AJax中post与get请求注意事项
在使用ajax提交表单时,一定要区分提交按钮的形式和数据表头的设置,实例如下:
GET请求:
HTML代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生ajax-状态值得含义</title>
<script type="text/javascript">
window.onload = function() {
var btn = document.getElementById('btn');
btn.onclick = function() {
var username = document.getElementById("username").value;
var password = document.getElementById('password').value;
//第一步:创建xhr对象
var xhr = null;
if(window.XMLHttpRequest) { //标准浏览器
xhr = new XMLHttpRequest();
} else { //早期的IE浏览器
xhr = new ActiveXObject('Microsoft.XMLHTTP');
} //第二步:准备发送请求-配置发送请求的一些行为
//var url = '05open.php?username=' + encodeURIComponet(username) + '&password=' + password; var url = '05open.php?username='+username+'&password='+password;
xhr.open('get', url,true);
//第三步:执行发送的动作 var param = 'username=' + username + '&password=' + password;
xhr.send(null);
//第四步:指定一些回调函数
xhr.onreadystatechange = function() {
if(xhr.readyState == 4) {
if(xhr.status == 200) {
var data = xhr.responseText; //json
console.log(data);
// var data1 = xhr.responseXML;
}
}
}
}
}
</script>
</head> <body>
<div>
<div id="showInfo"></div>
<form>
用户名:<input type="text" name="username" id="username"><br> 密码:
<input type="password" name="password" id="password"><br>
<!--<input type="button" value="提交" id="btn">-->
<input type="submit" value="提交" id="btn">
</form>
</div>
</body>
</html>
php代码:
<?php $username = $_GET['username'];
$password = $_GET['password']; // $username = $_POST['username'];
// $password = $_POST['password'];
// echo 1; echo '用户名:'.$username.'密码:'.$password; ?>
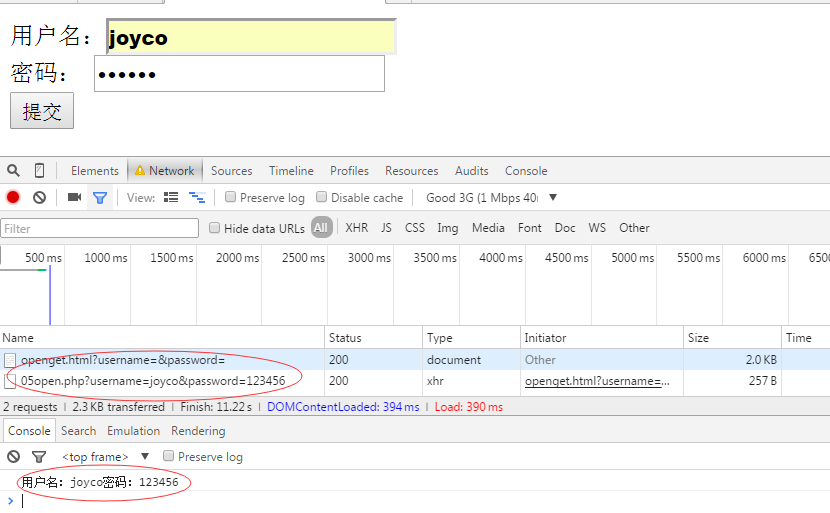
提交按钮采用
<input type="submit" value="提交" id="btn">
提交后的结果是:

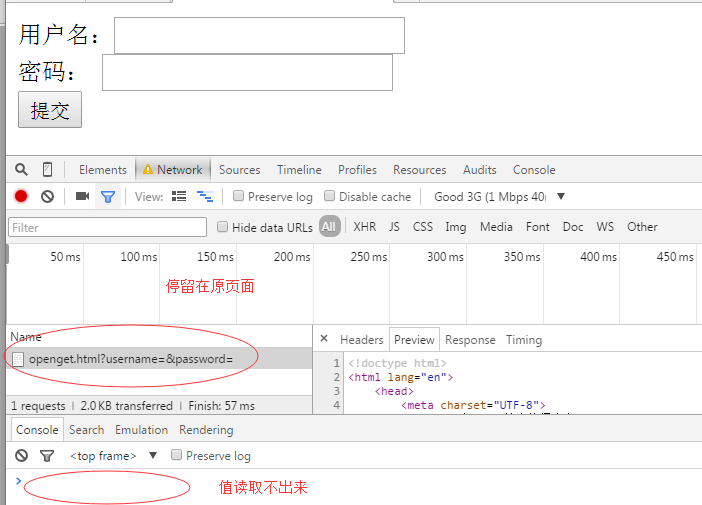
提交按钮采用
<input type="button" value="提交" id="btn">
提交后的结果是:

POST请求:
HTML代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生ajax-状态值得含义</title>
<script type="text/javascript">
window.onload = function() {
var btn = document.getElementById('btn');
btn.onclick = function() {
var username = document.getElementById("username").value;
var password = document.getElementById('password').value;
//第一步:创建xhr对象
var xhr = null;
if(window.XMLHttpRequest) { //标准浏览器
xhr = new XMLHttpRequest();
} else { //早期的IE浏览器
xhr = new ActiveXObject('Microsoft.XMLHTTP');
} //第二步:准备发送请求-配置发送请求的一些行为
//var url = '05open.php?username=' + encodeURIComponet(username) + '&password=' + password; //var url = '05open.php?username='+username+'&password='+password;
var url='05open.php';
xhr.open('post', url,true);
//第三步:执行发送的动作 var param = 'username=' + username + '&password=' + password;
xhr.send(param);
//第四步:指定一些回调函数
xhr.onreadystatechange = function() {
if(xhr.readyState == 4) {
if(xhr.status == 200) {
var data = xhr.responseText; //json
console.log(data);
// var data1 = xhr.responseXML;
}
}
}
}
}
</script>
</head> <body>
<div>
<div id="showInfo"></div>
<form>
用户名:<input type="text" name="username" id="username"><br> 密码:
<input type="password" name="password" id="password"><br>
<input type="button" value="提交" id="btn">
</form>
</div>
</body>
</html>
php代码:
<?php //$username = $_GET['username'];
//$password = $_GET['password']; $username = $_POST['username'];
$password = $_POST['password']; echo '用户名:'.$username.'密码:'.$password; ?>
执行结果:

