#学习笔记#e2e学习使用(一)
本文仅限于记录本人学习的过程,以及怎么踩的坑,是如何解决的。逻辑肯定是混乱的,有用之处会抽出共通另行发帖。
最终目标:要运用于Vue项目中,进行功能测试甚至自动化测试。
一、e2e概念
- 理解:end to end,端到端,前端到后端整个过程的测试(也叫功能测试/连接测试)。
主要是测业务,绝大部分情况是指在浏览器上对某个网站进行某个的操作,比如:登录。
模拟用户操作。
- 特征:e2e是由Nightwatch + Selenium 搭建的(未做深入考究别认真)测试环境。
把整个系统当作一个黑盒;
测试人员模拟真实用户在浏览器中操作UI;
测试出的问题可能是前端也可能是后端导致的。
-- Nightwatch 是一款 Test Runner,可以简单理解为Selenium 的控制软件,它将提供一系列接口供我们编写测试案例,同时也是与现有前端项目结合的桥梁;
-- Selenium 是一款 Web 的自动化测试环境,它将帮我们搭建好测试环境,调取系统安装的浏览器,在浏览器里执行一切自动化行为。
- 运行过程:
1. 测试编写测试脚本
2. runner.js 引入依赖、浏览器内核并运行脚本
3. nightwatch.js 在后台打开一个 java 进程,用于操作浏览器
4. java 进程收到脚本的指令
5. java 进程操作浏览器
- 流程一览:
1. 检查环境(node.js、vue-cli、【webpack】、jdk、)
2. 使用 Vue + Webpack 构建vue项目:#vue init webpack vue-project ,选择e2e、nightWatch
3. npm run e2e
4. 编写测试代码,测试用例,运行测试
5. 结果分析
- 为什么需要jdk?
运行过程中,java进程需要jdk支持
二、项目搭建
0、安装jdk【点击进入】
查看默认安装的openJDK:#rpm -qa | grep openjdk
1、创建Git知识库,克隆到本地
#git clone https://github.com/MrLittlepirate/vue-e2eDemo.git

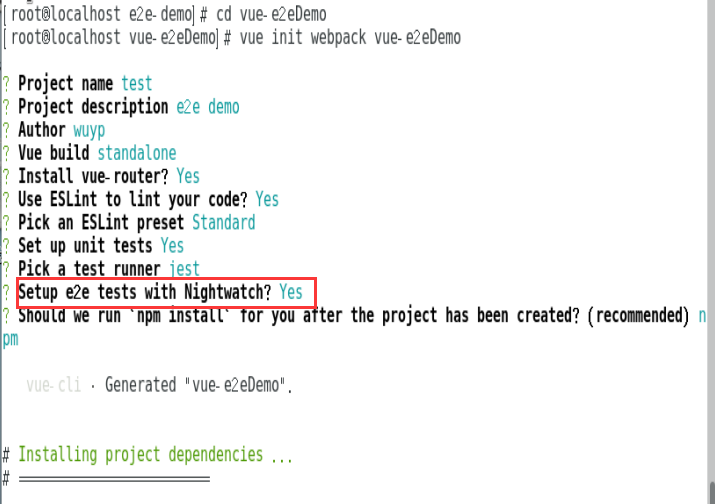
2、进入项目根目录,搭建vue项目
#vue init webpack vue-e2eDemo

