深入理解JSON
一、JS判断字符串是否为JSON的方法:
function isJSON(str) {
if (typeof str == 'string') {
try {
JSON.parse(str);
return true;
} catch(e) {
console.log(e);
return false;
}
}
console.log('It is not a string!')
}
以上try/catch的确实不能完全检验一个字符串是JSON格式的字符串,有许多例外:
JSON.parse(''); //
JSON.parse('{}'); // {}
JSON.parse('true'); // true
JSON.parse('"foo"'); // "foo"
JSON.parse('[1, 5, "false"]'); // [1, 5, "false"]
JSON.parse('null'); // null
仔细看看了看比较靠谱的可能是通过正则做判断,但是正则要写的全面才行,想到一个比较简单的方法:如果JSON.parse能够转换成功;并且字符串中包含 { 时,那么这个字符串就是JSON格式的字符串。
function isJSON(str) {
if (typeof str == 'string') {
try {
var obj=JSON.parse(str);
if(str.indexOf('{')>-){
return true;
}else{
return false;
}
} catch(e) {
console.log(e);
return false;
}
}
return false;
}
二、JSON语法规则:
1、简单值:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
注意:(1)字符串必须使用双引号表示,不能使用单引号。数值必须以十进制表示,且不能使用NaN和Infinity。(2)JSON不支持javascript中的特殊值undefined
2、对象:与javascript的对象字面量相比,JSON有三个不同的地方
(1)JSON没有变量的概念
(2)JSON中,对象的键名必须放在双引号里面
(3)因为JSON不是javascript语句,所以没有末尾的分号
注意:同一个对象中不应该出现两个同名属性
//不合格的对象
{ name: "张三", 'age': }//属性名必须使用双引号
{};//不需要末尾的分号
{ "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {
return this.name;
}
} // 不能使用函数和日期对象
3、数组:数组也是一种复杂数据类型,表示一组有序的值的列表,可以通过数值索引来访问其中的值。数组的值也可以是任意类型——简单值、对象或数组。JSON数组也没有变量和分号,把数组和对象结合起来,可以构成更复杂的数据集合。
注意:数组或对象最后一个成员的后面,不能加逗号
4、JSON 与 JS 对象的关系
var obj = {a: 'Hello', b: 'World'}; //这是一个对象,注意键名也是可以使用引号包裹的
var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串
三、stringify():
JSON.stringify()方法用于将一个值转为字符串。该字符串应该符合JSON格式,并且可以被JSON.parse()方法还原。默认情况下,JSON.stringify()输出的JSON字符串不包括任何空格字符或缩进。
1、stringify()方法把正则表达式和数学对象转换成空对象的字符串形式
2、stringify()方法把日期对象和包装对象转换成字符串
JSON.stringify(/foo/) // "{}"
JSON.stringify(Math) // "{}"
JSON.stringify(new Boolean(true)) //"true"
JSON.stringify(new String('')) //""123""
JSON.stringify(new Number()) //"1"
JSON.stringify(new Date()) //""2017-08-01T12:02:27.211Z""
3、如果对象的成员是undefined或函数,这个成员会被省略;
如果数组的成员是undefined或函数,则这些值被转成null。
JSON.stringify({
a: function(){},
b: undefined,
c: [ function(){}, undefined ]
});
// "{"c":[null,null]}"
4、如果对象成员或数组成员中出现NaN或Infinity,则这些值被转换成null
JSON.stringify({
a: NaN,
b: Infinity,
c: [ NaN,Infinity]
});
//{"a":null,"b":null,"c":[null,null]}
5、JSON.stringify()方法会忽略对象的不可遍历属性
var obj = {};
Object.defineProperties(obj, {
'foo': {
value: ,
enumerable: true
},
'bar': {
value: ,
enumerable: false
}
});
JSON.stringify(obj); // {"foo":1}]
参数:JSON.stringify()除了要序列化的javascript对象外,还可以接收另外两个参数,这两个参数用于指定以不同的方式序列化javascript对象。第一个参数是个过滤器,可以是一个数组,也可以是一个函数;第二个参数是一个选项,表示是否在JSON字符串中保留缩进
【数组过滤器】当stringify()方法的第二个参数是一个数组时,这时相当于实现一个过滤器的功能:(1)过滤器只对对象的第一层属性有效;(2)过滤器对数组无效。
var jsonObj = {
"title":"javascript",
"group":{
"a":
}
};
//{"group":{"a":1}}
console.log(JSON.stringify(jsonObj,["group","a"]))
var jsonObj =[,];
JSON.stringify(jsonObj,[""])//"[1,2]"
【函数参数】stringify()方法的第二个参数也可以是一个函数。传入的函数接收两个参数,属性(键)名和属性值
JSON.stringify({a:,b:}, function(key, value){
