抓包工具 - HttpWatch(功能详细介绍)
HttpWatch是功能强大的网页数据分析工具,集成在IE工具栏,主要功能有网页摘要、cookies管理、缓存管理、消息头发送/接收,字符查询、POST数据、目录管理功能和报告输出。HttpWatch是一款能够收集并显示深层信息的软件,它不用代理服务器或一些复杂的网络监控工具,能够在显示网页的同时显示网页请求和回应的日志信息,甚至可以显示浏览器缓存和IE之间的交换信息,集成在IE工具栏。(HttpWatch工具需要下载安装,这里就不详说了,直接搜索百度就ok了)
HTTP基础知识之HTTP消息格式
当用户使用浏览器访问某个URL地址、提交表单数据时,浏览器会生成请求消息发送给服务器,服务器收到请求后,将生成的响应消息返回给浏览器。浏览器发出的请求信息和服务器返回的响应信息统称为HTTP消息。HTTP消息有着严格的格式。
一个完整的请求消息包括:一个请求行、若干消息头及实体内容,其中一些消息头和实体内容是可选的,消息头和实体内容之间使用空行隔开,下面是HTTP请求消息内容:
(Request-Line) GET /get.do?prod=wmail_lbp&ver=&uid=nt@.com&domain=.com&mobUser=&callback=themeHandler.callback&rnd=0.13562542999267713 HTTP/1.1
Accept application/javascript, */*;q=0.8
Accept-Encoding gzip, deflate
Accept-Language zh-CN
Connection Keep-Alive
Cookie starttime=; logType=
Host ir3.mail.163.com
Referer http://mail.163.com/
User-Agent Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)
HTTP请求消息内容
一个完整的响应消息包括:一个状态行、若干消息头及实体内容。与请求消息一样,响应消息中的一些消息头和实体内容也是可选的,消息头和实体内容之间也要用空行隔开。下面是HTTP响应消息内容:
(Status-Line) HTTP/1.1 OK
Connection keep-alive
Content-Length
Content-Type application/json;charset=utf-
Date Mon, Jun :: GMT
Server nginx
Vary Accept-Encoding
X-Cache from ngx118-192.163.com
HTTP响应消息内容
HTTP请求和HTTP响应消息头都是用于描述HTTP消息本身的信息,通常也把这种描述信息称为元信息,消息头相当于服务器和浏览器之间的暗号指令,主要实现HTTP客户机与服务器之间的条件请求和应答。
通常情况下消息头分为4类:信息头、请求头、响应头和实体头:
1)通用信息头:即能用于请求信息,也可以用于响应消息,但与被传输的实体内容没有关系,如date、pragma。
2)请求头:用于在请求消息中向服务器传递附加消息,主要包括客户机可以接受的数据类型、压缩方法、语言,以及客户计算机上保留的cookie信息和发出该请求的超链接源地址等。
3)响应头:用于在响应消息中向客户端传递附加信息,包括服务程序的名称、要求客户端进行认证的方式、请求的资源已移动到的新地址等。
4)实体头:用做实体内容的元信息,描述了实体内容的属性,包括实体信息的类型、长度、压缩方法、最后一次修改的时间和数据的有效期等。
请求消息的请求行中包括3部分:请求方式、资源路径以及所使用的HTTP协议版本,各部分之间使用空格分隔,语法格式如下:
请求方式 资源路径 HTTP版本号<CRLF>
其中<CRLF>表示回车和换行两个字符的组合。
响应消息的状态行中包括3部分的内容:HTTP协议的版本号、一个表示成功或失败的整数代码(状态码)和对状态码进行描述的文本信息,各部分内容之间使用空格分隔,语法格式如下:
HTTP版本号 状态码 原因叙述<CRLF>
HttpWatch工具之Request Grid
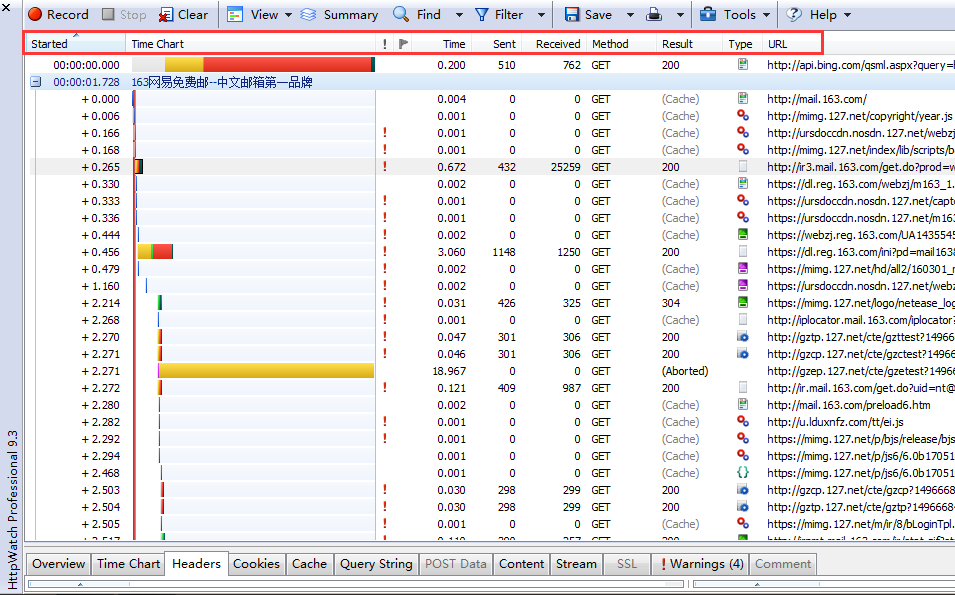
安装好后在IE-工具下启动HTTPWatch,输入地址后点击record按钮即开始进行录制,点击stop按钮即停止录制,如图1所示,录制了163邮箱的登录操作

