div+css进度条
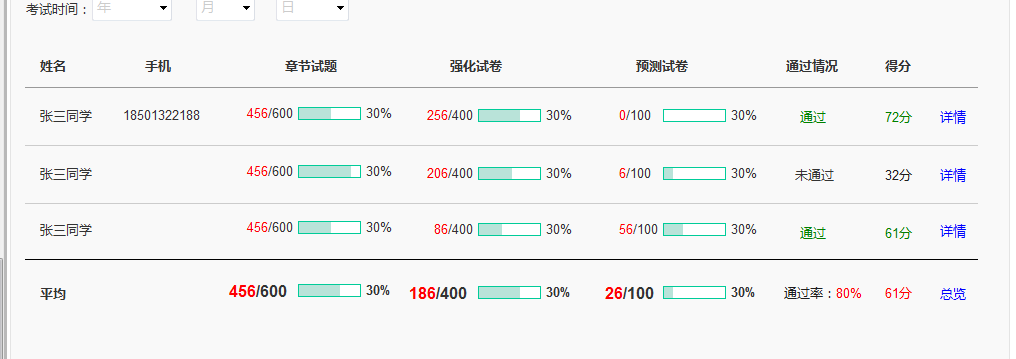
效果图:

进度条代码:
<style type="text/css">
红色:background-color:f05153;border:1px solid #f05153
.dk-cgl .jdt-box i{position:absolute;display:block;left:0;top:0;height:100%;background-color:#BFEFFF}
.dk-cgl .jdt-box{position:relative;display:block;height:10px;font-size:0;line-height:0;margin:4px auto;border:1px solid #BFEFFF}
.dk-cgl{width:37%}
</style>
<td class='center'>${var.Z_TOTALCOMPLETE}/${var.Z_TOTALQUESTIONS}<span class="dk-cgl"><b class="jdt-box"><i style="width:${var.z_percent}%"></i></b>${var.z_percent}%</span></td>
<td class='center'>${var.Q_TOTALCOMPLETE}/${var.Q_TOTALQUESTIONS}<span class="dk-cgl"><b class="jdt-box"><i style="width:${var.q_percent}%"></i></b>${var.q_percent}%</span></td>
<td class='center'>${var.C_TOTALCOMPLETE}/${var.C_TOTALQUESTIONS}<span class="dk-cgl"><b class="jdt-box"><i style="width:${var.c_percent}%"></i></b>${var.c_percent}%</span></td>
div+css进度条的更多相关文章
- css 进度条
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- css 进度条的文字根据进度渐变
需求 1.进度条里面的文字需要根据进度的长度而变化 原理 用两个一模一样的样式的 div 重叠起来 效果 字体开始为 蓝色,跟随进度条变为 白色 在线预览: https://jsfiddle.net/ ...
- css进度条
1.环形进度条 源码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
- 纯css进度条,各种兼容
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD&g ...
- 纯css进度条效果
<!--html代码--> <!DOCTYPE html> <html lang="zh"> <head> <meta cha ...
- bootstrap.css 进度条没有动画效果
操作系统设置会影响浏览器的行为 Win+R 输入 sysdm.cpl ,3 打开 性能 的 设置 确保 窗口内动画控件和元素 被勾选
- css 实现进度条
<select id="progress" onchange="changeProgress(this)"> <option value=&q ...
- 纯css使用线性渐变实现滚动进度条(来自于微信前端早读课)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 详解Bootstrap进度条组件
在网页中,进度条的效果并不少见,如:平分系统.加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本.Firefox的老版本 ...
随机推荐
- GOF业务场景的设计模式-----单例模式
个人觉得 纯粹的学习设计模式,是不对的.也不能为了使用设计模式,而硬搬设计模式来使用 单例模式可能是 最简单的设计模式也是 大家知道最多的设计模式.当然 ,有很多种写法 定义:确保一个类只有一个实例, ...
- 2015年12月28日 Java基础系列(六)流
2015年12月28日 Java基础系列(六)流2015年12月28日 Java基础系列(六)流2015年12月28日 Java基础系列(六)流
- PHP 使用命名空间(namespace),实现自动加载
示例: #/DB/MySql.class.php也就是DB文件夹下有MySql.class.php文件 namespace DB; class MySql { public function __co ...
- jQuery属性选择器.attr()和.prop()两种方法
在判断表单单选框是否被选中时,通常会想到使用$('#checkbox').attr('checked')来判断,但在一些情况下,你会发现这种方法并不管用,得到的是undefined. 原来jQuery ...
- Redis数据库的使用与介绍
本周11-15号开始用Redis数据库在现有的平台基础上开发一个独立模块,这是一个边学习.边记录.边交流.边开发.边总结的过程.大部分随笔都是个人的“工作日志”,旨在记录自己学习过程中收集的一些资料, ...
- 利用PHP读取文件
$fp=fopen("D:\\phpStudy\\www\\date\\file\\2.txt","r");if($fp){ while(!feof($f ...
- MySQL也有潜规则 – Select 语句不加 Order By 如何排序?
今天遇到一个问题,有一个 Select 语句没有加 "Order By",返回的数据是不确定的. 这种问题碰到不止几次了.追根寻底, Select 语句如果不加 "Ord ...
- MongoDB的学习和使用(MongoDB GridFS)
MongoDB GridFS GridFS 用于存储和恢复那些超过16M(BSON文件限制)的文件(如:图片.音频.视频等). GridFS 也是文件存储的一种方式,但是它是存储在MonoDB的集合中 ...
- BZOJ1030——文本生成器
给你若干给字符串,再给你一个m,问长度是m的字符串中包含给定字符串的数量mod 10007是多少 这个拿过来啥思路也没有,后来还是看了题解,才知道,原来,原来....那个带fail的Trie还可以搞别 ...
- junk
var mydate1 = new Date($('.stt').html()); var mydate2 = new Date($('.ett').html()); if (window.Activ ...
