tkinter的GUI设计:界面与逻辑分离(一)-- 初次见面
PyQt实现界面与逻辑分离的设计很是方便,详情可以见我的第一篇博文。
不过本文将使用python的标准库 tkinter,来实现界面与逻辑分离的GUI 设计。
我们来设计一个很简单的程序:
目的:长度单位英尺(feet)到米(meter)的转化
实现:输入框输入英尺(feet),标签显示对应的长度米(meter)。可以点击按钮,亦可按回车键。
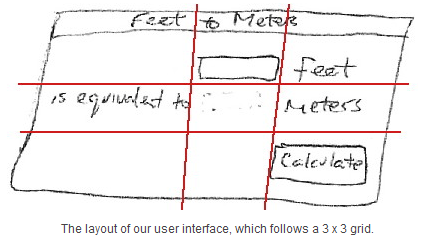
说明:界面使用了 ttk.Frame 容器,各个部件的定位皆使用了 grid() 方法,3行3列

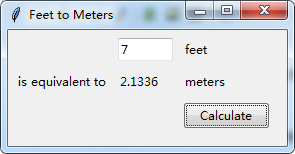
效果:如下

代码: 眼力好的你一定会发现,下面的代码风格有点像PyQt:
import tkinter as tk
from tkinter import ttk class Application(tk.Tk): # 继承自 tk.Tk
'''界面、逻辑分离示例''' def __init__(self):
'''初始化'''
super().__init__() # 有点相当于tk.Tk() self.createWidgets() def createWidgets(self):
'''界面'''
self.mainframe = ttk.Frame(self, padding="3 3 12 12") # 注意ttk.Frame()的第一个参数为self,因为这个类继承自tk.Tk类
self.mainframe.grid(column=0, row=0, sticky=(tk.N, tk.W, tk.E, tk.S))
self.mainframe.columnconfigure(0, weight=1)
self.mainframe.rowconfigure(0, weight=1) # 定义了两个变量(下面会将它们绑定到输入部件 Entry 和标签部件 Label 上)
# self.feet = StringVar()
self.feet = tk.DoubleVar()
self.meters = tk.StringVar() # 定义Entry部件,并把它赋给一个变量,方便在别处引用它。
self.feet_entry = ttk.Entry(self.mainframe, width=7, textvariable=self.feet)
self.feet_entry.grid(row=1, column=2, sticky=(tk.W, tk.E))
self.feet_entry.focus() # 定义Label部件
ttk.Label(self.mainframe, textvariable=self.meters).grid(row=2, column=2, sticky=(tk.W, tk.E)) # 定义Button部件
ttk.Button(self.mainframe, text="Calculate", command=self.calculate).grid(row=3, column=3, sticky=tk.W) # 定义三个Label部件
ttk.Label(self.mainframe, text="feet").grid(row=1, column=3, sticky=tk.W)
ttk.Label(self.mainframe, text="is equivalent to").grid(row=2, column=1, sticky=tk.E)
ttk.Label(self.mainframe, text="meters").grid(row=2, column=3, sticky=tk.W) # 设置每格的 padding
for child in self.mainframe.winfo_children():
child.grid_configure(padx=5, pady=5) # 给窗口绑定回车键事件
self.bind('<Return>', self.calculate) def calculate(self, *args): # 注意:参数必须是带!星!号!的 *args. 否则无论如何都会报类型错误:TypeError
'''逻辑'''
try:
#value = float(self.feet.get()) # 如果前面定义为stringVar: self.feet = StringVar()
value = self.feet.get()
self.meters.set('{:.4f}'.format((0.3048 * value * 10000.0 + 0.5)/10000.0))
except ValueError:
pass if __name__ == '__maint__':
# 实例化Application
app = Application() # 设置窗口标题
app.title("Feet to Meters") # 主消息循环:
app.mainloop()
参考:
http://www.360doc.com/content/14/0328/02/9482_364311622.shtml
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/0013868326118089581a091a04e4c30b2b7896392bdde5c000
tkinter的GUI设计:界面与逻辑分离(一)-- 初次见面的更多相关文章
- tkinter的GUI设计:界面与逻辑分离(四)-- 与 matplotlib 结合
有些场合,我们需要对数据可视化.单是靠 tkinter 难度太大,而且做出来的效果不一定理想. 此时,将 tkinter 与 matplotlib 结合,是最好的选择. 知识点: 将 tkinter ...