图1(request grid图)
Started:相对开始时间,是指接下来访问的URL相对于第一个URL被打开的时间,比如http://mimg.127.net/copyright/year.js是在html http://mail.163.com/页面的0.006s才执行的。
Time Chart:耗时比例图,即整个请求应答过程各部分所花时间比例图。
Time:请求所消耗的时间。
Sent:提交该请求所发送的字节数。
Received:提交请求后服务器返回的字节数。
Method:提交请求的方法。
Result:请求处理的结果。
Type:服务器返回内容的类型。
URL:请求的URL地址。
在测试过程中主要关注Time、Received、Result三项的值,Time是请求的耗时,需要注意耗时大的请求,因为在整个业务响应时间过程中,耗时长的请求是最有可能需要调优的;Received是返回的字节数,在测试过程中需要关注返回字节数较大的需要,因为返回的字节数较大,会影响整个请求的耗时,它也是调优需要重点关注的内容;Result是指请求响应的状态,需要关注其响应状态为非200的值,请求响应状态只有200是正确的,其他的都是异常的,如果请求出现异常情况,说明事务很有可能操作失败,这样直接影响了事务的成功率。
HttpWatch工具之Request View
Request View内容详细记录了每个请求的信息,主要包括下面列举的内容:
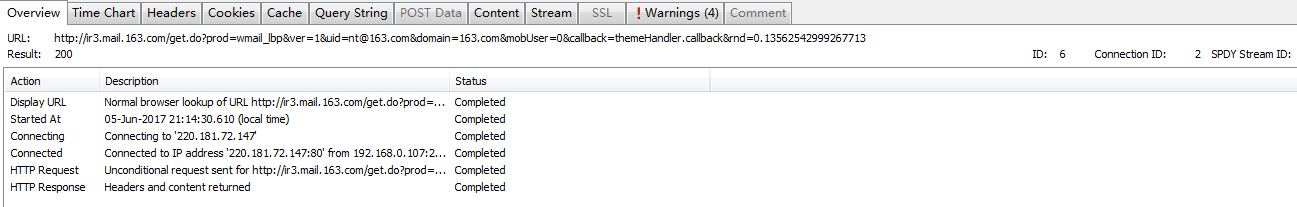
一、Overview,如图2所示

