20145214 《网络对抗技术》 Web基础
20145214 《网络对抗技术》 Web基础
1.实验后回答问题
(1)什么是表单
- 表单在网页中主要负责数据采集,提供了填写数据、选择数据,收集数据并提交给后台的功能
- 一个表单有三个基本组成部分:表单标签、表单域、表单按钮
(2)浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言
(3)WebServer支持哪些动态语言
- ASP、JSP、PHP等语言
2.实验总结与体会
- 这次实验的过程还是遇到了许多的磕磕绊绊,总是会出现一些意料之外的好像别人都没有遇到的错误。举个栗子,在后端的php基础部分,修改完代码后如果顺利的话,应该登录并跳转到
login.php,然而我的页面在登录后十分安静...查了又查、再查了又查,进行各种测试,后来才发现原来我的登录代码中用了post方法,但login.php中用了get方法,导致了数据无法传入。这才恍然大悟两者应该用同一种方法!借着这个错误又深刻地理解了post和get两种方法的区别,用get时登录后账户、密码等等信息都会直接显示在路径那一栏中,而改为post之后这些信息就不会直接显示出来了,以前都只是“听说”post方法更安全,借着这个实验终于切身体会到了何为安全 - HTML和JavaScript的编写让我重温了上学期的网络编程基础课,后面的SQL注入实验也让我更深刻的理解了SQL语句都在干些什么,同时再一次意识到了网页和网站有多么的脆弱...
3.实践过程记录
(1)Web前端:HTML基础
因为Web开发是基于Apache服务器进行的,所以
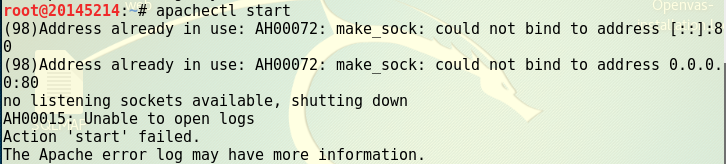
apachectl start指令来开启Apache,此时出现了编号AH00558的错误。

查询错误代码,并且根据提示对
etc/apache2/apache2.conf路径下的文件在最后添加了一句:ServerName localhost:80。修改过后再次执行

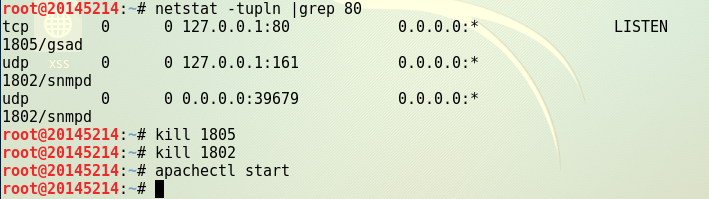
发现还存在端口被占用的问题,于是先
netstat -tupln |grep 80查看80端口被哪些进程占用,再用kill+进程ID杀死进程。之后apache服务成功开启

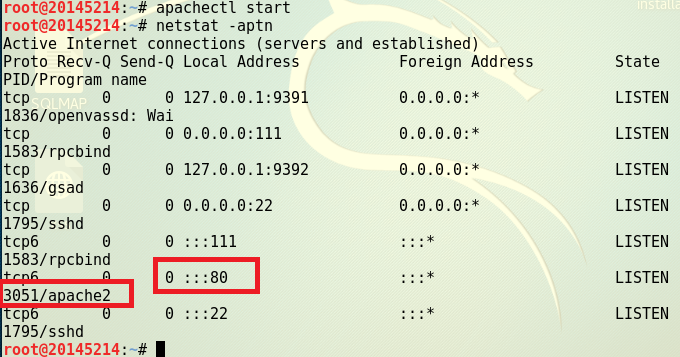
此时用
netstat -aptn查看端口占用,可以看到80端口已经被apache占用了

