使用CSS进行定位
CSS中通过使用position属性,有4种不同类型的定位方式,这会影响元素框生成的方式。
position属性值的含义:
static:静态定位
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative:相对定位
元素框偏移某个距离。元素仍保持其未定型前的状态,它原本所占的空间仍保留。
absolute:绝对定位
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:固定定位
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
一、相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
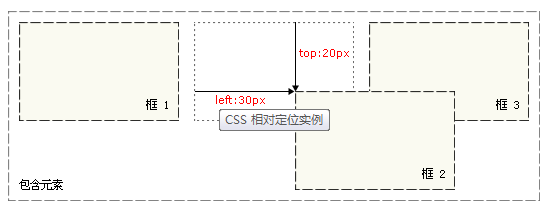
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
如下图所示


注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
二、绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
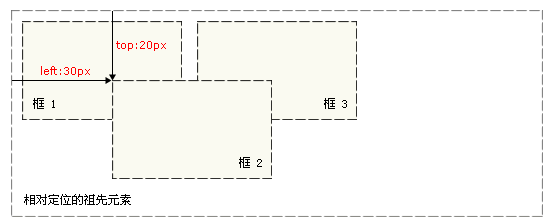
如下图所示:

绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
对于定位的主要问题是要记住每种定位的意义。所以,现在让我们复习一下学过的知识吧:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
注释:根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
三、固定定位
固定定位与绝对定位类似,元素从文档流中脱离,但是他们不是相对于容器块定位,而是相对于视口定位(大多数情况下,这个视口就是指浏览器窗口)。
使用CSS进行定位的更多相关文章
- CSS 的定位方式和含义
CSS 的定位方式和含义 总结一下 CSS 的定位方式.CSS 的定位 position 是处理页面布局时非常重要的属性. CSS 中有 3 种基本的定位机制:普通流.浮动和绝对定位. 在没有指定的情 ...
- CSS中定位机制的想法
对于一个刚刚接触css的新手而言,CSS的定位机制可能是最让人头疼的一件事情了, 接下来我们了解一下CSS的定位机制. position:static | relative | absolute | ...
- 转:Selenium之CSS Selector定位详解
CSS selector定位 CSS(Cascading Style Sheets)是一种语言,它被用来描述 HTML 和 XML 文档的样式. 百度输入框: <input name=&quo ...
- CSS 中定位的使用
position relative 设置区块基准点为左上角(相对定位 以区块的左上角为基准点 仍然会暂居原来的位置) a.不影响元素本身的特性: b.不使元素脱离文档流: c.如果没有定位偏移量,对元 ...
- css的定位机制
牛腩新闻发不系统中遇到了CSS(Cascading style sheets),第一次接触,比较陌生还!因为CSS很多关于元素定位的问题,并且很多情况下元素的位置以像素精度计.一个不小心就很头疼,为此 ...
- css区块定位之浮动与清除属性
float属性将所属标记的显示空间指定为一个浮动元素,并使其周围对象按一定的方式环绕它排列. float属性的作用就象图像和表格的align属性一样,但可以用到任何元素上. clear属性的作用是禁止 ...
- CSS之定位布局(position,定位布局技巧)
css之定位 1.什么是定位:css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设 ...
- Selenium自动化-CSS元素定位
接下来,开始讲解 CSS元素定位. CSS定位速度快,功能多,但是不能向上查找,比 xpath好用,是本人认为最好用的定位方式 大致用法总结: 具体使用仿上篇博客.http://www.cnblo ...
- selenium中CSS选择器定位
selenium元素定位,CSS选择器定位效率会高很多. CSS选择器用于选择你想要的元素的样式的模式.表格摘自“菜鸟教程”,具体用法可去查阅 选择器 示例 示例说明 CSS .class .intr ...
- CSS元素定位
使用 CSS 选择器定位元素 CSS可以通过元素的id.class.标签(input)这三个常规属性直接定位到,而这三种编写方式,在HTML中编写style的时候,可以进行标识如: #su ...
随机推荐
- C#委托和事件的使用的意义
转载自:https://www.cnblogs.com/yinqixin/p/5056307.html 每一个初学C#的程序猿,在刚刚碰到委托和事件的概念时,估计都是望而却步,茫然摸不到头脑的.百度一 ...
- MongoDB的下载、安装与部署方法
1.什么是MongoDB? 它是介于关系型数据库和非关系型数据库之间的一种NoSQL数据库,用C++编写,是一款集敏捷性.可伸缩性.扩展性于一身的高性能的面向文档的通用数据库. 2.为什么要用Mong ...
- F#语言入门之什么是F#语言
F#是一种函数式编程语言,可以轻松编写正确且可维护的代码. F#编程主要涉及定义类型推断和自动泛化的类型和函数. 这使您可以将焦点保留在问题域上并操纵其数据,而不是编程的细节. open System ...
- Redis入门教程(C#)
Redis是什么? Redis是一个开源的.使用C语言编写的.支持网络交互的.可基于内存也可持久化的Key-Value数据库. 补充概念: 持久化:是将程序数据在持久状态和瞬时状态间转换的机制.通俗的 ...
- linux 基本操作笔记
linux文件系统的实现 linux有一个树状结构来组织文件,数的顶端为根目录/,节点为目录,而末节点为所包含的数据文件.我们可以对文件进行多种操作,比如打开和读写. 存储设备分区 文 ...
- 浅谈java classloader
本文由作者张远道授权网易云社区发布. 类加载器三杰 jvm有三类classloader,分别是bootstrap classloader,extended classloader以及system cl ...
- C++派生类与基类对象赋值情况
一 .普通赋值 (同名隐藏) 子类对象调用和父类相同的函数名,该父类的函数名会被隐藏,只会调用子类的函数. Class A { public: void show(); void show(int); ...
- BZOJ 1008--[HNOI2008]越狱(容斥&快速幂)
1008: [HNOI2008]越狱 Time Limit: 1 Sec Memory Limit: 162 MBSubmit: 12593 Solved: 5439[Submit][Status ...
- 1.python的一些规范
Python的一些规范 1.标识符 定义:允许作为名字的有效字符串集合 名字必须有实际意义,可读性好 首字母必须是字母或下划线(_) 剩下的字符可以是字母和数字或者下划线 大小写敏感 两种风格:con ...
- sublime-text-how-to-jump-to-file-from-find-results-using-keyboard
http://209.116.186.231/#newwindow=1&q=sublime+text+find+results+jump http://stackoverflow.com/qu ...