图2(Overview内容)
Display URL:表示请求的URL;
Started At:表示该请求开始的时间;
Submit Form:表示表单被提交到URL,只有POST操作时才会有该项;
Connecte:表示TCP连接操作;
HTTP Request:表示一个请求被发出去;
HTTP Response:表示一个应答被收回;
Read Cache:表示该次请求是从cache中读取应答消息;
二、Time Chart,如图3所示

图3(Time Chart图)
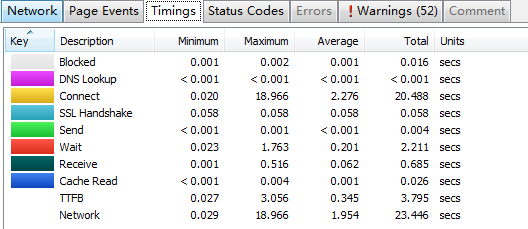
显示了一次请求应答过程中每个时间片段所花费的时间。一次完整的请求应答过程需要经历的时间片段如下:Blocked->DNS Lookup->Connect ->Send ->Wait ->Receive。
各时间片段含义如下:
Blocked(阻塞):阻塞的时间主要包括预处理时间(如缓存查找)和网络排队等待时间,导致阻塞最主要原因是下载页面中的图片;
DNS Lookup(域名解释):域名解释时间主要是将主机名(如www.google.com)转化为相应的IP地址(216.239.59.99)的时间,在访问URL地址时,地址本身不能被直接访问,需要将它对应为相应的IP地址才能访问;
Connect(连接):连接时间是指与web服务器(或代理服务器)建立起TCP连接需要的时间,一个安全的HTTPS连接应该包含SSL握手的过程,让系统处于一种保持连接的状态,可以节约重复创建TCP连接的时间
Send(发送):发送时间是指从客户端发送HTTP请求到服务器所花费的时间,并且发送数据大小会影响发送的时间,如上传文件花费的时间就比较长;
Wait(等待):等待时间是指服务器响应请求的时间,这个值包括网络延迟和服务器处理请求所花费的时间;
Receive(接收):接收时间是指服务器返回数据到客户端所花费的时间,这个时间受所返回消息内容大小、网络带宽和HTTP压缩比的影响;
Cache Read(读cache):读缓存时间是指从浏览器缓存中读取内容的时间;
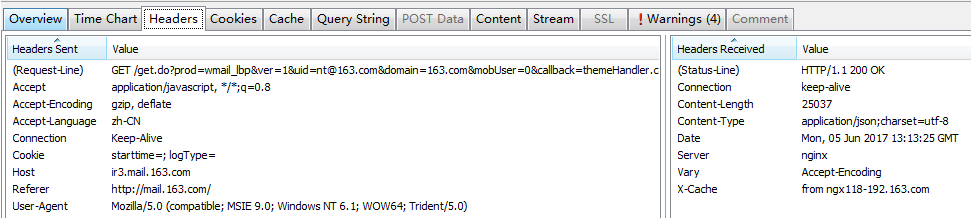
三、Headers,如图4所示

图4(Headers的内容)
Headers Sent的内容如下:
(Request-Line):包括HTTP提交请求方法、HTTP版本和URL子路径;
Accept:可接受的文件类型;
Accept-Encoding:可接受的纯文本之外的内容编码的类型;
Accept-Language:可接受的返回数据的语言种类;
Connection:指定该次请求回应结束后,如何处理连接;
Cache-Control:指定请求和响应遵循的缓存机制;
Location:用于重定向接收者到一个新URL地址;
Host:请求连接的主机名;
Headers Received的内容如下:
(Status-Line):包括HTTP请求的状态码和HTTP版本信息;
Connection:指定该次请求回应结束后,如何处理连接;
Cache-Control:指定请求和响应遵循的缓存机制;
Content-Language:内容数据的语言种类;
Content-Length:传输的内容长度;
Content-Type:内容数据的类型(Mini Type);
Last-Modified:服务器上保存内容的最后修订时间;
Expires:内容数据被缓存的过期时间;
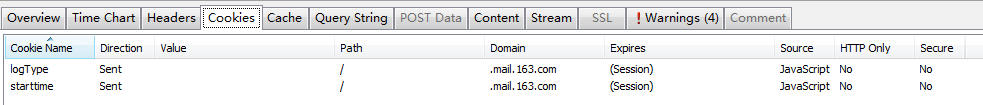
四、Cookies,如图5所示

