React Native实例之房产搜索APP
React Native 开发越来越火了,web app也是未来的潮流, 现在react native已经可以完成一些最基本的功能. 通过开发一些简单的应用, 可以更加熟练的掌握 RN 的知识. 在学习的过程,发现了一个房产搜索APP的实例,但只有ios版本,
本文主要是房产搜索APP的android版本实现。
原Ios版本
React Native 实例 - 房产搜索App Mystra
原版效果

主要内容:
- 使用Navigator栈跳转页面.
- 使用fetch请求网络数据.
- 使用ListView展示列表数据.
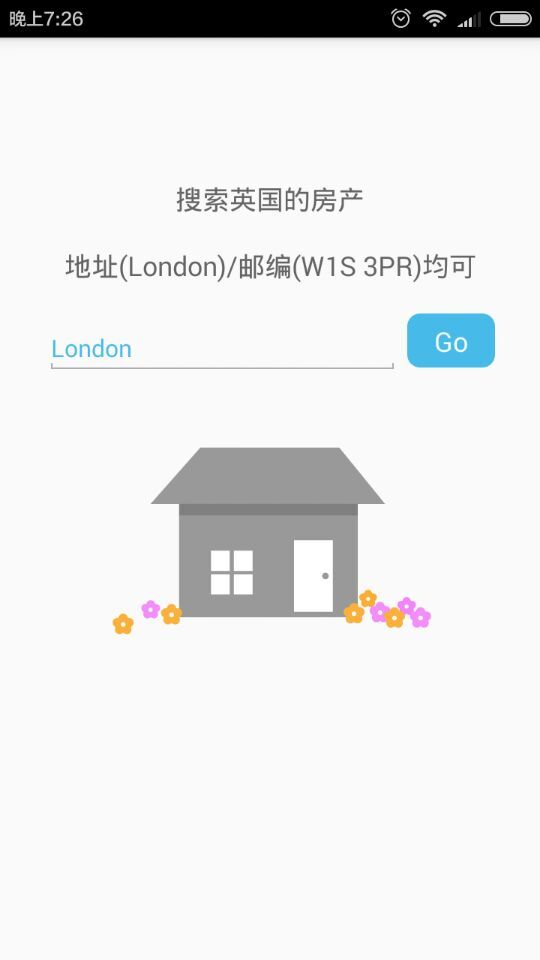
首页搜索
搜索页(SearchPage)包含一个搜索库, 可以使用地址或邮编搜索英国的房产信息.
通过输入框的参数创建网络请求URL, 并把请求发送出去, 获取信息.
/**
* 访问网络服务的Api, 拼接参数
* 输出: http://api.nestoria.co.uk/api?country=uk&pretty=1&encoding=json&listing_type=buy&action=search_listings&page=1&place_name=London
*
* @param key 最后一个参数的键, 用于表示地理位置
* @param value 最后一个参数的值, 具体位置
* @param pageNumber page的页面数
* @returns {string} 网络请求的字符串
*/
function urlForQueryAndPage(key, value, pageNumber) {
var data = {
country: 'uk',
pretty: '1',
encoding: 'json',
listing_type: 'buy',
action: 'search_listings',
page: pageNumber
};
data[key] = value;
var querystring = Object.keys(data)
.map(key => key + '=' + encodeURIComponent(data[key]))
.join('&');
return 'http://api.nestoria.co.uk/api?' + querystring;
}
class SearchPage extends Component {
/**
* 构造器
* @param props 状态
*/
constructor(props) {
super(props);
this.state = {
searchString: 'London', // 搜索词
isLoading: false, // 加载
message: '' // 消息
};
}
onSearchTextChanged(event) {
this.setState({searchString: event.nativeEvent.text});
console.log(this.state.searchString);
}
/**
* 执行网络请求, 下划线表示私有
* @param query url
* @private
*/
_executeQuery(query) {
console.log(query);
this.setState({isLoading: true});
// 网络请求
fetch(query)
.then(response => response.json())
.then(json => this._handleResponse(json.response))
.catch(error => this.setState({
isLoading: false,
message: 'Something bad happened ' + error
}));
}
/**
* 处理网络请求的回调
* @param response 请求的返回值
* @private
*/
_handleResponse(response) {
const { navigator } = this.props;
this.setState({isLoading: false, message: ''});
if (response.application_response_code.substr(0, 1) === '1') {
console.log('123');
console.log('Properties found: ' + response.listings);
// 使用listings调用结果页面SearchResults
navigator.push({
title: '搜索结果',
component: SearchResults,
index:1,
params:{
listings:response.listings,
mynav:navigator
}
});
console.log('456');
} else {
this.setState({message: 'Location not recognized; please try again.'});
}
}
/**
* 查询的点击事件
*/
onSearchPressed() {
var query = urlForQueryAndPage('place_name', this.state.searchString, 1);
this._executeQuery(query);
}
render() {
var spinner = this.state.isLoading ?
