HTTP缓存初探
缓存的作用
用户访问一个web页面的频率远高于web页面更新的频率,因此多数时候用户从服务器获取的html、js、css以及图片等内容都是相同的,如果每次访问都从服务器获取这些静态内容即降低了页面加载的速度,又占用了多余的服务器带宽,显然是一件吃力不讨好的事,此时就需要缓存了。web缓存大致可以分为:数据库缓存、服务器端缓存(代理服务器缓存、CDN缓存)、浏览器缓存,浏览器缓存也包含很多内容:HTTP缓存、indexDB、cookie、localstorage等,我们只讨论HTTP缓存。
HTTP缓存
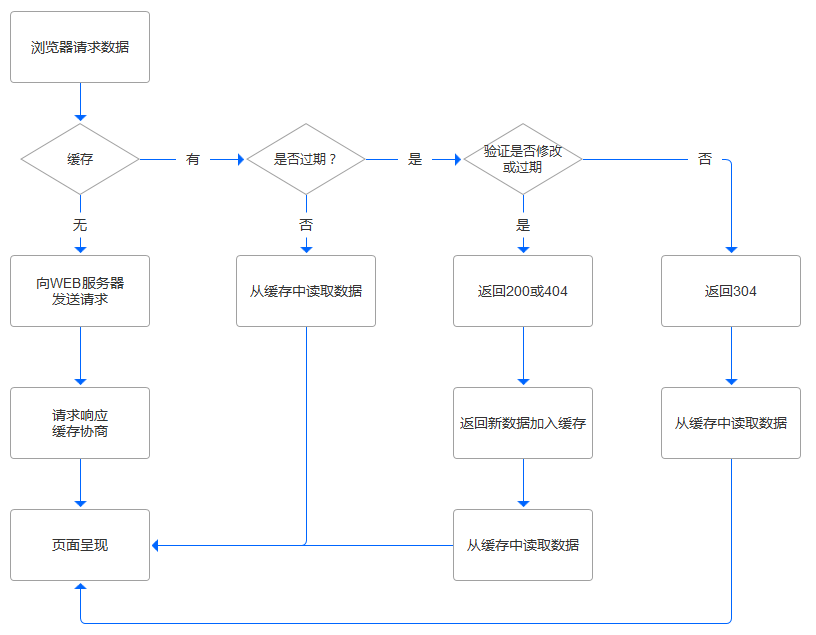
通过下图对HTTP缓存有个整体认识:

HTTP报文是浏览器和服务器间通信时发送及响应的数据块。浏览器向服务器请求数据,发送请求request报文;服务器向浏览器返回数据,返回响应response报文。而报文信息主要分为两部分:
包含属性的首部报头header,cookie,缓存信息等与缓存相关的规则信息,均包含在header中;
包含数据的主体部分body,这是HTTP请求真正想要传输的部分。
可以看出,HTTP缓存得以实现主要取决于header中的参数,我们通过分析header中关于缓存的参数,可以了解HTTP缓存是怎么工作的。
HTTP缓存主要分为两大类:强制缓存、对比缓存。
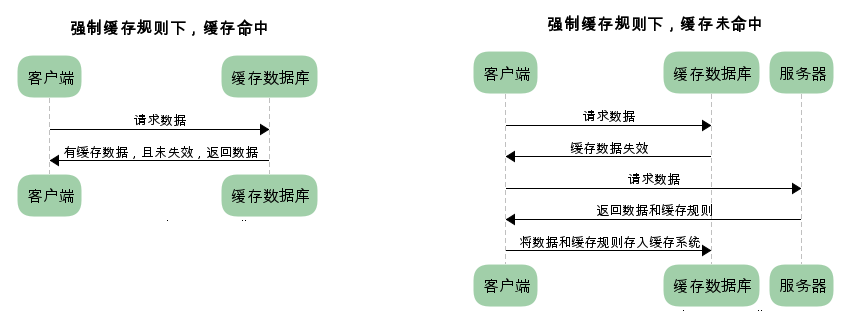
强制缓存

在没有缓存数据的情况下,浏览器向服务器请求数据时,服务器会将数据和缓存规则一并返回,缓存规则信息包含在响应header中;在缓存数据未失效的情况下,可以直接使用缓存数据,对于强制缓存来说,响应header中会有两个字段来标明失效规则(Expires/Cache-Control)。
Expires
Expires值为服务端返回的到期时间,即下一次请求时,请求时间小于服务端返回的到期时间,直接使用缓存数据。不过Expires是HTTP1.0的东西,现在浏览器均默认使用HTTP1.1(Cache-Control),所以它的作用基本忽略。
Cache-Control
Cache-Control常见的取值有private、public、no-cache、max-age,no-store,默认为private。
private:客户端可以缓存
public:客户端和代理服务器都可缓存
max-age=xxx:缓存的内容将在xxx秒后失效
no-cache:需要使用对比缓存来验证缓存数据
no-store:所有内容都不会缓存,强制缓存,对比缓存都不会触发
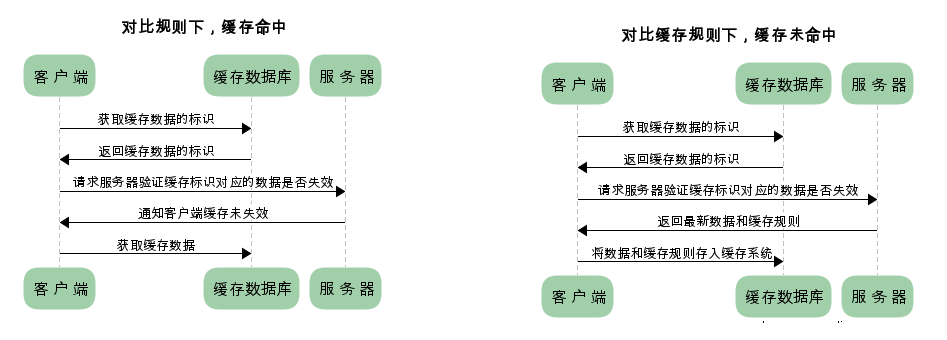
对比缓存

