浅谈angular2与angularJS的区别
| 简介 |
大家好,今天给大家介绍一下angular,相信做过前端的小伙伴们都知道angular的大名,angularJS自2012年发布起就受到了大家的广泛关注。他首次提出了双向绑定概念让所有人都耳目一新,2016年angular2正式被发布,那么angular2到底有什么值得期待的地方呢,接下来讲一下angular2吸引人的地方。
1.1.1 angularJS的困境以及angular2的新特性
首先呢我们讨论一下angularJS的一些不足之处:
1、饱受诟病的性能问题
通过检查进行数据更新,当数据不断增加时,检查的效率就不断降低。页面加载速度也会变慢。
2、落后于当前web发展理念(如组件式的开发)
3、对手机端的支持不是太友好
由于angularJS是09年诞生的,因此并没有考虑到手机端的适配,首先是性能问题,手机平台的硬件资远远比不上电脑平台。
Angular2的新特性:
1、移除了 controller +$scope的设计,改用组件式开发。(更容易理解和上手)
2、性能更好(渲染更快,变化检测效率更高)
3、优先为移动应用设计(Angular Mobile Toolkit )
4、更加贴合未来的标准(如es6/7、WebComponent)
》》》》》核心内容是组件!
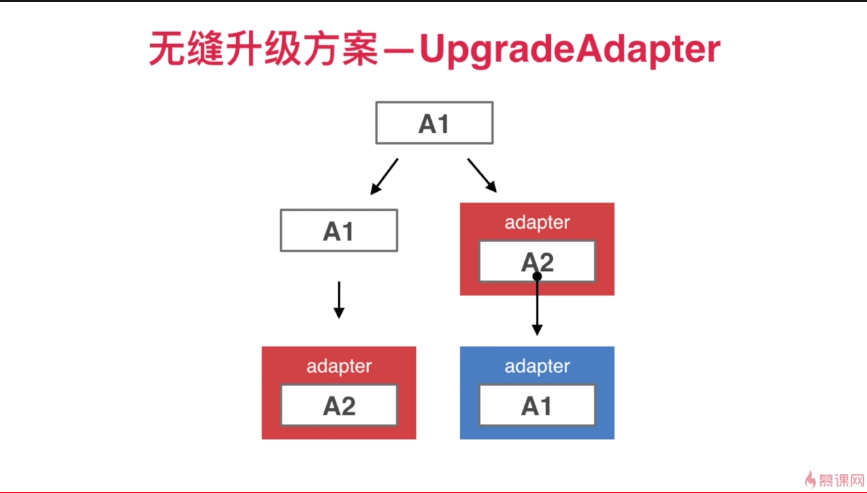
UpgradeAdapter适配器:由于angularJS并没有上下兼用angular2代码,所以推出了Adapter适配器,用于将angular2的新特性加载到angularJS的模板中。这样的一种实现方式既没有对原有的代码进行破坏性的影响,通话也能及时使用angular2的新特性。

| 两者之间的区别 |
1.从移动app开发上面分析:
Angular 1.x 专注于web开发,没有涉及到移动这方面的内容,还好后来杀出个程咬金IONIC移动app开发框架,让angularjs1.x很好的支持了移动开发
Angular 2目标:原生移动支持 – iOS 和 Android
Angular 2 会有两层,应用层和渲染层。例如一个组件可以用不同的 @View 修饰器修饰,根据运行环境可以在运行时生效。
与 React Native 一样,Angular 2 支持:
一次学习,到处书写。
这意味着创建原生应用时可以重用你在创建 web 应用时学习的知识。尽管总是有些区别。
2.从服务器端渲染提供支持分析:
支持服务器端的渲染对于搜索引擎的优化和用户感知体验来说是非常重要的;在一个比较大型的Angular 1 的应用中,即使使用了预先定义的缓存模块,我们可以清楚地看到当应用开始启动
时,页面的加载过程。
这时候看来 Angualr2 的这部分特征不是很清晰明朗,但是这种思路或许可以从以下几个方面得到体现:
启动开始, 同时所有的组件都被绑定
而渲染没有实现
一个页面在服务器被渲染后,然后发送到客户端
Angular 将会把它解析 ,接着会吧解析后的页面注入到 DOM 中,这样就避免了出现闪烁的效果
3.从依赖注入分析
在Angular 1 的世界里,依赖注入在构建多模块应用时是一项技术的飞跃, 但是在一些极端的案例中,如果不做出一些重要的变化是不能解决这些问题的。
Angular 1.x 包含对象全局池
Angular 1 其中一个 DI 案例中每个应用仅有一个对象全局池。这就意味着,如果说主路由 loadsbackendService 我们导向了路由 B,可以延迟加载其他服务指定到这个路由。
问题就是,我们说可以延迟加载一个 secondbackendService,使用完全不同的实现:这就会重写第一个!当前还没有办法同一名字有两个不同实现的两个服务,这就会阻止用一个安全的方式
从 Angular 1 实现延迟加载。
Angular 1 会静默重写模块,当他们有相同的名字,这是一个特性,允许在测试的时候模拟替换服务层的服务,但是如果恰巧在同一模块加载了两次就会发生问题。