图5(Cookies的内容)
Cookie Name:cookie的名称;
Direction:表明该cookie是由客户端发送到服务器的还是从服务器接收的;
Value:cookie的内容;
Path:该cookie所在站点的路径;
Domain:显示该cookie所属的域名或主机名;
Expires:指该cookie失效时间,当浏览器关闭时该cookie值将被删除;
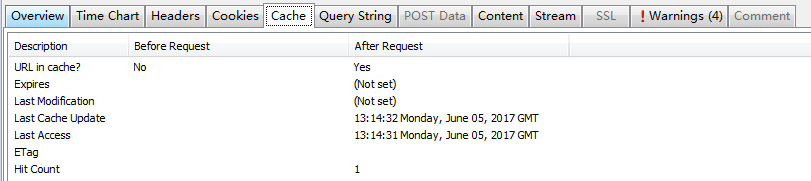
五、Cache,如图6所示

图6(Cache的内容)
URL in cache?:该项内容是否写入浏览器缓存 ;
Expires:cache失效日期和时间;
Last Modification:当cache内容被存储或更新时,那么更改日期将会修改为最近的日期;
Last Cache Update:cache内容被更新的最近时间;
Last Access:最近一次读cache的时间;
ETag:用来匹配服务器上的实体,使用的方式为模糊匹配;
Hit Count:读cache内容的次数;
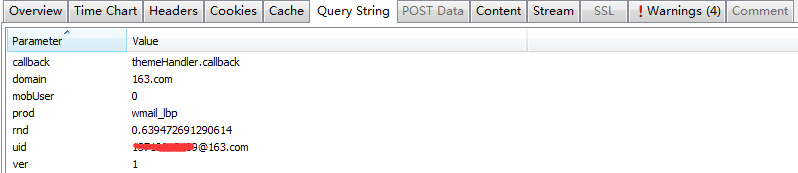
六、Query String,如图7所示

图7(Query String的内容)
Query String是通过URL来传递参数的一种方式,格式通常为:...?name1=value1&name2=value2&...
Query String内容中可以显示当前URL中所有的参数名及对应的值,图7所对应的URL如下:
http://ir3.mail.163.com/get.do?prod=wmail_lbp&ver=1&uid=****@163.com&domain=163.com&mobUser=0&callback=themeHandler.callback&rnd=0.639472691290614
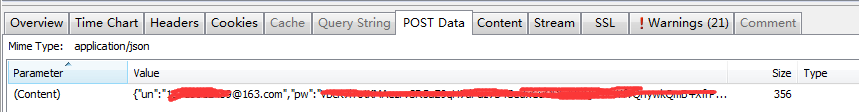
七、POST Data,如图8所示,显示以POST方式请求的数据信息,其中Mime Type:application/json,是指POST方式提交数据的编码方式。

图8(POST Data的内容)
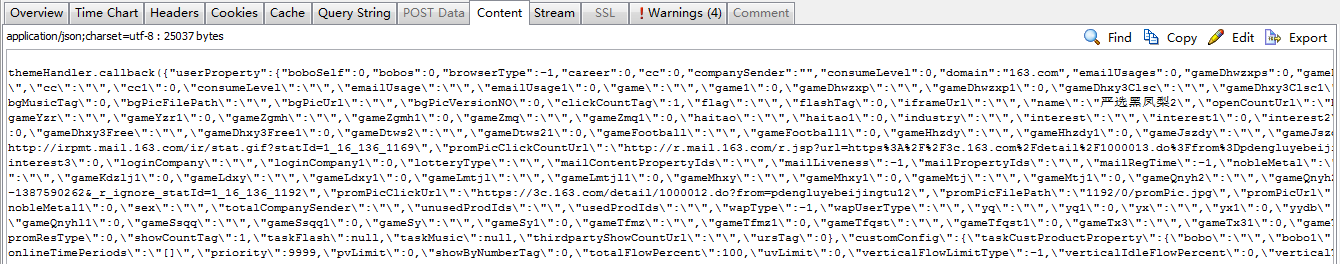
八、Content,如图9所示,显示接收到的HTTP响应信息,包括MIME的类型,总的字节数和这些内容是否从服务中下载或从缓存中读取,如果对HTTP进行了压缩,还应该显示压缩的方式、压缩后的文件大小及压缩比。