(<ActivityIndicator size='large'/>) : (<View/>);
return (
<View style={styles.container}>
<Text style={styles.description}>
搜索英国的房产
</Text>
<Text style={styles.description}>
地址(London)/邮编(W1S 3PR)均可
</Text>
<View style={styles.flowRight}>
<TextInput
style={styles.searchInput}
value={this.state.searchString}
onChange={this.onSearchTextChanged.bind(this)} // bind确保使用组件的实例
placeholder='Search via name or postcode'/>
<TouchableHighlight
style={styles.button}
underlayColor='#99d9f4'
onPress={this.onSearchPressed.bind(this)}>
<Text style={styles.buttonText}>Go</Text>
</TouchableHighlight>
</View>
<Image source={require('./resources/house.png')}
style={styles.image}/>
{spinner}
<Text style={styles.description}>
{this.state.message}
</Text>
</View>
);
}
}
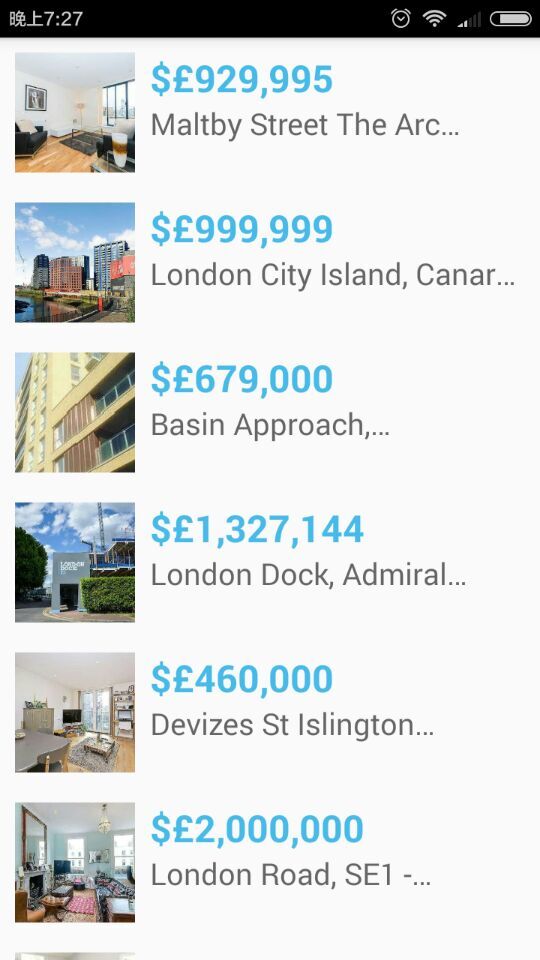
搜索结果
把获取的房产信息, 逐行渲染并显示于ListView中.