对比缓存,进行比较判断是否可以使用缓存。当浏览器第一次请求数据时,服务器会将缓存标识与数据一起返回给客户端,客户端将二者备份至缓存数据库中;再次请求数据时,客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,成功则返回304状态码,通知客户端可以使用缓存数据,不成功则返回200状态码,重新获取数据。
对比缓存的header中主要有两种缓存标识,分别在请求header和响应header中。
Last-Modified / If-Modified-Since
Last-Modified(响应header中):服务器在响应请求时,告知浏览器资源的最后修改时间。 If-Modified-Since(请求header中):再次请求服务器时,通过此字段通知服务器上次请求时服务器返回的资源最后修改时间。
服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对,若资源的最后修改时间大于If-Modified-Since,则返回状态码200,重新返回资源;若资源的最后修改时间小于或等于If-Modified-Since,则响应状态码304,告知浏览器继续使用所保存的cache。
Etag / If-None-Match(优先级高于Last-Modified/If-Modified-Since)
Etag(响应header中):服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。
If-None-Match(请求header中):再次请求服务器时,通过此字段告知服务器浏览器缓存数据的唯一标识。
服务器收到请求后发现有If-None-Match,则与被请求资源的唯一标识进行比对,不同,返回状态码200,重新返回资源;相同,返回状态码304,告知浏览器继续使用所保存的cache。
注意:强制缓存如果生效,则不需要再和服务器发生交互,而对比缓存不管是否生效,都需要与服务端发生交互;如果两类缓存规则同时存在,强制缓存优先级高于对比缓存。
HTTP缓存初探的更多相关文章
- WEB缓存初探
WEB缓存初探 概念理解 缓存--缓存就是数据交换的缓冲区(称作Cache) 缓存 的作用说白了就是用来就近获取东西,比如我们会把已经拿到的常用的东西放在手边(与自己相对较近的地方),方便下次需要时去 ...
- ibatis缓存初探(1)
一,IBATIS 缓存机制使用 1,sqlMapConfig.xml中配置 1.SqlMapConfig.xml中 <settings cacheModelsEnabled="tr ...
- SpringCache缓存初探
body,table tr { background-color: #fff } table tr td,table tr th { border: 1px solid #ccc; text-alig ...