图9(Content的内容)
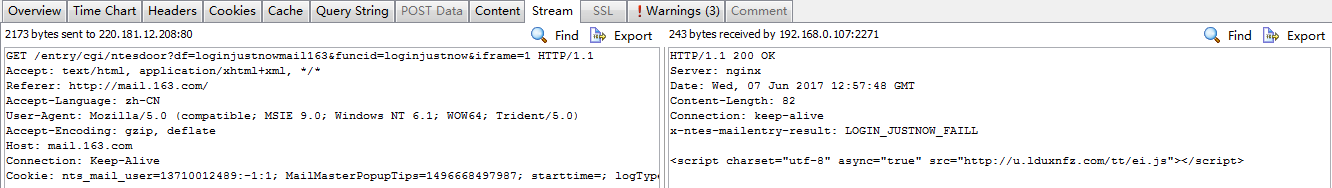
九、Stream,如图10所示,主要是显示客户端发送的内容和服务器返回的内容。左边显示的是客户端发送的内容,显示了数据流大小和发送到哪个服务器,如图所示,发送的字节数为2173个字节,服务器的IP地址为220.181.12.208,端口号为80。右边显示的是服务器返回的内容,包括返回的字节数和返回到客户端的IP地址。

图10(Stream的内容)
左边为客户端向服务器提交的请求,内容如下:
GET /entry/cgi/ntesdoor?df=loginjustnowmail163&funcid=loginjustnow&iframe=1 HTTP/1.1:GET表示请求方式,‘/’表示URI(uniform resource identifier,是web上访问可用资源的一种通用资源标识符),HTTP/1.1表示使用的协议和协议版本;
Accept:表示接受返回数据的类型, */*表示允许接受所有的数据类型;
Referer: 表示一个URL地址(如http://mail.163.com/),表示从该地址发出的请求;
Accept-Language: 表示接受返回数据的语言,如zh-CN表示接受返回数据语言为中文;
Accept-Encoding: 表示浏览器可接受除纯文本外的内容编码的类型,如gzip压缩, deflate压缩内容;
User-Agent:标识客户端浏览器类型及相关版本信息;
Host:主机标识地址;
Connection: 表示连接状态,如Keep-Alive表示保持TCP的连接状态;
右边的内容为服务器向客户端返回的数据内容,如下:
HTTP/1.1 200 OK:表示协议、协议版本、请求的状态;
Date:表示发送HTTP消息的日期;
Expires:表示实体的有效期;
Content-Type:表示服务器返回请求类型,如text/html;
Last-Modified:表示被请求资源上次修改的日期和时间;
Age:表示HTTP接受请求操作响应的缓存时间;
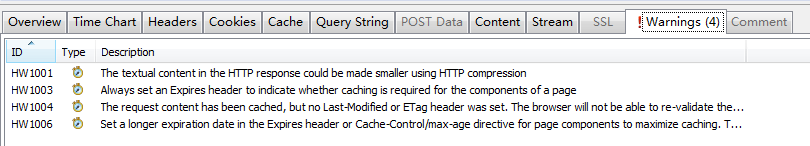
十、!Warnings,如图11所示,显示了单个请求出现警告的内容,显示的内容包括警告ID、警告类型和警告的详细描述,关于警告类型主要3种:performance(性能)、security(安全)和Functional(功能)

