Drawing Arc Using ArcSegment in XAML
We can use the Arc XAML element to draw arcs in XAML. Besides drawing arcs using the Arc element, we can also use the ArcSegment element. The ArcSegment is useful when an arc becomes a part of a graphics path or a larger geometric object.
In this article, we will see how to use the ArcSegment to draw arcs in XAMLand WPF.
The ArcSegment object represents an elliptical arc between two points. The ArcSegment class has the five properties Point, Size, SweepDirection, IsLargeArc and RotationAngle.
- The Point property represents the endpoints of an arc.
- The Size property represents the x and y radiuses of an arc.
- The SweepDirection property specifies whether an arc sweep direction is clock wise or counter clock wise.
- The IsLargeArc property returns true if an arc is greater than 180 degrees.
- The RotationAngle property represents the angle by which an ellipse is rotated about the x-axis.
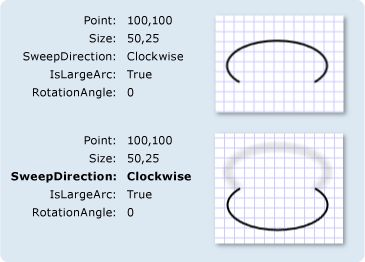
The following figure provided by the MSDN documentation shows these property values and their results.

<ArcSegment Size="300,50" RotationAngle="30"
IsLargeArc="True" SweepDirection="CounterClockwise" Point="200,100" />
A Path object is used to draw an arc by setting a PathGeomerty as Path.Data. The following code snippet creates a Path and sets a ArcSegment as a part of PathFigure.Segments.
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="0,100">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="300,50" RotationAngle="30"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="200,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
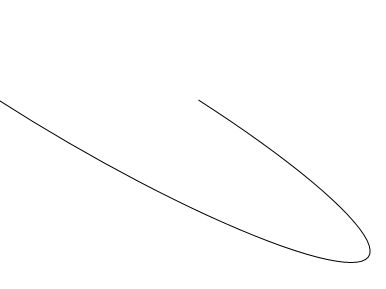
The output looks like Figure 1.

Figure 1
We can paint an arc by simply painting the path using the Fill method. The following code snippet has changes in it from the previous code that fills a path.
<Path Stroke="Black" StrokeThickness="1" Fill="Yellow">
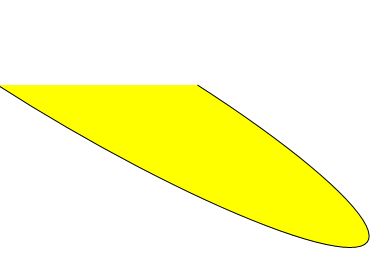
The new output looks like Figure 2.