这是没有设置头文件的原因:
头文件设置如下:
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
设置后执行如下:

AJax中post与get请求注意事项的更多相关文章
- 原生ajax中get和post请求
后台代码: class AjaxHanlder(tornado.web.RequestHandler): def get(self): print(self.get_argument('type',N ...
- Django框架 之 基于Ajax中csrf跨站请求伪造
Django框架 之 基于Ajax中csrf跨站请求伪造 ajax中csrf跨站请求伪造 方式一 1 2 3 $.ajaxSetup({ data: {csrfmiddlewaretoken: ...
- ajax中Post和Get请求方式的区别?
ajax中Post和Get请求方式的区别: 1.Post传输数据时,不需要在URL中显示出来,而Get方法要在URL中显示. 2.Post传输的数据量大,可以达到2M,而Get方法由于受到URL长度的 ...
- 【转】AJAX发送 PUT和DELETE请求注意事项
jax使用restful服务发送put 和 delete 请求时直接传参会出现问题 一,采用POST + _method:delete/put + filter 的方法ajax发送put 和 de ...
- ajax中的setRequestHeader设置请求头
1.问题引发点: 前不久发现一个问题: 前端并没有设置请求头信息里面的Accept-Encoding:gzip...但是在请求头中可以明显的看到Accept-Encoding:gzip, deflat ...
- 资料汇总--Ajax中Put和Delete请求传递参数无效的解决方法(Restful风格)【转】
开发环境:Tomcat9.0 在使用Ajax实现Restful的时候,有时候会出现无法Put.Delete请求参数无法传递到程序中的尴尬情况,此时我们可以有两种解决方案:1.使用地址重写的方法传递参数 ...
- Ajax中Put和Delete请求传递参数无效的解决方法(Restful风格)
本文装载自:http://blog.csdn.net/u012737182/article/details/52831008 感谢原文作者分享 开发环境:Tomcat9.0 在使用Ajax实现R ...
- jquery用Ajax中的回调函数时注意事项
前端代码 <script language="javascript" type="text/javascript" src="<?php ...
- ajax中加上AntiForgeryToken防止CSRF攻击
经常看到在项目中ajax post数据到服务器不加防伪标记,造成CSRF攻击 在Asp.net Mvc里加入防伪标记很简单在表单中加入Html.AntiForgeryToken()即可. Html.A ...
随机推荐
- 2.实现Express中间件
Express提供的大部分功能都是通过中间件函数完成,这些中间件函数在Node.js收到 请求的时点 和 发送响应的时点 执行 connect模块提供了中间件框剪 方便在全局或路径级别或为单个路由插入 ...
- PictureCutting图片批量裁切(裁剪)工具
PictureCutting图片批量裁切(裁剪)工具 写这个工具的原因是因为在获取一个软件的皮肤包中的图片的时候需要进行批量的裁切工作,而有没有找到在linux下简单好用的工具,干脆就用QT写了一个. ...
- hibernate query.list() 返回的数据类型
在hibernate中,用hql语句查询实体类,采用list方法的返回结果为一个List,该List中封装的对象分为以下三种情况: 1.查询全部字段的情况下,如"from 实体类" ...
- django xadmin 外键
style_fields = {'db栏位名称': "fk-ajax"} 实体关系: Account (*)-->(1) user 表单控件: 下拉框 美化用了selecti ...
- backbone模型层浅析
Model层有两个类: Model, Collection 1.Model 不翻文档,我们用代码说话. 首先分析下类. var myM = Backbone.Model.extend({})//构造一 ...
- [ruby on rails] 跟我学之(10)数据输入验证
这里简单加上几个验证,非空,最小长度,唯一 修改模型 修改app/models/post.rb文件,如下: class Post < ActiveRecord::Base #attr_acces ...
- devstack meaning of: n-cond, n-novnc and n-xvnc
devstack has shortened names for a number of services, e.g. g-api = glance api g-reg = glance regist ...
- Redis提供的持久化机制(RDB和AOF)
Redis提供的持久化机制 Redis是一种面向"key-value"类型数据的分布式NoSQL数据库系统,具有高性能.持久存储.适应高并发应用场景等优势.它虽然起步较晚,但发展却 ...
- LIGHTSWITCH 连接 MYSQL,中文字符不能保存----解决方法。
使用:dotConnect for MySQL () 作为 数据库连接的PROVIDER , 在 LIGHTSWITCH 中 引用外部的MYSQL 数据源. http://www.devart.co ...
- C#之Textbox实现自动提示容、自动补齐内容
今发现一个博文挺有意思,实现的功能很有意思但方法却很简单,特此转过来,以备以后查阅. 先上原博文地址:http://blog.csdn.net/testcs_dn/article/details/45 ...