图11(!Warnings的内容)
HttpWatch工具之Summary View
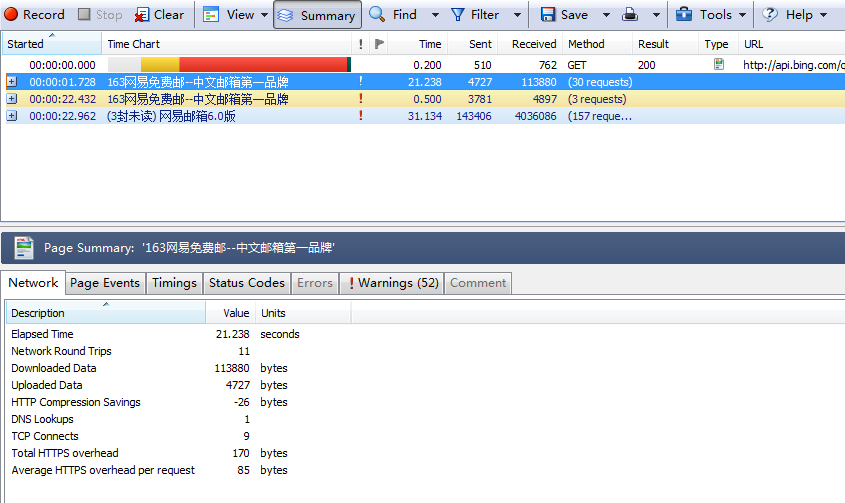
summary可以显示一个页面或一组页面请求的概要信息,如图12所示:

图12(summary-network的内容)
Elapsed Time:表示从第一个请求开始到当前页面所有请求都完成所消耗的时间,单位为s,显然该值越小越好;
Network Round Trips:表示提交请求到请求信息返回共经历的web服务器的次数,同样该值越小越好;
Downloaded Data:下载的字节数,单位为字节,同样该值越小越好;
Uploaded Data:表示发送到服务器端的数据,单位为字节数,同样该值越小越好;
HTTP Compression Savings:表示HTTP数据压缩后,减少的字节数;
DNS Lookups:表示将域名解析为对应的IP地址的次数(如将域名www.google.com解析为72.14.221.103);
TCP Connects:表示建立TCP连接的次数,这项值用于表示服务器保持连接的能力,同样该值越小越好;
Total HTTPS overhead:在所有的提交请求中有多少需要加密的请求;
Average HTTPS overhead per request:平均每个请求的HTTP值,如果这个值过高很可能是因为服务器不正确引起的。
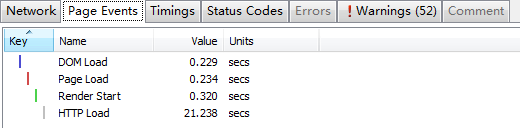
page events的内容如图13所示,表示页面请求的事件以及每个事件对应所消耗的时间,关于时间块的组成在request view中的time chart部分进行了详细的介绍,这里就不赘述。

图13(page events的内容)
timings的内容如图14所示,表示URL请求各阶段所消耗的时间,同上也是不赘述。

图14(timings的内容)
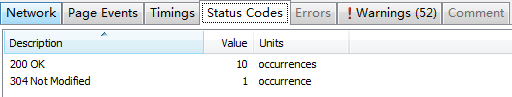
status codes的内容如图15所示,主要显示客户端提交请求后,服务器返回的状态码。

图15(status codes的内容)
errors和warning内容主要是显示在请求过程中,出现的错误和警告的信息。
HttpWatch工具之其他功能
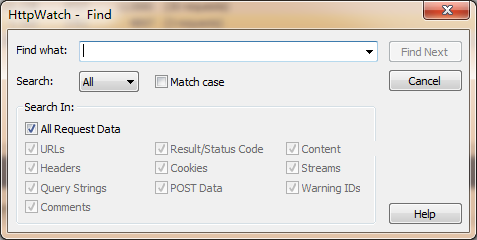
除上面描述的功能外,还有两个其他功能,即过滤和查找功能,如图16、17所示:
图16(filter对话框)