Figure 2
The following code snippet creates an arc segment shown in Figure 2 dynamically.
private void CreateArcSegment()
{
PathFigure pthFigure = new PathFigure();
pthFigure.StartPoint = new Point(0, 100);
ArcSegment arcSeg = new ArcSegment();
arcSeg.Point = new Point(200, 100);
arcSeg.Size = new Size(300,50);
arcSeg.IsLargeArc = true;
arcSeg.SweepDirection = SweepDirection.Counterclockwise;
arcSeg.RotationAngle = 30;
PathSegmentCollection myPathSegmentCollection = new PathSegmentCollection();
myPathSegmentCollection.Add(arcSeg);
pthFigure.Segments = myPathSegmentCollection;
PathFigureCollection pthFigureCollection = new PathFigureCollection();
pthFigureCollection.Add(pthFigure);
PathGeometry pthGeometry = new PathGeometry();
pthGeometry.Figures = pthFigureCollection;
Path arcPath = new Path();
arcPath.Stroke = new SolidColorBrush(Colors.Black);
arcPath.StrokeThickness = 1;
arcPath.Data = pthGeometry;
arcPath.Fill = new SolidColorBrush(Colors.Yellow);
LayoutRoot.Children.Add(arcPath);
}
Drawing Arc Using ArcSegment in XAML的更多相关文章
- WPF Dashboard仪表盘控件的实现
1.确定控件应该继承的基类 从表面上看,目前WPF自带常用控件中,没有一个是接近这个表盘控件的,但将该控件拆分就能够发现,该控件的每个子部分都是在WPF中存在的,因此我们需要将各个子控件组合才能形成这 ...
- WPF画图の利用Path画扇形(仅图形)
一.画弧 Path继承自Sharp,以System.Windows.Shapes.Shape为基类,它是一个具有各种方法的控件. 我们先看一段xaml代码: <Path Stroke=" ...
- wpf 后台绘制圆弧
wpf 前台绘制圆弧很简单,如:<Path x:Name="path_data" Stroke="#FFE23838" StrokeThickness=& ...
- WPF下载远程文件,并显示进度条和百分比
WPF下载远程文件,并显示进度条和百分比 1.xaml <ProgressBar HorizontalAlignment="Left" Height="10&quo ...
- [转]在WPF中使用WinForm控件方法
本文转自:http://blog.csdn.net/lianchangshuai/article/details/6415241 下面以在Wpf中添加ZedGraph(用于创建任意数据的二维线型.条型 ...
- C# Common Code
DatePicker 控件日期格式化,可以在App.xaml.cs中添加下面代码 方法一 不推荐: Thread.CurrentThread.CurrentCulture = (CultureInfo ...
- WPF调用zxing生成二维码
1.登录http://zxingnet.codeplex.com/,下载对应.net版本的zxing库 2.引入zxing.dll 3.新建界面控件 using System; using Syste ...
- WPF GDI+字符串绘制成图片(一)
原文:WPF GDI+字符串绘制成图片(一) 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/BYH371256/article/details/83 ...
- 【WPF学习笔记】之如何把数据库里的值读取出来然后显示在页面上:动画系列之(六)(评论处有学习资料及源码)
(应博友们的需要,在文章评论处有源码链接地址,以及WPF学习资料.工具等,希望对大家有所帮助) ...... 承接系列五 上一节讲了,已经把数据保存到数据库并且删除数据,本讲是把已经存在的数据从数据库 ...
随机推荐
- 安装Birt方法
安装BIRT 方法: 博客地址:http://www.mamicode.com/info-detail-850588.html 注意:在 Install new Software 中输入地址:http ...
- iOS源码之OC相册,可以循环查看图片
#import "ViewController.h" #import "YZUIScrollView.h" #define kuan ([UIScreen ma ...
- MVC4 遇到问题总结
1.路径编写: 举例1.<img src="../Login/VailCode" width="108" height="40"&g ...
- CentOS FTP基于虚拟用户的配置
详细可以看:http://www.linuxidc.com/Linux/2013-12/94242.htm 所谓虚拟用户就是没有使用真实的帐户,只是通过映射到真实帐户和设置权限的目的.虚拟用户不能登录 ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- Solr auto commit 配置
为了解决写索引时频繁提交带来的效率问题,考虑使用自动提交. 在solrconfig.xml中增加以下代码: <updateHandler class="solr.DirectUpdat ...
- RAC NTP/CTSS
本文總結主要參考: http://blog.itpub.net/23135684/viewspace-759693/ http://www.happyworld.net.cn/post/6.html ...
- .NET NLog 详解(二)
Git是个很好的源码管理系统,你可以瞬间切换为任何历史版本.为了更好的解析NLog这个组件,我们将时钟倒拨回2004年.(注意:NLog v0.9 has been released 是在2005-0 ...
- HTML - DOCTYPE
HTML - DOCTYPE HTML 5 doctype <!DOCTYPE html> HTML4.01 Based on SGML. so the browser need the ...
- 制作U盘启动系统盘
下载ULtraISO,安装之后,先打开一个iso系统文件,然后选中菜单“启动”下的“写入硬盘映像”
