AngularJS常用Directives实例
在第一篇 认识AngularJS 中,我们已经基本了解了AngularJS,对Directive也有了一定了解,本章我们将继续介绍Directive,对其有一个更深入的了解和掌握。
常用的Directives
除了第一篇中已提到过的: ng-app, ng-controller, ng-show(与之对应的当然还有ng-hide)这几个内建的Directive之外,我们还将了解另外几个非常常用的Directive。
1. ng-repeat (根据集合重复创建指定的模板):
<!DOCTYPE html>
<html>
<head>
<script src="/Scripts/angular.js"></script>
<script type="text/javascript">
(function () {
var app = angular.module('student', []); // 这次定义一个数组students,里面有三个学生Jack、Mary、Tom
var students = [{
name: "Jack",
age: 18,
sex: 'male',
displayComment: false
},
{
name: "Mary",
age: 16,
sex: 'female',
displayComment: true
},
{
name: "Tom",
age: 17,
sex: 'male',
displayComment: true
}]; app.controller('myController', function () {
this.students = students;
});
})();
</script>
</head>
<body ng-app="student">
<div ng-controller="myController as myCtrl">
<!--使用ng-repeat,优雅的迭代显示所有学生信息-->
<div ng-repeat="stu in myCtrl.students">
<p>Student{{myCtrl.students.indexOf(stu) + 1}}:</p>
<p>Name:{{stu.name}}</p>
<p>Age:{{stu.age}} will be {{stu.age+15}} after 15 years.</p>
<p>Sex:{{stu.sex}}</p>
<p ng-show="stu.displayComment">Comments:This will not display on page.</p>
<br />
</div>
</div>
</body>
</html>
2. ng-model(ng-model定义一个变量,该变量在Scope范围内可被直接使用,关于Scope今后有机会可能需要单独写一章):
<!DOCTYPE html>
<html>
<head>
<script src="/Scripts/angular.js"></script>
</head>
<body ng-app>
<input ng-model="yourname" />
<br />
Your name is: {{yourname}}
</body>
</html>
3. ng-src & ng-href:
<!DOCTYPE html>
<html>
<head>
<script src="/Scripts/angular.js"></script>
<script type="text/ecmascript">
(function () {
// 注意,这个demo中我们使用连缀的形式书写代码,这个和以前不一样
// 个人认为连缀的形式没有单独书写清晰
angular.module('src.href.test', [])
.controller('myController', function () {
this.imgName = "112348515178380.png";
});
})();
</script>
</head>
<body ng-app="src.href.test">
<div ng-controller="myController as myCtrl">
<a href="https://images0.cnblogs.com/blog2015/455688/201505/112348515178380.png">A link</a>
<br />
<img src="https://images0.cnblogs.com/blog2015/455688/201505/112348515178380.png" />
<br />
myCtrl.imgName : {{myCtrl.imgName}}
<br />
<a href="https://images0.cnblogs.com/blog2015/455688/201505/{{myCtrl.imgName}}">A link</a>
<br />
<img src="https://images0.cnblogs.com/blog2015/455688/201505/{{myCtrl.imgName}}" />
</div>
</body>
</html>
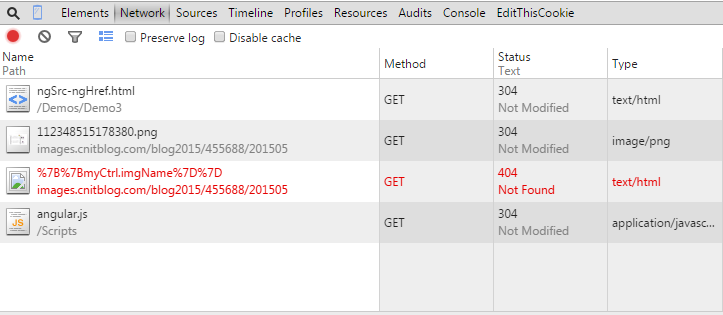
特别注意:按照官方的说法,直接使用src或者href属性时,由于渲染页面时,AngularJS还没开始解析src或者href中的Expression,因此将会得到一个404错误(因为地址直接被解析成了https://images0.cnblogs.com/blog2015/455688/201505/{{myCtrl.imgName}} )。实际上,若运行以上的代码,我们会惊喜的发现,并没有看到图片404错误。真的是这样吗?如果你用开发者工具看一下加载项,就能知道发生了什么。确实如官方文档所说,实际发生了一次404错误,但是AngularJS解析了Expression之后,图片又被加载了一次,因此从表面上我们并未察觉错误。所以结论是,最好使用ng-src/ng-href避免该问题的发生。

4. 事件类Directives,以ng-click为例(类似的还有ng-blur,ng-change,ng-checked,ng-dblclick,ng-keydown, ng-keypress, ng-keyup, ng-mousedown, ng-mouseenter, ng-mouseleave, ng-mouseup):
<!DOCTYPE html>
<html>
<head>
<script src="/Scripts/angular.js"></script>
<script type="text/javascript">
(function () {
var app = angular.module('clicktest', []); app.controller('myController', ['$scope', function ($scope) {
this.sayHello = function () {
alert("Hello, " + $scope.yourname);