class SearchResults extends Component {
/**
* 构造器, 通过Navigator调用传递参数(passProps)
* @param props 状态属性
*/
constructor(props) {
super(props);
var dataSource = new ListView.DataSource(
{rowHasChanged: (r1, r2) => r1.guid!== r2.guid}
);
this.state = {
dataSource: dataSource.cloneWithRows(this.props.listings)
};
}
/**
* 点击每行, 通过行数选择信息
* @param propertyGuid 行ID
*/
rowPressed(propertyGuid) {
//var property = this.props.listings.filter(prop => prop.guid == propertyGuid)[0];
var property=this.props.listings[propertyGuid];
var mynav=this.props.mynav;
mynav.push({
title: '房产信息',
component: PropertyView,
index:2,
params:{
property:property,
//navigator:this.props.navigator
mynav2:mynav
}
});
}
/**
* 渲染列表视图的每一行
* @param rowData 行数据
* @param sectionID 块ID
* @param rowID 行ID
* @returns {XML} 页面
*/
renderRow(rowData, sectionID, rowID) {
var price = rowData.price_formatted.split(' ')[0];
return (
<TouchableHighlight
onPress={()=>this.rowPressed(rowID)}
underlayColor='#dddddd'>
<View style={styles.rowContainer}>
<Image style={styles.thumb} source={{uri:rowData.img_url}}/>
<View style={styles.textContainer}>
<Text style={styles.price}>${price}</Text>
<Text style={styles.title} numberOfLines={1}>
{rowData.title}
</Text>
</View>
</View>
</TouchableHighlight>
);
}
/**
* 渲染, 每行使用renderRow渲染
* @returns {XML} 结果页面的布局
*/
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={this.renderRow.bind(this)}
/>
);
}
}
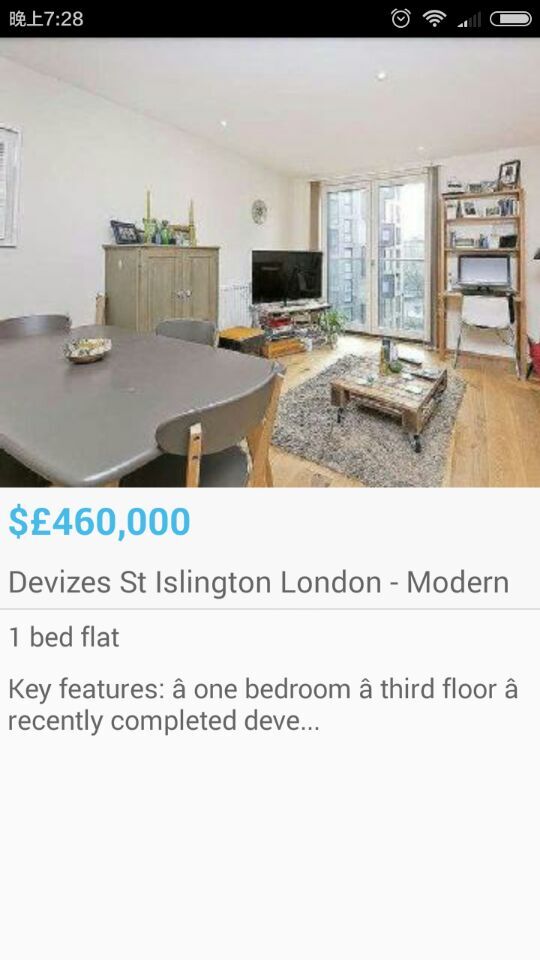
房产信息
房产信息是单纯显示页面, 显示图片和文字内容.
BackAndroid.addEventListener('hardwareBackPress', function() {
if(_navigator == null){
return false;
}
if(_navigator.getCurrentRoutes().length === 1){
return false;
}
_navigator.pop();
return true;
});
var _navigator ;
var PropertyView = React.createClass({
getInitialState: function()
{
_navigator = this.props.mynav2;
return {
};
},
render: function() {
var property = this.props.property; // 由SearchResult传递的搜索结果
var stats = property.bedroom_number + ' bed ' + property.property_type;
if (property.bathroom_number) {
stats += ', ' + property.bathroom_number + ' ' +
(property.bathroom_number > 1 ? 'bathrooms' : 'bathroom');
}
var price = property.price_formatted.split(' ')[0];
return (
<View>
<View style={styles.container}>
<Image style={styles.image}
source={{uri: property.img_url}}/>
<View style={styles.heading}>
<Text style={styles.price}>${price}</Text>
<Text style={styles.title}>{property.title}</Text>
<View style={styles.separator}/>
</View>
<Text style={styles.description}>{stats}</Text>
<Text style={styles.description}>{property.summary}</Text>
</View>
</View>
);
}
});
Codes
欢迎大家Follow,Star.