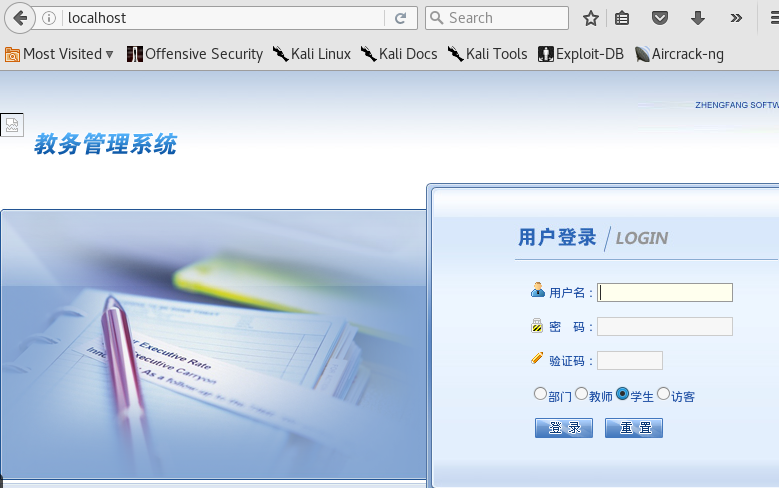
在浏览器中输入
localhost:80可以看到上周克隆的网页,而且还惊喜的发现上周被玩坏的网页居然恢复正常了哈哈

输入指令
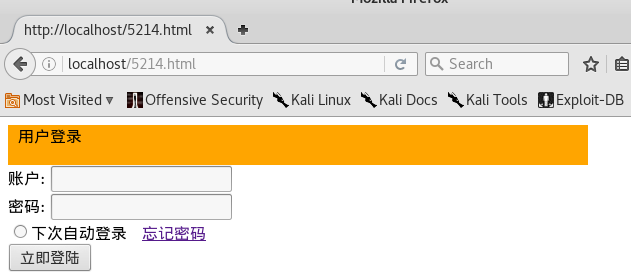
cd var/www/html进入Apache的工作目录,vi 5214.html新建一个含有表单的html,编写简单的登录代码,如下

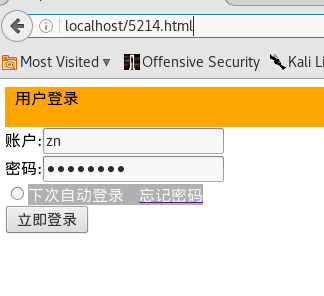
在浏览器里输入
localhost:80/5214.html就可以看到登录界面啦

处于好奇随便输入用户名和密码,点击登录,居然会让我选择是否记住密码,已经很像那么回事儿的感觉了~不过现在的状况是点击登录之后还是会仿佛什么事情都没有发生...我们还需要继续往下做

(2)Web前端:javascipt基础
- JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
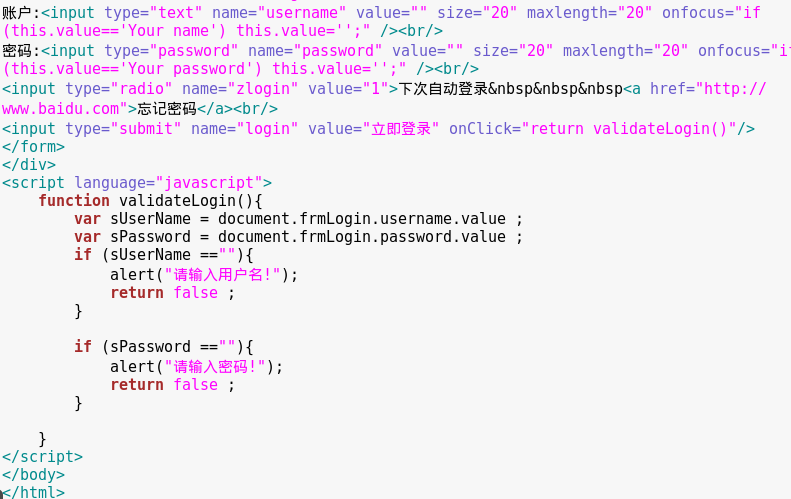
这里我们用JavaScript编写验证用户名和密码的规则,在原来的
5214.html进行如下修改

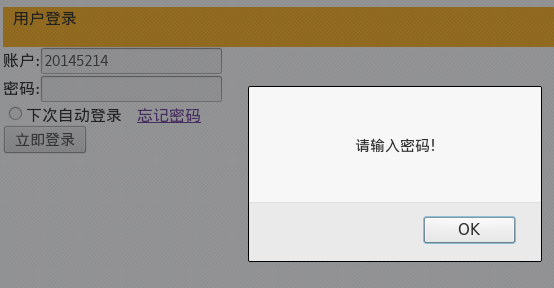
修改之后验证一下,输入了用户名,但没有输入密码时,会弹出提示

(3)Web后端:MySQL基础
我们使用MySQL作为后台数据库,
/etc/init.d/mysql start指令开启mysql服务,之后mysql -u root -p并输入默认密码p@ssw0rd进入MySQL