};
}]); // 以下代码与上面的功能一样,但是推荐上面这种写法,今后讲AngularJS的服务的时候将会讲到。
// 主要原因是js可以被压缩、加密等操作,$scope 将被变换从而AngularJS无法识别它, 但字符串 '$scope' 是不会被变换的
//app.controller('myController', function ($scope) {
// this.sayHello = function () {
// alert("Hello, " + $scope.yourname);
// };
//});
})();
</script>
</head>
<body ng-app="clicktest">
<div ng-controller="myController as myCtrl">
<input ng-model="yourname" />
<br />
<button ng-click="myCtrl.sayHello()">Say Hello</button>
</div>
</body>
</html>
特别注意下被注释的那部分代码和注释部分的说明。
5. ng-class, ng-class-even, ng-class-odd:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.odd {
color: red;
} .even {
color: blue;
} .green_bold {
color: green;
font-weight: bold;
}
</style> <script src="/Scripts/angular.js"></script>
<script type="text/javascript">
(function () {
var app = angular.module('student', []); var students = [{
name: "Jack",
age: 18,
sex: 'male',
displayComment: false
},
{
name: "Mary",
age: 16,
sex: 'female',
displayComment: true
},
{
name: "Tom",
age: 17,
sex: 'male',
displayComment: true
}]; app.controller('myController', function () {
this.students = students;
});
})();
</script>
</head>
<body ng-app="student">
<div ng-init="myVar='green_bold'">
<p ng-class="myVar">This should be green.</p>
</div>
<div ng-controller="myController as myCtrl">
<!--这里添加了 ng-class-odd 和ng-class-even 属性-->
<div ng-repeat="stu in myCtrl.students" ng-class-odd="'odd'" ng-class-even="'even'">
<p>Student{{myCtrl.students.indexOf(stu) + 1}}:</p>
<p>Name:{{stu.name}}</p>
<p>Age:{{stu.age}} will be {{stu.age+15}} after 15 years.</p>
<p>Sex:{{stu.sex}}</p>
<p ng-show="stu.displayComment">Comments:This will not display on page.</p>
<br />
</div>
</div>
</body>
</html>
6. ng-submit(偷懒直接引用了官方的demo):
<!DOCTYPE html>
<html>
<head>
<script src="/Scripts/angular.js"></script>
<script type="text/javascript">
(function () {
var app = angular.module('submitExample', []); app.controller('ExampleController', ['$scope', function ($scope) {
$scope.list = [];
$scope.text = 'hello';
$scope.submit = function () {
if ($scope.text) {
$scope.list.push(this.text);
$scope.text = '';
}
};
}]);
})();
</script>
</head>
<body ng-app="submitExample">
<form ng-submit="submit()" ng-controller="ExampleController">
Enter text and hit enter:
<input type="text" ng-model="text" name="text" />
<input type="submit" id="submit" value="Submit" />
<pre>list={{list}}</pre>
</form>
</body>
</html>
特别注意的是:ng-submit将默认阻止Submit的默认提交动作。
7. ng-include (将Html片段加载到指定位置):
<!DOCTYPE html>
<html>
<head>
<script src="/Scripts/angular.js"></script>
<script type="text/javascript">
(function () {
var app = angular.module('ngIncludeTest', []);
app.controller('myController', ['$scope', function ($scope) {
$scope.info = {
yourname: 'Jack',
template: 'template.html'
};
}]);
})();
</script>
</head>
<body ng-app="ngIncludeTest">
<div ng-controller="myController as myCtrl">
<div ng-include="info.template"></div>
</div>
</body>
</html>
template.html的代码:
<div>
<p>This is a template.</p>
<p>Your name: {{info.yourname}}</p>
</div>
好了,讲了这么多常用的Directives,对Directive应该有了更进一步的了解,AngularJS内建了好几十个Directives,基本能满足你所有的需求了,但是如果你提出这么多Directives还是无法满足你的要求,那怎么办呢?
