css的padding,border,margin的意思
下面的内边距(padding)、边框(border) 、外边距(margin)的意思是我自己的理解。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="border: solid 30px; padding: 30px; width: 30px;height: 30px;margin: 30px">
o
</div>
</body>
</html>
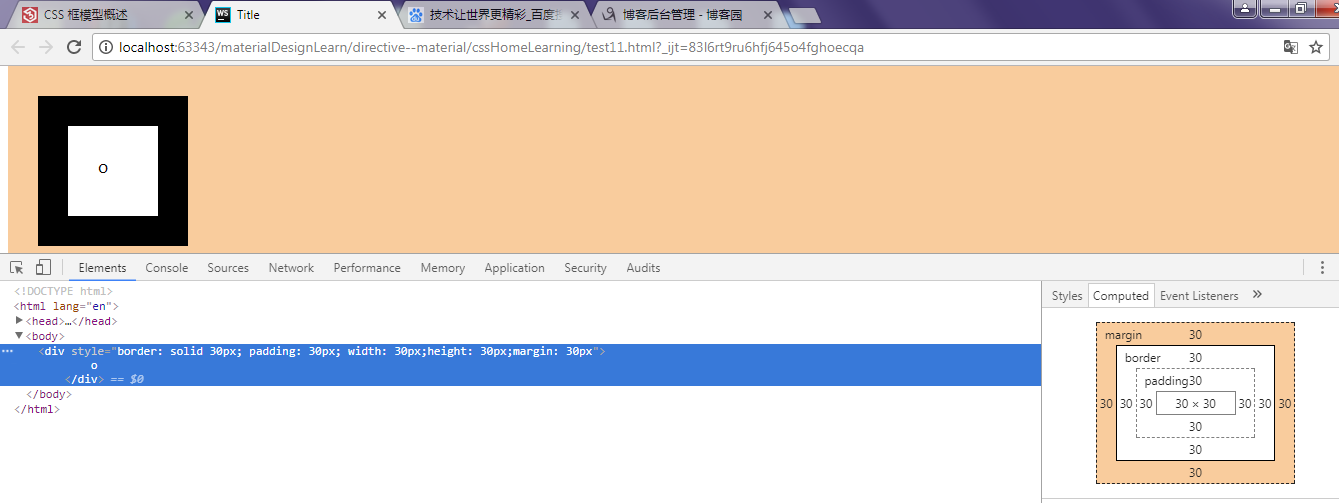
边框模型如下:我用的是谷歌浏览器:右击-->检查就会出现下图:
从下图我们可以知道:内边距(padding)元素距padding框的距离,border是padding到border的距离。margin是border到margin的距离。

css的padding,border,margin的意思的更多相关文章
- CSS中padding和margin以及用法
CSS中padding与margin 1.padding:内边距,表示控件内容相对于边缘的距离. 2.margin:外边距,表示控件边缘相对于父空间的边缘. 参考:http://www.studyof ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- css中padding与margin
CSS padding margin border属性详解 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来 ...
- CSS中padding、margin、bordor属性详解
一.图解CSS padding.margin.border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以 ...
- CSS中padding、margin两个重要属性的详细介绍及举例说明
http://www.x6x8.com/IT/199.html 本文将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, ...
- CSS中 Padding和Margin两个属性的详细介绍和举例说明
代码示例: <!doctype html> <html lang="en"> <head> <meta charset="UTF ...
- input元素的padding border margin的区别
padding内(不包含padding)的部分才是可输入部分,也是width和height标明的区域.padding的部分加上width和height部分是background的部分.padding的 ...
- CSS笔记——padding,margin为百分比计算时的参照对象
div的padding为百分比的两种情况 padding-top,padding-bottom,margin-top,margin-bottom是百分比时是按照当前元素的父级元素的宽度来计算的 1. ...
- CSS里padding和margin的区别是什么?
通俗地说——padding 就是内容与边框的距离:margin 就是边框与其他元素的距离.
随机推荐
- c语言中 *p++ 和 (*p)++ 和 *(p++) 和 *(++p) 和++(*p)和 *(p--)和 *(--p)有什么区别?
*p++是指下一个地址; (*p)++是指将*p所指的数据的值加一; /******************解释**********************/ ->C编译器认为*和++是同优先级 ...
- Python3爬虫(十三) 爬取动态页之Selenium
Infi-chu: http://www.cnblogs.com/Infi-chu/ Python提供了很多模拟浏览器运行的库,比如:Selenium.Splash等 1.常用的引用 from sel ...
- UVA 1593 Alignment of Code(紫书习题5-1 字符串流)
You are working in a team that writes Incredibly Customizable Programming Codewriter (ICPC) which is ...
- python2.7入门---函数
不是说现在的高级程序员都是秉承着用最少的代码实现功能么,那么,怎么才能使代码少呢?好吧,不装哔~~~了,这一波操作我说不来,咱们直接来看内容.首先,函数是组织好的,可重复使用的,用来实现单一, ...
- DDL失败案例
问题描述 今天对线上某个业务的大表120G进行重建表操作时遇到报错,该表有个比较显著的特征是*写入量比较大,每天写入加更新的频率在数千万级别.大致的环境 1 版本:Percona 5.6.24 2 操 ...
- 关于springboot 连接mysql 数据库报错问题
springboot连接MySQL运行报错: The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represents more ...
- Extjs报错:isField为空或不是对象
在做Extjs开发的时候,有时候会碰到一个奇怪的问题,就是报错说"isField为空或不是对象",经过调试发现是一个数组,显示的长度是21,但是数组里面的个数只有 ...
- lessJs
lessJs下载地址 ======== 简介 lessJs主要提供页面切换,页面管理的一个框架:less-ui.css 和 less-ui.js 是独立于less.js的,他们提供的是一组ui,包括消 ...
- 剑指offer-树的子结构17
题目描述 输入两棵二叉树A,B,判断B是不是A的子结构.(ps:我们约定空树不是任意一个树的子结构) class Solution: def issubTree(self,pRoot1,pRoot2) ...
- python xlrd处理表格常用方法
1.导入模块import xlrd2.打开Excel文件读取数据data = xlrd.open_workbook('excelFile.xls')3.使用技巧获取一个工作表 table = data ...
