BulletedList项目控件基础CSS基础
呈现形态&控件语法:
<ul id=“...”>
<li></li> .
<li></li> .
<li></li> .
</ul>
语法形式:
<asp:BulletedList ID=“...” runat=“server”>
<asp:Listitem Value=”A”></asp:Listitem>
<asp:Listitem Value=”B”></asp:Listitem>
<asp:Listitem Value=”C”></asp:Listitem>
</asp:BulletedList>
BulletedList 生成方式
1. 手动输入:
适用于静态的,少量的数据
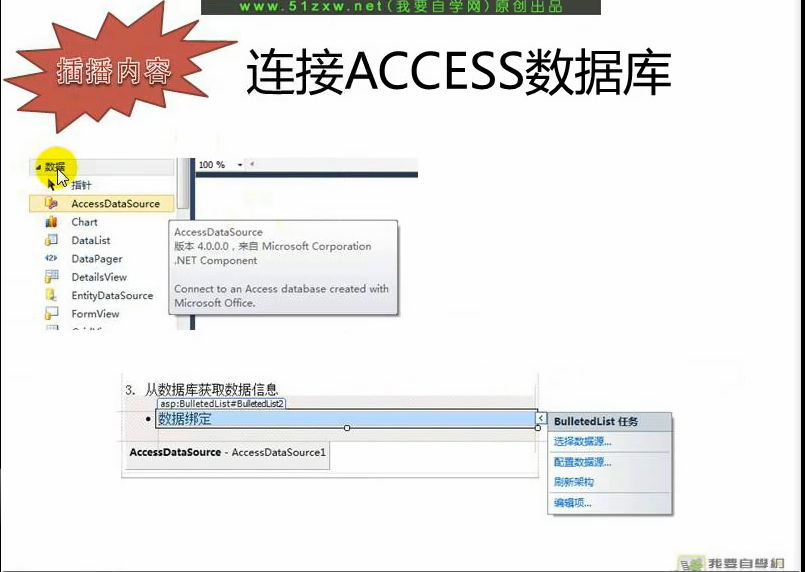
2. 从数据源获取:
适用于大量的数据或时常更新的数据

<body>
<form id="form1" runat="server">
<div>
<asp:BulletedList ID="BulletedList1" runat="server" DisplayMode="HyperLink">
<asp:ListItem Value="http://iqiyi.com">爱奇艺</asp:ListItem>
<asp:ListItem Value="http://www.baidu.com">百度</asp:ListItem>
<asp:ListItem Value="http://www.qq.com">腾讯QQ</asp:ListItem>
</asp:BulletedList>
</div>
</form>
要想在项目控件BulletedList点击跳转界面 要把BulletedList 的displayMode设置成HyperLink 超链接方式。
BulletedList&CSS

CSS建立的三种方式
创建一个 第二个
<style type=”text/css”>
</style>
直接在div层中写: 最优
<div style=”border:1px solid black”> --边框一个像素 实线 黑色
</div>
外面托一个css文件 不建议
如果他们三个之间有冲突 那么先听2 在听1 最后3
如 我们在写的时候最好是这么写 方便管理
<style type=”text/css”>
.style1
{border:1px solid red;}
</style>
之后在控件中调用
<asp:BulletedList ID=”BulletedList1” runat=”server”cssclass=”style1”>
就相当于创建一个方法 之后在引用
<asp:BulletedList ID="bil" DisplayMode="HyperLink" CssClass="lable" runat="server">
<asp:ListItem Value="http://www.baidu.com">百度网址</asp:ListItem>
<asp:ListItem Value="http://www.youku.com">优酷网址</asp:ListItem>
<asp:ListItem Value="http://www.iqiyi.com">爱奇艺电影</asp:ListItem>
<asp:ListItem Value="http://www.hao123.com">hao123</asp:ListItem>
</asp:BulletedList>
BulletedList项目控件基础CSS基础的更多相关文章
- 重新想象 Windows 8 Store Apps (9) - 控件之 ScrollViewer 基础
原文:重新想象 Windows 8 Store Apps (9) - 控件之 ScrollViewer 基础 [源码下载] 重新想象 Windows 8 Store Apps (9) - 控件之 Sc ...
