关于IE6的一些总结
开篇之前,循例简单说说IE6的一些背景吧。
IE6是指微软浏览器系列中的第六个版本,它是在2001年的时候伴随着XP系统的问世而同时推出的一款浏览器。因为XP普及的原因,这款浏览器一度问鼎全球浏览器市场份额宝座,最高的时候甚至超过了90%!它风光过,可是也留下了非常惹人麻烦的手尾,尤其是对开发人员来说。近年来互联网发展迅猛,网络或者说网站对我们来说显得越来越重要。随之而来的是,网页制作就变得越来越重要了,所以从前的网页制作演变成了现在的前端开发。因为web应用越来越多,也越来越复杂,所以标准和规范就非常重要。正因此,IE6慢慢就成为了web开发人员的毒瘤。它的各种渲染问题各种bug,说出来都是前端人员的痛。学习前端开发有好一段时间了,今天我就根据自己的认识,对在开发过程中IE6常见的问题作一些简单的总结吧。
1、关于IE6的市场份额
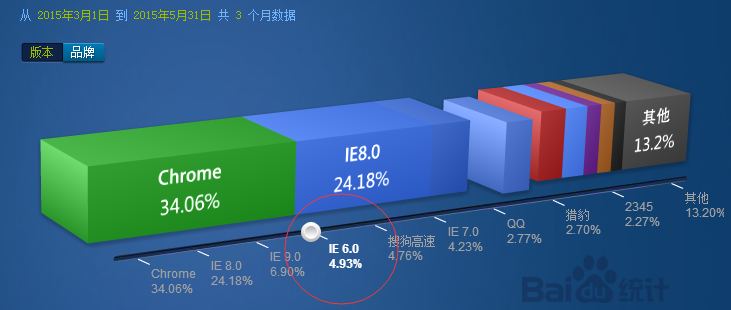
从下图中我们可以看到,直至最近三个月,IE6的市场份额仍有约5%。虽然这个数字近来来一直在下降,但是我个人觉得这个数字现在认识是相当高的,试想假如淘宝京东之类的网站今天放弃了IE6,对于日IP达数千万级别的它们来说,可能意味着每天有上百万的人无法正常访问!这是何等的恐怖!尽管我是非常不乐意继续与IE6纠缠,但是一心想进比较好的公司,所以我最近都经常接触这个老家伙。现在的很多公司或者项目都只要求兼容到IE8了,早已摒弃了IE6和7。当然,现在研究有没有用,那得看个人的发展方向。不过在不久的将来,一定会被废弃。

说明:以上数据来源于百度统计平台,时间为2015年6月9日。浏览器市场份额-百度统计:http://tongji.baidu.com/data/browser/
2、IE6盒模型问题
标准模式(strict mode)和怪异模式(quirks mode)。对于这两种模式,简单地说就是在W3C制订规范之前,每个浏览器都有自己的渲染方式。直到有了W3C标准以后,各个浏览器开始统一对网页解析方式,这就是所谓的标准模式。但是,有了新标准可不能抛弃以往的一些网页设计,于是为了向后兼容,一个浏览器里面存在多种模式。而后者是一种以更老的浏览器的方式去解析网页代码的模式,则称为怪异模式。而IE(包括6,7,8等)就是这样一个怪异的浏览器,它在怪异模式下会带来了盒模型的差异。
怪异模式的触发:
经过测试,在以下情况下都会触发IE的怪异模式:
1,没有写DOCTYPE;
2,写了DOCTYPE,但是DOCTYPE前面有其他内容,如加了<!--注释-->,文本内容等(不包括换行和空格)。
盒模型的差异:
测试代码:
#small{
width: 100px;
height: 100px;
border:1px solid #000;
background: green;
margin: 100px;
padding: 100px;
}
在标准模式下,盒子的大小=width/height+padding+border+margin

在怪异模式下,盒子的大小=内容宽/高+padding+border+margin

我在有写入和没有写入DOCTYPE的情况下,分别测试了以上的样式。很明显第二个图中的宽高都比图一的小,那是由于我在DIV中没有放入任何内容,即内容的宽为0。所以
图一容器的宽=padding+border+width=2X100px+2X1px+100px=302px;
图二容器的宽=padding+border+内容宽=2X100px+2X1px+0px=202px;
3、IE6双倍边距bug:
解释:IE6双倍边距bug指的是IE6会在特定的条件下,会把水平横向的边距(即margin-left和margin-right)的值变成两倍。
触发条件:
1、使用IE6浏览器;
2、元素必须是块元素(如div,ul,ol,h1-h6,table,p,form等);
3、元素是浮动的(left/right);
4、元素具有横向边距(如margin-left/margin-right)。
说明: 该bug只产生于父子容器的之间的margin,即该margin是相对于父容器的边距,兄弟元素之间不产生双倍边距。另外,如果行内元素以块元素方式呈现,那么该元素也会触发此bug。
解决方案:使该元素变成以行内元素方式呈现,即设display:inline。
<style>
