ES6新语法之let关键字;有别于传统关键字var的使用
ES6新语法于2015年发布;而我这个前端小白在17年才接触到。惭愧惭愧!!不过到目前为止,似乎只有FireFox和Chrome对ES6的支持相对良好。不过既然人家ES6已经出来了,还是要跟上技术的潮流。
ES6给我的感觉就是让js越来越靠近传统的编程语言,如java;比如里面的面向对象的思想和语法就很接近java。所以如果有学习后端语言的童鞋的话,理解相对可能会比较好一点。额额。。好像扯得有点距离。
今天就只是说一下新增的let关键字:
传统的 var 关键字1:
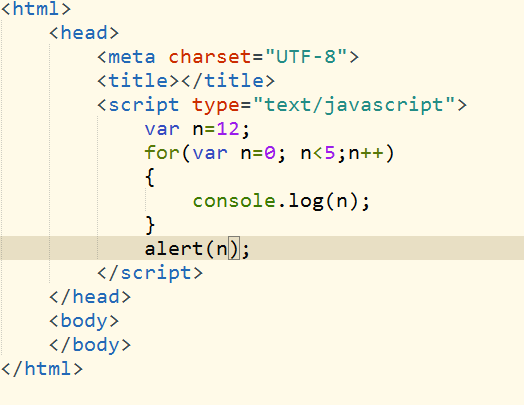
以前我们定义变量都是使用的var关键字。那么ES6要新增一个let关键字来替换var的话,原因在哪里?代码中来呈现:

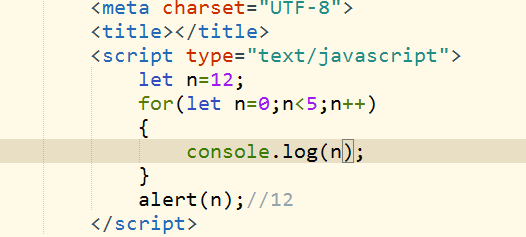
以上只是个很简单的小例子,以求能够说明问题即可。在for循环外面定义了一个变量n并且给它赋了值;而在for循环里面我又定义了一个变量n。循环结束之后在循环的外面调用n的值,结果为5;但是我这个时候想要的n的值是我之前的定义的n的值是等于10;现在却出现了与结果相悖。原因在于js是函数级作用域。上面的那个作用域是属于块级作用域的范围。恰好呢js没有!这就很好理解上面的小例子。也就是说,下面在循环体里面定义的n并不是一个局部变量,而是一个全局变量,它覆盖了上面定义的n。所以n自然是循环之后的结果。那如果我这么写:

得到的结果是多少呢?不言而喻了。既然是函数级作用域了。函数里面的n自然就是局部变量了。在函数外面是无法访问的。
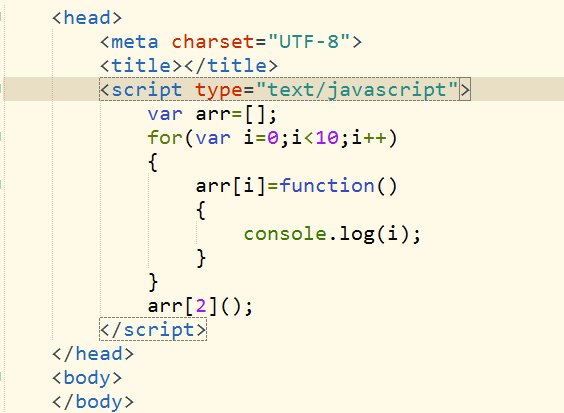
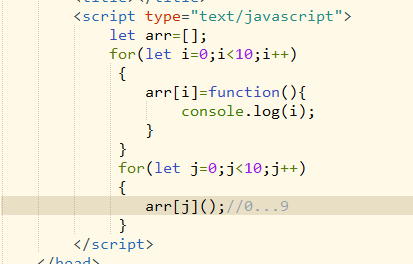
如果说上面的例子不太直观展现的话,可以来看看一个比较经典的例子

