【原创】windows下搭建vue开发环境+IIS部署


.png)
.png)

npm install -g cnpm --registry=https://registry.npm.taobao.org.png)


.png)

.png)
.png)

.png)

.png)


.png)

.png)

.png)

.png)

.png)
【原创】windows下搭建vue开发环境+IIS部署的更多相关文章
- windows下搭建vue开发环境+IIS部署
原创]win10下搭建vue开发环境 https://www.cnblogs.com/ixxonline/p/6007885.html 特别说明:下面任何命令都是在windows的命令行工具下进行输 ...
- windows下搭建vue开发环境+IIS部署 [转]
特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安装步骤如下: 一.安装node.js 说明:安装node.js的windows版本后 ...
- 二、windows下搭建vue开发环境+IIS部署
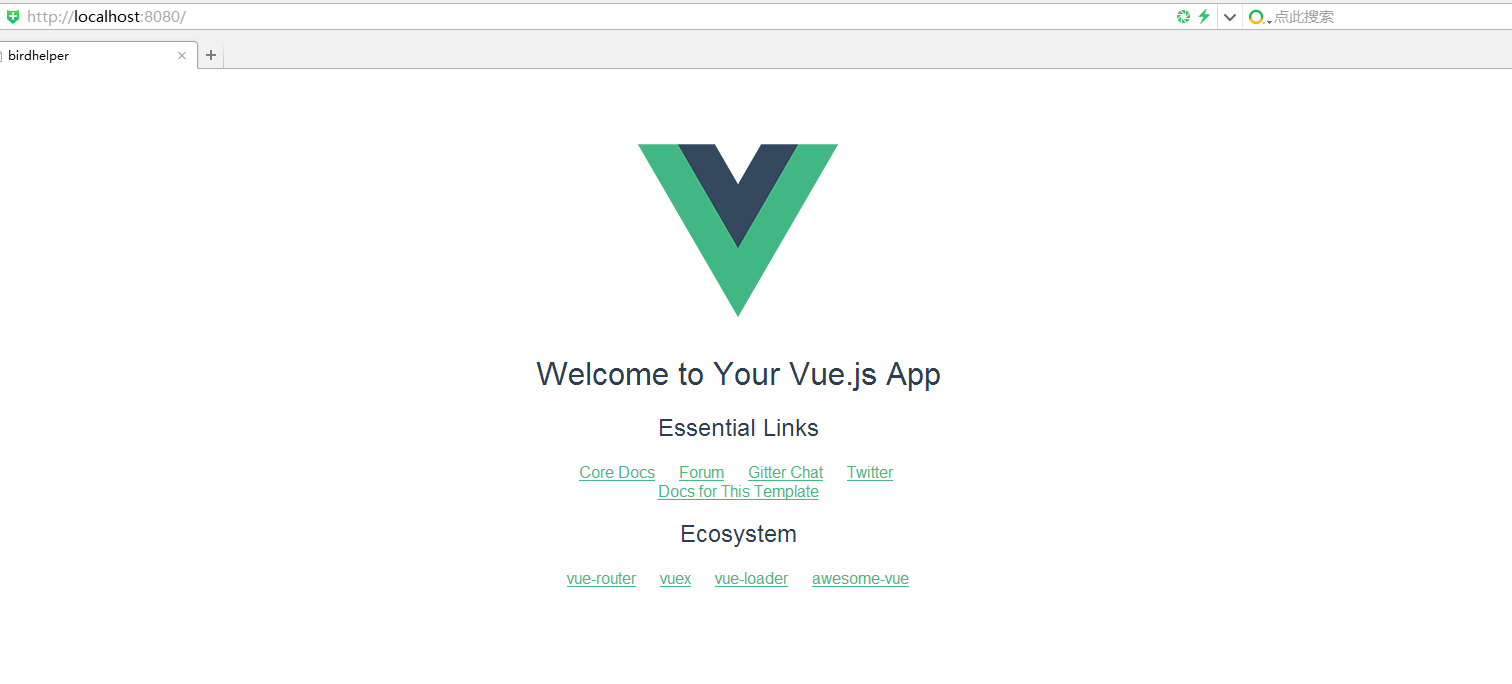
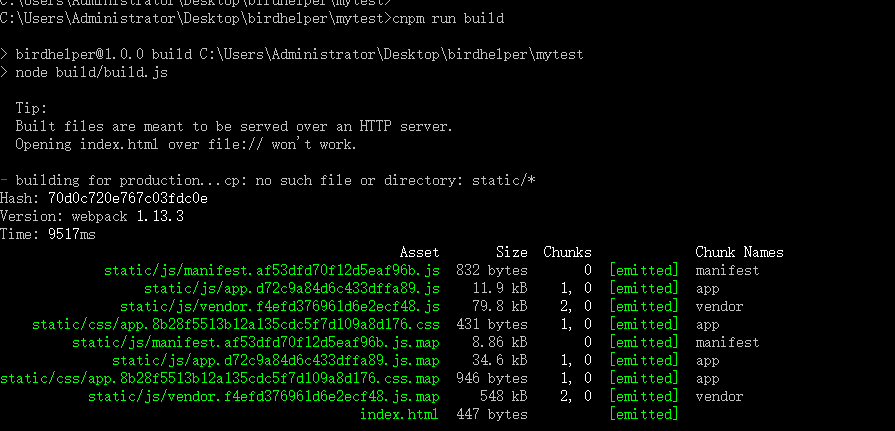
有时我们的服务器并不一定是node,也许是IIS,这样我们就需要把工程构建出来,与IIS集成. 构建该项目的命令如下 cnpm run build 将dist文件夹拷贝出来,放到IIS的发布目录,在浏 ...
- windows下搭建vue开发环境实践
Vue.js是一套构建用户界面的 "渐进式框架".与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已 ...
- windows下搭建vue开发环境
Vue.js是一套构建用户界面的 “渐进式框架”.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.2016 ...
- 1.WIN10下搭建vue开发环境
WIN10下搭建vue开发环境 详细的安装步骤如下: 一.安装node.js 说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具. ...
- Windows下搭建Git开发环境
Windows下搭建Git开发环境主要有以下三种方法: 1,VS,vs2013和vs2015中已经集成了git插件了 2,msysGit+TortoiseGit 3,msysGit+SourceTre ...
- [转载]在Windows下搭建Android开发环境
http://jingyan.baidu.com/article/bea41d437a41b6b4c51be6c1.html 在Windows下搭建Android开发环境 | 浏览:30780 | 更 ...
- Windows下搭建PHP开发环境