Angular 1.x 的多重依赖注入机制
在 Angular 1 中, 我们可以使用在多重地方使用不同的方法进行注入:
在链接方法中通过位置注入
在直接定义中通过名字注入
在controller方法中通过名字,等等。
Angular 2 将会作出怎样的该进
而在 Angular 2 中有且仅有一种依赖注入机制: 在构造函数中通过类型注入。
constructor(keyUtils: KeyboardUtils) {
this.keyUtils = keyUtils;
}
});
事实上,如果只有一种机制,那么它将变得更加容易学习。同时这种依赖注入器是类似层级结构,在不同层次的组件树,有可能实现对相同类型的不同实现。
如果一个组件没有定义依赖,它会代理给上层注入器查找依赖,依次往上。这让 Angular 2 提供原生的懒加载成为可能
4.从主要目标分析
Angular 2 的主要目标是创建一个简单易用并且快速工作的 web 框架。让我们看看这是如何达到的:
目标:更易于推论
在当前版本的 Angular 中,我们有时不得已对应特定的使用场景推论框架内部构建,比如必须推论应用事件初始化和摘要循环:
在 Angular 1 中没有摘要循环结束事件 (查看原因),因为这种事件可能会促发更多的变化,以至于使摘要循环持续下去
我们必须推论何时调用 $scope.apply 或 $cope.digest,而这并不总是容易的
有时我们必须调用 $timeoutto让Angular 结束摘要循环,当 DOM 稳定时再做一些操作
话说:Angular1.x显然非常成功,那么,为什么要剧烈地转向Angular2?
1.性能的限制
AngularJS当初是提供给设计人员用来快速构建HTML表单的一个内部工具。随着时间的推移,各种特性 被加入进去以适应不同场景下的应用开发。然而由于最初的架构限制(比如绑定和模板
机制),性能的 提升已经非常困难了。
2.快速变化的WEB
在语言方面,ECMAScript6的标准已经完成,这意味着浏览器将很快支持例如模块、类、lambda表达式、 generator等新的特性,而这些特性将显著地改变JavaScript的开发体验。
在开发模式方面,Web组件也将很快实现。然而现有的框架,包括Angular1.x对WEB组件的支持都不够好。
3.移动化
想想5年前......现在的计算模式已经发生了显著地变化,到处都是手机和平板。Angular1.x没有针对移动 应用特别优化,并且缺少一些关键的特性,比如:缓存预编译的视图、触控支持等
。
4.简单易用
相信随着时间推移,简洁而生动的Angular一定会得到很好的发展。目前我只自学了Angular,体验到了它的优势,说实话,Angular1.x太复杂了,学习曲线太陡峭了但毕竟如今火爆异常的Bootstrap是基于它的...对于Angular2,个人感觉可以等等版本稳定了、文档完了善再研习。
浅谈angular2与angularJS的区别的更多相关文章
- 浅谈angular2+ionic2
浅谈angular2+ionic2 前言: 不要用angular的语法去写angular2,有人说二者就像Java和JavaScript的区别. 1. 项目所用:angular2+ionic2 ...
- 浅谈 unix, linux, ios, android 区别和联系
浅谈 unix, linux, ios, android 区别和联系 网上的答案并不是很好,便从网上整理的相对专业的问答,本人很菜,大佬勿喷 UNIX 和 Linux UNIX 操作系统(尤尼斯) ...
- 浅谈cookie 和session 的区别
具体来说 cookie 是保存在“客户端”的,而session是保存在“服务端”的 cookie 是通过扩展http协议实现的 cookie 主要包括 :名字,值,过期时间,路径和域: 如果cooki ...
