css3 box-sizing属性
个人总结:
如果需要兼容IE6 IE7,使用content-box。现在流行bootstrap3,需注意它使用的是border-box。
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了~
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
使用时:
-webkit-box-sizing: 100px; // for ios-safari, android
-moz-box-sizing:100px; //for ff
box-sizing:100px; //for other
栗子:

- <style type="text/css">
- .content-box{
- box-sizing:content-box;
- -moz-box-sizing:content-box;
- width: 100px;
- height: 100px;
- padding: 20px;
- border: 5px solid #E6A43F;
- background: blue;
- }
- .padding-box{
- box-sizing:padding-box;
- -moz-box-sizing:padding-box;
- width: 100px;
- height: 100px;
- padding: 20px;
- border: 5px solid #186645;
- background: red;
- }
- .border-box{
- box-sizing:border-box;
- -moz-box-sizing:border-box;
- width: 100px;
- height: 100px;
- padding: 20px;
- border: 5px solid #3DA3EF;
- background: yellow;
- }
- </style>

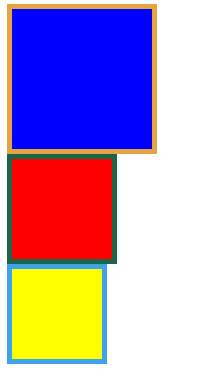
截图(ff):

原文:http://www.cnblogs.com/zhaoran/archive/2013/05/24/3097482.html
css3 box-sizing属性的更多相关文章
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
- 半深入理解CSS3 object-position/object-fit属性
半深入理解CSS3 object-position/object-fit属性 转载:https://www.zhangxinxu.com/wordpress/2015/03/css3-object-p ...
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- CSS3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓是属于一种动态样式,只有元素获取到焦点或者 ...
- 学习笔记:CSS3的filter属性
CSS3的filter属性 (版权归原作者所有) http://www.jianshu.com/p/ca7a2bdcc1e7/comments/4956985 filter: blur(5px); f ...
- CSS3利用text-shadow属性实现多种效果的文字样式展现
一.效过图展示: 已经是比较久之前学习的文字效果了.但是还是很实用很有趣的.利用CSS3提供的text-shadow属性可以给页面上的文字添加阴影效果,因此可以替换掉之前使用过的一些繁琐的图片.到目前 ...
- css3.0新属性效果在ie下的解决方案(兼容性)
css3.0增加的新属性,如投影.渐变.旋转.圆角等等!这些新标准属性在ie6.ie7.ie8浏览器版本里得不到很好的支持,相信ie以后的新版本也会支持这些新属性的.目前ie6.ie7.ie8浏览器不 ...
- CSS3展现精彩的动画效果 css3的动画属性
热火朝天的css3无疑吸引了很多前端开发者的眼球,然而在css3中的动画属性则是新功能中的主打招牌,说到css3的动画属性不得不让人想起这三个属性:Transform﹑Transition﹑Anima ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- css3 的box-sizing属性理解
* { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } 有时候在某些项目中 ...
随机推荐
- iOS Unicode和汉字互转
//unicode转中文 NSString* strA = [@"%E4%B8%AD%E5%9B%BD"stringByReplacingPercentEscapesUsingEn ...
- new ActiveXObject("Scripting.FileSystemObject") 时抛出异常 .
使用JScript读写本地文件时,会使用Scripting.FileSystemObject控件. IE默认是不允许运行这类“未标记为安全执行脚本的ActiveX控件”的. 因此执行下行代码时: fs ...
- java的反射机制
一.java的反射机制浅谈 最近研究java研究得很给力,主要以看博文为学习方式.以下是我对java的反射机制所产生的一些感悟,希望各位童鞋看到失误之处不吝指出.受到各位指教之处,如若让小生好好感动, ...
- List 简单升\降序实现
public class User { public int Id { get; set; } public string Code { get; set; } } //示例 //升序 list.So ...
- Linux文件操作常用命令整理
收集.整理日常系统管理或维护当中的,常用到的一些关于文件操作的命令或需求,后续会慢慢补充.完善! 查看.生成指定目录的目录树结构? [root@DB-Server ~]#tree #当前目录 ...
- 知方可补不足~sqlserver中对xml类型字段的操作
回到目录 在sqlserver中有很多种数据类型,而XML数据类型是比较新奇怪的一种格式,我们平常接触的可能比较少,用的也少,而在某些场合,使用XML类型可能会使我们的开发变简单,下面就是一种情况: ...
- tomcat常用配置
一. 增加内存,防止JVM内存溢出 1. 以服务的方式启动时 进入"tomcat安装路径\bin"目录下,打开service.bat文件,找到"--JvmOptions ...
- x01.os.11: IPC 路线图
学习的最好方法就是看代码,所以我们不妨跟着 IPC 的调用路线图,来学习学习 IPC. 从 x01.Lab.Download 下载代码后,首先进入 main.c 文件,在 TestA 中,有这么一句: ...
- 解析json格式数据
实现目标 读取文件中的json格式数据,一行为一条json格式数据.进行解析封装成实体类. 通过google的Gson对象解析json格式数据 我现在解析的json格式数据为: {",&qu ...
- 瘟疫公司中国版(Android)手动破解内购
前言 洒家近日下载了个瘟疫公司中国版(安卓版)(com.easymobi.plagueinc.mi ,版本 1.1.2(5)(.mi 小米版)),发现游戏需要内购而且价格不菲. 需求 root权限 文 ...