if (typeof value === "number") {
value = * value;
}
return value;
})
// "{"a":2,"b":4}"
属性名只能是字符串,而在值并非键值对儿结构的值时,键名可以是空字符串,这个函数参数会递归处理所有的键。下面代码中,对象o一共会被f函数处理三次。第一次键名为空,键值是整个对象o;第二次键名为a,键值是{b:1};第三次键名为b,键值为1。
JSON.stringify({a: {b: }}, function (key, value) {
console.log("["+ key +"]:" + value);
return value;
})
// []:[object Object]
// [a]:[object Object]
// [b]:1
// '{"a":{"b":1}}'
函数返回的值就是相应键的值。如果函数返回了undefined或没有返回值,那么相应的属性会被忽略。
JSON.stringify({ a: "abc", b: }, function (key, value) {
if (typeof(value) === "string") {
return undefined;
}
return value;
})
// '{"b": 123}'
【缩进】stringify()方法还可以接受第三个参数,用于增加返回的JSON字符串的可读性:
(1)如果是数字,表示每个属性前面添加的空格(最多不超过10个)
(2)如果是字符串(不超过10个字符),则该字符串会添加在每行前面
/*"{
|-"p1": 1,
|-"p2": 2
}"*/
JSON.stringify({ p1:, p2: }, null, '|-');
四、toJSON():
1、有时候,JSON.stringify()还是不能满足对某些对象进行自定义序列化的需求。在这些情况下, 可以通过在对象上调用toJSON()方法,返回其自身的JSON数据格式。
JSON.stringify({
toJSON: function () {
return "Cool"
}
})
// ""Cool""
var o = {
foo: 'foo',
toJSON: function() {
return 'bar';
}
};
JSON.stringify({x: o});// '{"x":"bar"}'
如果toJSON()方法返回undefined,此时如果包含它的对象嵌入在另一个对象中,会导致该对象的值变成null。而如果包含它的对象是顶级对象,结果就是undefined。
2、Date对象部署了一个自己的toJSON方法,自动将Date对象转换成日期字符串
3、toJSON方法的一个应用是,可以将正则对象自动转为字符串
RegExp.prototype.toJSON =RegExp.prototype.toString;
JSON.stringify(/foo/)// ""/foo/""
序列化的内部顺序:toJSON()可以作为函数过滤器的补充,因此理解序列化的内部顺序十分重要。假设把一个对象传入JSON.stringify(),序列化该对象的顺序如下:
(1)如果存在toJSON()方法而且能通过它取得有效的值,则调用该方法。否则,按默认顺序执行序列化
(2)如果提供了第二个参数,应用这个函数过滤器。传入函数过滤器的值是第一步返回的值
(3)对第二步返回的每个值进行相应的序列化
(4)如果提供了第三个参数,执行相应的格式化
五、JSON.parse():
JSON.parse方法用于将JSON字符串转化成对象。如果传入的字符串不是有效的JSON格式,JSON.parse方法将报错。
//Uncaught SyntaxError: Unexpected token u in JSON at position 0(…)
JSON.parse("'String'")
JSON.parse()方法也可以接收一个函数参数,在每个键值对儿上调用,这个函数被称为还原函数(reviver)。该函数接收两个参数,一个键和一个值,返回一个值。如果还原函数返回undefined,则表示要从结果中删除相应的键;如果返回其他值,则将该值插入到结果中。
var o = JSON.parse('{"a":1,"b":2}', function(key, value) {
if (key === ''){
return value;
}
if (key === 'a') {
return value + ;
}
});
o.a //
o.b // undefined
在将日期字符串转换为Date对象时,经常要用到还原函数。
var book = {
"title": "javascript",
"date": new Date(,,)
}
var jsonStr = JSON.stringify(book);
//'{"title":"javascript","date":"2017-08-31T16:00:00.000Z"}''
console.log(jsonStr)
var bookCopy = JSON.parse(jsonStr,function(key,value){
if(key == 'date'){
return new Date(value);
}
return value;
})
console.log(bookCopy.date.getFullYear());//
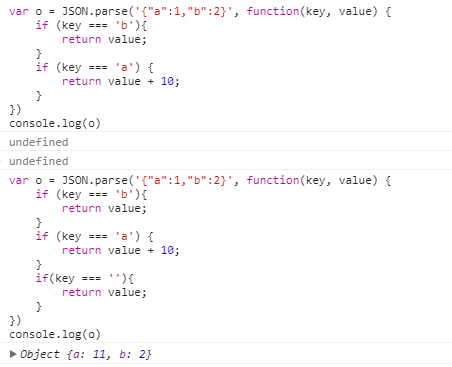
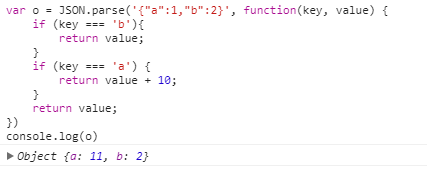
在使用还原函数中还发现一个问题:
测试1:  测试2:
测试2: 
发现:(1)解析的时候第一次键名为空,键值是整个对象o;如果没有为条件为空的时候return value;那么整个对象就会当成返回undefined;所以解析JSON的结果就是undefined。
(2)除了特定 if 条件返回特定的值外,尽量加上无特定条件的return value;避免普通情况下返回undefined。
六、eval():
实际上,eval()类似于JSON.parse()方法,可以将json字符串转换为json对象,但是,eval()可以执行不符合JSON格式的代码,有可能会包含恶意代码,所以,还是要尽量少使用eval()。
深入理解JSON的更多相关文章
- JSON:如果你愿意一层一层剥开我的心,你会发现...这里水很深——深入理解JSON
我们先来看一个JS中常见的JS对象序列化成JSON字符串的问题,请问,以下JS对象通过JSON.stringify后的字符串是怎样的?先不要急着复制粘贴到控制台,先自己打开一个代码编辑器或者纸,写写看 ...