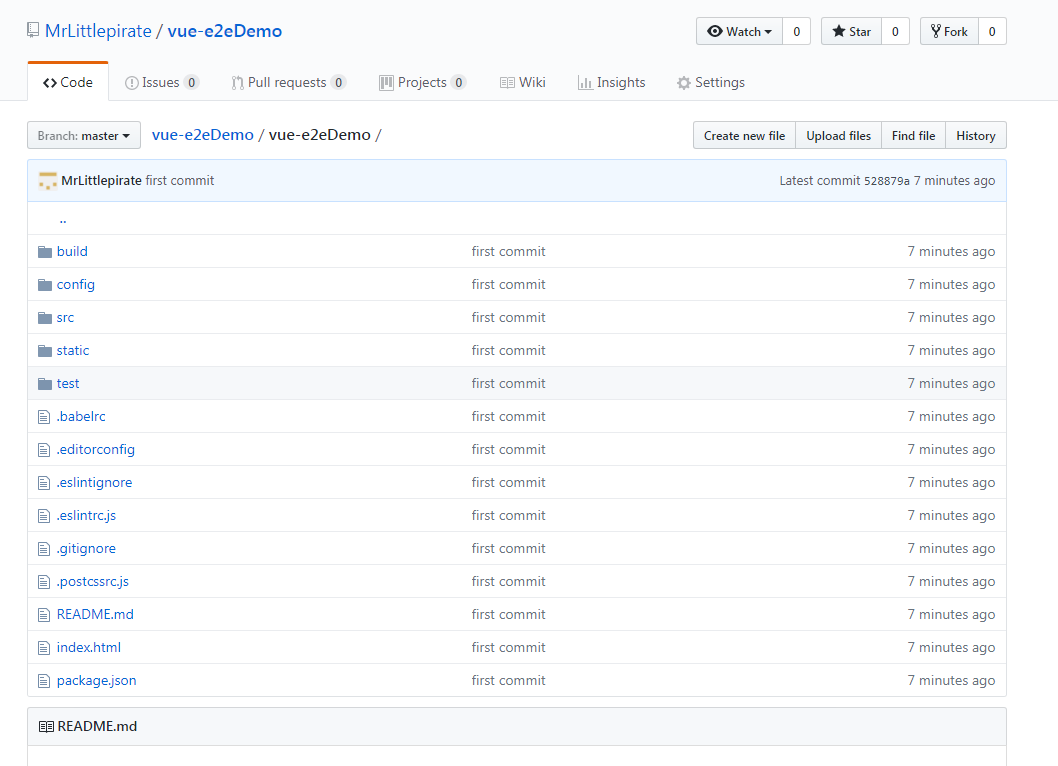
3、first cmmit
还不会git命令直接提交,采用在VSCode中提交。
pull (拉取) --> commit all(提交全部) --> push (推送)

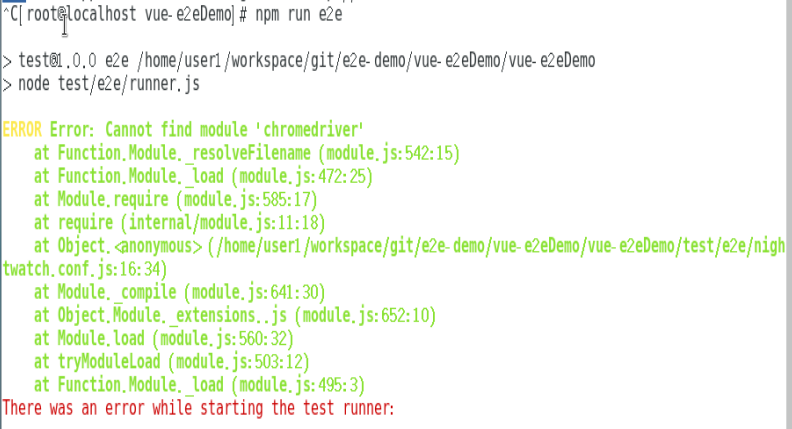
4、 npm run e2e
终端,转到项目根目录,运行命令
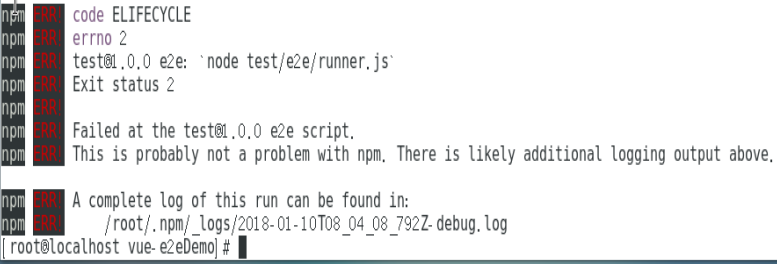
# npm run e2e
报错:
Error: Cannot find module 'chromedrive'



