Angular中ui-select的使用
Angular中ui-select的使用
最近工作一直很忙,没有时间整理知识,前几天项目中需要用到angular-ui-select,实现下拉框快速过滤效果,今天有时间研究了一下,终于搞明白了。
一、准备工作
1.安装依赖包
(1)Angular --- V1.4.9
(2)Angular-sanitize --- V1.2.28
(3)Angular-ui-select --- V0.12.1
(4)Bootstrap --- V3.3.6
如果有需要再引入jQuery
注意: Angular-sanitize所依赖的Angular最低版本,Angular-ui-select所依赖的Angular和Angular-sanitize最低版本,只有依赖的版本符合要求,才能实现功能,否则会报错。
如果项目中用到的Angular版本比较低时,请安装低版本的Angular-sanitize和Angular-ui-select,这样,避免低版本不支持的情况。
2.安装方法:
使用npm进行安装
npm install Angular-sanitize@1.2.28 --save -dev
@+版本号表示安装指定版本的包文件,如果不加版本号,默认安装最新的版本。
如:npm install Angular-sanitize --save -dev
如果对npm不了解的话,可以参考:https://www.cnblogs.com/le220/p/8670349.html
二、使用方法
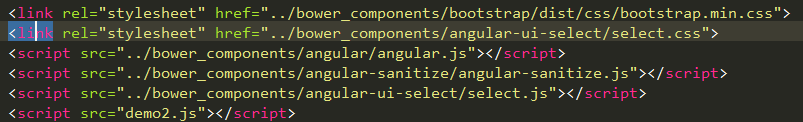
1.首先依次引入所需要的文件

注意引入的先后顺序
2.html代码
<ui-select ng-model="$parent.test" theme="bootstrap" style="min-width: 300px;" name="oldTest" ng-change="testChange()">
<ui-select-match placeholder="请选择用户名">{{$select.selected.name}}</ui-select-match>
<ui-select-choices repeat="s in testArr| propsFilter: {name: $select.search, id: $select.search}">
<div ng-bind-html="s.name | highlight: $select.search"></div>
</ui-select-choices>
</ui-select>
ui-select-match 匹配所输或所选项在文本框展示
ui-select-choices 下拉列表的展示
ng-bind-html 绑定用户所选择的项,以高亮状态展示
3.js代码(demo2.js)
/**
* Created by Administrator on 2018/6/22.
*/
'use strict'; var app = angular.module('demo', ['ngSanitize', 'ui.select']); app.filter('propsFilter', function() {
return function(items, props) {
var out = []; if (angular.isArray(items)) {
var keys = Object.keys(props); items.forEach(function(item) {
var itemMatches = false; for (var i = 0; i < keys.length; i++) {
var prop = keys[i];
var text = props[prop].toLowerCase();
if (item[prop].toString().toLowerCase().indexOf(text) !== -1) {
itemMatches = true;
break;
}
} if (itemMatches) {
out.push(item);
}
});
} else {
out = items;
} return out;
};
}); app.controller('DemoCtrl', ['$scope',function($scope){
$scope.test = {};
$scope.testArr = [
{
id: 1,
name: "乐乐"
},
{
id: 2,
name: "博博"
},
{
id: 3,
name: "淘淘"
}
]; $scope.testChange = function () {
console.log($scope.testSelect); }
}
]);
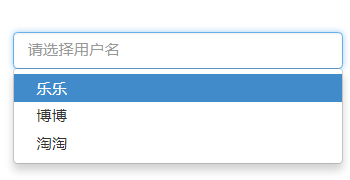
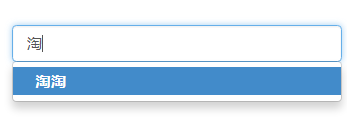
4.实现效果


当然ui-select不止这一种用法,还有许多意想不到的功能。本实例和其他功能实现在github:https://github.com/lela520/angular-ui-select。
Angular中ui-select的使用的更多相关文章
- angular中ui calendar的一些使用心得
ui calendar是封装fullcalendar的一款angular指令插件 官方地址:http://angular-ui.github.io/ui-calendar/ fullcalendar ...
- 开始学习Angular Mobile UI
介绍 Mobile AngularUI 可以让你使用Twitter Booostrap和Angular JS来开发混合移动App和桌面应用程序. 下面是是一些贯穿整个项目的步骤,我强烈的建议你去继续阅 ...
