H5版俄罗斯方块(2)---游戏的基本框架和实现
前言:
上文中谈到了H5版俄罗斯方块的需求和目标, 这次要实现一个可玩的版本. 但饭要一口一口吃, 很多东西并非一蹴而就. 本文将简单实现一个可玩的俄罗斯方块版本. 下一步会引入AI, 最终采用cocos2d-js来重构之.
本系列的文章链接如下:
1). 需求分析和目标创新
这些博文和代码基本是同步的, 并不确定需求是否会改变, 进度是否搁置, 但期翼自己能坚持和实现.
演示&下载:
初步版本效果较为简陋, 其大致效果如图所示:

其代码下载地址为: http://pan.baidu.com/s/1dDm4B0P
该版本参考了不少cnblogs网友的同类版本, 尤其是博主"奕秋"的"Canvas俄罗斯方块". 再次表示感谢.
模型和构建:
• 方块抽象和建模
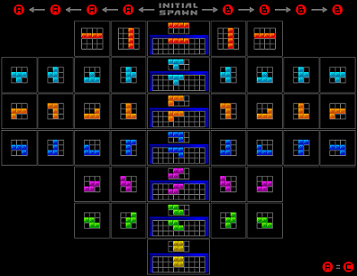
俄罗斯方块由7种方块组成, 各有特点. 当然也不能忽视方块的旋转特性, 这边采用了"Arika Rotation System"体系, 其具体的旋转变化如下所示:

因此对方块进行抽象, 构建一个基类Shape, 然后7种形状继承于基类Shape来构建.
function Shape(x, y, idx, color, shapes) {
this.x = x;
this.y = y;
this.idx = idx;
this.color = color;
this.shapes = shapes;
};
注: 这边的属性依次为x,y坐标, 颜色, 变换形状数组及索引标识.
由于JavaScript没有所谓类和继承的概念, 需要依靠原型链来模拟构建, 这边我们采用寄生组合式继承方式来实现. 以L型方块为例.
// *) L型方块的转换变换矩阵
LShape.SHAPES = [
[
[0, 1, 0, 0],
[0, 1, 0, 0],
[0, 1, 1, 0],
[0, 0, 0, 0]
],
[
[0, 0, 0, 0],
[1, 1, 1, 0],
[1, 0, 0, 0],
[0, 0, 0, 0]
],
[
[0, 1, 1, 0],
[0, 0, 1, 0],
[0, 0, 1, 0],
[0, 0, 0, 0]
],
[
[0, 0, 0, 0],
[0, 0, 1, 0],
[1, 1, 1, 0],
[0, 0, 0, 0]
]
];
function LShape(x, y, idx, color) {
// *) 继承父类的属性变量
Shape.call(this, x, y, idx, color, LShape.SHAPES);
};
// *) 继承父类的抽象方法
LShape.prototype = new Shape();
对方块的生成, 可以采用工厂方法, 不过为了简便, 并没有采用.
function createShape() {
var shapeTypes = [LShape, JShape, IShape, OShape, TShape, SShape, ZShape];
var colorTypes = ["red", "green", "blue", "pink"]
var shapeIdx = Math.floor(Math.random() * 100) % shapeTypes.length;
var shapePos = Math.floor(Math.random() * 100) % 4;
var colorIdx = Math.floor(Math.random() * 100) % colorTypes.length;
return new shapeTypes[shapeIdx](4, 0, shapePos, colorTypes[colorIdx]);
}
• 按键事件的注册和处理
俄罗斯方块需要对向左, 向右, 变换的按键事件作出及时的反应外, 还需要对向下的长按键进行处理.
对于向左, 向右, 变换的按键事件, 简单注册按键事件即可.
document.body.addEventListener("keydown", function(e) {
gameEnv.keydown(e.keyCode);
switch(e.keyCode) {
case 37:
gameScene.keydown(ActionType.ACTION_LEFT);
break;
case 38:
gameScene.keydown(ActionType.ACTION_CHANGE);
break;
case 39:
gameScene.keydown(ActionType.ACTION_RIGHT);
break;
case 40:
gameScene.keydown(ActionType.ACTION_DOWN);
break;
}
});
但对于向下的长按键处理, 除了监听键盘事件外, 还需要在游戏主逻辑循环中, 添加轮询该按键状态.
因此我们引入一个按键数组, 用于记录按键的状态.
function GameEnv() {
this.presskeys = new Array(256);
}
GameEnv.prototype.reset = function() {
for ( var i = 0; i < this.presskeys.length; i++ ) {
this.presskeys[i] = false;
}
}
GameEnv.prototype.keyup = function(keyCode){
if ( keyCode >= 0 && keyCode < 256 ) {
this.presskeys[keyCode] = false;
}
};
GameEnv.prototype.keydown = function(keyCode) {
if ( keyCode >= 0 && keyCode < 256 ) {
this.presskeys[keyCode] = true;
}
};
而游戏的主循环如下所示:
var fps = 30 || 0;
setInterval(gameLogic, fps); function gameLogic() {
gameScene.updateGame();
gameScene.renderGame(ctx);
}
以上是我觉得有些小难度的地方, 其余的都是数据结构和canvas绘图的一些知识点, 这边暂略过.
总结:
一个游戏, 说简单也简单, 说难也难. 难是因为它是个系统工程, 涉及图形绘制, 语音播放, 以及javascript的事件模型等. 当前的俄罗斯方块已有个基本框架, 初步能玩. 虽然离最终设定的目标还有些距离, 但"千里之行, 始于足下", 终是一个很好的开头.
写在最后:
如果你觉得这篇文章对你有帮助, 请小小打赏下. 其实我想试试, 看看写博客能否给自己带来一点小小的收益. 无论多少, 都是对楼主一种由衷的肯定.