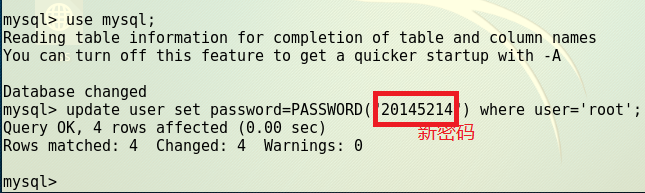
use mysql;选择mysql数据库,update user set password=PASSWORD("20145214") where user='root';修改密码为20145214

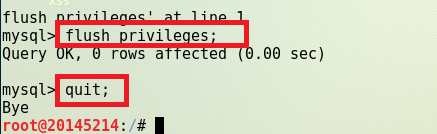
flush privileges;更新权限,quit;退出MySQL,之后使用新修改的密码重新进行登录,保证密码修改成功

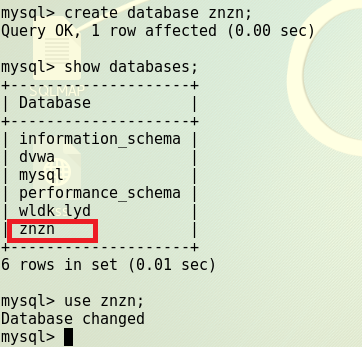
create database znzn;建立一个名为znzn的数据库,show databases;查看存在的数据库,可以看到刚刚新建的znzn数据库,use znzn;就可以使用我们创建的数据库znzn了

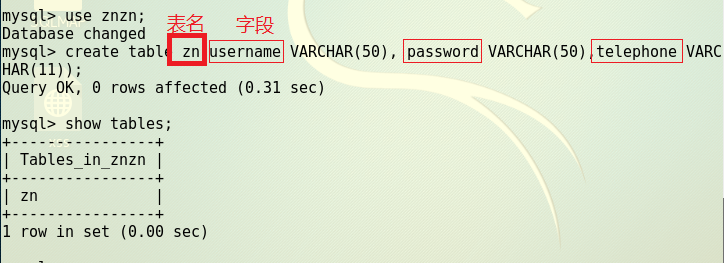
create table zn(username VARCHAR(50),password VARCHAR(50),telephone VARCHAR(11));建立一个名为zn的数据表,show tables;查看存在的数据表,一个数据库中可以包含若干个数据表

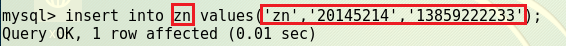
insert into 表名 values('值1','值2','值3'...);插入数据,如图,在zn表中插入了username为zn、password为20145214的数据

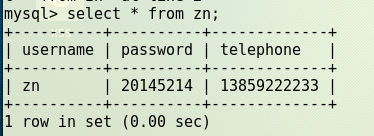
select * from zn查询表中的数据,可以看到刚刚插入的一段数据

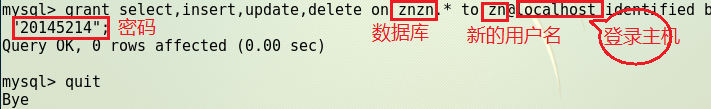
grant select(insert,update,delete) on znzn.* to zn@localhost identified by "20145214";可以在MySQL中增加名为zn的新用户,增加新用户后退出

