你真的了解js伪数组吗?深入js伪数组
关于js伪数组
- 具有length属性;
- 按索引方式存储数据;
- 不具有数组的push()、pop()等方法;
你可能知道怎么把伪数组转换为数组,但是你知道这里边的原理吗?
假如页面有一组li元素
<ul>
<li>1111</li>
<li>1111</li>
<li>1111</li>
</ul>
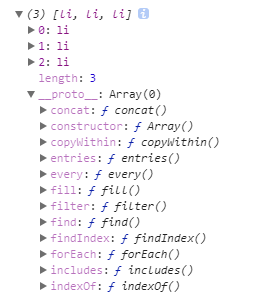
获取集合,控制台打印

这就是一个伪数组,长得很像数组,但是没有数组splice,concat,join,pop等方法
通过如下方法转换为数组
Array.prototype.slice.call(oUL);

可以看到变成了数组,并且拥有了Array的所有方法
那么问题来了,这是怎么实现的呢?
接下来重点来了
var obj = {//构造一个伪数组
"0": "aaa",
"1": 12,
"length": 2,
"push": Array.prototype.push,
"splice": Array.prototype.splice
}
Array.prototype.push = function(arr) {//动态改变length,并且添加新元素到数组末尾this[this.length] = arr;
this.length++;
}
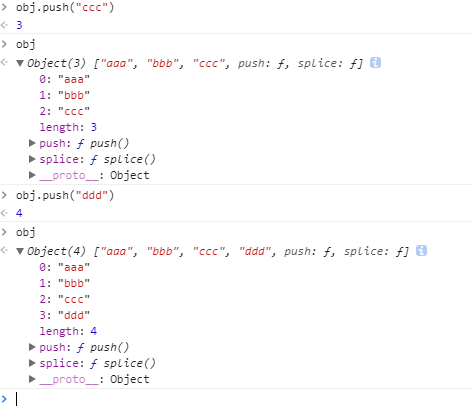
console.log(obj);
obj.push("newVal");
console.log(obj)

