2016.8.22 JavaScript入门之三
1.对一个数组的末尾追加数据的一种简便方法是通过push()功能。
例如:
var myArray = [["John", 23], ["cat", 2]];
myArray.push(["dog",3]);

2.移除一个数组中最后一个数据,可以用pop()函数,它可以移除数组中任何一种类型的数据;
例如:
var myArray = [["John", 23], ["cat", 2]];
var removedFromMyArray=myArray.pop();

3.移除数组中的第一个数据,可以使用shift()函数:
例如:
var myArray = [["John", 23], ["dog", 3]];
var removedFromMyArray=myArray.shift();

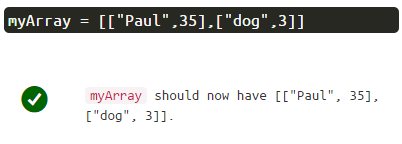
4.当你需要添加一个数组元素,可以使用unshift()函数,unshift()和push()的作用一样,push()函数在数组的末尾增加元素,unshift()添加数组中的元素的开始。
例如:
var myArray = [["John", 23], ["dog", 3]];
myArray.shift();
myArray.unshift(["Paul",35]);

5.输出信息到控制台:
function reusableFunction(){
console.log("Hi World");
}
reusableFunction(); //调用函数
6.定义全局变量要在函数块之外定义,可以在任意位置调用,局部变量的定义可以不用var:
var myGlobal=10; //全局变量
function fun1() {
oopsGlobal=5; //局部变量
}
function fun2() {
var output = "";
if (typeof myGlobal != "undefined") {
output += "myGlobal: " + myGlobal;
}
if (typeof oopsGlobal != "undefined") {
output += " oopsGlobal: " + oopsGlobal;
}
console.log(output);
}
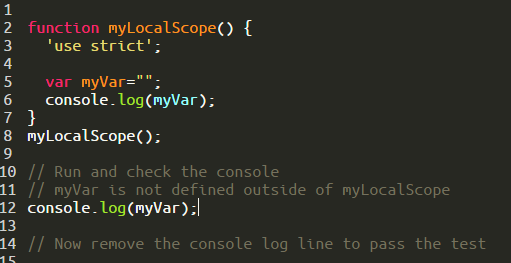
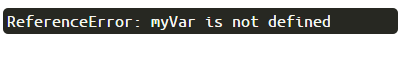
7.定义的局部变量不能在函数块以外使用:


8.局部变量和全局变量可以使用相同的名字,执行函数时,调用的是函数块中的局部变量的值;
9.我们可以通过参数传递值到函数中。可以使用返回语句将值从函数中发送出去。
例如:
function timesFive(num) {
return num*5;
}

10.Boolean类型的数据,只有两个值:TRUE或FALSE。他们基本上都是在交换机上的小开关
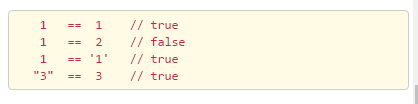
11.JavaScript中的比较运算符,最基本就是==,所有这些运算符返回一个布尔值为真或假值:
例如:
function testEqual(val) {
if (val==12) {
return "Equal";
}
return "Not Equal";
}
testEqual(10);

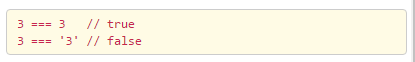
12.比较运算符中“==”是不严格的一种运算符,所以数字可以等于字符串,但是“===”比较严格的运算符,所以数字不可以===字符串:

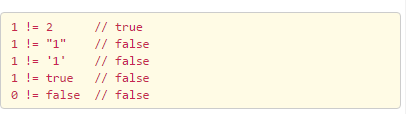
13.比较运算符中“!=”,“!=”时返回真:

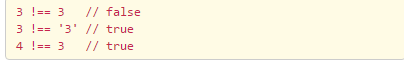
14.比较严格的“!==”,使用时数字是!=字符串的,返回true:

2016.8.22 JavaScript入门之三的更多相关文章
- 2016.9.14 JavaScript入门之七面向对象和函数
1.JavaScript中的变量,可以是对象,具有相应的属性: 2.我们也能够使用构造函数创建对象.构造函数的函数给出了一个大写的名称,以使它清楚地表明它是一个构造函数. 在构造函数中,这个变量是指由 ...
- 2016.9.13 JavaScript入门之六基础函数
1.Math.random()函数: 2.math.floor(x)返回小于参数x的最大整数,即对浮点数向下取整. 例如:random本身只产生(0~1)之间的小数,random()*10 意思是产生 ...
- 2016.9.1 JavaScript入门之五
1.数据类型:对象:也可以被认为是一个键/值存储,像一个字典.可以取代switch{case:case:}或者if else 例如: function phoneticLookup(val) { va ...
- 2016.8.27 JavaScript入门之四
1.比较运算符“>”也可以,用数字和字符串进行比较: 2.比较运算符“&&”,表示并且: 3.比较运算符“||”,表示或者: 4.顺序是重要的,循环和if判断的顺序决定了,程序的 ...
- 2016.8.25 JavaScript入门之二
1.字符串中,引用字符串:要用/"转换: 例如:var myStr="I am a \"double quoted\" string inside \" ...
- 2016.8.21 JavaScript 入门
1.JavaScript的数据类型: ①undefined ②null ③boolean ④string ⑤symbol ⑥number, object 2.在JavaScript中所有的变量和 ...
- 开心菜鸟系列----函数作用域(javascript入门篇)
1 <!DOCTYPE html> 2 <html> 3 <script src="./jquery-1.7.2.js"></ ...
- 开心菜鸟系列----变量的解读(javascript入门篇)
console.info( console.info(window['weiwu']) console.info(window. ...
- [官方软件] Easy Sysprep v4.3.29.602 【系统封装部署利器】(2016.01.22)--skyfree大神
[官方软件] Easy Sysprep v4.3.29.602 [系统封装部署利器](2016.01.22) Skyfree 发表于 2016-1-22 13:55:55 https://www.it ...
随机推荐
- odoo注销后在登录时的用户名和密码
初识odoo时会遇到注销后无法登陆的情况,一般原因是没有留意管理员邮件地址和对应的密码所致.初始情况下默认的邮件地址为admin,密码为数据库创建时提供的密码.
- xp系统打开软件程序总是弹出警告窗口,很烦人对不,怎么办呢?进来看
为了不浪费比较着急的朋友的的时间,先把解决方案说了,下面我在细说: 细说: 今天装了个xp的虚拟机,为了不在xp里重复装真机(win7的)里已经有的软件,就把我的工具盘共享给了虚拟机,大部分软件都可以 ...
- -bash: pod: command not found
OS X 系统没升级之前用的 cocoapods 一点儿问题都没有,但是升级成版本10.11.4 OS X EI Capitan之后,在终端除了cd 指令可以用之外,其他任何指令输入都是提示-bash ...
- July 6th, Week 28th Wednesday, 2016
Diligence is the mother of good fortune. 勤勉是好运之母. The mother of good fortune can be diligence, conti ...
- 对于大一学习计算机的新手(c/c++ )提出一些学习经验
对于刚刚上大一的新手,且是那种十分有上进的学生,在学习计算机的过程中必然会有一大堆的困惑,比如: 1 .如何学好编程(这与以往的应试教育完全不同,按照以往的那种学习方式,看书刷题不过是成为一个考试学霸 ...
- DB2 上copy表结构及数据
现已有一行数据,要复制为多行,每行只有两个字段值不同,db2 没有sql server的top关键字,本只想复制几次,然后update逐条数据,发现不行. 然后想到不如临时创建一张表B,插入此行数据, ...
- JAVA作业)01
一,四则运算 (一) 设计思想 使用Scanner类读取运行时用户输入数据,然后进行数据类型转换,完成四则运算之后利用输出类输出. (二) 流程图 (三)程序代码 //Zhangxiaochen ...
- CLR via C#(13)-浅谈事件
提起事件,我们都不陌生,事件使类之间有了交互的能力.它是建立在委托基础上的.有了前面对委托的了解,相信读起事件来也不会太难了.关于事件,现成的好文章数不胜数,本不打算写了.不过问道有先后,各抒己见,也 ...
- CLR via C#学习笔记----知识总概括
第1章 CLR的执行模型 托管模块的各个组成部分:PE32或PE32+头,CLR头,元数据,IL(中间语言)代码. 高级语言通常只公开了CLR的所有功能的一个子集.然而,IL汇编语言允许开发人员访问C ...
- Android Studio 配置
Android配置:[转]原地址:http://www.cnblogs.com/smyhvae/p/4022844.html [开发环境] 物理机版本:Win7旗舰版(64位) Android Stu ...