- angular中的MVVM模式
在开始介绍angular原理之前,我们有必要先了解下mvvm模式在angular中运用.虽然在angular社区一直将angular统称为前端MVC框架,同时angular团队也称它为MVW(What ...
- angular中$cacheFactory缓存的使用
最近在学习使用angular,慢慢从jquery ui转型到用ng开发,发现了很多不同点,继续学习吧: 首先创建一个服务,以便在项目中的controller中引用,服务有几种存在形式,factory( ...
- angular中复制文字到剪切板
function copyToClipboard(oElement, value) { var aux = document.createElement("input"); if ...
- 阿里云 Angular 2 UI框架 NG-ZORRO介绍
说明: Angular2出来后,一直想找个基于Angular2的前端后台管理框架,但一直没有找到比较适合的.前段时间在Angular官网资源无意之间看到NG-ZORRO,NG-ZORRO由阿里计算平台 ...
- angular 2+ 变化检测系列三(Zone.js在Angular中的应用)
在系列一中,我们提到Zone.js,Zones是一种执行上下文,它允许我们设置钩子函数在我们的异步任务的开始位置和结束位置,Angular正是利用了这一特性从而实现了变更检测. Zones.js非常适 ...
- Angular 2 to Angular 4 with Angular Material UI Components
Download Source - 955.2 KB Content Part 1: Angular2 Setup in Visual Studio 2017, Basic CRUD applicat ...
- Angular中ui-grid的使用详解
Angular中ui-grid的使用 在项目开发的过程中,产品经理往往会提出各种需求,以提高用户体验.最近,项目中用到的表格特别多,而且表格的列数和行数也超多.为了让用户浏览更爽,产品经理提出,当表格 ...
随机推荐
- windows10如何将python2和python3添加到环境变量中
点击我的电脑----->右键‘属性’----->高级系统管理-------->高级-------->环境变量------>新建------->此时输入变量名和变量值 ...
- 【操作系统】C语言编写的FAT16文件系统
[操作系统]C语言编写的FAT16文件系统 这是操作系统的期末课程设计作业之一,主要功能是在物理内存中虚拟出一个1M大小的FAT16的文件系统,然后把它读入内存中,进行具体的文件操作,具体的实用性不大 ...
- 12只超酷机器人,在家用3D打印搞定!
3D打印最吸引人的地方在于它完全无极限!现在的3D打印已经广范应用在我们的生活.以及工业上的各个领域.最棒的是,DIY玩家可以真正从中受益.我们现在已经可以应用3D打印,在家制作自己的机器人了.如果你 ...
- 一个简单的获取RGB值方式
操作系统内置了许多小工具,有时候这些小工具也挺有用的,省去了安装一些复杂的软件, 截图 通过键盘PrtSc获取到要取色的图片,然后用画图工具打开 查看 通过画图工具的取色工具,取到你需要的颜色,然后点 ...
- 浅谈HTTP中GET和POST请求方式的区别
浅谈HTTP中GET和POST请求的区别 HTTP认知: HTTP是基于TCP/IP的关于数据如何在万维网中如何通信的协议.HTTP的底层是TCP/IP.所以GET和POST的底层也是TCP/IP,也 ...
- java中JVM的原理
转载:https://blog.csdn.net/witsmakemen/article/details/28600127 一.java虚拟机的生命周期: Java虚拟机的生命周期 一个运行中的Jav ...
- 基于openvswitch+Docker构建SDN网络测试环境 (使用ovs-docker进行构建)
这是一篇之前写的笔记,主要记录了使用openvswitch + Docker 等进行一个小型的SDN网络搭建的操作步骤.由于 之前临时有其他任务,耽搁了一下,最近开始重新整理,并计划开发一个简单的Py ...
- 微软职位内部推荐-Software Engineer II-Senior Software Engineer for Satori
微软近期Open的职位: Title: Software Engineer II-Senior Software Engineer for Satori, STC Location: Beijing ...
- cobbler部署以及使用
常用软件安装及使用目录 资源链接:https://pan.baidu.com/s/1yfVnuSgY5vOTh-B74tpVyw 网盘分享的文件在此 cobbler第一次操作history. ec ...
- jQuery获取复选框选中的每一个值
$('input[name="serviceMode"]:checked').each(function(){ this.attr('value') });