本文参考自wangchenlong
OK, that’s all! Enjoy it!
React Native实例之房产搜索APP的更多相关文章
- React Native实例
本文主要包括以下内容 View组件的实例 Text组件实例 Navigator组件实例 TextInput组件实例 View组件的实例 效果如下 代码如下 /** * Sample React Nat ...
- 使用React Native来撰写跨平台的App
React Native 是一个 JavaScript 的框架,用来撰写实时的.可原生呈现 iOS 和 Android 的应用.其是基于 React的,而 React 是 Facebook 的用于构建 ...
- NodeJS笔记(五) 使用React Native 创建第一个 Android APP
参考:原文地址 几个月前官方推出了快速创建工具包,由于对React Native不熟悉这里直接使用这2个工具包进行创建 1. create-react-native-app(下文简称CRNA): 2. ...
- React Native指南汇集了各类react-native学习资源、开源App和组件
来自:https://github.com/ele828/react-native-guide React Native指南汇集了各类react-native学习资源.开源App和组件 React-N ...
- React Native 教程:001 - 如何运行官方控件示例 App
原文发表于我的技术博客 本文主要讲解了如何运行 React Native 官方控件示例 App,包含了一些 React Native 的基础知识以及相关环境的配置. 原文发表于我的技术博客 React ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- React Native开发技术周报1
(一).资讯 1.React Native 0.21版本发布,最新版本功能特点,修复的Bug可以看一下已翻译 重要:如果升级 Android 项目到这个版本一定要读! 我们简化了 Android 应用 ...
- React Native资料汇总
React Native 官方文档中文版翻译 http://wiki.jikexueyuan.com/project/react-native/homepage.html REACT NATIVE开发 ...
- 现有iOS项目集成React Native过程记录
在<Mac系统下React Native环境搭建>配置了RN的开发环境,然后,本文记录在现有iOS项目集成React Native的过程,官方推荐使用Cocoapods,项目一开始也是使用 ...
随机推荐
- oracle 行列转换的运用
问题: 员工表: A(E_ID,NAME,) 部门表: B(D_ID,D_NAME) 员工与部门关系:C(ID,E_ID,D_ID) SELECT A.E_ID,A.NAME ,B.D_NAME ...
- 流媒体(音频 AudioStreamer)
AudioStreamer 在github可以搜索到, 专门播放流媒体(音频)
- @SerializedName注解
在Android中解析Gson解析json数据是很方便快捷的,可以直接将json数据解析成java对象或者集合. Gson解析json的方法我这里就不详细说明了,网上一大把的例子,我这里主要说一下使用 ...
- Caffe学习系列(9):solver优化方法
介绍了各种优化算法 参考:http://www.cnblogs.com/denny402/p/5074212.html
- Lucene4.1 视频学习
1.将路径建立在内存中 Directory d = new RAMDirectiry(); 2.Filed Index(索引选项):Index.ANALYZED:进行分词和索引,适应于标题,内容等In ...
- Linux的后台执行进程之nohup
nohup 用途:LINUX命令用法,不挂断地运行命令. 语法:nohup Command [ Arg ... ] [ & ] 描述:nohup 命令运行由 Command 参数和任何相关 ...
- Android实用代码模块集锦
1. 精确获取屏幕尺寸(例如:3.5.4.0.5.0寸屏幕) 1 2 3 4 5 6 public static double getScreenPhysicalSize(Activity ctx) ...
- HDU 4707 DFS
Problem Description One day, Lin Ji wake up in the morning and found that his pethamster escaped. He ...
- poj 1182
http://poj.org/problem?id=1182 一个利用并查集的经典题目. 思路:在网上看到别人的思路,觉得方法还是挺不错的. 首先,开辟一个3*n的数组belg,用来存b和c的关系,在 ...
- php利用svn hooks将程序自动发布到测试环境
利用svn hooks将php程序自动发布到测试环境 复制仓库hooks目录下的post-commit.tmpl为post-commit cp post-commit.tmpl post-commit ...
