【node.js】函数、路由
Node.js中函数的使用与Javascript类似,一个函数可以作为另一个函数的参数。我们可以先定义一个函数,然后传递,也可以在传递参数的地方直接定义函数。
function say(word) {
console.log(word);
}
function execute(someFunction, value) {
someFunction(value);
}
execute(say, "Hello");
匿名函数
function execute(someFunction, value) {
someFunction(value);
}
execute(function(word){ console.log(word) }, "Hello");
函数传递是如何让HTTP服务器工作的
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
现在它看上去应该清晰了很多:我们向 createServer 函数传递了一个匿名函数。
路由
我们要为路由提供请求的URL和其他需要的GET及POST参数,随后路由需要根据这些数据来执行相应的代码。因此,我们需要查看HTTP请求,从中提取出请求的URL以及GET/POST参数。
我们的应用现在可以通过请求的URL路径来区别不同请求了--这使我们得以使用路由来将请求以URL路径为基准映射到处理程序上。
在我们所要构建的应用中,这意味着来自/start和/upload的请求可以使用不同的代码来处理。稍后我们将看到这些内容是如何整合到一起的。
现在我们可以来编写路由了,建立一个名为 router.js 的文件,添加以下内容:
function route(pathname) {
console.log("About to route a request for " + pathname);
}
exports.route = route;
扩展服务器的start()函数,以便将路由函数作为参数传递过去,server.js 文件代码如下
var http = require("http");
var url = require("url");
function start(route) {
function onRequest(request, response) {
var pathname = url.parse(request.url).pathname;
console.log("Request for " + pathname + " received.");
route(pathname);
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}
http.createServer(onRequest).listen(8899);
console.log("Server has started.");
}
exports.start = start;
同时,我们会相应扩展index.js,使得路由函数可以被注入到服务器中(这里把route函数作为模块全部传入start中,在start中就可以调用该函数):
var server = require("./server");
var router = require("./router");
server.start(router.route);
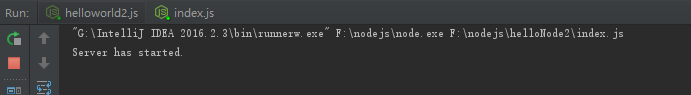
执行结果:运行index.js得到


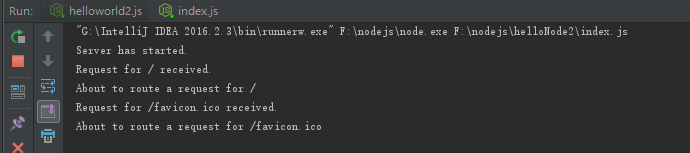
请求http://127.0.0.1:8899/后,你将会看到应用输出相应的信息,这表明我们的HTTP服务器已经在使用路由模块了,并会将请求的路径传递给路由,输出已经去掉了比较烦人的/favicon.ico请求相关的部分。

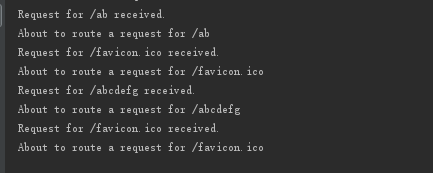
会将请求的路径传递给路由,比如:先后访问
http://127.0.0.1:8899/ab和http://127.0.0.1:8899/abcdefg得到如下结果