- tkinter的GUI设计:界面与逻辑分离(三)-- 多页面
知识点: 使用 tkinter.Frame.tkraise() 函数去提升当前 tkinter.Frame 的 z 轴顺序,使得多个 tkinter.Frame 的可见性得以切换 本文基于:win7 ...
- tkinter的GUI设计:界面与逻辑分离(二)-- 菜单栏
由于要用到文件对话框和消息对话框,所以先给出下面的列表. py2 与 py3 中 tkinter 的变化: Tkinter → tkinter tkMessageBox → tkinter.messa ...
- 解析大型.NET ERP系统 界面与逻辑分离
Windows Forms程序实现界面与逻辑分离的关键是数据绑定技术(Data Binding),这与微软推出的ASP.NET MVC的原理相同,分离业务代码与界面层,提高系统的可维护性. 数据绑定 ...
- PyQt5系列教程(六)如何让界面和逻辑分离
软硬件环境 OS X EI Capitan Python 3.5.1 PyQt 5.5.1 PyCharm 5.0.3 前言 前面的内容我们介绍了利用QtDesigner来设计界面,再通过命令行工具p ...
- Python:Tkinter的GUI设计——物体实时移动
参考: 1.Tkinter之Canvas篇 2.python GUI实践:做一个满图乱跑的小球 3.[Tkinter 教程08] Canvas 图形绘制 4.tkinter模块常用参数(python3 ...
- pyqt5界面与逻辑分离--信号槽的装饰器实现方式
本文展示了 pyqt5 信号槽的装饰器实现方式(借鉴自 eirc6) 一个简单的例子.实现功能:两个数相加,显示结果.如图 两个文件,第一个是界面文件 ui_calc.py # ui_calc.py ...
- Atitit 提升效率 界面gui方面的前后端分离与cbb体系建设 规范与推荐标准
Atitit 提升效率 界面gui方面的前后端分离与cbb体系建设 规范与推荐标准 1. 界面gui方面的前后端分离重大意义1 2. 业务逻辑也适当的迁移js化1 3. 常用分离方法2 3.1. 页面 ...
- tkinter——GUI设计实操
1.创建root: from tkinter import * root = Tk() root.title('GUI设计') # root.attributes("-alpha" ...
随机推荐
- 解决eclipse 文件更新不自动刷新的问题
打开eclipse 1. Window ===> Preferences ===> General ===> Workspace 2. 勾选 1> Refresh using ...
- [控件] 心形加载的view
心形加载的view 效果: 素材图片: 源码: StarView.h 与 StarView.m // // StarView.h // Star // // Created by XianMingYo ...
- mysql宕机,导致innodb_force_recovery恢复不了
https://serverfault.com/questions/698038/mysql-innodb-recovery-from-datafiles https://serverfault.co ...
- Linux bzip2命令详解
Linux bzip/bunzip2命令是.bz2文件的解压缩程序. bunzip2可解压缩.bz2格式的压缩文件.bunzip2实际上是bzip2的符号连接,执行bunzip2与bzip2 -d的效 ...
- idea指定SpringBoot启动.properties文件
比如我的项目下有2个.properties文件,一个是application.properties,一个是application-local.properties,在本地的时候想指定用applicat ...
- November 25th 2016 Week 48th Friday
People will fall for its appearance while driving passionately. 观者倾心,驭者动魄. This is an advertisement ...
- 【转】Json判断是否存在某个属性和遍历各个属性和值
var field='uid'; var jsonObj={uid:'001'}; 一. jsonObj[field] != undefined //注意:如果field值正好是undefined那就 ...
- nginx配置解析之客户端真实IP的传递
前后端分离之后,采用nginx作为静态服务器,并通过反向代理的方式实现接口跨域的方式,在降低开发成本的同时也带来了诸多问题,例如客户端真实IP的获取. 在一些特殊场景下,比如风控和支付流程,往往需要获 ...
- 我的开源项目——Jerry
在日常工作中,经常会碰到一些问题,比如数字金额要写成千分位形式(1234 -> 123,4.00).要写成汉字大写形式(123 -> 壹佰贰拾叁圆),又比如要进行 cookie 读写操作, ...
- class , field , method
Class类 由于Class类没有公共构造方法,所以创建Class的对象的方法有以下几种: 1.通过Class.forName静态方法返回Class类的一个实例 2.通过类名.class来获取一个Cl ...