运行arr[2]()函数之后的结果是2?还是10?结果又是不如人愿了。是10!!第一次敲得时候感觉有点小失望小崩溃。没有哪里存在语法错误,没有引用错误。但是结果就是10。永远不会得到2。究其原因又是我上面说到的作用域的问题。i这个时候是全局变量了。每一次的循环并不是一个单独体,而是一个受影响的整体。所以数组里的结果都是10;这个需要好好的理解一下。有点不太好懂。
传统的 var 关键字2:
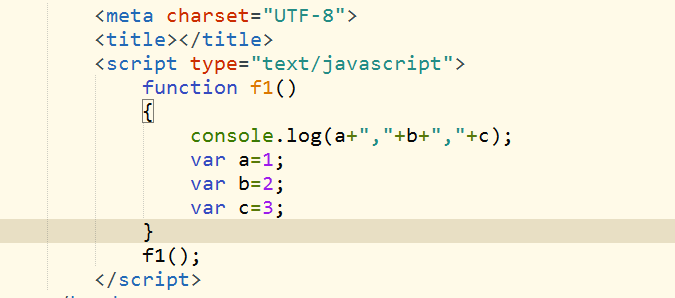
var关键字还有一个比较明显的特质:变量提升的问题。变量提升,就是把变量的定义提升到函数的顶部,但是变量的赋值位置还是不变即赋值不会被提升。上面所说的作用域的问题可以和这个变量提升的问题一起合拢来看,也许对问题就有一个比较全面的理解。

在这个简单的例子中,得到的结果不是报错而是undefined。原因就是变量a,b,c的定义提升了。而值没有提升。那么执行到输出的时候自然是undefined。
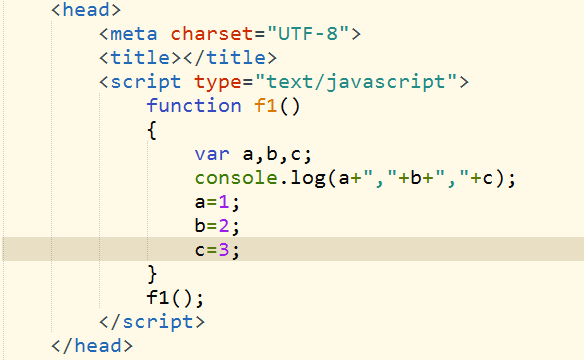
上面那个的执行情况如下

这样看应该就比较好理解了。
说了那么多关于var的问题。那么来看看let是如何解决的
关键字let 1:
函数的作用域问题:
let关键字是更像是传统的编程语言中的变量的使用。他使得变量有了块级作用域。

再来看上面那个要出错的循环语句,用let关键字之后:
]
明显得到了想要的结果!!因为用let声明i变量的时候,i不是全局了而是局部。每一次的循环都是一次单独的个体。上一次的不会影响下一次。所以能够得到正解!
关键字let 2:
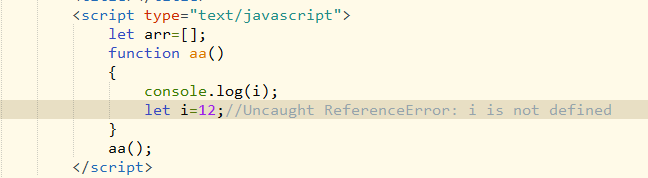
在之前说过var关键字存在变量的提升问题,也就是变量的定义会提升到顶部。而let则没有这个问题。

i在定义之间进行操作;在let里是不被允许的。而用var的时候不会报错,结果为undefined。这也说明了let不会存在变量提升的问题。所以使用的时候要先定义后使用。
由于let让js具有块级作用域,所以如果在块外面和里面都同时定义了相同的变量;那么块级里面进行操作的时候是不管外面有无定义,只管块级里面。