可以看到,现在我们的伪数组已经和之前有一样的结构和功能,既可以存储对象数据,又可以有数组的方法。
如果你看懂了以上教程,我出道题来考考你,说明你真的懂了
var obj = {
"0": "a",
"1": "b",
"3": "c",
"length": 3,
"push": Array.prototype.push,
}
obj.push("d");
console.log(obj);
console.log(obj.length);
欢迎留言回答,评论,说说你的答案
你真的了解js伪数组吗?深入js伪数组的更多相关文章
- js 的强制 类型 转换cast, 伪对象?
拼音输入法简单快捷, 但是重码多, 所以要看清了再选择, 不然会影响输入正确性和 心情的! js的类型 隐式 转换? 是指, 根据 表达式的操作符号 如if(), + , && , j ...
- 用js来实现那些数据结构01(数组篇01-数组的增删)
在开始正式的内容之前,不得不说说js中的数据类型和数据结构,以及一些比较容易让人混淆的概念.那么为什么要从数组说起?数组在js中是最常见的内存数据结构,数组数据结构在js中拥有很多的方法,很多初学者记 ...
- JS中深拷贝数组、对象、对象数组方法
我们在JS程序中需要进行频繁的变量赋值运算,对于字符串.布尔值等可直接使用赋值运算符 “=” 即可,但是对于数组.对象.对象数组的拷贝,我们需要理解更多的内容. 首先,我们需要了解JS的浅拷贝与深拷贝 ...
- 爬虫实战:汽车之家配置页面 破解伪元素和混淆JS
本篇介绍如何破解汽车之家配置页面的伪元素和混淆的JS. ** 温馨提示:如需转载本文,请注明内容出处.** 本文链接:https://www.cnblogs.com/grom/p/9242156.ht ...
- JS中深拷贝数组、对象、对象数组方法(转载)
我们在JS程序中需要进行频繁的变量赋值运算,对于字符串.布尔值等可直接使用赋值运算符 “=” 即可,但是对于数组.对象.对象数组的拷贝,我们需要理解更多的内容. 首先,我们需要了解JS的浅拷贝与深拷贝 ...
- JS数组常用函数以及查找数组中是否有重复元素的三种常用方法
阅读目录: DS01:常用的查找数组中是否有重复元素的三种方法 DS02:常用的JS函数集锦 DS01.常用的查找数组中是否有重复元素的三种方法 1. var ary = new Array(&qu ...
- 如何用js定义数组,用js来拼接json字段
定义js数组的方式有: var arr = (); var arr = []; var arr = new Array(); 如何拼接成一个json字段. <!DOCTYPE HTML PUBL ...
- js之数组,对象,类数组对象
许久不写了,实在是不知道写点什么,正好最近有个同事问了个问题,关于数组,对象和类数组的,仔细说起来都是基础,其实都没什么好讲的,不过看到还是有很多朋友有些迷糊,这里就简单对于定义以及一下相同点,不同点 ...
- js中使用控件名和数组下标方式获取控件的值时失败
在做界面展示时涉及到表单行项目的增加和删除时,我们一帮都使用js的脚本实现表单行的增加和删除,那么在进行表单的提交的时我们会再页面上进行提交数据的初步校验,进行数据的初步校验时,就要动态获取控件的值. ...
- 《JS权威指南学习总结--7.8 数组方法》
内容要点: 一.join() Array.join()方法将数组中所有元素都转化为字符串并连接在一起,返回最后生产的字符串. 可以指定一个可选的字符串在生产的字符串中来分隔数组的各个元素.如果不指定分 ...
随机推荐
- iptables之NAT代理-内网访问外网
1.前言 本文使用NAT功能:内网服务器,想上网又不想被攻击. 工作原理:内网主机向公网发送数据包时,由于目的主机跟源主机不在同一网段,所以数据包暂时发往内网默认网关处理,而本网段的主机对此数据包不做 ...
- 安装Xtrabackup,设置定时备份msyql数据库
Xtrabackup是由percona提供的mysql数据库备份工具,据官方介绍,这也是世界上惟一一款开源的能够对innodb和xtradb数据库进行热备的工具. XtraDB 存储引擎是由Perco ...
- python对MySQL的CRUD
我是闲的没事干,2014过的太浮夸了,博客也没写几篇,哎~~~ 用这篇来记录即将逝去的2014 python对各种数据库的各种操作满大街都是,不过,我还是喜欢我这种风格的,涉及到其它操作,不过重点还是 ...
- mac 命令行大杂烩
一.实用的 1.代替 cat 的工具:bat,支持语法高亮.同时显示行号,使用: bat xx.yyy 安装:brew install bat 2.man 命令的替代品:tldr 安装:brew in ...
- js 读写 cookie 简单实现
const getItem = key => { let ca = document.cookie.split('; '); for (let i = 0; i < ca.length; ...
- 初识Unity Mesh
Mesh概念:Mesh是Unity中的一个组件,称为网格组件.通俗的讲,Mesh是指模型的网格,3D模型是由多边形拼接而成,而多边形实际上是由多个三角形拼接而成的.所以一个3D模型的表面其实是由多个彼 ...
- C++下实现同接口下多个类作为参数的调用和传参
/* 实现同接口下不同类的对象的转移 定义类的接口 定义多个继承该接口的类 定义管理类,把接口当作类型, 传入该接口下各种类的对象,进行操作 */ #include<iostream> # ...
- python基础之模块之sys模块
sys模块的功能 sys是python中较为常用的一个模块,他提供了对python脚本运行时的环境的操作. sys功能: 1 sys.argv #将python脚本运行时的脚本名以及参数作为 ...
- webapi框架搭建-安全机制(四)-可配置的基于角色的权限控制
webapi框架搭建系列博客 在上一篇的webapi框架搭建-安全机制(三)-简单的基于角色的权限控制,某个角色拥有哪些接口的权限是用硬编码的方式写在接口上的,如RBAuthorize(Roles = ...
- bzoj千题计划156:bzoj1571: [Usaco2009 Open]滑雪课Ski
http://www.lydsy.com/JudgeOnline/problem.php?id=1571 DP不一定全部全状态转移 贪心的舍去一些不合法的反而更容易转移 在一定能力范围内,肯定滑雪所需 ...
