Silverlight TreeView 动态绑定Xml 文件
随着应用程序的不断升级,客户的需求不断增多,程序员不得不对自己的应用程序做出相应的修改,如果修改的内容较多,那么就必须找出一种简便方法,下面就为大家介绍一下在SilverLight 中左边导航栏TreeView 如何动态绑定 Xml 文件中的数据
1、准备工作,首先建立一个TreeViewData.xml文件,代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<root>
<node name="系统管理">
<node name="添加用户"/>
<node name="用户管理"/>
<node name="修改密码"/>
<node name="系统参数"/>
</node>
<node name="操作管理">
<node name="违法数据录入"/>
<node name="违法信息套打" />
<node name="业务办理" />
</node>
</root>
2、建立一个TreeViewLoadXmlTest.xaml文件并在其中添加如下代码:
<navigation:Page x:Class="MySilverLight.TreeViewLoadXmlTest"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:common="clr-namespace:System.Windows;assembly=System.Windows.Controls"
xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
mc:Ignorable="d"
xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
d:DesignWidth="640" d:DesignHeight="480"
Title="TreeViewLoadXmlTest Page">
<Grid x:Name="LayoutRoot">
<StackPanel Background="#ffc">
<StackPanel.Resources>
<common:HierarchicalDataTemplate
x:Key="childTemplate"
ItemsSource="{Binding Path=Children}">
<StackPanel>
<TextBlock Text="{Binding Path=Title}"
FontStyle="Italic"/>
</StackPanel>
</common:HierarchicalDataTemplate>
<common:HierarchicalDataTemplate
x:Key="treeTemplate"
ItemsSource="{Binding Path=Children}"
ItemTemplate="{StaticResource childTemplate}">
<TextBlock Text="{Binding Path=Title}"
FontWeight="Bold"/>
</common:HierarchicalDataTemplate>
</StackPanel.Resources>
<!--
ItemsSource - 数据源
ItemTemplate - 指定层级显示数据的模板
-->
<controls:TreeView x:Name="treeView" Margin="5"
ItemsSource="{Binding}"
ItemTemplate="{StaticResource treeTemplate}"
SelectedItemChanged="treeView_SelectedItemChanged">
</controls:TreeView>
</StackPanel>
</Grid>
</navigation:Page>
值得注意的是,在写代码之前,需要在头部加上这样两句话:
xmlns:common="clr-namespace:System.Windows;assembly=System.Windows.Controls"
xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
否则,在后面会提示common 和controls出错
3、接下来需要准备一个TreeViewModel.cs类,代码如下:
namespace MySilverLight
{
public class TreeViewModel
{
public string Title { get; set; }
public Uri Address { get; set; }
public List<TreeViewModel> Children { get; set; }
}
}
在此需要引入using System.Collections.Generic;
4、打开后台代码文件TreeViewLoadXmlTest.xaml.cs ,代码如下:
namespace MySilverLight
{
public partial class TreeViewLoadXmlTest : Page
{
public TreeViewLoadXmlTest()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(TreeView_Loaded);
} // 当用户导航到此页面时执行。
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
void TreeView_Loaded(object sender, RoutedEventArgs e)
{
XElement root = XElement.Load("TreeViewData.xml"); // 构造带层级关系的数据源(递归方式)
var result = LoadData(root); treeView.DataContext = result;
}
private List<TreeViewModel> LoadData(XElement root)
{
if (root == null)
return null; var items = from n in root.Elements("node")
select new TreeViewModel
{
Title = (string)n.Attribute("name"),
Children = LoadData(n)
}; return items.ToList();
}
private void treeView_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e)
{
MessageBox.Show(((TreeViewModel)e.NewValue).Title);
}
}
}
这里同样值得注意的是,需要引用命名空间,System.Xml.Linq;否则XElement会提示找不到;
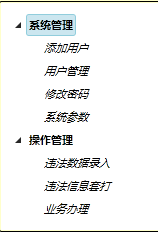
直到这里,我们的工作基本上算是完成了,效果如下:

本文出自 “程序人生_意念” 博客,请务必保留此出处http://07180402.blog.51cto.com/3679519/987599
Silverlight TreeView 动态绑定Xml 文件的更多相关文章
- Silverlight 中 读取XML文件
一:xml文件 二:后台代码 private void ReadXml() { List<TreeViewItem> nodes = new List<TreeViewItem> ...