PHP集成开发环境有很多,如XAMPP.AppServ......只要一键安装就把PHP环境给搭建好了.但这种安装方式不够灵活,软件的自由组合不方便,同时也不利于学习.所以我还是喜欢手工搭建PHP开发 ...
随机推荐
- 数据库是.frm,.myd,myi备份如何导入mysql (转)
今天找了个案例,琢磨了半天,才分析大概出来,数据库是.frm,.myd,myi备份,不会导入mysql,到网上找了些资料,导入成功. 首先说一下这几种文件是干什么的,*.frm是描述了表的结构,*.M ...
- mathematica练习程序(图像取反)
代码很简单,就四行,我想到可以用mathematica干点什么了. 有人通过mathematica编程研究过视频编解码算法么,挺有意思,可以尝试一下. img=Import["f:/lena ...
- Codeforces Round #248 (Div. 2) C. Ryouko's Memory Note
题目链接:http://codeforces.com/contest/433/problem/C 思路:可以想到,要把某一个数字变成他的相邻中的数字的其中一个,这样总和才会减少,于是我们可以把每个数的 ...
- Android仿360手机卫士悬浮窗效果
请看下图: 首先是一个小的悬浮窗显示的是当前使用了百分之多少的内存,点击一下小悬浮窗,就会弹出一个大的悬浮窗,可以一键加速.好,我们现在就来模拟实现一下 ...
- flex_高度补全
一个高度为100px, 另外一个高度自动补全当前界面下剩余的高度: <!DOCTYPE html> <html lang="en"> <head> ...
- Android 图表绘制 achartengine 示例解析
一. AChartEngine 简介 1. 项目地址 AChartEngine 简介 : AChartEngine 是 Android 平台的图表开发库, 能绘制 折线图, 饼图, 气泡图, 柱状图, ...
- Loadrunner中百分比模式和Vuser模式
从百分比模式切换到Vuser模式后,多个脚本时候,每个脚本的比例仍然维持不变: 切换到Vuser模式后: 如果在场景执行过程中需要动态添加Vuser,只能在Vuser模式下执行场景 如果需要执行“组” ...
- Liferay 6.2 改造系列之十九:修改站点设置的表单内容
在/portal-master/portal-impl/src/portal.properties文件中,有如下配置: # # Input a list of sections that will b ...
- 2016.9.1 JavaScript入门之五
1.数据类型:对象:也可以被认为是一个键/值存储,像一个字典.可以取代switch{case:case:}或者if else 例如: function phoneticLookup(val) { va ...
- 《DSP using MATLAB》 示例Example4.1
今天开始看第4章,从开始看这本书到现在,过去一个多月,收获不少,继续坚持.
