canvas学习持续更新
参考:菜鸟教程,canvas教程
绘制一个简单的矩形
<body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas> <script>
//1.找到元素
var c=document.getElementById("myCanvas");
//2.创建context对象
var ctx=c.getContext("2d");
//3.绘制一个矩形
ctx.fillStyle="#f0f0f0";
//(上面这个必须在下面的前面,否则无效)
ctx.fillRect(0,0,150,75);
(这4个坐标是,矩形左上角x,y坐标,矩形右下角x,y坐标)
</script> </body>

绘制线条
<body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas> <script> var c=document.getElementById("myCanvas");
//2.创建context对象
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
//stroke()方法实际地绘制通过moveTo()和lineTo()方法的路径
ctx.stroke(); </script> </body>

绘制圆形
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
//arc(x,y,r,start,stop)
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke()


绘制文本
font()------------定义字体
fillText(text,x,y) 在canvas上绘制实心的文本
stroke Text(text,x,y) 在canvas上绘制空心的文本
<body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<canvas id="myCanvas2" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas> <script> var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.font="30px Arial";
ctx.fillText("Hello world",20,50) var c=document.getElementById("myCanvas2");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.font="30px Arial";
ctx.strokeText("Hello world",10,50) </script> </body>

渐变色
<body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<canvas id="myCanvas2" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas> <script>
//线性渐变
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d"); // Create gradient
//填充的范围
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white"); // 填充的颜色
ctx.fillStyle=grd;
//矩形的坐标
ctx.fillRect(10,10,150,80);
//径向渐变
var c=document.getElementById("myCanvas2");
var ctx=c.getContext("2d"); //使用 createRadialGradient():
//context.createRadialGradient(x0,y0,r0,x1,y1,r1);
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white"); // 填充渐变
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
</script> </body>

图像
drawImage(image,x,y)
canvas教程
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial
首先,我们回到矩形的绘制中。canvas提供了三种方法绘制矩形:
fillRect(x, y, width, height)
绘制一个填充的矩形
strokeRect(x, y, width, height)
绘制一个矩形的边框
clearRect(x, y, width, height)
清除指定矩形区域,让清除部分完全透明。
<body> <canvas id="myCanvas" width="" height="" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas> <script> var c=document.getElementById("myCanvas");
if(c.getContext){
var ctx=c.getContext("2d");
ctx.fillRect(,,,);
ctx.clearRect(,,,);
ctx.strokeRect(,,,);
} </script>

三角形
<body> <canvas id="myCanvas" width="" height="" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas> <script> var c=document.getElementById("myCanvas");
if(c.getContext){
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(,);
ctx.lineTo(,);
ctx.lineTo(,);
//当你调用fill()函数时,所有没有闭合的形状都会自动闭合,
//所以你不需要调用closePath()函数。但是调用stroke()时不会自动闭合。
ctx.fill();
} </script> </body>

人脸
<body> <canvas id="myCanvas" width="" height="" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas> <script> var c=document.getElementById("myCanvas");
if(c.getContext){
var ctx=c.getContext("2d"); ctx.beginPath();
ctx.arc(,,,,Math.PI*,true);
ctx.moveTo(,);
ctx.arc(,,,,Math.PI,false);//口
ctx.moveTo(,);
ctx.arc(,,,,Math.PI*,true);//左眼
ctx.moveTo(,);
ctx.arc(,,,,Math.PI*,true); // 右眼
ctx.stroke();
} </script>

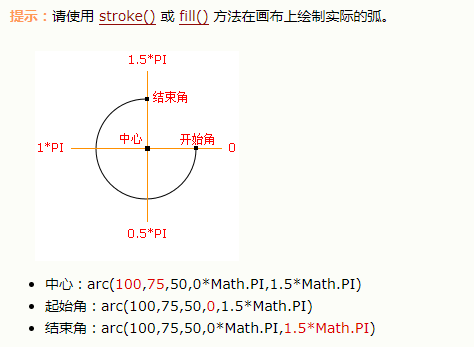
圆弧
绘制圆弧或者圆,我们使用arc()方法。当然可以使用arcTo()
arc(x, y, radius, startAngle, endAngle, anticlockwise)
画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束,按照anticlockwise给定的方向(默认为顺时针)来生成。
该方法有六个参数:x,y为绘制圆弧所在圆上的圆心坐标。radius为半径。startAngle以及endAngle参数用弧度定义了开始以及结束的弧度。这些都是以x轴为基准。参数anticlockwise 为一个布尔值。为true时,是逆时针方向,否则顺时针方向。
<body> <canvas id="myCanvas" width="200" height="300" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas> <script> var c=document.getElementById("myCanvas");
if(c.getContext){
var ctx=c.getContext("2d");
for(var i=0;i<4;i++){
for(var j=0;j<3;j++){
ctx.beginPath();
var x=25+j*50;
var y=25+i*50;
var radius=20;
var startAngle=0;
var endAngle=Math.PI+(Math.PI*j)/2;
var anticlockwise = i%2==0 ? false : true;
ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise);
if(i>1){
ctx.fill()
}else{
ctx.stroke()
}
}
} } </script> </body>

