ListView简单使用
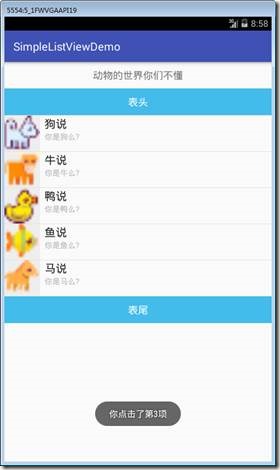
先上效果:

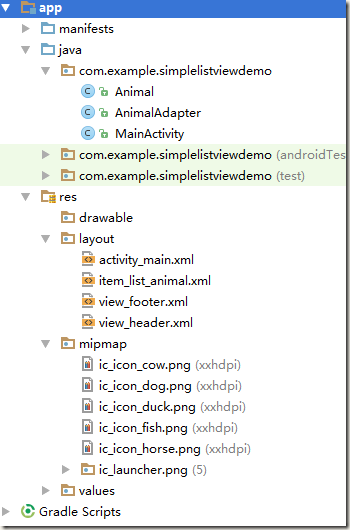
主要实现了Listview的绑定和点击事件。项目资源结构如下:

先创建一个动物类,用来装载数据:
Animal类如下:
package com.example.simplelistviewdemo;
public class Animal {
private String aName;
private String aSpeak;
private int aIcon;
public Animal() {
}
public Animal(String aName, String aSpeak, int aIcon) {
this.aName = aName;
this.aSpeak = aSpeak;
this.aIcon = aIcon;
}
public String getaName() {
return aName;
}
public String getaSpeak() {
return aSpeak;
}
public int getaIcon() {
return aIcon;
}
public void setaName(String aName) {
this.aName = aName;
}
public void setaSpeak(String aSpeak) {
this.aSpeak = aSpeak;
}
public void setaIcon(int aIcon) {
this.aIcon = aIcon;
}
}
AnimalAdapter类如下:
package com.example.simplelistviewdemo; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView; import java.util.LinkedList; public class AnimalAdapter extends BaseAdapter { private LinkedList<Animal> mData;
private Context mContext; public AnimalAdapter(LinkedList<Animal> mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
} @Override
public int getCount() {
return mData.size();
} @Override
public Object getItem(int position) {
return null;
} @Override
public long getItemId(int position) {
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false);
holder = new ViewHolder();
holder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
holder.txt_aName = (TextView) convertView.findViewById(R.id.txt_aName);
holder.txt_aSpeak = (TextView) convertView.findViewById(R.id.txt_aSpeak);
convertView.setTag(holder); //将Holder存储到convertView中
}else{
holder = (ViewHolder) convertView.getTag();
}
holder.img_icon.setBackgroundResource(mData.get(position).getaIcon());
holder.txt_aName.setText(mData.get(position).getaName());
holder.txt_aSpeak.setText(mData.get(position).getaSpeak());
return convertView;
} static class ViewHolder{
ImageView img_icon;
TextView txt_aName;
TextView txt_aSpeak;
}
}
MainActivity代码如下:
package com.example.simplelistviewdemo; import android.content.Context;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.Toast; import java.util.LinkedList;
import java.util.List; public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener{ private List<Animal> mData = null;
private Context mContext;
private AnimalAdapter mAdapter = null;
private ListView list_animal; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
list_animal = (ListView) findViewById(R.id.list_animal); //动态加载顶部View和底部View
final LayoutInflater inflater = LayoutInflater.from(this);
View headView = inflater.inflate(R.layout.view_header, null, false);
View footView = inflater.inflate(R.layout.view_footer, null, false); mData = new LinkedList<Animal>();
mData.add(new Animal("狗说", "你是狗么?", R.mipmap.ic_icon_dog));
mData.add(new Animal("牛说", "你是牛么?", R.mipmap.ic_icon_cow));
mData.add(new Animal("鸭说", "你是鸭么?", R.mipmap.ic_icon_duck));
mData.add(new Animal("鱼说", "你是鱼么?", R.mipmap.ic_icon_fish));
mData.add(new Animal("马说", "你是马么?", R.mipmap.ic_icon_horse));
mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext); //添加表头和表尾需要写在setAdapter方法调用之前!!!
list_animal.addHeaderView(headView);
list_animal.addFooterView(footView); list_animal.setAdapter(mAdapter);
list_animal.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(mContext, "你点击了第" + position + "项", Toast.LENGTH_SHORT).show();
}
}
主界面布局如下:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.simplelistviewdemo.MainActivity"> <TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:textSize="18sp"
android:text="动物的世界你们不懂"
android:gravity="center"
/>
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/list_animal"
android:layout_gravity="center_horizontal" />
</LinearLayout>
item_list_animal.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"> <!-- 定义一个用于显示头像的ImageView -->
<ImageView
android:id="@+id/img_icon"
android:layout_width="64dp"
android:layout_height="64dp"
android:baselineAlignBottom="true"
android:paddingLeft="8dp" /> <!-- 定义一个竖直方向的LinearLayout,把QQ呢称与说说的文本框设置出来 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"> <TextView
android:id="@+id/txt_aName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:textColor="#1D1D1C"
android:textSize="20sp" /> <TextView
android:id="@+id/txt_aSpeak"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8px"
android:textColor="#B4B4B9"
android:textSize="14sp" /> </LinearLayout> </LinearLayout>
附加了一个头部和一个底部:
view_header.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:textSize="18sp"
android:text="表头"
android:gravity="center"
android:background="#43BBEB"
android:textColor="#FFFFFF"/>
</LinearLayout>
view_footer.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:textSize="18sp"
android:text="表尾"
android:gravity="center"
android:background="#43BBEB"
android:textColor="#FFFFFF"/>
</LinearLayout>
完整代码下载
ListView简单使用的更多相关文章
- Android ListView简单实用
layout创建: activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/ ...