- jquery递归遍历xml文件,形成ul-li序列,生成树结构(使用了treeview插件)
treeview插件从这里获得,下载的文件中有demo,看demo文件夹里面的index.html文件就差不多知道如何使用该控件了,在我做的项目里用到的部分代码截图如下(在引用下面的js文件前要先引用 ...
- 转载 Silverlight实用窍门系列:1.Silverlight读取外部XML加载配置---(使用WebClient读取XAP包同目录下的XML文件))
转载:程兴亮文章,地址;http://www.cnblogs.com/chengxingliang/archive/2011/02/07/1949579.html 使用WebClient读取XAP包同 ...
- 继承,多态,集合,面向对象,XML文件解析,TreeView动态加载综合练习----->网络电视精灵项目练习、分析
网络电视精灵 项目运行状态如图: 项目完成后的类: 首先,将程序分为二部分进行: 一:TreeView节点内容的设计及编写: 1.1遍写XML文件:管理(FullChannels.xml),A类电视台 ...
- 将Xml文件递归加载到TreeView中
#region [通过XDocument的方式将Xml文件递归到TreeView控件中] //读取Xml文件(XDocument) //1.加载Xml文件 XDocument document=XD ...
- C#关于xml文件和TreeView之间的转换解析
主窗体: using System; using System.Collections; using System.Collections.Generic; using System.Componen ...
- 使用TreeView加载XML文件
PS: 由于小弟初学编程,本文只写实现方式,代码写的不是很好请见谅! 1.需要读取的xml文档内容 2. 最终实现效果 3 貌似看起实现起来很复杂 但是想想还是挺简单 思路: 读取XML文档 →获 ...
- C#读取xml文件写入到TreeView中
开发过程中我们会遇到一些读取xml文件的时候,下面是我学习的整理. 用XmlDocument读取加载 XmlDocument doc = new XmlDocument(); doc.Load(&qu ...
- Silverlight实用窍门系列:2.Silverlight动态加载外部XML指定地址的WebService---(动态加载外部XML文件中指定的WebService地址)【附带实例源码】
接上节所讲的,Silverlight可以加载外部的XML文件里面的内容,那么我们可不可以在外部XML里面配置一个WebService地址,并且以此加载这个地址来动态加载WebService呢?这样子就 ...
随机推荐
- [Leetcode] Next Permutation
Implement next permutation, which rearranges numbers into the lexicographically next greater permuta ...
- 【URAL】1960. Palindromes and Super Abilities
http://acm.timus.ru/problem.aspx?space=1&num=1960 题意:给一个串s,要求输出所有的s[0]~s[i],i<|s|的回文串数目.(|s|& ...
- 【HDU】1846 Brave Game
http://acm.hdu.edu.cn/showproblem.php?pid=1846 题意:二人博弈,1堆石子每次取1~m个,没有石子可取的输,输出先手胜利还是后手胜利. #include & ...
- 20145330孙文馨 《Java程序设计》第二周学习总结
20145330孙文馨第二周学习总结 第二周相比于第一周对java语言有了深一点的了解,也意识到多敲代码才是学习计算机语言的最好方法. 教材内容总结 类型.变量与运算符 *基本类型 整数(short. ...
- Maven3路程(一)用Maven创建第一个web项目(2)
工具/原料 Windows 系统 JDK 1.5 及以上版本 Maven 3.0 及以上版本 方法/步骤 1 首先检查Eclipse是否已经添加的Maven插件,打开Eclipse, 依次选择 &qu ...
- 李洪强漫谈iOS开发[C语言]-045-循环结构
- Android开发环境的发展演变
前几年Android的开发环境需要自己一个个把软件下载下来,如Android sdk.eclipse.ADT等,而且有些软件下载安装相当的麻烦,如eclipse,对于一个初学者来说,这是个完全陌生的软 ...
- [LintCode] Paint House 粉刷房子
There are a row of n houses, each house can be painted with one of the three colors: red, blue or gr ...
- 如何给Sublime安装插件
第一步:点击链接http://sublime.wbond.net/Package%20Control.sublime-package下载Package Control. 第二步:点击打开Sublime ...
- 一次有趣的XSS漏洞挖掘分析(2)
第一次和一套程序做了这么多次的斗争.今天基友又给我来信说,没得玩了.了解了下情况,是他拿着0day到处插,被人家发现了.还出了个公告,说所有***必须安装补丁.呵呵,性福总是走的这么突然.这乐子一下就 ...
