http协议POST请求头content-type主要的四种取值
介绍:
在此之前对content-type理解很肤浅,因此必须记录下来现在的理解,以便回顾
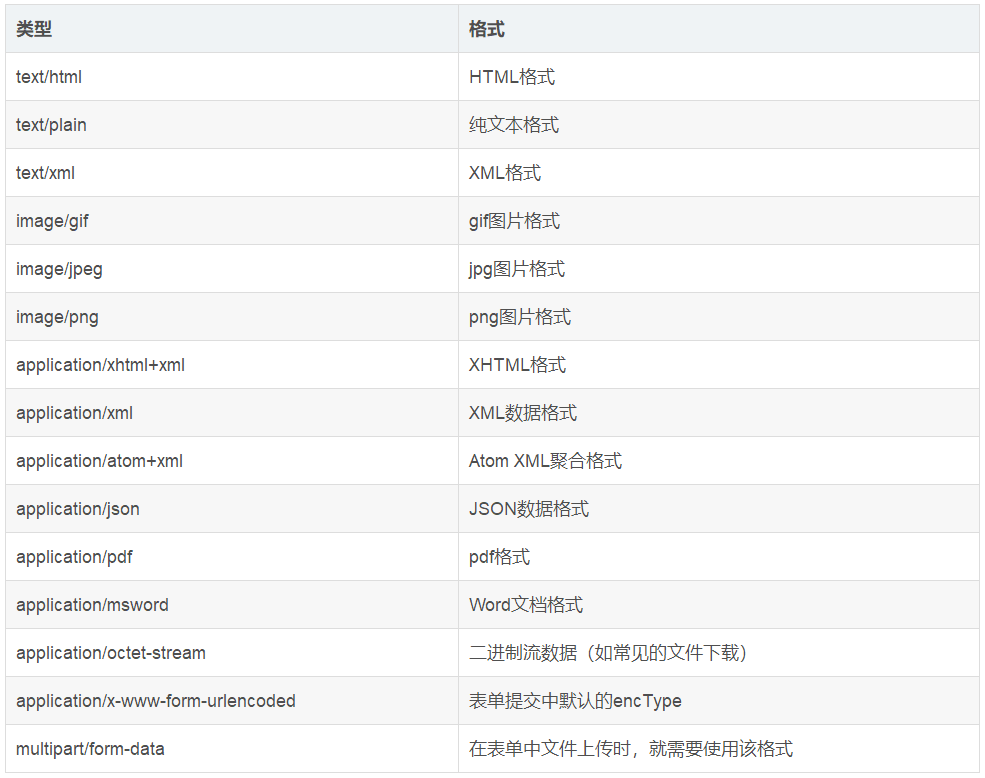
Content-Type,从名字上可以理解为内容类型,但在互联网上专业术语叫“媒体类型”,即MediaType,也叫MIME类型,主要是用来指明报文主体部分内容属于何种类型,比如html,json或者xml等等。
但是content-type一般只存在于Post方法中,因为Get方法是不含“body”的,它的请求参数都会被编码到url后面,所以在Get方法中加Content-type是无用的。
四种常见的 POST 提交数据方式
我们知道,HTTP 协议是以 ASCII 码传输,建立在 TCP/IP 协议之上的应用层规范。规范把 HTTP 请求分为三个部分:状态行、请求头、消息主体。
协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式。实际上,开发者完全可以自己决定消息主体的格式,只要最后发送的 HTTP 请求满足上面的格式就可以。
但是,数据发送出去,还要服务端解析成功才有意义。一般服务端语言如 php、python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。所以说到 POST 提交数据方案,包含了 Content-Type 和消息主体编码方式两部分。下面就正式开始介绍它们。
application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1
Content-Type: application/x-www-form-urlencoded;charset=utf-8
title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
首先,Content-Type 被指定为 application/x-www-form-urlencoded;其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。例如 PHP 中,$_POST['title'] 可以获取到 title 的值,$_POST['sub'] 可以得到 sub 数组。
很多时候,我们用 Ajax 提交数据时,也是使用这种方式。例如 JQuery 和 QWrap 的 Ajax,Content-Type 默认值都是「application/x-www-form-urlencoded;charset=utf-8」。
multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 form 的 enctyped 等于这个值。直接来看一个请求示例:
POST http://www.example.com HTTP/1.1
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
这个例子稍微复杂点。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 mutipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 mutipart/form-data 的详细定义,请查看该协议 rfc1867 查看。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段原生 form 表单也只支持这两种方式。但是随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得我几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
Google 的 AngularJS 中的 Ajax 功能,默认就是提交 JSON 字符串。例如下面这段代码:
var data = {'title':'test', 'sub' : [1,2,3]};
$http.post(url, data).success(function(result) {
...