- Android学习笔记:ListView简单应用--显示文字列表
在activity中的编写如下代码: final List<String> items = new ArrayList<String>(); //设置要显示的数据,这里因为是例 ...
- android SearchView和ListView简单使用
其实我写代码最担心遇到关于适配器的使用,在我的感觉中适配器是个难度很大的知识点,但是不能因为难而不去学习啊,毕竟现在时间很充裕,可以慢慢学,所以,不会也要写,真所谓,迎难而上啊. 下面是Search ...
- django通用视图之TemplateView和ListView简单介绍
django支持类视图,与此同时django为我们提供了许多非常好用的通用视图供我们使用,这其中TemplateView.ListView和DetailView是我们经常使用到的,这里就对Templa ...
- Android学习总结(十三) ———— ListView 简单用法
一.ListView的基本概念 在Android所有常用的原生控件当中,用法最复杂的应该就是ListView了,它专门用于处理那种内容元素很多,手机屏幕无法展示出所有内容的情况.ListView可以使 ...
- AppCan学习笔记--数据存储及listview简单应用
AppCan AppCan开发平台简介 AppCan是Hybrid App开发框架即混合开发框架,有官方提供底层功能使用API HTML5和JavaScript只是作为一种解析语言,真正调用的都是Na ...
- 38.Android之ListView简单学习(一)
android中ListView用的很普遍,今天来学习下,本篇主要以本地数据加载到listview,后面会学习从网络获取数据添加到listview. 首先改下布局文件: <?xml versio ...
- WPF ListView 简单的拖拽实现(转)
首先设置ListView的AllowDrop=True:SelectionMode=Extended;并且ListView视图为GridVIew. private void listView1_Mou ...
- WPF DataGrid、ListView 简单绑定
DataGrid运行效果: xaml 代码: DataGridName= dtgData ItemsSource= {Binding} AutoGenerateColumns= False DataG ...
随机推荐
- POJ3184 Ikki's Story I - Road Reconstruction(最大流)
求一次最大流后,分别对所有满流的边的容量+1,然后看是否存在增广路. #include<cstdio> #include<cstring> #include<queue& ...
- WPF学习笔记(3):Path绘制命令zz
WPF的XAML提供了一系列功能强大.用法复杂的 mini-language 来描述可扩展应用程序标记语言 (XAML) 中的几何路径.如下所示: XAML <Canvas> < ...
- word 批量修改表格格式
For i = 1 To ActiveDocument.Tables.Count ActiveDocument.Tables(i).Cell(1, 1).Select With Selection . ...
- 厉害了,摩托罗拉发布全球首款支持VR和AR的手机MotoZ
目前支持谷歌daydream移动VR生态系统的手机型号并不多,除了谷歌自家的Pixel系列外,还有华为推出的mate9系列.如今又到了一位新成员,即升级到Android 7.0后的Moto Z. 更为 ...
- 如何终止java线程
http://blog.csdn.net/anhuidelinger/article/details/11746365 终止线程的三种方法 有三种方法可以使终止线程. 1. 使用退出标志,使线程正常 ...
- [Cocos2d-x For WP8]Layer 层
层(CCLayer) 从概念上说,层就是场景里的背景. CCLayer同样是CCNode的子类,通常用addChild方法添加子节点.CCLayer对象定义了可描绘的区域,定义了描绘的规则.C ...
- 4分钟了解nano编辑器和简单命令 2015.10.6
nano感觉并不常用,但是偶尔遇到过几次. nano命令是一个类似VI的编辑器,但是更简单,其中的i,a等命令似乎可以用,但是有些命令不可以用.保存和退出最大的区别在于退出方式,如果你要保存所做的修改 ...
- 浅谈 LCA
LCA问题 一.概述: 在图论与计算科学中,两个节点 v 与 w 在有向无环图( directed acyclic graph , DAG )或树中的最近公共祖先(Lowest common ancc ...
- 求1+2+……+n(位运算)
求1+2+3+...+n,要求不能使用乘除法.for.while.if.else.switch.case等关键字及条件判断语句(A?B:C). 我发现网上的做法都很神,各种理由编译的巧妙办法,就能间接 ...
- HDU 4004 The Frog's Games(二分)
题目链接 题意理解的有些问题. #include <iostream> #include<cstdio> #include<cstring> #include< ...
