[转]收集android上开源的酷炫的交互动画和视觉效果:Interactive-animation
原文链接:http://www.open-open.com/lib/view/open1411443332703.html
描述:收集android上开源的酷炫的交互动画和视觉效果。
1.交互篇
2.视觉篇
交互篇
1.SlidingUpPanelLayout
项目介绍:他的库提供了一种简单的方式来添加一个可拖动滑动面板(由谷歌音乐推广,谷歌地图和Rdio)你的Android应用程序。
项目地址:https://github.com/umano/AndroidSlidingUpPanel
DEMO演示:
2.FoldableLayout
项目介绍:折叠展开点击的ITEM
项目地址:https://github.com/alexvasilkov/FoldableLayout
DEMO演示:https://play.google.com/store/apps/details?id=com.alexvasilkov.foldablelayout.sample
3.android-flip
项目介绍:折叠翻页效果 项目地址:https://github.com/openaphid/android-flip DEMO演示:
4.SwipeBackLayout
项目介绍:拖动关闭当前活动窗体 项目地址:https://github.com/Issacw0ng/SwipeBackLayout DEMO演示: APK:https://play.google.com/store/apps/details?id=me.imid.swipebacklayout.demo 
5.AndroidImageSlider
项目介绍:一个漂亮的Slider,可以通过自定义达到更好的效果 项目地址:https://github.com/daimajia/AndroidImageSlider DEMO演示: APK:https://jumpshare.com/v/PAKDLjG0UYQjCy9bSSdX
6.Android-ParallaxHeaderViewPager
项目介绍:栏目展示动画,自动播放,滚动下方列表时候,收缩效果 项目地址:https://github.com/kmshack/Android-ParallaxHeaderViewPager DEMO演示: APK:https://play.google.com/store/apps/details?id=com.kmshack.newsstand

7.FragmentTransactionExtended
项目介绍: 项目地址:https://github.com/DesarrolloAntonio/FragmentTransactionExtended DEMO演示:

8.FragmentTransactionExtended
项目介绍:Android按钮可以化身进度 项目地址:https://github.com/dmytrodanylyk/circular-progress-button DEMO演示:

9.floatlabelededittext
项目介绍:简单的实现浮动标签EditText:Android视图使用EditText之上,并提示EditText时填充文本。
项目地址:https://github.com/wrapp/floatlabelededittext
DEMO演示:
10.QuickReturn
项目介绍:Showcases QuickReturn view as a header, footer, and both header and footer.
项目地址:https://github.com/lawloretienne/QuickReturn
DEMO演示:
11.VNTNumberPickerPreference
项目介绍:这是一个易于使用的自定义偏好,打开一个对话框中有许多选择。的值被自动保存,你可以设置默认,min -和maxValue方便地在XML。
项目地址:https://github.com/vanniktech/VNTNumberPickerPreference
DEMO演示:
12.CircularFloatingActionMenu
项目介绍:动画,可定制的圆形浮动菜单为Android,
项目地址:https://github.com/oguzbilgener/CircularFloatingActionMenu
DEMO演示:
13.NiftyDialogEffects
项目介绍:Dialog的各种打开动画,Nifty Modal Dialog Effects look like this(Nifty Modal Window Effects)
项目地址:https://github.com/sd6352051/NiftyDialogEffects
DEMO演示:
14.material-menu
项目介绍:变形安卓菜单,返回和删除按钮
项目地址:https://github.com/balysv/material-menu
DEMO演示:
15.AndroidViewHover
项目介绍:我们需要一个悬停视图,显示菜单,显示消息。
项目地址:https://github.com/daimajia/AndroidViewHover
DEMO演示:
16.PagedHeadListView
项目介绍:图片轮转切换
项目地址:https://github.com/JorgeCastilloPrz/PagedHeadListView
DEMO演示:

17.android-movies-demo
项目介绍:电影列表3级联动,交互
项目地址:https://github.com/dlew/android-movies-demo
DEMO演示: youtube: https://www.youtube.com/watch?feature=player_embedded&v=nchbp6pr2tg
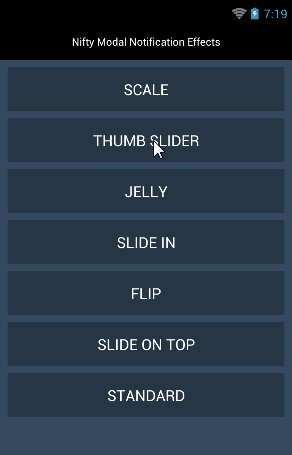
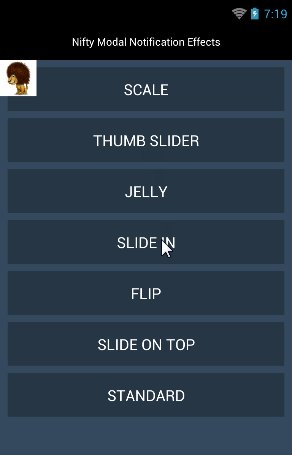
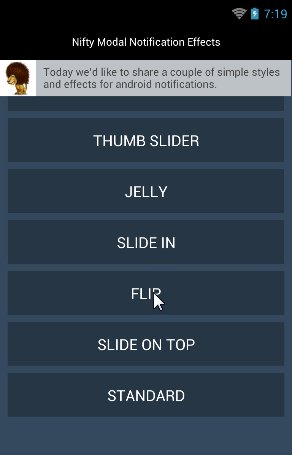
18.NiftyNotification
项目介绍:提示通知栏的各种动画
项目地址:https://github.com/sd6352051/NiftyNotification
DEMO演示:

19.SwipeBack
项目介绍:拖动关闭,模范:kicker app(https://play.google.com/store/apps/details?id=com.netbiscuits.kicker)
项目地址:https://github.com/sockeqwe/SwipeBack
DEMO演示:
20.AndroidSwipeLayout
项目介绍:类似微信的测拉菜单
项目地址:https://github.com/daimajia/AndroidSwipeLayout
DEMO演示:
21.SnackBar
项目介绍:
项目地址:https://github.com/MrEngineer13/SnackBar
DEMO演示:
googleplay:https://play.google.com/store/apps/details?id=com.mrengineer13.snackbar.sample
22.Pull To Refresh
项目介绍:https://android-arsenal.com/details/1/2488
项目地址:https://github.com/android-cjj
DEMO演示:
视觉篇
1.android-stackblur
项目介绍:毛玻璃,朦胧美
项目地址:https://github.com/kikoso/android-stackblur
DEMO演示:
2.BlurEffectForAndroidDesign
项目介绍:实现模糊图形技巧 项目地址:https://github.com/PomepuyN/BlurEffectForAndroidDesign
DEMO演示:
3.Shimmer-android
项目介绍:闪动的文字 项目地址:https://github.com/RomainPiel/Shimmer-android
DEMO演示:
youtube:http://www.youtube.com/watch?v=7EOsegp4J2o&feature=youtu.be 
4.WizardPager
项目介绍:它提供了一个示例实现的Android手机上安装一个向导界面 项目地址:https://github.com/TechFreak/WizardPager
DEMO演示:
youtube:http://www.youtube.com/watch?v=7EOsegp4J2o&feature=youtu.be
5.FloatingActionButton
项目介绍:浮动的按钮 项目地址:https://github.com/FaizMalkani/FloatingActionButton
DEMO演示:
6.JumpingBeans
项目介绍:跳动的文本 项目地址:https://github.com/frakbot/JumpingBeans
DEMO演示:

7.android_maskable_layout
项目介绍:可屏蔽的布局 项目地址:https://github.com/christophesmet/android_maskable_layout
DEMO演示:
8.activityanimation
项目介绍:Activit之间切换动画 项目地址:https://github.com/flavienlaurent/activityanimation
DEMO演示: youtube: https://www.youtube.com/watch?v=-E0sc6w_Jck
9.android-shape-imageview
项目介绍:提供了一组自定义形状的android imageview组件,和一个框架来定义更多的形状。实现着色器和位图基于掩模图像视图。
项目地址:https://github.com/siyamed/android-shape-imageview
DEMO演示:

10.RippleView
项目介绍:认为模仿的连锁反应在单击推出了Android L
项目地址:https://github.com/siriscac/RippleView
DEMO演示:
https://github.com/Rano1/Interactive-animation
[转]收集android上开源的酷炫的交互动画和视觉效果:Interactive-animation的更多相关文章
- [转]收集android上开源的酷炫的交互动画和视觉效果
原文链接:http://www.open-open.com/lib/view/open1411443332703.html 描述:收集android上开源的酷炫的交互动画和视觉效果. 1.交互篇 2. ...
- 收集android上开源的酷炫的交互动画和视觉效果:Interactive-animation
查看网址:http://www.open-open.com/lib/view/open1411443332703.html
- 【小超_Android】android上开源的酷炫的交互动画和视觉效果:Interactive-animation
1.交互篇 2.视觉篇 交互篇 1.SlidingUpPanelLayout 项目介绍:他的库提供了一种简单的方式来加入一个可拖动滑动面板(由谷歌音乐推广,谷歌地图和Rdio)你的Android应用程 ...
- Android github上开源项目、酷炫的交互动画和视觉效果地址集合
Android上开源的酷炫的交互动画和视觉效果:http://blog.csdn.net/u013278099/article/details/50323689 Awesome-android-ui: ...
- Flutter酷炫的路由动画效果
现在Flutter的路由效果已经非常不错了,能满足大部分App的需求,但是谁不希望自己的App更酷更炫那,下面介绍几个酷炫的路由动画. 其实路由动画的原理很简单,就是重写并继承PageRouterBu ...
- 使用 CSS 构建强大且酷炫的粒子动画
粒子动画,顾名思义,就是页面上存在大量的粒子构建而成的动画.传统的粒子动画主要由 Canvas.WebGL 实现. 当然,不使用 HTML + CSS 的主要原因在于,粒子动画通常需要较多的粒子,而如 ...
- 【Flutter 实战】酷炫的开关动画效果
此动画效果是我在浏览文章时发现的一个非常酷炫的效果,于是就使用 Flutter 实现了. 更多动画效果及Flutter资源:https://github.com/781238222/flutter-d ...
- 腾讯AlloyTeam正式发布pasition - 制作酷炫Path过渡动画
pasition Pasition - Path Transition with little JS code, render to anywhere - 超小尺寸的Path过渡动画类库 Github ...
- 简单酷炫的canvas动画
作为一个新人怀着激动而紧张的心情写了第一篇帖子还请大家多多支持,小弟在次拜谢. 驯鹿拉圣诞老人动画效果图如下 html如下: <div style="width:400px;heigh ...
随机推荐
- PHP 文件与目录操作函数总结
>>>文件操作 打开 fopen(); 打开文件 读取内容 fread(); 从文件指针 handle 读取最多 length 个字节 readfile(); 读入 ...
- Hdu.1325.Is It A Tree?(并查集)
Is It A Tree? Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) To ...
- C#爬虫之~苏飞万能框架使用教程
苏飞的框架帮助类,很多人应该都知道,不知道可以百度,此处直接说用法. //引入命名空间 using CsharpHttpHelper; //创建Httphelper对象 HttpHelper http ...
- linux运维人员必会开源运维工具体系
http://oldboy.blog.51cto.com/2561410/775056
- 全架构PaaS TAE 2.0的Docker实践
推荐链接: http://www.infoq.com/cn/news/2015/07/paas-tae-docker
- nginx反向代理后getRequestURL会出现问题
nginx反向代理后getRequestURL会出现问题 http://huangqiqing123.iteye.com/blog/1895192
- 客户端安全-xss-2解决方案
1.需求 提供xss解决方案 2.方式 对需要显示在html中的用户代码进行编码 3.处理方案 1.用户的数据到后端前用下面的编码层代码进行编码. function htmlEncodeCharact ...
- 二分图------》Hopcroft-Karp算法 hdu2389
Hopcroft-Karp算法 该算法由John.E.Hopcroft和Richard M.Karp于1973提出,故称Hopcroft-Karp算法. 原理 为了降低时间复杂度,可以在增广匹配集合M ...
- java78_c
import java.util.*; public class Main { public static void main(String args[]){ Scanner cin=new Scan ...
- python自动化之装饰器
1 高阶函数 满足下列条件之一就可成函数为高阶函数 某一函数当做参数传入另一个函数中 函数的返回值包含n个函数,n>0 高阶函数示范 def bar(): print 'in the bar' ...