#wrap div{
width: 100px;
height: 100px;
float: left;
margin-left: 50px;
}
#div1{
background: green;
}
#div2{
background: red; }
#wrap{
width: 400px;
height: 300px;
border:1px solid #000;
margin-left:400px;
}
</style>
<body>
<div id="wrap">
<div id="div1"></div>
<div id="div2"></div>
</div>
</body>


4、IE6下的haslayout属性
解释: haslayout也是IE(6,7)所独有的一个东西,IE6中产生的问题常与之相关,所以说IE6真是一个诡异的浏览器。将它直接翻译过来就是“拥有布局”,一旦拥有布局,元素的本身或者子元素就会以此为根据计算大小和位置等值。它的值可以判断为true或false,但它不能直接设定,只能触发生成。很多元素都会有默布局,但是微软为了“性能和简洁”,部分元素是没有默认“布局”的。因此常常导致显示异常,所以需要我们人为的触发它。
触发条件:
1、设定宽高;(常用于父元素)
2、设定浮动(注意清浮动);
3、设定zoom值,常为1。(这种方法比较可靠,不增加布局复杂度)
开发示例:
下图分别为IE6下显示异常,其他浏览器(包括IE7,8及谷歌浏览器)均显示正常的情况下,分别给显示异常的元素加上以上三个样式前后的结果。
添加前:
IE6: 其他:
其他:
分别设定上图所选元素的样式为zoom:1或width:453px(按实际情况设定)或float:left后的结果,均为以下效果:
IE6: 其他:
其他:
5、针对IE6的CSS hack
解释:"hack"一词在英语中有”砍“的意思,而在互联网安全里面常有黑客的意思。而在前端开发中,有”修改“的意思。就是说前端开发人员根据不同的浏览器以及不同的版本而分别编写的特定的CSS样式,简称为CSS hack。它主要分为两种方式,条件注释和添加属性前缀。
1、条件注释法:
这种方法是针对IE的CSS hack,语法格式为<!--[条件]-->这里放代码<![end if]--> 。它只有在IE浏览器中才能被识别,在其他浏览器中均理解为注释,忽略其中的内容。条件中可以使用”!“、”&“、”lt“、”|“、”gte"、“lte”等运算符,我用表格整理如下。
|
符号 |
含义 |
示例 |
|
! |
非运算符 |
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]--> <!--[if !(IE 6)]>除IE6外可以识别<![endif]--> |
|
lt |
Less than小于 |
<!--[ if lt IE 8]>IE8以下版本<![endif]--> |
|
gt |
greater than大于 |
<!--[ if gt IE 8]>IE8以上版本<![endif]--> |
|
lte |
less than或equal小于等于 |
<!--[ if lte IE 8]>IE8及IE8以下版本<![endif]--> |
|
gte |
greater than或equal大于等于 |
<!--[ if gte IE 8]>IE8及IE8以上版本<![endif]--> |
|
| |
或运算符 |
<!--[ if IE 8 |IE 7]>IE7或IE8版本<![endif]--> |
|
& |
与运算符 |
<!--[ if gt IE 6&!IE 8]>除IE8外IE6以上版本<![endif]--> |
说明:以上代码均经过IE系列浏览器测试,结果无误。除了以上用法之外,我们常常还会利用条件注释引入<script>标签来针对性地加载不同的js文件或者外部引入CSS文件,以适应不同的浏览器和需求。另外还要说明的是,IE浏览器从IE10以后就已经摒弃条件注释了,所以在IE10及以上的浏览器中不需要通过条件注释hack了,这里有一篇与这个相关的译文:http://article.yeeyan.org/view/19973/293006

2、属性前缀法