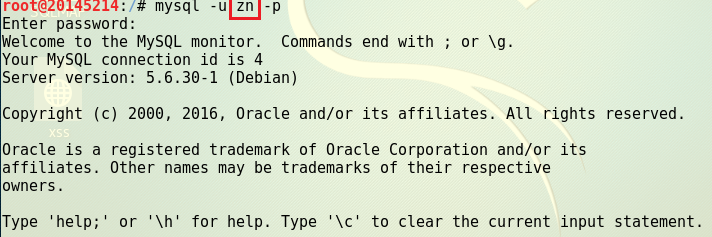
重新使用新用户名和密码进行登录,登录成功说明增加新用户成功

(4)Web后端:PHP基础
vi /var/www/html/zn_test.php新建一个PHP测试文件

在浏览器中打开
localhost:80/zn_test.php进行测试,显示如下,测试成功

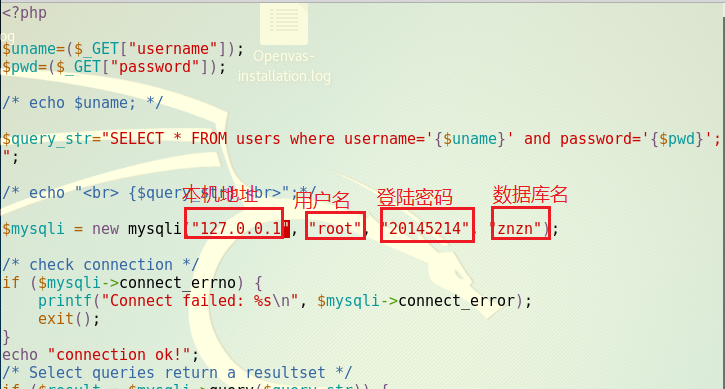
完成简单测试后,参考卢肖明的博客中的代码,利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,
login.php编写如下

将之前的
5214.html中form表单属性中加上action="login.php",使用户登录后跳转到login.php

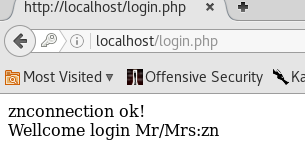
用之前存入数据库中的数据登录,成功登陆,显示如下


在login.php中加一行代码
header("Refresh:3;url=welcome.php");实现在3秒之后跳转到对用户更友好的welcome.php页面

(5)SQL注入
- SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令
- SQL注入的产生原因通常是将用户输入的字符串,当成了 “sql语句” 来执行
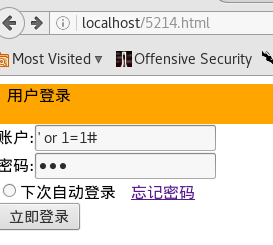
在账户输入框中输入
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from zn where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆



将之前编的代码中
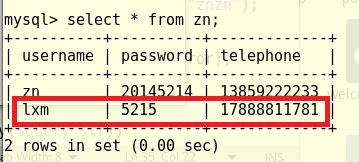
if ($result = $mysqli->query($query_str))改为if ($result = $mysqli->multi_query($query_str))实现执行多个sql语句,便可以通过SQL注入将用户名和密码保存在数据库中。在用户名输入框中输入';insert into zn values('lxm','5215','17888811781');#,拆开来看就是SELECT * FROM zn WHERE username='';、insert into zn values('lxm','5215','17888811781');,登录结果如下

在数据库中查询,可以看到数据插入成功

使用新插入的用户名和密码进行登录,登录成功

(6)XSS攻击测试
- XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制
- 假如用户提交的数据含有js代码,不做任何处理就保存到了数据库,读出来的时候这段js代码就变成了可执行的代码。一般用户提交的数据永远被认为是不安全的,在保存之前要做对应的处理。
首先选定一张照片,原图如下。保存到
/var/www/html目录下

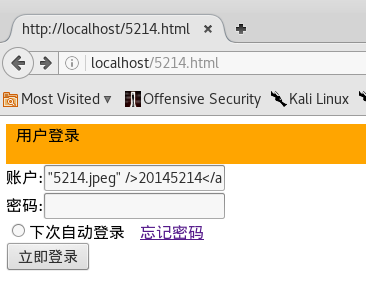
在账户输入框中输入
<img src="5214.png" />20145214</a>读取/var/www/html目录下的图片