- 浅谈Log4j和Log4j2的区别
相信很多程序猿朋友对log4j都很熟悉,log4j可以说是陪伴了绝大多数的朋友开启的编程.我不知道log4j之前是用什么,至少在我的生涯中,是log4j带我开启的日志时代. log4j是Apache的 ...
- 从内部入手,浅谈malloc和new的区别
想要理解一样事物,就要先用自己的语言去描述一件事物.在我查阅资料后,发现malloc函数简单说来就是空闲内存空间收集器,并把空闲空间关联起来,用术语来说就是:将空闲内存块合并起来并称为"闲置 ...
- 浅谈CPU和GPU的区别
导读: CPU和GPU之所以大不相同,是由于其设计目标的不同,它们分别针对了两种不同的应用场景.CPU需要很强的通用性来处理各种不同的数据类型,而GPU面对的则是类型高度统一的.相互无依赖的大规模数据 ...
- 浅谈声明与定义的区别 分类: C/C++ 2015-06-01 15:08 157人阅读 评论(4) 收藏
以下代码使用平台是VS2012. 清楚明白声明与定义是一名合格的程序猿的基本要求. 本人认为,C++编码过程中谈及"声明"和"定义"是因为我们要使用一个变量.类 ...
- 浅谈.prop() 和 attr() 的区别
今天编码时遇到一个问题,通过后台查询的数据设置前端checkbox的选中状态,设置选中状态为.attr('checked','true');没有问题,但是当数据重新加载时,checkbox应清空即所有 ...
- 浅谈href 和 src的区别
href 表示超文本引用(hypertext reference),在 link.a 等元素上.src 表示来源地址,在 img.script.iframe 等元素上.src 的内容,是页面必不可少的 ...
随机推荐
- Microsoft.Office.Interop.Excel 导出Excel
; ; /// <summary> /// 使用 Excel.dll 导出 Excel /// </summary> /// <param name="list ...
- C# 一些代码小结--串口操作
串口解析显示中文 private String SerialPortReadStr() { try { String str = null; int n = serialPort1.BytesToRe ...
- Android Locale
Locale 是用来适配语言和地区的.在实际使用过程中,如果使用不当还是会出现错误. 首先,需要了解的是,Locale 分两种,一种是语言,一种是地区.语言比如英语,地区比如美国.区别显而易见,说英语 ...
- Python(多进程multiprocessing模块)
day31 http://www.cnblogs.com/yuanchenqi/articles/5745958.html 由于GIL的存在,python中的多线程其实并不是真正的多线程,如果想要充分 ...
- Python(多线程threading模块)
day27 参考:http://www.cnblogs.com/yuanchenqi/articles/5733873.html CPU像一本书,你不阅读的时候,你室友马上阅读,你准备阅读的时候,你室 ...
- [bug] JS sort 函数在 ios 中无效
首先,请原谅我做一次标题党: 但我觉得从发现问题到最后解决问题的过程还是蛮有意思的,特此记录一下: 背景 近两天开发的航班延误宝是内嵌在客户端(android.ios)webview 中的 H5 页面 ...
- MySQL实例crash的案例分析
[作者] 王栋:携程技术保障中心数据库专家,对数据库疑难问题的排查和数据库自动化智能化运维工具的开发有强烈的兴趣. [问题描述] 我们生产环境有一组集群的多台MySQL服务器(MySQL 5.6.21 ...
- innodb分配内存
innodb分配内存有三种方法 1)使用OS的malloc 2)使用innodb自己实现的内存分配方法 3)使用goolge的Tmalloc innodb引擎分析之内存管理 在my.cn配置文件中可设 ...
- easyui 中iframe嵌套页面,提示弹窗遮罩的解决方法,parent.$.messager.alert和parent.$.messager.confirm
项目中用到easyui 布局,用到north,west,center三个区域,且在center中间区域嵌入iframe标签.在主内容区做一些小提示弹窗(例如删除前的弹窗提示确认)时,会遇到遮罩问题,由 ...
- c#连接oracle遇到的问题
1.最近在做项目,发现一个很有意思的现象.我在项目中引用System.Data.OracleClient进行oracle库的远程连接,一直出错.后来无意中,将.net framework 4.0框架改 ...
