[转] 疯狂的JSONP
何为跨域?何为JSONP?JSONP技术能实现什么?是否有必要使用JSONP技术?
跨域
就是由于JavaScript同源策略的限制,使得a.com域名下的js无法操作b.com或c.a.com域名下的对象或数据。简单理解同一个域就是:相同域名、相同端口、相同协议!
同源策略
就是阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。即受到请求的URL的域必须与当前Web页面的域相同,意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。
“同源策略”的意义
“同源策略”有效地阻止了一些危险行为,如你同时打开多个网站时,其中有一个木马网站,那么木马网站就有可能窃取其他网站上关于你的信息或资料(因为多个网站间是可以相互通信的),给网上用户带来很大的泄密风险。正是由于有了“同源策略”,才大大降低了这种风险,由于木马网站与其他你浏览的网站不同源,因此无法相互间通信访问、获取数据等。
“同源策略”的不足
虽然“同源策略”在一定程度上保护了用户的网络安全,但如果有时就是需要让www.aaa.com取得www.bbb.com上的数据,同样是因为”同源策略”造成无法从自己信任的其他网页上取得数据。
|
URL |
说明 |
是否允许通信 |
|
http://www.a.com/a.js |
同一域名下 |
允许 |
|
http://www.a.com/lab/a.js |
同一域名下不同文件夹 |
允许 |
|
http://www.a.com:8000/a.js |
同一域名,不同端口 |
不允许 |
|
http://www.a.com/a.js |
同一域名,不同协议 |
不允许 |
|
http://www.a.com/a.js |
域名和域名对应ip |
不允许 |
|
http://www.a.com/a.js |
主域相同,子域不同 |
不允许 |
|
http://www.a.com/a.js |
同一域名,不同二级域名 |
不允许 |
|
http://www.cnblogs.com/a.js |
不同域名 |
不允许 |
注意:
(1)如果是协议和端口造成的跨域问题,那么对于JavaScript来说是无能为力的。
(2)在跨域问题上,域仅仅是通过“URL首部”来识别而不会去判断两个域是否对应同一个IP地址。
JOSNP
为了解决上面提到的需求,JSONP应运而生。其实JSONP在一定程度上弥补了AJAX的不足,即无法跨域获取数据。
那么JSONP这货到底是怎么来的,总不会是一群工程师拍脑袋拍出来的吧?其实,任何技术、任何事情的来源都是有根源可寻的。
不知大家是否注意到,你是如何引用jQuery写网页的呢?是否就是在页面中引入“<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>”即可,那么这其实是件很有意思的事情!大家是否发现http://code.jquery.com/与你的网站地址肯定是不同源的,那为什么还能在你的网页中引用到jQuery呢?
是的,恍然大悟的时刻到了,其实JSONP就是利用这一点(可以算是漏洞、也可以算是技术吧)实现了跨域访问数据。(其实有src属性的不止<script>标签,如<iframe>标签也是能够运用JSONP技术的)。说白了,其实JSONP跨域技术本质上是创建<script>标签,并通过其src指向跨域地址而实现跨域获取数据。
JSONP原理
JSONP(JSON with Padding),就是异步请求跨域的服务器端时,不是直接返回数据,而是返回一个js方法,把数据作为参数传过来。如果只是跨域传递数据那么这种方式是比较好的。字面理解就是:利用内填充的原理,将json填充到一个box中的概念。
原理总是又饶又拗口,直接来个简单的小例子吧!
在www.aaa.com 页面中:
<script type="text/javascript"
src="http://www.bbb.com/jsonp.js"></script>
<script type="text/javascript">
function jsonp(json){
alert(json[‘name’]);
}
</script>
jsonp({'name':'twobin','age':24});
则页面会弹出“twobin”,是否更为直观好理解一点呢!