H5版俄罗斯方块(2)---游戏的基本框架和实现的更多相关文章
- H5版俄罗斯方块(3)---游戏的AI算法
前言: 算是"long long ago"的事了, 某著名互联网公司在我校举行了一次"lengend code"的比赛, 其中有一题就是"智能俄罗斯方 ...
- H5版俄罗斯方块(4)---火拼对战的雏形
前言: 勿忘初心, 本系列的目标是实现一款类似QQ"火拼系列"的人机对战版俄罗斯方块. 在完成了基本游戏框架和AI的算法探索后, 让我们来尝试一下人机大战雏形编写. 本系列的文章链 ...
- H5版俄罗斯方块(5)---需求演进和产品迭代
前言: 产品的形态是不断迭代的, 从粗糙到精致, 从简易到立体. 有了最初的技术积累和时间思考后, 终于明确了该游戏的方向. 我想说的是: 技术不是重点, 产品/用户体验才是核心议题. 结合朋友的游戏 ...
- H5版俄罗斯方块(1)---需求分析和目标创新
前言: 俄罗斯方块和五子棋一样, 规则简单, 上手容易. 几乎每个开发者, 都会在其青春年华时, 签下"xx到此一游". 犹记得大一老师在布置大程作业的时候提过: "什么 ...
- 排名前10的H5、Js 3D游戏引擎和框架
由于很多人都在用JavaScript.HTML5和WebGL技术创建基于浏览器的3D游戏,所有JavaScript 3D游戏引擎是一个人们主题.基于浏览器的游戏最棒的地方是平台独立,它们能在iOS.A ...
- Android版俄罗斯方块的实现
学习Android的基本开发也有一段时间了,可是由于没有常常使用Android渐渐的也就忘记了. Android编程学的不深,不过为了对付逆向,可是有时还是会感到力不从心的.毕竟不是一个计算机专业毕业 ...
- JS国际化网站中英文切换(理论支持所有语言)应用于h5版APP
网页框架类APP实现国际化参考文案一 参考:https://blog.csdn.net/CSDN_LQR/article/details/78026254 另外付有自己实现的方法 本人用于H5版的AP ...
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- html5 canvas简易版捕鱼达人游戏源码
插件描述:html5利用canvas写的一个js版本的捕鱼,有积分统计,鱼可以全方位移动,炮会跟着鼠标移动,第一次打开需要鼠标移出背景图,再移入的时候就可以控制炮的转动,因为是用的mouseover触 ...
随机推荐
- python去除空格和换行符的方法
一.去除空格 strip() " xyz ".strip() # returns "xyz" " xyz ".lstrip() # retu ...
- Python脚本开头两行的:#!/usr/bin/python和# -*- coding: utf-8 -*-的作用
#!/usr/bin/Python指定用什么解释器运行脚本以及解释器所在的位置 # -*- coding: utf-8 -*-用来指定文件编码为utf-8的 估计有不少人注意过一些python脚本开头 ...
- FROM_UNIXTIME()和UNIX_TIMESTAMP()函数的区别
Unix时间戳(Unix timestamp),是一种时间表示方式,定义为从格林威治时间1970年01月01日00时00分00秒起至现在的总秒数. 在MySQL中如何格式化时间戳?在mysql中因为t ...
- Hbase写入hdfs源码分析
版权声明:本文由熊训德原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/258 来源:腾云阁 https://www.qclo ...
- linux笔记:shell基础-环境变量配置文件
source命令(重新读入配置文件,不用重启就直接生效): 环境变量配置文件: linux中的环境变量配置文件(~代表当前用户的家目录): 配置文件读取顺序: /etc/profile 文件的作用:
- Ubuntu 16.04 更新源
1/ 在修改source.list前,最好先备份一份 执行备份命令 sudo cp /etc/apt/sources.list /etc/apt/sources.list.old 2/ 执行命令打开s ...
- Objective-C( Foundation框架 一 常见的结构体)
常见的结构体 (NSPoint,CGPoint).(NSRange,CGRange).(NSSize,CGSize) 苹果官方推荐使用CG开头的结构体 NSRange是Foundation框架中常见的 ...
- ios批量打包
最近我们接到了新的需求,需要打出类似xx001-xx100共100个这样的ipa渠道包,不需要签名.(这批ipa包后续会用企业证书签名,不会影响AppStore的) 这些包所有的功能.内容都是一样的, ...
- 介绍开源的.net通信框架NetworkComms框架之五 心跳检测
原文网址: http://www.cnblogs.com/csdev Networkcomms 是一款C# 语言编写的TCP/UDP通信框架 作者是英国人 以前是收费的 目前作者已经开源 许可是 ...
- OC面向对象—多态
OC面向对象—多态 一.基本概念 多态在代码中的体现,即为多种形态,必须要有继承,没有继承就没有多态. 在使用多态是,会进行动态检测,以调用真实的对象方法. 多态在代码中的体现即父类指针指向子类对象. ...