原因:
没有安装chrome驱动
解决:
解决chorm驱动问题:
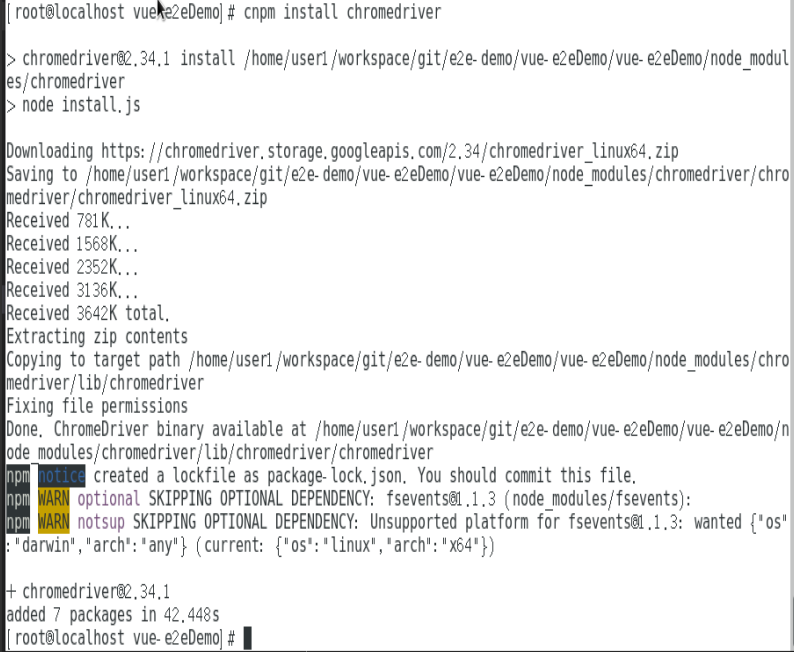
#npm install chromedriver
仍然报错:
ChromeDriver installation failed Error with http(s) request: Error: connect ETIMEDOUT 172.217.160.112:443
可能是不能翻(F)墙(Q)的问题???【百度出来的额】
换命令:
#cnpm install chromedriver

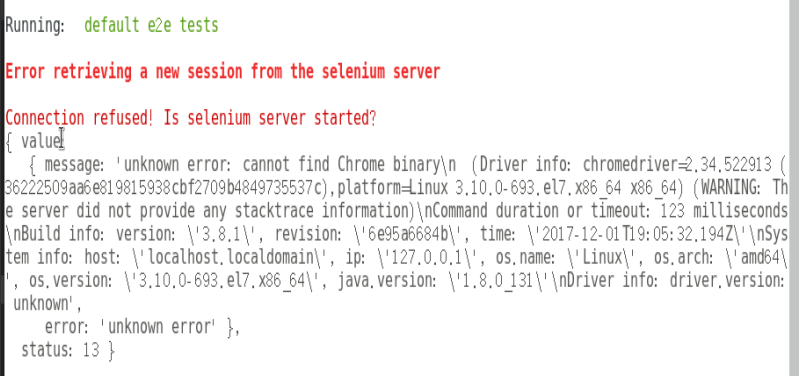
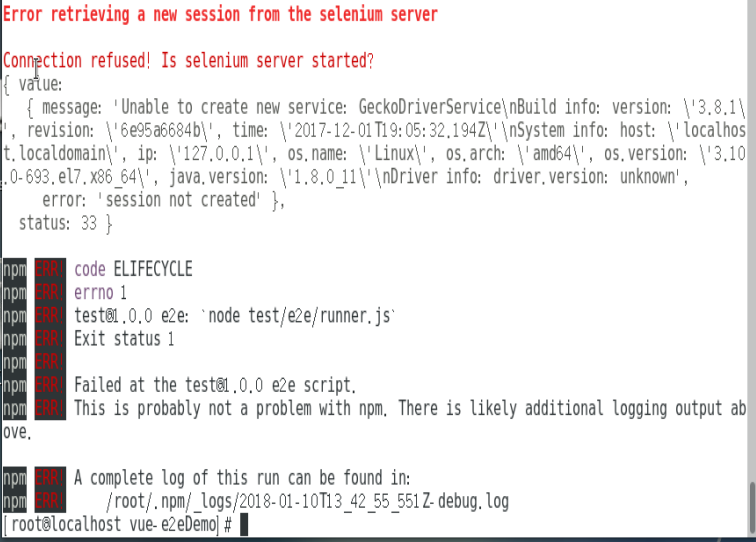
再次运行npm run e2e,报错如下:
Error retrieving a new session from the selenium server
Connection refused! Is selenium server started?