我们可以取到www.bbb.com/jsonp.js,里面是一个名为jsonp的函数(这个函数名称可以自定义),这个函数也会被加载到www.aaa.com。加载完成后,就应该执行jsonp了,然后我们在www.aaa.com定义jsonp函数,这个函数里写一些处理数据的语句。这样其实就简单地实现了跨域访问数据了,这也就是JSONP的工作原理了。而“JSON with Padding”的意思,就是jsonp(json)中的json,即
{'name':'twobin','age':24}
这个JSON对象被包在jsonp这个函数中当作参数来被处理,而“JSON with Padding”这个词很形象地形容了这个过程。
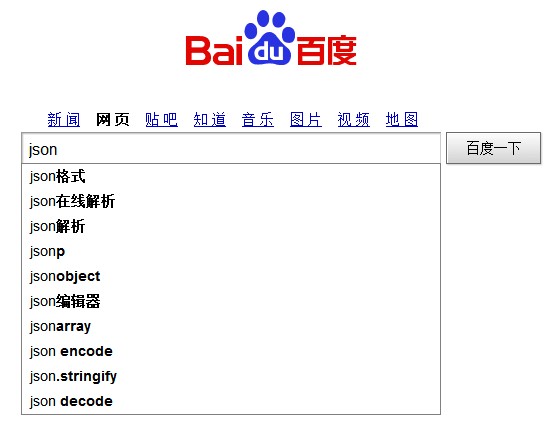
JSONP实例—百度搜索联想
在百度首页搜索框中其实就用到了JSONP技术,如我们在百度搜索框中输入json,则下拉框会自动给出多个相关的联想词,而这些联想词其实是从另一个不同源的域名中获取的数据,通过JSONP技术获取这些数据后实时的显示在下拉列表中。
本文就是仿百度搜索联想实现一个采用JSONP技术的例子。

(1)解析数据地址
首先需要知道联想词数据的来源地址。在Chrome中的JavaScript控制台下,查看Network,在百度搜索框中输入关键词,如“json”,则获取到输入“json”关键词后传回的数据。

其中,联想词数据的地址是:
http://suggestion.baidu.com/su?wd=json&p=3&cb=window.bdsug.sug&sid=&t=1383046774638
简单解析下该地址,搜索关键字wd=‘json’,cb是一个回调函数,该回调函数是我们取到数据要后执行的函数,在百度搜索中回调后执行函数window.bdsug.sug。点击该地址链接,可以得到下列数据:
window.bdsug.sug({q:"json",p:false,s:["json格式","json在线解析","json解析","jsonp","jsonobject","json编辑器","jsonarray","json encode","json.stringify","json decode"]});
即这些联想词数据包含在函数window.bdsug.sug内作为参数传递给百度搜索首页,证明了JSONP跨域技术的可行性。
(2)动态获取跨域数据
既然是利用<script>标签的src地址来获取跨域数据,就不能将src地址写死,而应该根据需求动态获取跨域数据,因此需要根据需求动态生成<script>标签后动态指定src地址。
var oScript = document.createElement('script');
oScript.src = 'http://suggestion.baidu.com/su?wd='+oTxt.value+'&p=3&cb=baidu&from=superpage';
document.body.appendChild(oScript);
注意:动态生成<script>标签时会产生代码冗余,由于我们每输入一个字符,页面就会动态生成一个<script>标签,一旦我们输入的字符繁多且不同,页面就会实时生成众多的冗余标签,因此需要在我们输入字符前检查是否存在冗余的<script>标签,如果存在则将其删除,从而避免代码冗余。
if(oScript){
document.body.removeChild(oScript);
}
有博友提问:Google中的搜索联想貌似跟百度中的不一样?
Google中的搜索联想并不是通过callback回调函数执行的,如在google首页搜索框中输入“j”,则返回链接为:https://www.google.com.hk/complete/search?client=hp&hl=zh-CN&gs_rn=32&gs_ri=hp&cp=1&gs_id=65&q=j&xhr=t;显然google中的搜索联想是通过ajax技术实现无刷新实时返回联想数据的。
效果展示
http://jsfiddle.net/twobin/SUt7X/12/embedded/result,js,html,css/
[转] 疯狂的JSONP的更多相关文章
- 疯狂的JSONP
何为跨域?何为JSONP?JSONP技术能实现什么?是否有必要使用JSONP技术? 跨域 就是由于JavaScript同源策略的限制,使得a.com域名下的js无法操作b.com或c.a.com域名下 ...