- 深入理解 JSON
我们先来看一个JS中常见的JS对象序列化成JSON字符串的问题,请问,以下JS对象通过JSON.stringify后的字符串是怎样的?先不要急着复制粘贴到控制台,先自己打开一个代码编辑器或者纸,写写看 ...
- 理解JSON:3分钟课程
理解JSON:3分钟课程 博客分类: Java综合 jsonAjaxJavaScriptXMLLISP 本文是从 Understanding JSON: the 3 minute lesson 这篇文 ...
- 深入理解JSON对象
× 目录 [1]语法规则 [2]stringify [3]parse[4]eval 前面的话 json(javascript object notation)全称是javascript对象表示法,它是 ...
- json基础教程|理解Json
一. 在异步应用程序中发送和接收信息时,可以选择以纯文本和 XML 作为数据格式.这一期讨论一种有用的数据格式 JavaScript Object Notation(JSON),以及如何使用它更轻松地 ...
- 理解JSON Web Token (一)
一:理解单系统登录的原理及实现? web应用采用的 browser/server 架构的,http是无状态协议的,也就是说用户从A页面跳转到B页面会发起http请求,当服务器返回响应后,当用户A继续访 ...
- 理解JSON对象:JSON.parse、 JSON.stringify
何时是JSON,何时不是JSON? JSON就是一个有特殊规则的字符串,按照这个规则我们就可以把这个字符串解析成JS对象. JSON是设计成描述数据交换格式的,他也有自己的语法,这个语法是JavaSc ...
- 理解json和jsonp的定义和区别以及如何实际使用
(一)什么是跨域请求? 首先要理解什么是跨域? 跨域是指一个域下的文档或脚本试图去请求另一个域下的资源,这里跨域是广义的. 其实我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景. 常见 ...
- 理解JSON.stringify()高级用法
一:JSON.stringify() 该方法是把javascript对象转换成json字符串. 基本语法:JSON.stringify(value, [, replacer], [, space]) ...
随机推荐
- UVALive - 6912 Prime Switch (状压DP)
题目链接:传送门 [题意]有n个灯,m个开关,灯的编号从1~n,每个开关上有一个质数,这个开关同时控制编号为这个质数的倍数的灯,问最多有多少灯打开. [分析]发现小于根号1000的质数有10个左右,然 ...
- URL的组成
饮水思源 http://blog.csdn.net/ergouge/article/details/8185219 http://www.cnblogs.com/kaituorensheng/p/37 ...
- ubuntu16.04查看软件的安装位置
以chromium-browser为例 find命令 totoro@SWH:~$ sudo find / -name chromium-browser /usr/lib/chromium-browse ...
- python opencv3 人脸识别的例子
一个人脸识别的例子 程序中用到了公共数据集, 欢迎去我的git上下载源码,源码里带有数据集 git:https://github.com/linyi0604/Computer-Vision 脚本中一个 ...
- python opencv3 直线检测
git:https://github.com/linyi0604/Computer-Vision # coding:utf8 import cv2 import numpy as np # 读入图像 ...
- 机器学习之路:tensorflow 深度学习中 分类问题的损失函数 交叉熵
经典的损失函数----交叉熵 1 交叉熵: 分类问题中使用比较广泛的一种损失函数, 它刻画两个概率分布之间的距离 给定两个概率分布p和q, 交叉熵为: H(p, q) = -∑ p(x) log q( ...
- BZOJ 1975: [Sdoi2010]魔法猪学院 大水题 第k短路 spfa
https://www.lydsy.com/JudgeOnline/problem.php?id=1975 我好像到现在了第k短路都不会写,mdzz. 先spfa求出最短路,然后扫点存各种前置路径已经 ...
- Codeforces Round #356 (Div. 2) A. Bear and Five Cards 水题
A. Bear and Five Cards 题目连接: http://www.codeforces.com/contest/680/problem/A Description A little be ...
- 使用TensorFlow高级别的API进行编程
这里涉及到的高级别API主要是使用Estimator类来编写机器学习的程序,此外你还需要用到一些数据导入的知识. 为什么使用Estimator Estimator类是定义在tf.estimator.E ...
- Mina 断线重连
Mina 断线重连 定义:这里讨论的Mina 断线重连是指使用mina作为客户端软件,连接其他提供Socket通讯服务的服务器端.Socket服务器可以是Mina提供的服务器,也可以是C++提供的服务 ...