此时我认为错误原因是:虚拟机中 centos7 没有安装Chrome浏览器导致的。目前只有自带的firefox,且还不打算下载Chrome,所以决定把浏览器的连接修改为firefox:
配置文件: /test/e2e/runner.js
if (opts.indexOf('--env') === -1) {
// opts = opts.concat(['--env', 'chrome']) 原来的注释掉
opts = opts.concat(['--env', 'firefox'])
}
再次npm run e2e,报错如下:

仔细检查了一下/test/e2e/runner.js配置文件,发现之前修改Chrome时还有一处需要改动【其实完全没有必要】:
selenium: {
start_process: true,
server_path: require('selenium-server').path,
host: '127.0.0.1',
port: 4444,
// cli_args: { 原来的注释掉
// 'webdriver.chrome.driver': require('chromedriver').path
// }
},
由于 selenium 打开火狐浏览器不需要驱动(只需要正确安装即可正常启动),故而不需要install 火狐driver。
运行仍报相同的错。嗯,没办法了,只能先把 jdk 安装一波了。
2、安装JDK1.8 Linux64bit【点进进入“正经”的安装过程】
// ===== 如果你不是我本人,完全没必要看这部分 =========
(1) Oracle 官网下载时,需要登录账号接收协议(我是没有跳过账号一这步),忙活了一阵子,去搜了免费分享的JDK,感谢大佬。
JDK8下载|JDK1.8下载可选择window版和linux版
(2) 综合这两个教程安装的:
Centos7 JDK8的安装配置 :解压缩 && 配置环境变量JAVA_HOME
在Centos下用alternative命令切换各个版本的jdk的方法 :可以不卸载Linux自带的OpenJDK,只切换你当前要用的版本就行。
正确操作步骤:
【在opt目录下解压缩 --> 配置JAVA_HOME环境变量 --> 用alternatives命令:登记个新的jdk在 alternatives 里面 --> alternatives --config java 切换要用的JDK】
实际操作步骤截图(顺序其实有误的,无知踩坑,最终ok):
step1:拷贝JDK压缩包到 /usr/java

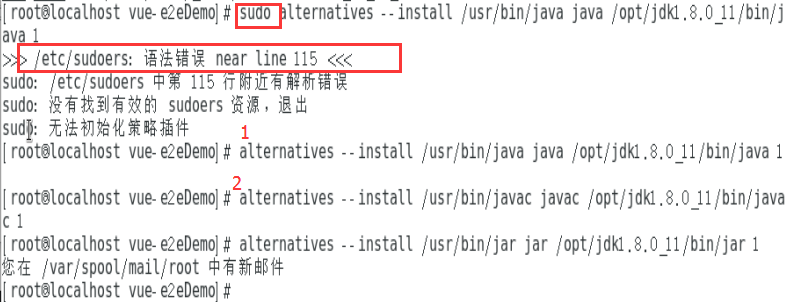
Step2:用alternatives命令

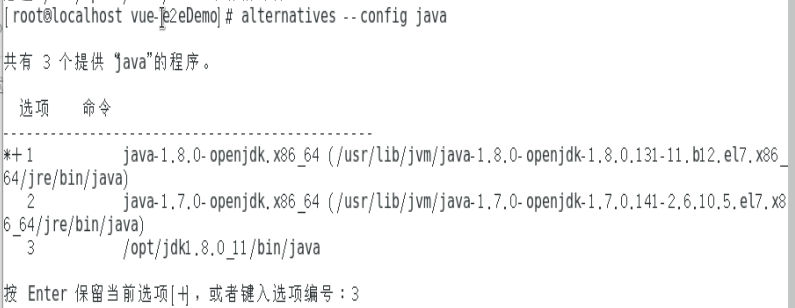
Step3:切换JDK

step4:查看java版本

【巨坑:都还没有解压缩安装,怎么可能会有此命令哼哼!】
step5:配置JAVA_HOME环境变量:
在/etc/profile 文件末尾新增以下内容:
#JDK1.8
export JAVA_HOME=/opt/jdk1.8.0_11
export JAVA_BIN=/opt/jdk1.8.0_11/bin
export PATH=$PATH:$JAVA_HOME/bin
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
export JAVA_HOME JAVA_BIN PATH CLASSPATH
step6:输入重启命令:reboot
step7:重启后打开终端输入 java -version查看,仍然报【bash java:未找到命令....】的错误。
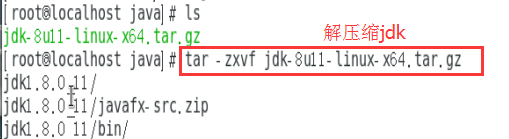
step8:解压缩安装JDK1.8【应该在最开始就做这个操作】