});
最终发送的请求是:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{"title":"test","sub":[1,2,3]}
这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTful 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好。但也有些服务端语言还没有支持这种方式,例如 php 就无法通过 $_POST 对象从上面的请求中获得内容。这时候,需要自己动手处理下:在请求头中 Content-Type 为 application/json 时,从 php://input 里获得原始输入流,再 json_decode 成对象。一些 php 框架已经开始这么做了。
当然 AngularJS 也可以配置为使用 x-www-form-urlencoded 方式提交数据。如有需要,可以参考这篇文章。
text/xml
XML-RPC(XML Remote Procedure Call)。它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。典型的 XML-RPC 请求是这样的:
POST http://www.example.com HTTP/1.1
Content-Type: text/xml
<!--?xml version="1.0"?-->
<methodcall>
<methodname>examples.getStateName</methodname>
<params>
<param>
<value><i4>41</i4></value>
</params>
</methodcall>
XML-RPC 协议简单、功能够用,各种语言的实现都有。它的使用也很广泛,如 WordPress 的 XML-RPC Api,搜索引擎的 ping 服务等等。JavaScript 中,也有现成的库支持以这种方式进行数据交互,能很好的支持已有的 XML-RPC 服务。不过,我个人觉得 XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便。
补充 其他类型:

传递数据设置为指定数据格式,就是告诉请求的接收者,body体的数据格式是指定格式的,接受者拿到这些数据后可以直接使用相应的格式化方法转换成处理语言识别的数据对象或者框架拦截器自动进行转换,能更早发现数据传递上的错误。
如果直接通过text/plain传递,那么接收者需要自己执行判断怎么处理这个数据。这个更多是前后端API接口的规范性的要求
text/plain: 是无格式正文,数据以纯文本存在,包括( text/html,text/json,text/xml )格式进行编码,其中不含任何控件或格式字符。
感谢博主:https://blog.csdn.net/jam_yin/article/details/51837204
http协议POST请求头content-type主要的四种取值的更多相关文章
- HTTP协议及其请求头分析
HTTP协议及其请求头分析 HTTP协议及其请求头分析 众所周知,Internet的基本协议是TCP/IP协议,目前广泛采用的FTP.Archie Gopher等是建立在TCP/IP协议之上的应用 ...
- [转]HTTP协议及其请求头分析
众所周知,Internet的基本协议是TCP/IP协议,目前广泛采用的FTP.Archie Gopher等是建立在TCP/IP协议之上的应用层协议,不同的协议对应着不同的应用. WWW服务器使用 ...
- HTTP协议扫盲(三)HTTP协议的请求头列表和分类描述
一.请求报头和响应报头列表 1.Requests 头列表 Header 解释 示例 Accept 指定客户端能够接收的内容类型 Accept: text/plain, text/html Accept ...
- dubbo协议之请求头编码器
开局一张图,内容全靠XXXXX.... 如图是dubbo协议的格式 encodeRequest进来会先去channel对象中取url的Parameters的"serialization&qu ...
- vue动态请求到的多重数组循环遍历,取值问题,如果某个值存在则显示,不存在则不显示。
数据结构: 需求:我在vue页面需要拿到url值并显示图片 代码写法: 注意:一定要判断否则拿到的large对象一直是空值, 那么img.large.url将会取不到值,会报 url 'undefi ...
- HTTP协议简介详解 HTTP协议发展 原理 请求方法 响应状态码 请求头 请求首部 java模拟浏览器客户端服务端
协议简介 协议,自然语言里面就是契约,也是双方或者多方经过协商达成的一致意见; 契约也即类似于合同,自然有甲方123...,乙方123...,哪些能做,哪些不能做; 通信协议,也即是双方通过网络通信必 ...
- Android系列之网络(二)----HTTP请求头与响应头
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/ ...
- (二)----HTTP请求头与响应头
一.HTTP头引入: 正确的设置HTTP头部信息有助于搜索引擎判断网页及提升网站访问速度.通常HTTP消息包括:客户机向服务器的请求消息和服务器向客户机的响应消 息.客户端向服务器发送一个请求,请求头 ...
- HTTP请求头与响应头(转载)
欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/400503 ...
随机推荐
- Sql Server自增ID与序号的使用
SQL 自增ID alter table a add id int identity(1,1) not null 这里为 a 表增加一个 id 字段,其中identity(1,1)代表自增,第一个1代 ...
- mysql只修改年月日,时分秒不变
比如时间为 “2014-12-11 13:12:01”修改为“2014-09-26 13:12::01”修改内容为修改yyyy-mm-dd为对应的日期,时间不变.UPDATE result_road_ ...
- scrapy-yield scrapy.Request()不执行、失效、Filtered offsite request to错误 [转]
scrapy错误:yield scrapy.Request()不执行.失效.Filtered offsite request to错误.首先我们在Request()方法里面添加这么一个东东: yiel ...
- redis哨兵机制二(转)
概述 Redis-Sentinel是Redis官方推荐的高可用性(HA)解决方案,当用Redis做Master-slave的高可用方案时,假如 master宕机了,Redis本身(包括它的很多客户端) ...
- [51CTO]给您介绍Windows10各大版本之间区别
给您介绍Windows10各大版本之间区别 随着win10的不断普及和推广,越来越多的朋友想安装win10系统了,但是很多朋友不知道win10哪个版本好用,为了让大家能够更好的选择win10系统版本, ...
- Android自动化之旅—生成渠道包
美团Android自动化之旅—生成渠道包:http://tech.meituan.com/mt-apk-packaging.html Android Studio系列教程六--Gradle多渠道打 ...
- CSS3 Selectors All In One
CSS3 Selectors All In One https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors https://www ...
- dbgrid控件如何能在左边显示行号?
procedure TMSWageEdit.aqyMSWageEditCalcFields(DataSet: TDataSet);begin inherited; with DataSet do ...
- CF235C_Cyclical Quest
很好的一个自动机的题目. 给原串,和若干个询问串.求原串里有多少个不同子串可以通过询问串循环移动得到. 有点类似求两个串的lcs,但是灵活一点. 首先我们把询问串长度扩大一倍,去掉最后一个字符.因为最 ...
- 【BZOJ2724】蒲公英(分块)
[BZOJ2724]蒲公英(分块) 题面 洛谷 谴责权限题的行为 题解 分块什么的都不会,根本就没写过几次. 复杂度根本不会分析,吓得我赶快来练练. 这题要求的是区间众数,显然没有什么很好的主席树之类 ...
