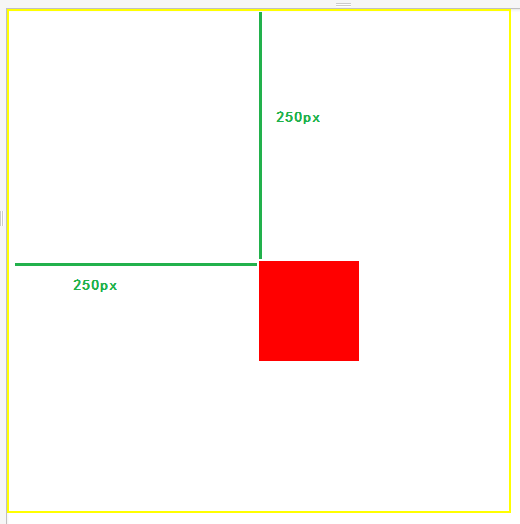
translate 与 相对、绝对定位

translate 与 相对、绝对定位的更多相关文章
- CSS面试总结
文章首次发表:_时雨_CSDN 1. BFC:块级格式化上下文(重点关注) BFC基本概念:BFC是 CSS布局的一个概念,是一块独立的渲染区域(环境),里面的元素不会影响到外部的元素. BFC原理( ...
- 盘点8种CSS实现垂直居中水平居中的绝对定位居中技术
Ⅰ.绝对定位居中(Absolute Centering)技术 我们经常用margin:0 auto来实现水平居中,而一直认为margin:auto不能实现垂直居中--实际上,实现垂直居中仅需要声明元素 ...
- 尽量使用translate而不是改变top/left进行动画(翻译)
前言 本文翻译自 Why Moving Elements With Translate() Is Better Than Pos:abs Top/left,本文有改动,添加了一些作者自己的理解,不当之 ...
- 巧用translate设置元素垂直水平居中
之前在做手机项目时,用到很多自定义弹窗,然后要求都垂直水平要居中,最开始的时候想用calc来计算,可是css3 的calc兼容性不是很好,于是后来就借助了js来计算, 今天偶然看到别人的一个方法,瞬间 ...
- 采用translate实现垂直水平居中
今天分享一个利用css3新特性实现垂直水平居中的方法. 通过对元素进行绝对定位再配合transform中的translate实现. 代码如下: html <div id="conten ...
- 解决CSS垂直居中的几种方法(基于绝对定位,基于视口单位,Flexbox方法)
在CSS中对元素进行水平居中是非常简单的:如果它是一个行内元素,就对它的父元素应用 text-align: center ;如果它是一个块级元素,就对它自身应用 margin: auto.然而如果要对 ...
- css 绝对定位实现水平垂直居中
负margin实现水平垂直居中 width: 500px; height: 500px; position: absolute; left: 50%; top :50%; margin-left: - ...
- 小tip: margin:auto实现绝对定位元素的水平垂直居中
转载自:http://www.zhangxinxu.com/wordpress/?p=3794 一.绝对定位元素的居中实现 如果要问如何CSS实现绝对定位元素的居中效果,很多人心里已经有答案了. 兼容 ...
- 【Web】CSS实现绝对定位元素水平垂直居中
网页中常常需用让绝对定位元素水平垂直居中,下面介绍2种方法: 一 元素宽度未知 <!DOCTYPE html> <html lang="en"> <h ...
随机推荐
- MDN & IRC
MDN IRC MDN IRC xgqfrms https://developer.mozilla.org/en-US/docs/Mozilla/QA/Getting_Started_with_IRC ...
- P3758 [TJOI2017]可乐
题目描述 加里敦星球的人们特别喜欢喝可乐.因而,他们的敌对星球研发出了一个可乐机器人,并且放在了加里敦星球的1号城市上.这个可乐机器人有三种行为: 停在原地,去下一个相邻的城市,自爆.它每一秒都会随机 ...
- 【集训】练习题 uria
Description 求有多少组正整数对 \((a, b)\) 满足 \(a + b ≤ n\) \(a + b | ab\) \(n ≤ 10^14\) Solution 这题有点绕啊 设 \(g ...
- Alpha 冲刺 —— 十分之七
队名 火箭少男100 组长博客 林燊大哥 作业博客 Alpha 冲鸭鸭鸭鸭鸭鸭鸭! 成员冲刺阶段情况 林燊(组长) 过去两天完成了哪些任务 协调各成员之间的工作 学习MSI.CUDA 试运行软件并调试 ...
- 洛谷 P3797 妖梦斩木棒 解题报告
P3797 妖梦斩木棒 妖梦是住在白玉楼的半人半灵,拥有使用剑术程度的能力. 题目描述 有一天,妖梦正在练习剑术.地面上摆放了一支非常长的木棒,妖梦把它们切成了等长的\(n\)段.现在这个木棒可以看做 ...
- Android Data Binding(数据绑定)用户指南
Android Data Binding(数据绑定)用户指南 http://www.jianshu.com/p/b1df61a4df77 https://github.com/LyndonChin/M ...
- 解题:CQOI 2017 老C的任务
题面 找到真正的KD-Tree题目了!然而出题人并不打算放KD-Tree过,只能O2了 // luogu-judger-enable-o2 #include<cstdio> #includ ...
- (转)教你完全理解IO流里的 read(),read(byte[]),read(byte[],int off,int len)以及write
背景:对于IO部分,总是感觉很虚,不能很好的理解其中的要义,其实仔细分析,掌握其中的规律,一切都会看起来十分的自然. 1 理解 1.1 从头总结 长期以来,java中的InputStream Outp ...
- PhantomJS的替代品--无头浏览器(Headless Chrome)
在使用PhantomJS时候,出现提示: UserWarning: Selenium support for PhantomJS has been deprecated, please use hea ...
- 装饰器 and 闭包函数 未完。。。。。
装饰器是一个返回函数的高阶函数.装饰器=高阶函数+函数嵌套+闭包 装饰器需要遵循的原则:不修改被装饰函数的源代码,不修改被装饰函数的调用方式. 高阶函数 1.函数接收的参数是一个函数名 2.函数的返回 ...