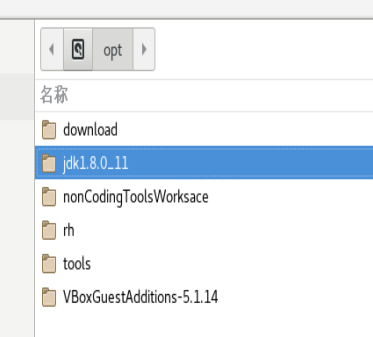
step9:将解压缩后的文件夹【jdk1.8.0_11】移动到 /opt 目录下
—— 因为之前配置的JAVA_HOME路径是 /opt/jdk1.8.0_11

step10: java -version

终于OK了,被蠢到了,无语凝噎。
注:如果还是不对,就把之前的alternative命令再执行一遍。
3、再次运行e2e:
#npm run e2e

4、无限多的坑:
无用功1:之后我又下载了selenium-server-sandalone-3.8.1.jar 和 selenium-html-runner-3.8.1.jar,用java -jar selenium-server-sandalone-3.8.1.jar 命令安装。install --save-dev selenium install --save-dev selenium-standalone 等命令没用。
无用功2:更新firefox
无用功3:修改配置文件
5、最终:
- 下载安装Chrome浏览器:Centos7 yum安装chrome浏览器
- 重新建了一个vue项目【vue install webpack my-project】,没有修改任何配置文件,创建的时候 chromedriver 安装失败了,所以需要单独install:
#npm install chromedriver
在下一步运行e2e之前,我还用了这两个命令,虽然不知道有没有什么用:
#npm install selenium-service
#npm install nightwatch
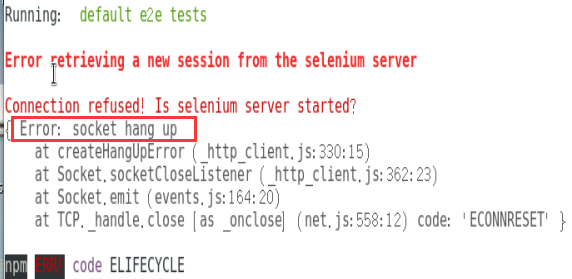
- 运行e2e:
#npm run e2e
报错:Error:socket hang up

大致意思就是selenium还是没有成功启动浏览器,最后一句应该是断开/挂起了。
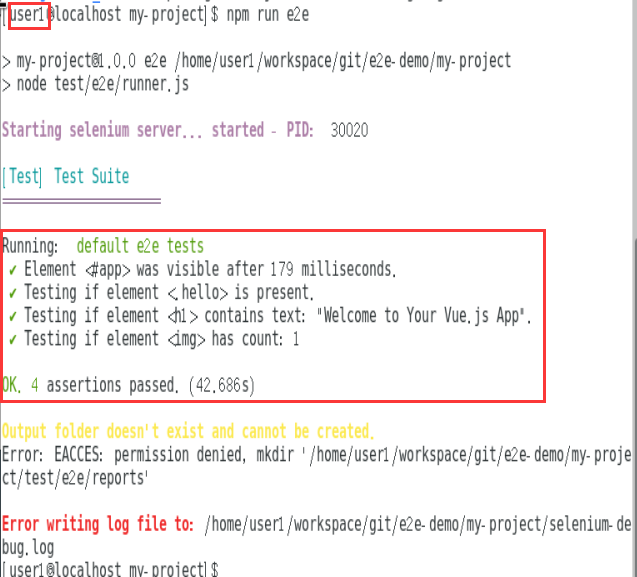
解决:
换一个账号(非root权限)登录,这下npm run e2e就行了!!