图17(find对话框)
备注:文字讲解来自《深入性能测试--LoadRunner性能测试、流程、监控、调优全程实战剖析》(黄文高、何月顺编著)一书,我是新手,参照此教程做了下实践,顺便将学到的东西写下来。
抓包工具 - HttpWatch(功能详细介绍)的更多相关文章
- 抓包工具 - Fiddler(详细介绍)
Fiddler的详细介绍 一.Fiddler与其他抓包工具的区别 1.Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大.模拟http请求的功能也不够,且firebug常常是需要 ...
- 抓包工具-Wireshark(详细介绍与TCP三次握手数据分析)
功能使用的详细介绍 wireshark(官方下载网站: http://www.wireshark.org/),是用来获取网络数据封包,可以截取各种网络封包,显示网络封包的详细信息,包括http,TCP ...
- Fiddler抓取https请求 & Fiddler抓包工具常用功能详解
Fiddler抓取https请求 & Fiddler抓包工具常用功能详解 先来看一个小故事: 小T在测试APP时,打开某个页面展示异常,于是就跑到客户端开发小A那里说:“你这个页面做的有问 ...
- 抓包工具Charles简单使用介绍
一是拦截别人软件的发送的请求和后端接口,练习开发. 二是自己后端返回的response拦截修改后再接收以达到测试临界数据的作用. 三写脚本重复拦截抓取别人的数据. 四支持流量控制,可以模拟慢速网络以及 ...
- 抓包工具Charles简单使用介绍(可抓取Android中app的请求)
摘自: 作者:Roy_Liang链接:http://www.jianshu.com/p/5539599c7a25 Charles安装 HTTP抓包 HTTPS抓包 1. Charles安装 官网下 ...
- 抓包工具 - HttpWatch
HttpWatch是功能强大的网页数据分析工具,集成在IE工具栏,主要功能有网页摘要.cookies管理.缓存管理.消息头发送/接收,字符查询.POST数据.目录管理功能和报告输出.HttpWatch ...
- HttpWatch功能详细介绍
来源:https://www.cnblogs.com/Chilam007/p/6947235.html HttpWatch是功能强大的网页数据分析工具,集成在IE工具栏,主要功能有网页摘要.cooki ...
- Fiddler抓包工具使用详解
一.Fiddler简介 Fiddler是最强大最好用的Web调试工具之一, 它能记录所有客户端和服务器的http和https请求.允许你监视.设置断点.甚至修改输入输出数据.Fiddler包含了一个强 ...
- Fiddler抓包工具使用方法
Fiddler是最强大最好用的Web调试工具之一, 它能记录所有客户端和服务器的http和https请求.允许你监视.设置断点.甚至修改输入输出数据.Fiddler包含了一个强大的基于事件脚本的子系统 ...
随机推荐
- 获取iframe内的元素
$("#iframeID").contents().find("#index_p") 2获取父窗体的值 $('#father', parent.document ...
- hdoj1043 Eight(逆向BFS+打表+康拓展开)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1043 思路: 由于自己对康拓展开用的太少,看到这个题没想到康拓展开,最开始打算直接转换为数字,但太占内 ...
- keras—多层感知器MLP—IMDb情感分析
import urllib.request import os import tarfile from keras.datasets import imdb from keras.preprocess ...
- day11:vcp考试
Q201. Which two options are available in the Virtual Machine Component Protection (VMCP) setting Res ...
- OC 三方框架 - SDWebImage
内部实现原理: 1. 下载图片 缓存, 并且需要下载进度 2. 下载图片 : 3.不需要缓存处理的下载 4. 使用GIF 图片使用:图片名字不要加上 .gif 因为内部已经做过处理了 GIF 内部实现 ...
- IDEA 工具下导出文件及文件的目录结构插件
idea导出增量补丁插件 有时候需要导出IDEA的文件目录结构,即导出 指定修改后的JAVA文件编译后的CLASS .或者是修改过的jsp.配置文件等, 装载此插件,即可以完成导出文件 及文件的目 ...
- 一个新的threejs理论基础学习网站
网站: https://webglfundamentals.org/
- Step1-有序顺序表
#include<stdio.h> #define N 100 typedef struct jcb{ ]; int arrtime; int reqtime; }jcb; jcb job ...
- 论坛遇到附件上传失败问题总结(discuz)
(1)bbs/source/class/class_upload.php 50行左右,注释$attach['target'] $attach['target'] = DISCUZ_ROOT.'./da ...
- usaco oct09 Watering Hole
Farmer John希望把水源引入他的N (1 <= N <= 300) 个牧场,牧场的编号是1~N.他将水源引入某个牧场的方法有两个,一个是在牧场中打一口井,另一个是将这个牧场与另一个 ...