- MyBatis 一级缓存、二级缓存全详解(一)
目录 MyBatis 一级缓存.二级缓存全详解(一) 什么是缓存 什么是MyBatis中的缓存 MyBatis 中的一级缓存 初探一级缓存 探究一级缓存是如何失效的 一级缓存原理探究 还有其他要补充的 ...
- SpringCache - 请求级别缓存的简易实现
前言 在SpringCache缓存初探中我们研究了如何利用spring cache已有的几种实现快速地满足我们对于缓存的需求.这一次我们有了新的更个性化的需求,想在一个请求的生命周期里实现缓存. 需求 ...
- @ENABLECACHING 基于注解的缓存
@EnableCaching• @Cacheable指定一个或多个Cache名字,同属性cacheNamesSpring Cache 使用 ---@EnableCaching @Cacheable 注 ...
- Atitit s2018 s4 doc list dvchomepc dvccompc.docx .docx \s2018 s4 doc compc dtS44 \s2018 s4 doc dvcCompc dtS420 \s2018 s4f doc homepc \s2018 s4 doc compc dtS44\(5 封私信 _ 44 条消息)WebSocket 有没有可能取代 AJAX
Atitit s2018 s4 doc list dvchomepc dvccompc.docx .docx \s2018 s4 doc compc dtS44 \s2018 s4 doc dvcCo ...
- http及浏览器相关知识点归纳
http是应用层协议,采用请求/响应模型 1.浏览器地址栏输入URL地址后发生了什么? 浏览器判断地址是否是合理的URL地址,是否是http协议请求,如果是则进入下一步 浏览器对此URL进行缓存检查: ...
- MyBatis特性详解
缓存简介 一般我们在系统中使用缓存技术是为了提升数据查询的效率.当我们从数据库中查询到一批数据后将其放入到混存中(简单理解就是一块内存区域),下次再查询相同数据的时候就直接从缓存中获取数据就行了. 这 ...
随机推荐
- 【转载】图解MySQL MSI方式安装方法
********************************** 后来发现图片是百度的被封了.有空再换下吧. 一般百度经验这样的链接是不会失效的,大家可以百度查看. *************** ...
- java参数传递之值传递
一 概述 1.什么是参数传递? 调用方法时向形参传递数据的过程叫做参数传递.在编程语言中有两种传递方式:值传递与引用传递.必须强调的是,这里提到的两种传递方式不是仅限于java使用到的传递方式,而是出 ...
- css样式学习小知识
1. 使用百分比设置宽高 自适用宽高的,有分割的区域,可以适用百分比:30% 70% 如果有一部分是固定的宽度或者高度,可以使用:height: calc( 100% - 36px ); 2. inp ...
- vue的拖拽文件
<div ref='select_frame' ondragstart="return false">//防止跳转 </div> this.$refs.se ...
- Java Web 常用在线api汇总(不定时更新)
1.Hibernate API Documentation (3.2.2.ga) http://www.hibernate.org/hib_docs/v3/api/ 2.Spring Framewor ...
- Microsoft Translator:打破语言障碍 拓展全球沟通新机遇
作者:Olivier Fontana, 微软研究院Microsoft Translator产品战略总监 世界越来越小,全球协作.共同创新已经成为常态.在微软研究院,我们对此尤为感同身受——从北京到雷德 ...
- vue项目运行报错:Module bulid failed: Error: Node Sass does not yet support your current environment
出错起因: 从GitLab clone项目 --> 用 npm install 命令下载依赖包 --> #npm run dev,报错 错误截图: 解决方法: 思路:单独 i ...
- javascript Object与Array用法
引用类型:引用类型是一种数据结构,用于将数据和功能组织在一起.引用类型的值是引用类型的一个实例. 一.Object ECMAScript中的对象其实就是一组数据和功能的结合. Object类型其实是所 ...
- 使用字面量或者绑定变量在HANA Studio里执行SQL语句
在SAP note 2000002 – FAQ: SAP HANA SQL Optimization里提到了SQL语句的两种执行方式,具体差异体现在where语句里搜索条件的指定方式上. 所谓Lite ...
- 细说new与malloc的10点区别(转载)
原地址https://www.cnblogs.com/QG-whz/p/5140930.html#_label1_0 new与malloc的10点区别 1. 申请的内存所在位置 new操作符从自由存储 ...