ES6新语法之let关键字;有别于传统关键字var的使用的更多相关文章
- ES6入门五:箭头函数、函数与ES6新语法
箭头函数的基本用法与特点 函数与ES6新语法 一.箭头函数的基本用法与特点 声明箭头函数采用声明变量和常量的关键字:var.let.const 箭头函数的参数:没有参数用"()"空 ...
- ES6新语法
ES6新语法概览 简介 ES6是JavaScript语言的新一代标准,加入了一些新的功能和语法,正式发布于2015年6月,亦称ES2015:该标准由ECMA(欧洲计算机制造联合会)的第39号技术专家委 ...
- ES6新语法的介绍
对于ES6新语法,阮一峰有一篇文章介绍的挺详细 http://es6.ruanyifeng.com/#docs/destructuring
- 总结常见的ES6新语法特性
前言 ES6是即将到来的新版本JavaScript语言的标准,他给我们带来了更"甜"的语法糖(一种语法,使得语言更容易理解和更具有可读性,也让我们编写代码更加简单快捷),如箭头函数 ...
- 总结常见的ES6新语法特性。
前言 ES6是即将到来的新版本JavaScript语言的标准,他给我们带来了更"甜"的语法糖(一种语法,使得语言更容易理解和更具有可读性,也让我们编写代码更加简单快捷),如箭头函数 ...
- ES6 | ES6新语法 在编码实践中的应用
本章探讨如何将 ES6 的新语法,运用到编码实践之中,与传统的 JavaScript 语法结合在一起,写出合理的.易于阅读和维护的代码. 多家公司和组织已经公开了它们的风格规范,本文的内容主要参考了 ...
- ES6新语法(一)
1.常量 ES5没有定义声明常量的方式,ES6标准中引入了新的关键字const来定义常量. 常量必须给初始值: 常量不能在同一作用域内重新定义或赋值: <scr ...
- ES6新语法概览
简介 ES6是JavaScript语言的新一代标准,加入了一些新的功能和语法,正式发布于2015年6月,亦称ES2015:该标准由ECMA(欧洲计算机制造联合会)的第39号技术专家委员会(TC39)制 ...
- es6新语法系列,查找字符串,模板字符串
一.模板字符串: ES6引入了一种新型的字符串字面量语法,我们称之为模板字符串(template strings).除了使用反撇号字符 ` 代替普通字符串的引号 ' 或 " 外,它们看起来与 ...
随机推荐
- servlet转发与重定向区别
servlet转发与重定向 HttpServletRequest: 表示浏览器向服务器发送的请求报文,由Tomcat创建然后作为参数传递给我们doget,dopost方法. 功能:getParam ...
- chromedriver与google版本的对应
解决chromedriver与chrome版本不兼容的问题 附chromedriver下载地址http://npm.taobao.org/mirrors/chromedriver/ 以下是对应的chr ...
- MySQL权限管理(五)
一.什么是MySQL权限 各大帖子及文章都会讲到数据库的权限按最小权限为原则,这句话本身没有错,但是却是一句空话.因为最小权限,这个东西太抽象,很多时候你并弄不清楚具体他需要哪些权限. 现在很多mys ...
- Install MySql on CentOS
Installing & Configuring MySQL Server This Howto will show you how to install MySQL 5.x, start t ...
- KBEngine 安装
其实这篇的内容官方文档都有, 但是既然打算记录一下学习笔记, 也就先从安装开始了. 一 下载源代码 进入github下载最新release的源码压缩包. windows选择zip, 下载完成之后右键解 ...
- android开发中的 Activity 与 Context 区别与联系
Context 是 Application /Activity /Service的基类 Intent(Context , Class); Activity中的上下文Context是随着活动的产生而产生 ...
- paddlepaddle使用(一)
paddlepaddle是百度提出来的深度学习的框架,个人感觉其实和tensorflow差不多(语法上面),因为本人也是初学者,也不是很懂tensorflow,所以,这些都是个人观点. 百度的padd ...
- Spring Security构建Rest服务-0200-搭建项目
一.代码结构: 二.使用Springmvc开发restful API 传统url和rest区别: 三.写代码 1,编写RestfulAPI的测试用例:使用MockMvc伪造mvc package co ...
- IntelliJ IDEA(Community版本)的下载、安装和WordCount的初步使用(本地模式和集群模式)
不多说,直接上干货! 对于初学者来说,建议你先玩玩这个免费的社区版,但是,一段时间,还是去玩专业版吧,这个很简单哈,学聪明点,去搞到途径激活!可以看我的博客. 包括: IntelliJ IDEA(Co ...
- C51单片机中data、idata、xdata、pdata的区别
C51单片机中data.idata.xdata.pdata的区别 data: 固定指前面0x00-0x7f的128个RAM,可以用acc直接读写的,速度最快,生成的代码也最小. idata: 固定指前 ...