【node.js】函数、路由的更多相关文章
- Node.js 函数
Node.js 函数 在JavaScript中,一个函数可以作为另一个函数接收一个参数.我们可以先定义一个函数,然后传递,也可以在传递参数的地方直接定义函数. Node.js中函数的使用与Javasc ...
- Node.js函数
Node.js 函数 在JavaScript中,一个函数可以作为另一个函数的参数.我们可以先定义一个函数,然后传递,也可以在传递参数的地方直接定义函数. Node.js中函数的使用与Javascrip ...
- Node.js express路由简单分析
这2天看了一点node+express的路由源码有了一点眉目,总结一下 对于app.get, 首先给出一张类图: 图1 注意每个路由有一个stack,这个stack中存放了Layer. 路由系统内有三 ...
- 【学习笔记】node.js重构路由功能
摘要:利用node.js模块化实现路由功能,将请求路径作为参数传递给一个route函数,这个函数会根据参数调用一个方法,最后输出浏览器响应内容 1.介绍 node.js是一个基于Chrome V8引擎 ...
- Node.js:路由
ylbtech-Node.js:路由 1.返回顶部 1. Node.js 路由 我们要为路由提供请求的 URL 和其他需要的 GET 及 POST 参数,随后路由需要根据这些数据来执行相应的代码. 因 ...
- Node.js Express 路由文件分类
前言 基于上一篇Web Api Controller分类,在MVC中我们通常要按自己的业务来划分Controller层, 好处多多,那么Express框架作为Node.js的一款MVC框架,那么自然也 ...
- Node.js函数介绍(参数为一个函数)
在JavaScript中,一个函数可以作为另一个函数的参数.我们可以先定义一个函数,然后传递,也可以在传递参数的地方直接定义函数. Node.js中函数的使用与Javascript类似,举例来说,你可 ...
- 28.Node.js 函数和匿名函数
转自:http://www.runoob.com/nodejs/nodejs-module-system.html 在JavaScript中,一个函数可以作为另一个函数的参数.我们可以先定义一个函数, ...
- node.js之路由,中间件,ge请求和post请求的参数
一.路由 1.什么是路由 服务器需要根据不同的URL或请求来执行不一样的操作,我们可以通过路由来实现这个步骤 2.实现路由的方法 2.1.get请求访问网址时,做什么事 1 app.get(" ...
- 使用Node.js完成路由
首先先看一下文件的结构: 我想通过改变不同的路由进不同的页面, 先看这几个HTML页面: 404: <!DOCTYPE html> <html lang="en" ...
随机推荐
- java并发编程的艺术(二)---重排序与volatile、final关键字
本文来源于翁舒航的博客,点击即可跳转原文观看!!!(被转载或者拷贝走的内容可能缺失图片.视频等原文的内容) 若网站将链接屏蔽,可直接拷贝原文链接到地址栏跳转观看,原文链接:https://www.cn ...
- 从api接口获取数据-okhttp
首先先介绍下api接口: API:应用程序接口(API:Application Program Interface) 通常用于数据连接,调用函数提供功能等等... 从api接口获取数据有四种方式:Ht ...
- Guidlines and rules About Overwriting hashCode()
Preface "The code is more what you’d call guidelines than actual rules" – truer words were ...
- c#设计模式·结构型模式
看的过程中,发现好多模式都用过,只是没有总结,或者是不知道叫这个名字吧··· 这里列举结构型模式,适配器.桥接.过滤.组合.装饰器.外观.享元.代理, 适配器模式:将现存的对象放到新的环境里边去,但是 ...
- Linux 文件缓存 (一)
缓存印象 缓存给人的感觉就是可以提高程序运行速度,比如在桌面环境中,第一次打开一个大型程序可能需要10秒,但是关闭程序后再次打开可能只需5秒了.这是因为运行程序需要的代码.数据文件在操作系统中得到了缓 ...
- JS基础(二)
21.标准事件模型的事件类型(包括4个子模块) HTMLEvents:接口为Event,支持的事件类型包括abort.blur.change.error.focus.load.resize.scrol ...
- 浏览器根对象navigator之客户端检测
Navigator的5个主要属性: appName:Web浏览器的名称 appVersion:浏览器的版本号和其他版本信息 userAgent:浏览器在它的USER-AGENT HTTP标题中发送的字 ...
- CentOS7.4 + Hadoop2.9安装配置管理(分布式)
1. 规划 1.1. 机器列表 NameNode SecondaryNameNode DataNodes 192.168.1.121 192.168.1.122 192.168.1.101 192 ...
- Spring Boot—17MongoDB
在MongoDB中插入如下的数据 db.baike.insert( { _id: 'freemark', desc: '新一代模板语言', tag: [ 'IT', '模板语言' ], comment ...
- 风云2号云图Mosaic Dataset处理
# ---------------------------------------------------------------------------# -*- coding: utf-8 -*- ...