属性前缀法是指根据不同浏览器的识别能力,分别在CSS样式属性前加上特定的符号前缀(例如'_','+,'*','!important'等),以使页面达到在不同浏览器显示不同样式的一种方法。其关键点是要熟记特定浏览器和特定版本的标识符,有序合理地使用。
|
符号 |
IE 6 |
IE 7 |
IE 8 |
FF |
|
_ |
√ |
× |
× |
× |
|
+ |
√ |
√ |
× |
× |
|
* |
√ |
√ |
× |
× |
|
!important |
× |
√ |
√ |
√ |
关键点:
_号常用于区分IE6与其他浏览,其他浏览器的样式常常至于前面
*号常用于区分IE7与IE8
+号常用于区分IE7,8和其他浏览器
说明:!important的IE6中的优先级会降低,所以在做IE 6的CSS hack的时候会在其他浏览器的样式后加上!important,并置于IE 6样式的前面。一般原则是,作用范围广的样式放置前面并加上!important,加下划线前缀的样式(例如_background等)放置在后面,在IE6下会把前面的样式覆盖,以达到IE6样式hack的目的。以上只是本人的一些常用小总结,经验尚浅难以一足,所以推荐一篇比较全的针对IE的CSS hack文章。地址:http://www.cnblogs.com/lhb25/archive/2010/01/26/1656801.html
6、IE6其他问题
1、IE6不支持png图片的半透明,
解决方法:_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true,sizingMethod=noscale,src='XXX.png');
_background:none;
说明:这种方法不适用于有大量图片的网页,因为它要求将图片XXX.png置于html页面的同一文件中,目前还没找到原因。以下还有另外一种很实用的方法。
使用插件:DD_belatedPNG.js
<!--[if IE 6]>
<script src="DD_belatedPNG_0.0.8a.js"></script>
<script>
DD_belatedPNG.fix('*');
</script>
<![endif]-->
<!-- DD_belatedPNG.fix('*');星号填的是受影响的标签或者类名,如果只是希望img标签受影响可以写成DD_belatedPNG.fix('img'); -->
下载地址:http://www.dillerdesign.com/experiment/DD_belatedPNG/
2、使用滤镜改变背景透明度,filter:alpha(opacity=50);
3、IE6不支持固定定位,即position不能设定fixed;
4、IE6中伪类只适用于用于锚点a标签,其他标签都不支持伪类,如最常用的hover等。
关于IE6的一些总结的更多相关文章
- IE6、7下html标签间存在空白符,导致渲染后占用多余空白位置的原因及解决方法
直接上图:原因:该div包含的内容是靠后台进行print操作,输出的.如果没有输出任何内容,浏览器会默认给该空白区域添加空白符.在IE6.7下,浏览器解析渲染时,会认为空白符也是占位置的,默认其具有字 ...
- JS图片上传预览插件制作(兼容到IE6)
其实,图片预览功能非常地常见.很意外,之前遇到上传图片的时候都不需要预览,也一直没有去实现过.现在手上的项目又需要有图片预览功能,所以就动手做了一个小插件.在此分享一下思路. 一.实现图片预览的一些方 ...
- ie6 ie7 ie8 ie9兼容问题终极解决方案
放下包袱,解决低版本兼容问题 这是一个老生常谈的问题,自然解决这个问题的方案也比较多,下面整理了一些解决方法: 1.强制使用高版本渲染模式. 强制使用Edge模式来解析网页代码 <meta ...
- 关于ie6/7下的z-index
z-index这个属性其实在挺多地方都会用到,在百度上搜索也有大量关于z-index的篇幅去阐述这个属性,特别是在ie6下的z-index处理有更多的相关文章,本文就不再围绕z-index这一属性的基 ...
- IE6+未知尺寸元素水平垂直居中
首先讨论在IE8以上(也就是支持伪元素after的基础上)的2种情况 当有一段不知道长度大小的文字在你面前,你需要使它垂直居中的时候,你肯定会想到:1.text-align:center;水平居中没错 ...