我用的虚拟机,习惯不好一直用的root账号,这下撞墙了—— Chrome默认不能以root身份运行 Google Chrome浏览器,请以普通用户身份启动“Google Chrome浏览器“。
有关如何允许 root 启动 Google Chrome浏览器,请点击“设置root启动Chrome”。
6、编写测试代码、测试用例
见#学习笔记#e2e学习使用(二)
资料:
#学习笔记#e2e学习使用(一)的更多相关文章
- #学习笔记#e2e学习使用(二)
前言: <#学习笔记#e2e学习使用(一)>主要记录了Vue项目的创建到e2e环境的搭建,以及期间遇到的各种问题和解决方法.本文建立在基础测试环境搭建完毕能正确运行的情况下,编写测试代码, ...
- AngularJs学习笔记--E2E Testing
原版地址:http://docs.angularjs.org/guide/dev_guide.e2e-testing 当一个应用的复杂度.大小在增加时,使得依靠人工去测试新特性的可靠性.抓Bug和回归 ...
- java JDK8 学习笔记——助教学习博客汇总
java JDK8 学习笔记——助教学习博客汇总 1-6章 (by肖昱) Java学习笔记第一章——Java平台概论 Java学习笔记第二章——从JDK到IDEJava学习笔记第三章——基础语法Jav ...
- python3.4学习笔记(七) 学习网站博客推荐
python3.4学习笔记(七) 学习网站博客推荐 深入 Python 3http://sebug.net/paper/books/dive-into-python3/<深入 Python 3& ...
- 20155234 2016-2017-2第十周《Java学习笔记》学习总结
20155234第十周<Java学习笔记>学习总结 教材学习内容总结 网络编程 在两个或两个以上的设备(例如计算机)之间传输数据.程序员所作的事情就是把数据发送到指定的位置,或者接收到指定 ...
- 20155234 2610-2017-2第九周《Java学习笔记》学习总结
20155234第九周<Java学习笔记>学习总结 教材学习内容总结 数据库本身是个独立运行的应用程序 撰写应用程序是利用通信协议对数据库进行指令交换,以进行数据的增删查找 JDBC(Ja ...
- mybatis学习笔记之学习目录(1)
mybatis学习笔记之学习结构(1) 学习结构: 1.mybatis开发方法 原始dao开发方法(程序需要编写dao接口和dao实现类) mybatis的mapper接口(相当于dao接口)代理开发 ...
- Vue学习笔记-rest_framework_jwt 学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Asp.net MVC4高级编程学习笔记-视图学习第一课20171009
首先解释下:本文只是对Asp.net MVC4高级编程这本书学习记录的学习笔记,书本内容感觉挺简单的,但学习容易忘记,因此在边看的同时边作下了笔记,可能其它朋友看的话没有情境和逻辑顺序还请谅解! 一. ...
随机推荐
- 【算法笔记】B1039 到底买不买
1039 到底买不买 (20 分) 小红想买些珠子做一串自己喜欢的珠串.卖珠子的摊主有很多串五颜六色的珠串,但是不肯把任何一串拆散了卖.于是小红要你帮忙判断一下,某串珠子里是否包含了全部自己想要的珠子 ...
- POJ_3414 Pots 【复杂BFS】
一.题面 You are given two pots, having the volume of A and B liters respectively. The following operati ...
- UVA - 11825 状压DP
该题目是EMAXX推荐的练习题,刘汝佳的书也有解说 如果S0属于全集,那S0就可以作为一个分组,那么S分组数可以是best{当前S中S0的补集+1} 对于集合类的题目我觉得有点抽象,希望多做多理解把 ...
- [转] Spring Boot 揭秘与实战(二) 数据存储篇 - ElasticSearch
[From] http://www.tuicool.com/articles/JBvQrmj 本文讲解Spring Boot基础下,如何使用 ElasticSearch,实现全文搜索. 版本须知 sp ...
- 【记录】metasploit总结
sessions -l 查看会话 backgroud 暂时退出当前会话 注入进程: ps 查看进程migrate 注入进程 进程ID 一般选择explorer.exe对应的PID run vnc 查看 ...
- Android百分比布局方案
百分比布局让其中的控件在指定高度,宽度,margin时使用屏幕宽高的百分比,不使用dp,px.这样一套布局可以适应多个屏幕,方便适配.如: app:layout_heightPercent=" ...
- Ionic3,懒加载(二)
Ionic懒加载: 普通的ionic项目中,创建好每一个Component页面后,都需要在app.module.ts中进行declaration(声明)后才能进行调用,而这样的声明方式,及在APP加载 ...
- unity手游使用terrian注意事项
1.Terrain比较占性能,普通机器测试,未开terrain 60帧,开启terrain后 30帧 2.Terrain的size大小与占用性能无关,不过越小的Terrain的烘焙上去的阴影越模糊 ...
- HttpServlet的请求转发理解
一个http请求的流转,其实主要涉及到五部分的内容,第一部分就是request所包含的参数,也就是request.getAttribute能获取的东西:第二部分是request所携带的内容实体,这部分 ...
- matlab实现M/M/1排队系统
Matlab实现. 分为主函数 MyLine 和被调用函数 Func. 主函数 MyLine 实现在 Func 函数的基础上实现序贯法, 将平均等待队长作为每次模拟的 X,求出置信区间.Func 函数 ...