- Javascript跨域问题总结
疯狂的JSONP 关于JSON与JSONP简单总结 window.name实现的跨域数据传输 JavaScript跨域总结与解决办法 flash跨域策略文件crossdomain.xml配置详解
- 【疯狂造轮子-iOS】JSON转Model系列之二
[疯狂造轮子-iOS]JSON转Model系列之二 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 上一篇<[疯狂造轮子-iOS]JSON转Model系列之一> ...
- 【疯狂造轮子-iOS】JSON转Model系列之一
[疯狂造轮子-iOS]JSON转Model系列之一 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 之前一直看别人的源码,虽然对自己提升比较大,但毕竟不是自己写的,很容易遗 ...
- 实例操作JSONP原理
絮语:按这个步骤走,你就会明白JSONP是什么鬼. 1.工程目录: ng-mywork demo.html test.js 2.nginx的server配置 server { listen ; ser ...
- angular2系列教程(九)Jsonp、URLSearchParams、中断选择数据流
大家好,今天我们要讲的是http模块的第二部分,主要学习ng2中Jsonp.URLSearchParams.observable中断选择数据流的用法. 例子
- 【腾讯Bugly干货分享】OCS——史上最疯狂的iOS动态化方案
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/zctwM2Wf8c6_sxT_0yZvXg 导语 在 ...
- 通过扩展让ASP.NET Web API支持JSONP
同源策略(Same Origin Policy)的存在导致了"源"自A的脚本只能操作"同源"页面的DOM,"跨源"操作来源于B的页面将会被拒 ...
- 跨域的jsonP
1.出现原因:因为web中的同源策略(域名,协议,端口号)限制了跨域访问. 2.区别于json (个人理解)json是数据交换格式,jsonp是数据通信中的交互方式 3.jsonp的get与p ...
随机推荐
- The rapid development platform upgrade, leave the time to yourself, the work is lost to the soft platform
Bring me back to your home. Please leave your work behind! Soft agile development framework V7.0 new ...
- c# 输入姓名直到输入的是quit时,停止输入然后显示出输入的姓名个数及姓名
1.输入姓名直到输入的是quit时(不区分大小写),停止输入然后显示出输入的姓名个数及姓名: 要求结果如下图所示: class Program { static void Main(string[] ...
- S11 day 96 RestFramework 之认证权限
一.设计一个简易的登录 1. 建立一个模型 class UserInfo(models.Model): username =models.CharField(max_length=) password ...
- C++ STL的容器类型
1.顺序容器 2.关联容器 3.vector的使用 vector<数据类型> a; a.push_back(10) -------->把数据从末末尾段插入vector里面 a.po ...
- 面向对象进阶-类的内置方法 __str__ 、__repr__、__len__、__del__、__call__(三)
# 内置的类方法 和 内置的函数之间有着千丝万缕的联系# 双下方法# obj.__str__ str(obj)# obj.__repr__ repr(obj) # def __str__(self): ...
- jquery, jquery-ui, requirejs, bootstrap 的关系理解
jquery 是 基于 javascript 的一个语法衍生,更方便操作dom, 事件,css 整体来说更好用,更简洁. jquery-ui 是基于 jquery 实现的各种更好看,交互更友好的的界面 ...
- JS-DOM Element方法和属性
JS-DOM Element方法和属性 S-DOM Element方法和属性一,获取html元素1.getElementByID(id)通过对元素的ID访问,这是DOM一个基础的访问页面元素的方法.e ...
- WKWebView 里 JS 和 native 通信的例子
native 端 初始化 wkwebview,设置 message handler webView = WKWebView.init() let usecc = self.webView.config ...
- ubuntu 16.04 docker下安装klee环境
手动构建docker映象: 从github上获取klee源码 git clone https://github.com/klee/klee.git cd klee 使用存储库根目录中dockerfil ...
- js之作用域
1.什么是作用域 作用域是用于收集存储维护变量,以及当前执行代码声明的变量所拥有的权限, 例如 : function foo(a){ console.log(a); -------- 1 ...