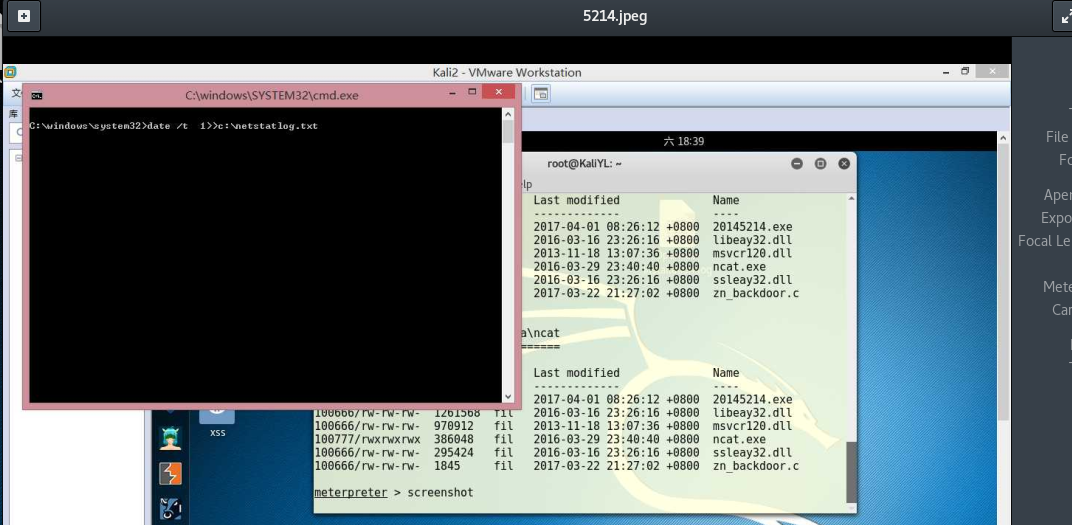
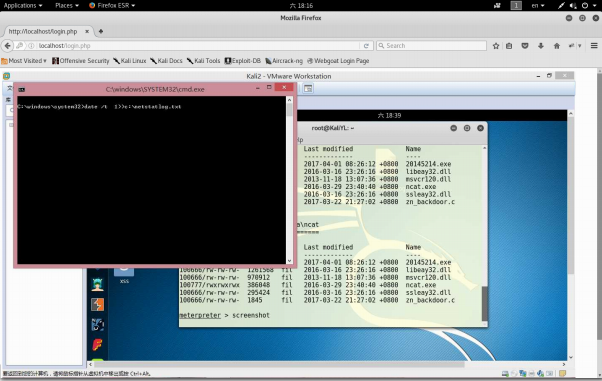
登录后可以看到图片

20145214 《网络对抗技术》 Web基础的更多相关文章
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
随机推荐
- SICP 习题 (1.35)解题总结
SICP 习题 1.35要求我们证明黄金切割率φ 是变换函数 x => 1+ 1/x 的不动点,然后利用这一事实通过过程fixed-point 计算出φ的值. 首先是有关函数的不动点,这个概念须 ...
- C++标准转换运算符dynamic_cast
dynamic_cast <new_type> (expression) dynamic_cast运算符,应该算是四个里面最特殊的一个,因为它涉及到编译器的属性设置,而且牵扯到的面向对象的 ...
- linux文件属性介绍
Linux系统有如表所示的几种文件类型. 使用ls -lih 命令就可以看到各个文件的具体信息,下面选取以上所提到的这几种文件,列出他们的信息. 除了设备文件(包括字符设备文件和块设备文件二种)外,每 ...
- 开发自己的DataSet查看器
记得在vs2002不是2003上没有DataSet调试器,断点时查看DataSet内容非常麻烦,最后有人开发了第三方工具解决了此问题. 后续的vs版本内部都自带的此工具可查看DataSet/DataT ...
- 一维码ITF 25简介及其解码实现(zxing-cpp)
一维码ITF 25又称交插25条码,常用在序号,外箱编号等应用.交插25码是一种条和空都表示信息的条码,交插25码有两种单元宽度,每一个条码字符由五个单元组成,其中二个宽单元,三个窄单元.在一个交插2 ...
- 爬虫-设置代理ip
1.为什么要设置代理ip 在学习Python爬虫的时候,经常会遇见所要爬取的网站采取了反爬取技术导致爬取失败.高强度.高效率地爬取网页信息常常会给网站服务器带来巨大压力,所以同一个IP反复爬取同一个网 ...
- lemon批量蒯
RT,很久以前写的拿出来骗一骗访问量 把sh文件扔进source里面运行sh *.sh 从子目录蒯出来: #!/bin/bash for file in ./*/*/*.cpp do name=${f ...
- ubuntu下编译源码 make 出现 make: 'Makefile' is up to date.
其实只需要 make就行了,不需要 make Makefile 当然,make的前提是,执行 ./configure 不报错
- 闭包初体验 -《JavaScript面向对象编程指南》
下面是我对闭包的理解:(把他们整理出来,整理的过程也是在梳理) 参考<JavaScript面向对象编程指南> 1.首先,在理解闭包之前: 我们首先应该清楚下作用域和作用域链 作用域:每个函 ...
- Eclipse实用插件
Eclipse实用插件 安装:Help - Eclipse Marketplace 查看图片:QuickImage 主题:Darkest Dark 代码风格:https://blog.csdn.net ...