二次贝塞尔曲线及三次贝塞尔曲线
quadraticCurveTo(cp1x, cp1y, x, y)绘制二次贝塞尔曲线,cp1x,cp1y为一个控制点,x,y为结束点。
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)绘制三次贝塞尔曲线,cp1x,cp1y为控制点一,cp2x,cp2y为控制点二,x,y为结束点。
<body> <canvas id="myCanvas" width="" height="" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas> <script> var c=document.getElementById("myCanvas");
if(c.getContext){
var ctx=c.getContext("2d");
//二次贝尔赛曲线
ctx.beginPath();
ctx.moveTo(,);
ctx.quadraticCurveTo(,,,62.5);
ctx.quadraticCurveTo(,,,);
ctx.quadraticCurveTo(,,,);
ctx.quadraticCurveTo(,,,);
ctx.quadraticCurveTo(,,,);
ctx.quadraticCurveTo(,,,);
ctx.stroke(); } </script>

canvas学习持续更新的更多相关文章
- MongoDB学习——持续更新
參考MongoDB权威指南,学习阶段.大家多多交流问题.持续更新本文 MongoDB的长处 MongoDB具有丰富的数据模型,是面向文档的数据库. easy扩展.能够在多台server之间切割数据. ...
- 读书笔记|Windows 调试原理学习|持续更新
关于调试方面的学习笔记,主要来源于<软件调试>的读书笔记和梦织未来论坛的视频教程 1.调试器使用一个死循环监听调试信息. DebugActiveProcess(PID);while(TRU ...
- flask插件全家桶集成学习---持续更新ing
不得不说flask的设计要比django要小巧精妙的多了,没有那么臃肿,只保留核心功能,其他的都需要自己引入,即各种各样的插件来满足我们的需求,我这里记录一下自己学习项目中用的插件使用方法和一些技巧总 ...
- nodejs学习[持续更新]
1.退出node process.exit(0) 2.把API从上往下全部看一遍,先混个眼熟. 3. end
- nodejs 语法学习(持续更新)
合并objects var o1 = { a: 1 }; var o2 = { b: 2 }; var o3 = { c: 3 }; var obj = Object.assign(o1, o2, o ...
- ASP.NET MVC 5 系列 学习笔记 目录 (持续更新...)
前言: 记得当初培训的时候,学习的还是ASP.NET,现在回想一下,图片水印.统计人数.过滤器....HttpHandler是多么的经典! 不过后来接触到了MVC,便立马爱上了它.Model-View ...
- 【 js 基础 】【 源码学习 】源码设计 (持续更新)
学习源码,除了学习对一些方法的更加聪明的代码实现,同时也要学习源码的设计,把握整体的架构.(推荐对源码有一定熟悉了之后,再看这篇文章) 目录结构:第一部分:zepto 设计分析第二部分:undersc ...
- java 学习必备的软件,持续更新中
小编会持续更新在学习Java过程中需要的软件以及各种文件: 话不多说,看行动! 一:JDK (1)JDK1.8(*64): 链接:https://pan.baidu.com/s/1vM0jNXn2CT ...
- 状压dp(状态压缩&&dp结合)学习笔记(持续更新)
嗯,作为一只蒟蒻,今天再次学习了状压dp(学习借鉴的博客) 但是,依旧懵逼·································· 这篇学习笔记是我个人对于状压dp的理解,如果有什么不对的 ...
随机推荐
- IDEA在编辑时提示could not autowire
IDEA在编辑时提示could not autowire 原创 2016年05月14日 10:53:38 28338 在开发中我再applicationContext-dao.xml中加入了mappe ...
- 《GPU高性能编程CUDA实战》附录一 高级原子操作
▶ 本章介绍了手动实现原子操作.重构了第五章向量点积的过程.核心是通过定义结构Lock及其运算,实现锁定,读写,解锁的过程. ● 章节代码 #include <stdio.h> #incl ...
- VCSA 6.5 升级 VCSA 6.7
VCSA 6.7已于4月17日正式发布,文件名为VMware-VCSA-all-6.7.0-8217866.iso,国内百度网盘已有下载链接,请自行搜索. 下载后解压,运行\VMware-VCSA-a ...
- leetcode367
public class Solution { public bool IsPerfectSquare(int num) { , high = num; while (low <= high) ...
- c# DbProviderFactories 多数据库支持工程模式
DbProviderFactories.GetFactory(dbProviderName) DBProviderFactory factory = DBProviderFactorys.GetFac ...
- Maven打包跳过测试,文档生成
运行mvn install时跳过Test 方法一: <project> [...] <build> <plugins> <plugin> <gro ...
- Others-Goldengate 数据同步
GoldenGate 是一家创建于1995年的美国公司,开发总部设在旧金山,在北美,欧洲和亚洲(包括新加坡.印度.澳大利亚)设有支持中心. 公司名称 GoldenGate 总部地点 旧金山 成立时间 ...
- WP runtime 获取cookie
HttpBaseProtocolFilter httpBaseProtocolFilter = new HttpBaseProtocolFilter(); HttpCookieManager http ...
- sudoers的权限被改,又忘记了root密码,又不能重启。这么做。
报下面这个错 sudo: /etc/sudoers is world writablesudo: no valid sudoers sources found, quittingsudo: unabl ...
- dom node 查找父级parentNode
var o = document.querySelectorAll("a[href='baidu.com']"); var p = o[o.length-1];console.lo ...
