # Author: RyAn Bi import copy names = ['A ...
- C++_异常1-调用abort()
异常是相对较新的C++功能,有些老式编译器可能没有实现.另外有些编译器可能默认关闭这一特性,需要使用编译器选项来打开它. 这里先讨论一个基本问题: 2.0 * x * y / (x+y) 如果y是x的 ...
- pip不是内部或外部命令也不是可运行的程序或批处理文件的问题
当我用windows电脑 pip install missingno 时 它居然会报pip不是内部或外部命令也不是可运行的程序或批处理文件的问题! 解决方法: 1)找到 pip.exe 所在位置,一般 ...
- CSS媒体查询及其使用
1.什么是媒体查询 媒体查询可以让我们根据设备显示器的特性(如视口宽度.屏幕比例.设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成.媒体查询中可用于 ...
- Kafka消费不到数据的特殊情况
我大约是把kafka消费不到数据的特殊情况都经历了一遍了吧= =. kafka消费不到数据的原因,首先检查配置之类的,如是否设置了group.id,对应的topic是否正确等等,这些不多说. 下面是我 ...
