Bootstrap 弹出框和警告框插件
一.弹出框
弹出框即点击一个元素弹出一个包含标题和内容的容器。
//基本用法
<button class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="弹出框"
data-content="这是一个弹出框插件"> 点击弹出/隐藏弹出框
</button>
<script type="text/javascript">
$('button').popover();
</script>
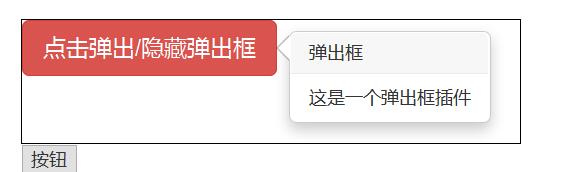
效果图如下:

弹出框插件有很多属性来配置提示的显示,具体如下:


$('button').popover({ container : 'body', viewport : { selector : '#view', padding : 10, } });
通过 JavaScript 执行的方法有四个。
//显示
$('button').popover('show');
<div id="view">
<button id= "b" class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="弹出框"
data-content="这是一个弹出框插件"
data-trigger="popover"> 点击弹出/隐藏弹出框
</button>
</div>
<button id="btn">按钮</button>
<script type="text/javascript">
$('#b').popover({
viewport:{
selector:'#view',
padding:10,
}
}); $('#btn').on('click',function(){
$('#b').popover('show');
}); </script>
效果图如下:

点击按钮弹出右边内容
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
$('button').popover('destroy');
Popover 插件中事件有两种。

//事件,其他雷同
$('button').on('show.bs.tab', function () { alert('调用 show 方法时触发!'); });
二.警告框
警告框即为点击小时的信息框。
//基本实例
<div class="alert alert-warning">
<button class="close" type="button" data-dismiss="alert"> <span>×</span> </button>
<p>警告:您的浏览器不支持!</p>
</div>
//添加淡入淡出效果
<div class="alert alert-warning fade in">
如果用 JavaScript,可以代替 data-dismiss="alert"
//JavaScript 方法
$('.close').on('click', function () { $('#alert').alert('close'); })
Alert 插件中事件有四种。
//事件,其他雷同
$('#alert').on('close.bs.alert', function () { alert('当 close 方法被触发时调用!'); });
Bootstrap 弹出框和警告框插件的更多相关文章
- Bootstrap -- 插件: 提示工具、弹出框、 警告框消息
Bootstrap -- 插件: 提示工具.弹出框. 警告框消息 1. 提示工具(Tooltip)插件:根据需求生成内容和标记. 使用提示工具: <!DOCTYPE html> <h ...
- 第二百四十六节,Bootstrap弹出框和警告框插件
Bootstrap弹出框和警告框插件 学习要点: 1.弹出框 2.警告框 本节课我们主要学习一下 Bootstrap 中的弹出框和警告框插件. 一.弹出框 弹出框即点击一个元素弹出一个包含标题和内容的 ...
- Bootstrap 弹出框(Popover)插件
Bootstrap 弹出框(Popover)插件与Bootstrap 提示工具(Tooltip)插件类似,提供了一个扩展的视图,用户只需要把鼠标指针悬停到元素上面即可.弹出框的内容完全由Bootstr ...
- Bootstrap弹出框(modal)垂直居中
最近在做一个eit项目,由于此项目里面一些框架要遵循nttdata的一些规则,故用到了Bootstrap这个东东,第一次碰到这个东东,有很大抵触,觉得不好,但用起来我觉得和别的弹出框真没什么两样.废话 ...
- bootstrap 弹出框点击其他区域时弹出框不消失选项设置
默认情况下,bootstrap 弹出框点击其他区域时,弹出框会自动关闭,在很多时候,我们可能会希望达到和原生弹出框一样的效果,避免不小心点击其他区域时弹框自动隐藏,尤其是对于一些复杂的表单,重复填写可 ...
- bootstrap弹出框
要想使用Bootstrap Popover(弹出框)则必须引入其依赖的文件: jquery.js这个必须的(还是要写在其他js前面,bootstrap是依赖jquery的哦) bootstrap-to ...
- bootstrap弹出模态框会给body加padding的解决方法
bootstrap弹出模态框会给body加padding,导致页面缩放的解决方法: 在页面或是css文件里加上($paddingSize为less变量,需要改成像素或是其他单位,如12px,1rem) ...
- bootstrap弹出层嵌套弹出层后文本框不能获得焦点输入
如图上 我从页面打开一个bootstrap弹出层 然后又在 bootstrap弹出层的基础上打开一个layui的弹出层 打开后发现文本域获取不到焦点不能输入内容 而该弹出层显示的层级体现出来了 按钮 ...
- Asp.net点击按钮弹出文件夹选择框的实现(网页)
本文地址:http://www.cnblogs.com/PiaoMiaoGongZi/p/4092112.html 在Asp.net网站实际的开发中,比如:需要实现点击一个类似于FileUpload的 ...
- php网页,想弹出对话框, 消息框 简单代码
php网页,想弹出对话框, 消息框 简单代码 <?php echo "<script language=\"JavaScript\">alert(\&q ...
随机推荐
- hdfs 集群间拷贝
hadoop distcp -i hdfs://192.168.10.211:9000/fileinfo hdfs://192.168.24.46:9000/fileinfo distcp [OPTI ...
- C#性能测试方法
用 System.Diagnostics.Stopwatch watch = new System.Diagnostics.Stopwatch(); watch.Start(); for (int i ...
- BZOJ4662 : Snow
首先离散化,即相邻关键点之间的部分可以压成一段. 注意到区间互不包含,因此排序后每个位置的清理影响到的是一段连续区间的清理工的工作长度. 这显然可以用线段树维护,支持区间减去一个数,单点加上$inf$ ...
- 熟悉熟悉常用的几个算法用JS的实现
(1)数组去重 原理:定义一个对象obj,然后把数组元素作为obj的属性名,利用属性名是否重复进行判重 1 var unique = function(arr){ 2 let obj = {}; 3 ...
- Jquery-UI实现弹出框样式
需要引用 <link href="CSS/jquery-ui.custom.min.css" rel="stylesheet" /> <scr ...
- Codeforces Round #160 (Div. 2) D. Maxim and Restaurant(DP)
题目链接 想了挺久,枚举每一件物品,当做关键物品,假设再加这一件物品,就>=c了,把剩下的物品背一下包,dp[i][j]表示i个物品可以组成重量j的个数. 这样就可以知道前面放i件,后边肯定放n ...
- 【noiOJ】p8211 (PS:二分浮点数的精度问题)
05:派 查看 提交 统计 提问 总时间限制: 1000ms 内存限制: 65536kB 描述 我的生日要到了!根据习俗,我需要将一些派分给大家.我有N个不同口味.不同大小的派.有F个朋友会来参加 ...
- Android -- 服务组件的使用(1)
1. 效果图
- 原创docker dcos 的安装
原创哈,上个星期无意间发现了一个可以好东西 DC/OS https://dcos.io 这个是官网哈 然后就痛苦的折磨了一个多星期; 基本是参照到https://dcos.io/docs/1.7/ad ...
- zepto的tap事件的点透问题的几种解决方案
你可能碰到过在页面上创建一个弹出层,弹出层有个关闭的按钮,你点了这个按钮关闭弹出层后,这个按钮正下方的内容也会执行点击事件(或打开链接).这个被定义为这是一个“点透”现象. 以前,我也听到过tap的点 ...