- 背水一战 Windows 10 (46) - 控件(ScrollViewer 基础): ScrollViewer, ScrollBar, ScrollContentPresenter
[源码下载] 背水一战 Windows 10 (46) - 控件(ScrollViewer 基础): ScrollViewer, ScrollBar, ScrollContentPresenter 作 ...
- Expression Blend实例中文教程(6) - 项目控件和用户交互控件快速入门
前文我们曾经描述过,微软把Silverlight控件大致分为三类: 第一类: Layout Controls(布局控件) 第二类: Item Controls (项目控件) 第三类: User Int ...
- jQuery offset,position,offsetParent,scrollLeft,scrollTop html控件定位 css position
定位应用:点击一个按钮,然后在按钮的右边弹出一个提示框 1,提示框相对于屏幕进行定位,那么使用offset来取得当前按钮相对于body的top和left,然后通过$('body').prepend(t ...
- C# WinForm 第一个项目控件使用心得
1.控件心得 1.1 基础控件 panel 作用:布局 难点:重绘边框改变颜色 重绘panel里如果有fill填充控件 panle的padding要改个值 private void pnlPaintB ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
- html bottom html submit按钮表单控件与CSS美化
一.html submit与bottom按钮基本语法结构 1.html submit按钮在input标签里设置type="submit"即可设置此表单控件为按钮. submit按钮 ...
- Lodop打印控件传入css样式、看是否传入正确样式
Lodop中可以传入页面存在的css样式,也可以是拼接后的新样式,例如本博客的其他博文:Lodop打印如何隐藏table某一列 需要打印的页面,样式不一定都是行内样式,style样式单独写在页面上,或 ...
- 模拟select控件,css模拟下拉
<!DOCTYPE html > <head> <meta http-equiv="Content-Type" content="t ...
随机推荐
- java 中 ==
@Test public void fuu2(){ String a = new String("aw"); String b = new String("aw" ...
- 321. Create Maximum Number (c++ ——> lexicographical_compare)
Given two arrays of length m and n with digits 0-9 representing two numbers. Create the maximum numb ...
- python-webdriver库之Keys
在使用webdriver时,有些时候我们需要做一些键盘上特殊键的操作,例如backspace,ctrl,shift等,这个时候就需要用到webdriver.common.keys.Keys方法来进行 ...
- 【BZOJ3589】动态树 树链剖分+线段树
Description 别忘了这是一棵动态树, 每时每刻都是动态的. 小明要求你在这棵树上维护两种事件 事件0: 这棵树长出了一些果子, 即某个子树中的每个节点都会长出K个果子. 事件1: 小明希望你 ...
- 八大排序算法的python实现(四)快速排序
代码: #coding:utf-8 #author:徐卜灵 #交换排序.快速排序 # 虽然快速排序称为分治法,但分治法这三个字显然无法很好的概括快速排序的全部步骤.因此我的对快速排序作了进一步的说明: ...
- SpringBoot设置默认启动页的2种方式
方式一: 继承WebMvcConfigurerAdapter,重写addViewControllers. @Configurationpublic class WebConfigurer extend ...
- 【离散数学】 SDUT OJ 哪款赛车最佳?
哪款赛车最佳? Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Problem Description 四名专家对四款赛车进行 ...
- UICollectionView 如何定制每个Cell的Size
最新用UICollectionView遇到挺多坑,差点让我废寝忘食了,虽然UICollectionView 逼格比UITableView高,但是真正想定制起来,特别是刚开始是用,真麻痹的到处都是坑,弄 ...
- shell-006:检测80端口的存活情况
注意细节问题,如下图所示 #!/bin/bash # 检测80端口是否存在 while : do n=`netstat -lnpt |grep ':80 ' |wc -l` if [ $n -eq ] ...
- echart在jsp中使用另外的方法
var chartOutChar = null; var option1 = { tooltip: { trigger: 'axis' }, toolbox: { feature: { dataVie ...