- JavaScript简单分页,兼容IE6,~3KB
简介 兼容IE6+及现代浏览器的简单分页,支持同一页面多个分页. 使用 Browser <link rel="stylesheet" href="css/GB-pa ...
- 解决ie6下li左浮动文字换行的问题
问题: 使用li左浮动来自动换行,当父标签剩下宽度不够一个li的宽度时,在ie6中最后一个li中的文字出现换行 解决办法: ul{ white-space:nowrap;} /*强制文字不换行*/
- IE6读取不到样式文件bug
早年的东东,贴出来充一下数吧~ 问题描述 在一个弹层优化需求中,完成了修改后,刷一下其他(除IE6外)浏览器,很给力,展现都一个样: 再刷下IE6,傻眼了: 初步分析 IE6问题多我知道,不过像这样的 ...
- 让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法
首先需要确保你的HTML页面开始部分要有DOCTYPE声明.DOCTYPE告诉浏览器使用什么样的HTML或XHTML规范来解析HTML文档,具体会影响:对标记attributes .propertie ...
- ueditor 1.4.3 gbk asp 上传中文乱码 终极解决方法 ie6 ie8 也适用
[摘要:百度编纂器1.43 gbk asp 题目 1.firefox3.0下 单图上传 面没有了 面多图上传 中央的蓝色按钮(即 面击挑选图片)没有表现(附件上传出那个题目) 没有晓得我的水狐吃翔了 ...
随机推荐
- Unity 对象的批处理
本文章由cartzhang编写,转载请注明出处. 所有权利保留. 文章链接:http://blog.csdn.net/cartzhang/article/details/52813834 作者:car ...
- T分布、卡方分布、F分布
请参考: https://www.cnblogs.com/think-and-do/p/6509239.html
- 1、Java多线程基础:进程和线程之由来
Java多线程基础:进程和线程之由来 在前面,已经介绍了Java的基础知识,现在我们来讨论一点稍微难一点的问题:Java并发编程.当然,Java并发编程涉及到很多方面的内容,不是一朝一夕就能够融会贯通 ...
- 「暑期训练」「Brute Force」 Money Transfers (CFR353D2C)
题目 分析 这个Rnd353真是神仙题层出不穷啊,大力脑筋急转弯- - 不过问题也在我思维江化上.思考任何一种算法都得有一个“锚点”,就是说最笨的方法怎么办.为什么要这么思考,因为这样思考最符合我们的 ...
- 虚拟现实-VR-UE4-获取UE4
UE4现在虽然是开源,但是并不是免费的,在你的游戏成功后,回收取5%费用和每个月19美元的费用 所以,第一步,进去UE4官网:https://www.unrealengine.com/zh-CN/wh ...
- Jmeter从文件中读取参数值
1. 通过函数助手,从本地文件中取值选项->函数助手对话框->选择__CSVRead函数->调用参数其中,函数助手对话框中,第一栏填写本地文件所在地址,第二栏写需要入参的值,有点类似 ...
- LeetCode 74——搜索二维矩阵
1. 题目 2. 解答 若矩阵为空,比如 [], [[]],此时直接返回 false. 若目标值小于矩阵第一个元素或者大于矩阵最后一个元素,则目标值不在矩阵范围内,直接返回 false. 其他情况下, ...
- Spring Cloud 自定义ConfigServer 解决敏感信息存储问题
公司需要将系统配置信息中的敏感信息独立存放. 现有系统采用Spring Cloud Config提供配置信息,其中敏感信息主要是Db配置,分解本次需求: (1)数据库配置信息分离(主要是Db信息). ...
- Java项目启动时候报Neither the JAVA_HOME nor the JRE_HOME environment variable is defined 解决办法
今天在发布Java项目的时候又遇到 Neither the JAVA_HOME nor the JRE_HOME environment variable is defined At leas ...
- requests快速入门
Requests 是唯一的一个非转基因的 Python HTTP 库,人类可以安全享用. 警告:非专业使用其他 HTTP 库会导致危险的副作用,包括:安全缺陷症.冗余代码症.重新发明轮子症.啃文档症. ...