放心,AngularJS框架帮你设计了自定义Directive的方法,不过这篇篇幅已经略大,关于Directive的自定义,还是放到后面一篇去吧,免得大家看得太累了。
由于AngularJS的特性之一就是写出更具语义化的前端代码,最后一个ng-include例子在后面一章也会直接使用自定义的Directive改造一下,不使用div这种不具语义的标签,而使用自定义的语义化标签。
好了,今天就这样吧。
参考资料
CodeSchool快速入门视频(英文版):http://campus.codeschool.com/courses/shaping-up-with-angular-js/intro
AngularJS官方文档:https://docs.angularjs.org
AngularJS常用Directives实例的更多相关文章
- 带你走近AngularJS - 体验指令实例
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自定义指令 ------------- ...
- AngularJS常用插件与指令收集
angularjs 组件列表 bindonce UI-Router Angular Tree angular-ngSanitize模块-$sanitize服务详解 使用 AngularJS 开发一个大 ...
- angularjs的resource实例对象
angularjs的resource实例对象 我们看看都有啥 而直接使用service对象的时候没有前面这些$
- windows phone 8.1常用启动器实例
---恢复内容开始--- 小梦今天给大家分享一下windows phone 8.1常用启动器实例,包括: 电话启动器 短信启动器 邮件启动器 添加约会|备忘到日历 地图启动器 地图路线启动器 wind ...
- AngularJS进阶(十二)AngularJS常用知识汇总(不断更新中....)
AngularJS常用知识汇总(不断更新中....) 注:请点击此处进行充电! app.controller('editCtrl',['$http','$location','$rootScope', ...
- Vue基础进阶 之 常用的实例属性
Vue实例属性: vue实例直接调用的属性: 常用的实例属性: vm.$data:获取属性: vm.$el:获取实例挂载的元素: vm.$options:获取自定义选项/属性: vm.$refs:获取 ...
- C++中vector容器的常用操作方法实例总结
C++中vector容器的常用操作方法实例总结 参考 1. C++中vector容器的常用操作方法实例总结: 完
- 轻量级HTTP服务器Nginx(常用配置实例)
轻量级HTTP服务器Nginx(常用配置实例) 文章来源于南非蚂蚁 Nginx作为一个HTTP服务器,在功能实现方面和性能方面都表现得非常卓越,完全可以与Apache相媲美,几乎可以实现Apa ...
- 【转贴】Windows常用命令实例
Windows常用命令实例 https://www.cnblogs.com/linyfeng/p/6261629.html 熟练使用DOS常用命令有助于提高工作效率. 1.windows+R:打开运行 ...
随机推荐
- Netty学习第四节WebSocket入门
1.什么是webSocket? webSocket是H5提出的一个协议规范,webSocket约定了一个通信的规范,通过一个握手的机制,客户端和服务端,就能建立一个类似TCP的连接,从而方 ...
- day3之函数的初始及进阶
函数初始 函数的定义与调用 ''' def 函数名 (参数): 函数体 函数名:设定与变量相同 执行函数: 函数名() ''' 函数的返回值 # 函数返回值 return ''' 1.遇到return ...
- 使用系统的CoreLocation定位
//// ViewController.m// LBS//// Created by tonnyhuang on 15/8/28.// Copyright (c) 2015年 tonnyhua ...
- AugularJS, Responsive, phonegap, BAE, SAE,GAE, Paas
http://freewind.me/blog/20121226/1167.html http://88250.b3log.org/bae-sae-gae http://www.ruanyifeng. ...
- matlab练习程序(生成希尔伯特曲线)
能够使用这样一条线遍历图像中所有的像素,不过这里没有这样做,而只是生成了这样一条曲线. 程序中h,w是最终图像的高和宽,n为希尔伯特曲线阶数. 这里如果n等于log2(h)或log2(w),则图像就全 ...
- osgearth
https://max.book118.com/html/2018/0521/167783983.shtm https://baike.1688.com/doc/view-d36134276.html
- (小数化分数)小数化分数2 -- HDU --1717
链接: http://acm.hdu.edu.cn/showproblem.php?pid=1717 举例: 0.24333333…………=(243-24)/900=73/3000.9545454…… ...
- hdu 4972 根据每轮篮球赛分差求结果
http://acm.hdu.edu.cn/showproblem.php?pid=4972 两支球队进行篮球比赛,每进一次球后更新比分牌,比分牌的计数方法是记录两队比分差的绝对值,每次进球的分可能是 ...
- 分离 桂林电子科技大学第三届ACM程序设计竞赛
链接:https://ac.nowcoder.com/acm/contest/558/H 来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 262144K,其他语言5242 ...
- 论文笔记(3)-Extracting and Composing Robust Features with Denoising Autoencoders
这篇文章是Bengio研究的在传统的autoencoder基础上增加了噪声参数,也就是说在输入X的时候,并不直接用X的数据,而是按照一定的概率来清空输入为0.paper中的名词为corrupted.这 ...
